In case you’re managing history, stories in various parts, or data inside a particular request, it could be hard to spread by just placing it into composing. Regardless of whether you’re introducing a venture timeline or clarify the history of your organization or guide of your organization, you could utilize a Bootstrap Timelines to feature significant dates and achievements. Timelines are an extraordinary method to outwardly showtime, however, they can be tedious to make or discover. Luckily, there are numerous timelines models accessible on the web. For this post, we have a selective accumulation of some amazing and wonderful example of the Bootstrap 4 Vertical Timeline/Time line template with the help of HTML, CSS, and Javascript(JS).
Making a Bootstrap timeline, with the rise of social media, has begun to get famous and can be utilized in other kinds of websites, for example, web journals, portfolios, news gateways, climate applications and some more. With the assistance of CSS and JS other than making dazzling course of events models that can be utilized in your present and future activities, you can likewise make tables, menus, sliders, loaders and so forth.
You can put the timelines on your website in various manners. Be that as it may, the most by and largely utilized timelines are either horizontal or vertical timelines. In the horizontal timelines, the timeline is explored with a horizontal line and moves horizontally when you scroll it. On the other hand, the vertical timeline is with a vertical line for the timeline. At the point when you scroll it, the timeline moves vertically to the ideal time of the occasion. Ensure you put the right timeline on your website as it can influence its plan also. A decent plan can prompt bigger guests and awful structure to lesser guests.
Collection of Vertical Timeline Bootstrap Examples with Code Snippet
Today We will show probably the best vertical time line template examples that you can include for your website. Thus, select the best one you like.
Related
- Horizontal Timeline CSS Examples
- Vertical Timeline CSS Cool Examples
- CSS Horizontal Divider Inspiration
- Vertical Divider Inspiration Examples
Here are 12+ Best Bootstrap timelines to bring better visual portrayal of your data or occasions. This accumulation incorporates various sorts of Bootstrap timelines. Have look and get some motivation for your upcoming tasks or projects.
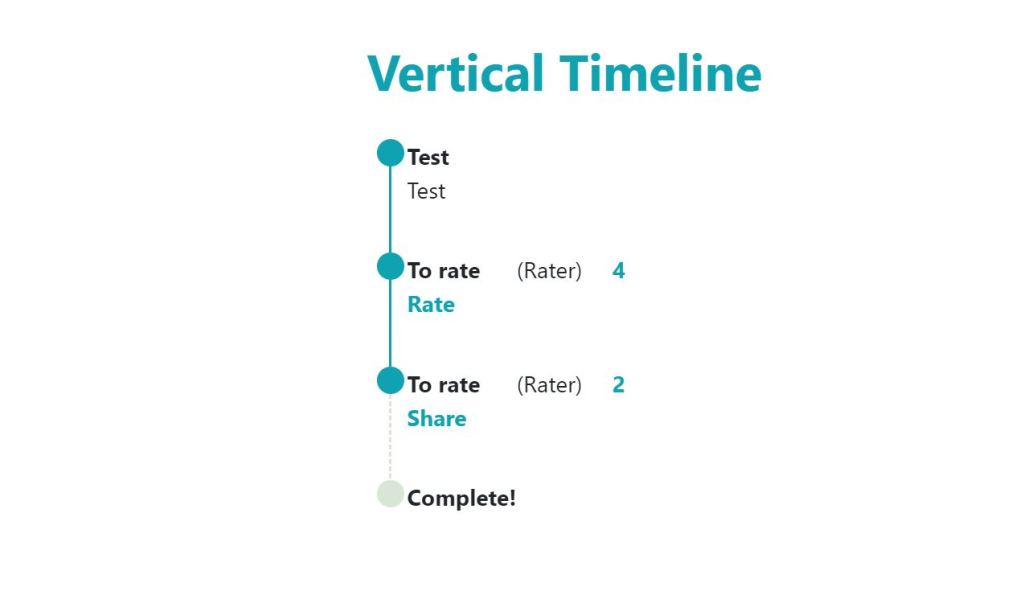
1. CSS Vertical Timeline Bootstrap 4 Example
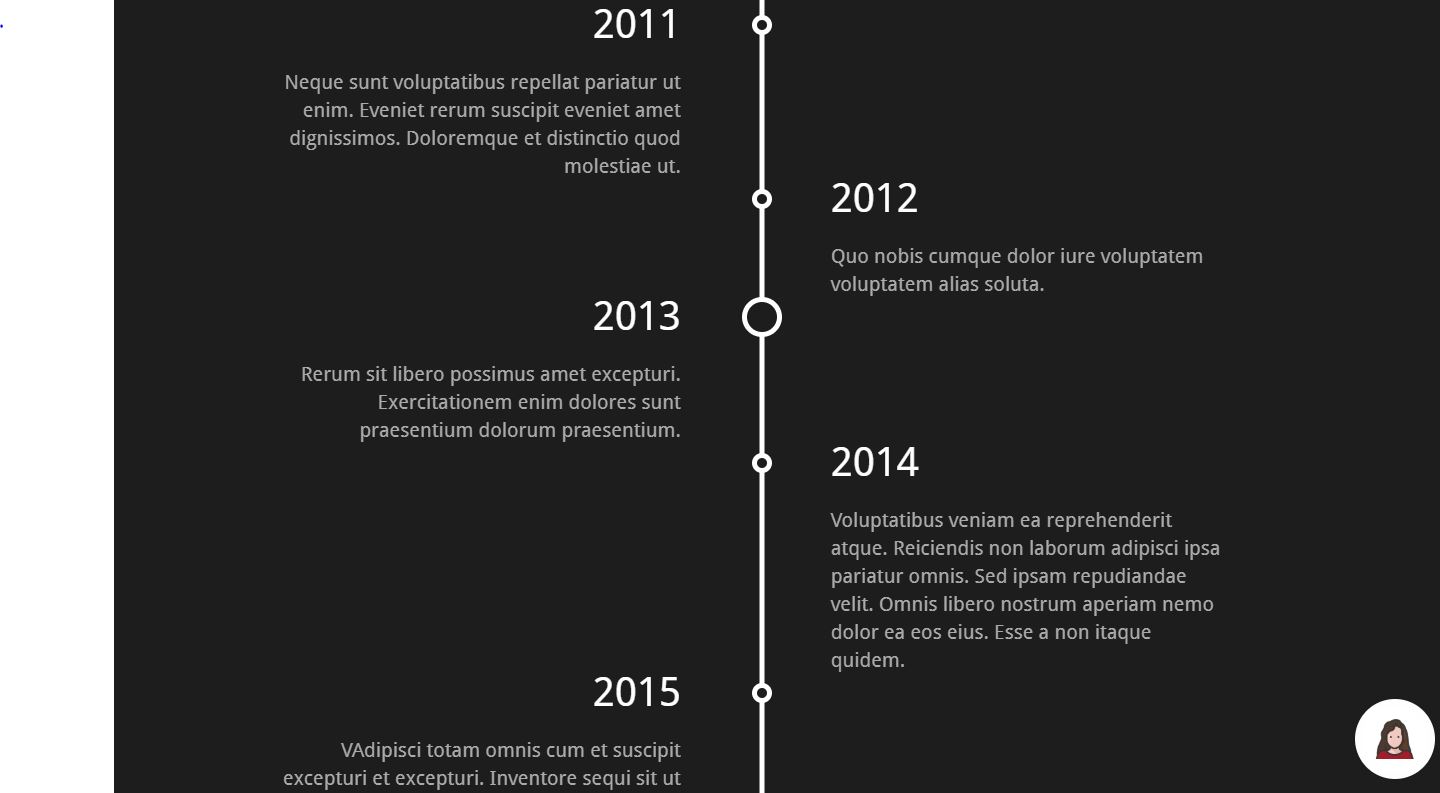
Initially, in the bootstrap timeline design, you can see a gorgeous structure that can pull in the outlook of the clients effectively. There are also some icons just beside the event. On looking down, you can see a greater amount of the course of events structures which are distinctive separately.

The structures of every one of them look so wonderful and engaging. This gives the client to pick any of them and incorporate them into their destinations. Also, you can use this timeline design for your bootstrap project as well.
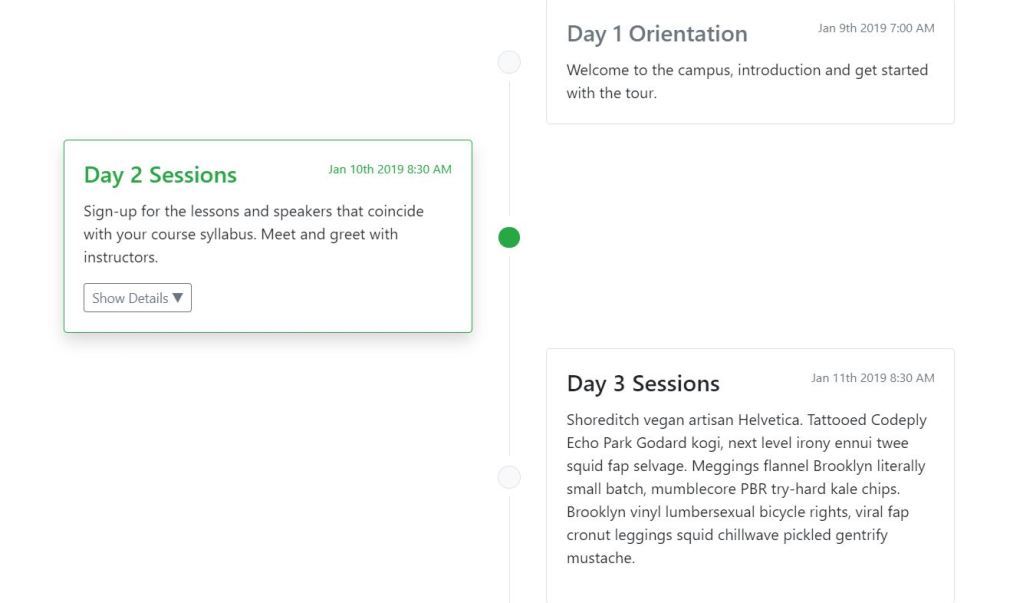
2. CSS Vertical Timeline – Bootstrap 4
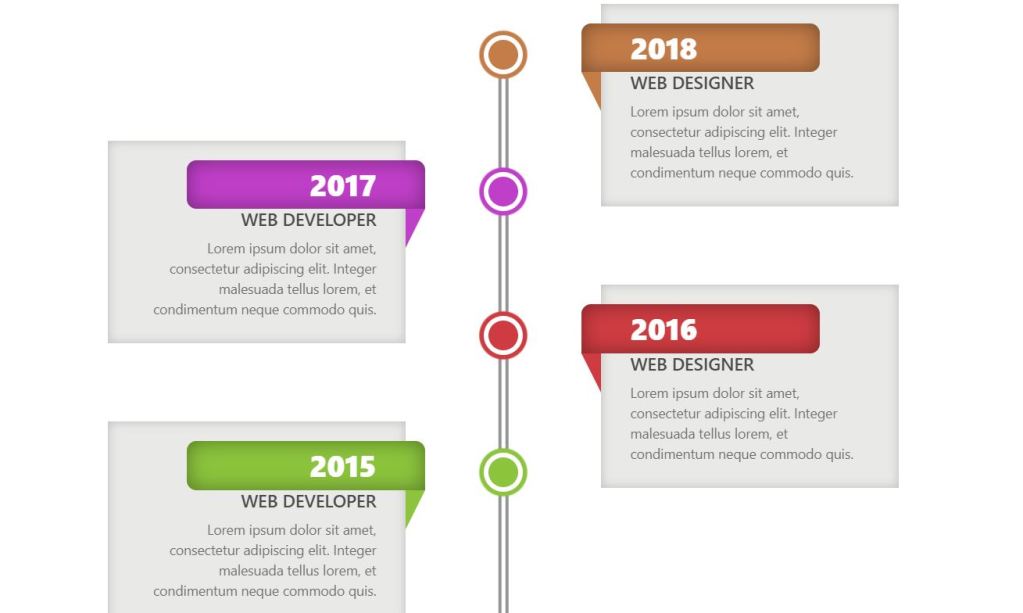
This is a vertical Timeline by Shahidul Islam Majumder. The events are separated by vertical lines. Alongside the event, there is a round structure. The events are present inside a card-like structure.
There are no dates present in it. Just we can see is the vertical line segment and the events inside the event boxes. You can simply edit the codes as this only uses CSS.

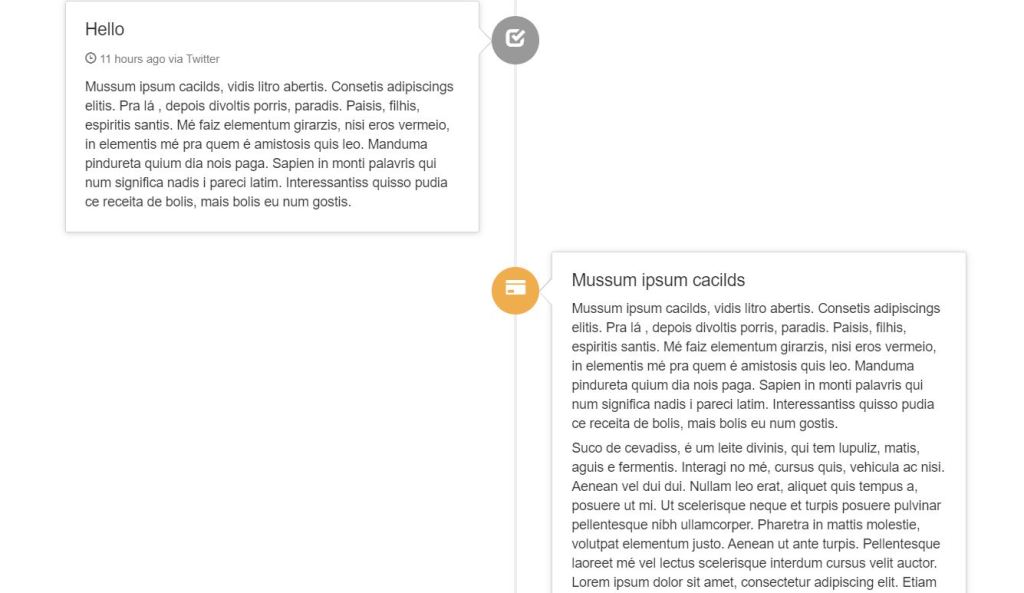
3. Vertical Timeline With CSS and JavaScript(JS)
Release us through a timeline with a one of a kind and rich plan that can be utilized to upgrade the structure of any site. Despite the fact that it is exhorted not to go only for the looks, you have to take a gander at how it works too.
However, you won’t have any issue with it as this course of events has a lot of highlights and components that will effectively get the attention of the site group of spectators. It begins with a header area where you can include the portrayal of the course of events.
You would then be able to include the occasion titles and substance as indicated by the date and time of the event in the timetable. The cards can likewise show up with the assistance of a sliding activity as you look down vertically. This example of Vertical Timeline uses CSS and JS.

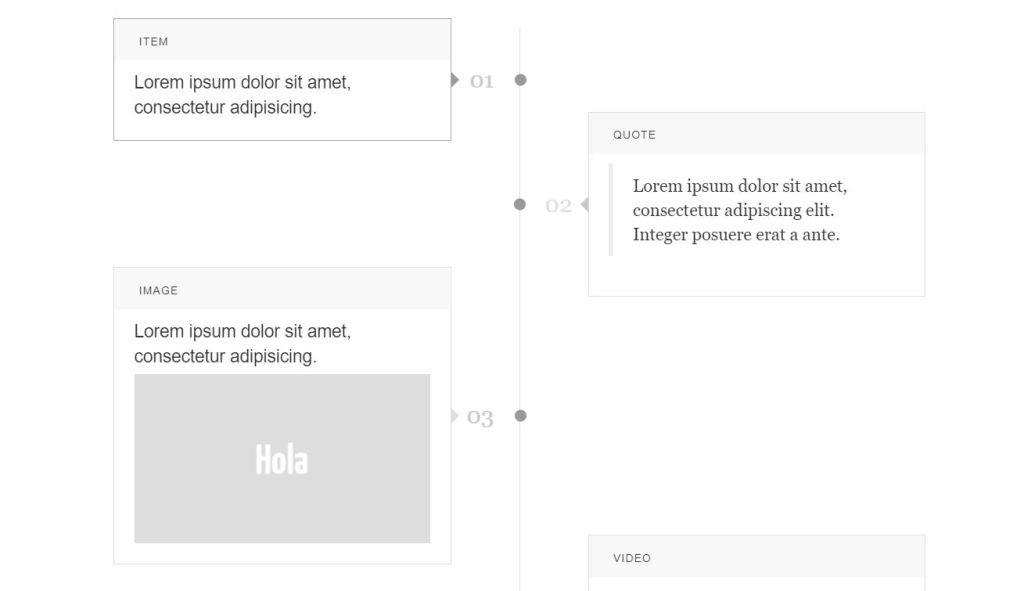
4. Vertical Timeline Example
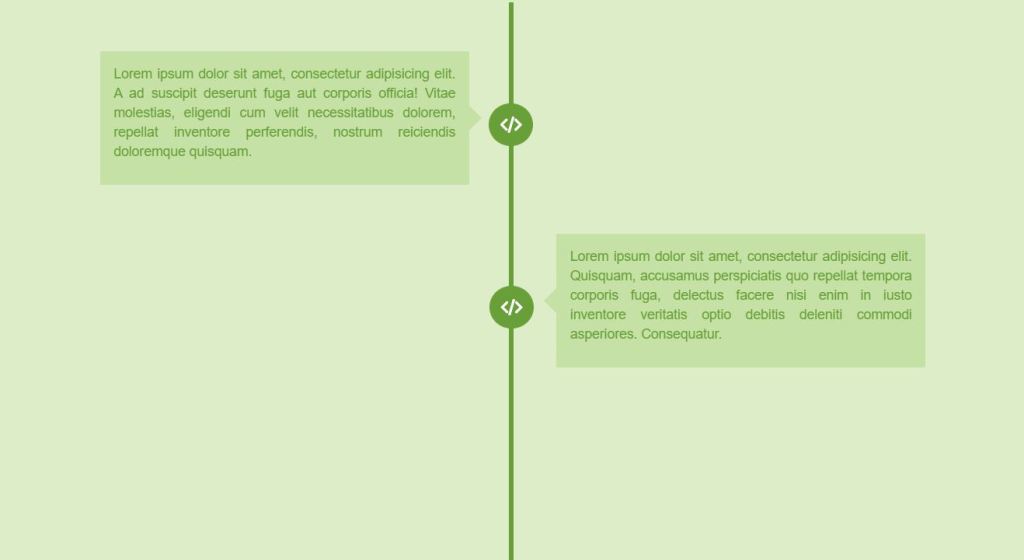
This is quite different from the bootstrap timeline design we discussed just above. For a simple website design with some basic animation, this design is the most suitable one. It does not have a lot of animations that can be very useful to catch the attention of a lot of website visitors. The basic components like the vertical line segments and contents all are present on it.

There are no dates in the design though it is a Timeline concept. You can easily customize the codes and make the design fully functional.
5. Simple Vertical Timeline Bootstrap 4 no JS
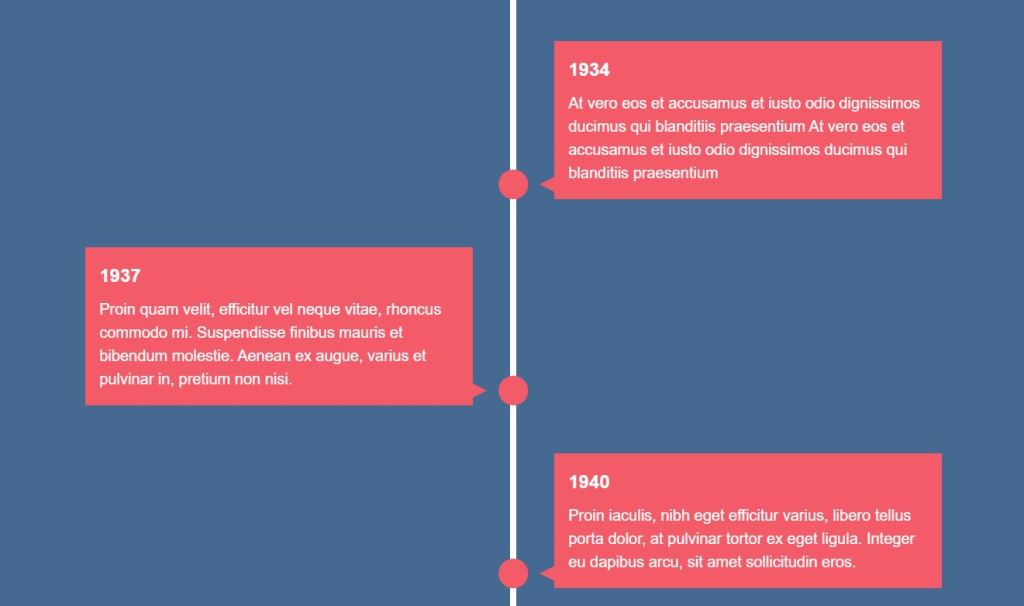
A timeline with an extremely simple plan, this Vertical Timeline by Maxalos can fit to improve the structure of any website. Despite the fact that it is exhorted not to go only for the looks, you have to take a gander at how it works also.
In any case, you won’t have any issue with it as this timeline has a lot of highlights and components that will effectively get the attention of the website crowd. It begins with a header segment where you can include the portrayal of the timeline. You would then be able to include the occasion titles and substance as per the date and time of the event in the timeline.
For the timeline substance, you can likewise include cards, quotes or just texts that are relatable for the website. The dates of the events incorporate into the text boxes of the occasions itself.

6. Timeline Bootstrap Example
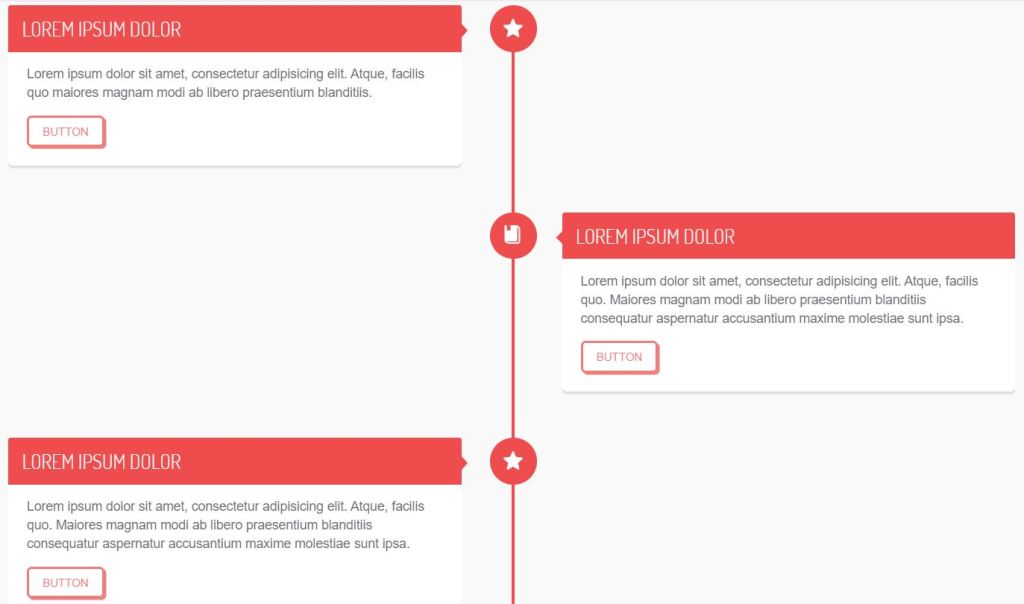
The Vertical Timeline by Ludo-Boa is a timeline that can be reasonable for each sort of website. It has an assortment of icons that can truly renew the general look of your website when you include the timeline.
You have significant icons that you can add to your timeline. The event boxes that look like these icons can likewise contain texts alongside them for a superior comprehension of your timeline. Utilization of these icons can likewise assist you with providing a superior UI for your website guests.
They can without much of a stretch recognize what sort of event is recorded by simply seeing the icons. Be that as it may, the dates are not present at the timeline. So you can edit the codes and include them as well.

7. Sortable Vertical Timeline Template
Sortable Vertical Timeline Component by Raúl Hernández M. has different brilliant structures for your website. They can be effectively partitioned by your website and your needs on different events with their separate dates. The event’s subtleties are included in the boxes. Likewise, as the name suggests, you can simply drag and drop the object in the timeline.
You can likewise include link buttons like read more on them. With its assistance, the event boxes can be expanded if necessary by the website guests and visitors.
The numbers are shown on the adjacent sides of the timeline. This can adjust the general structure of the website with your timeline.

8. Bootstrap 4 CSS Vertical Timeline Example
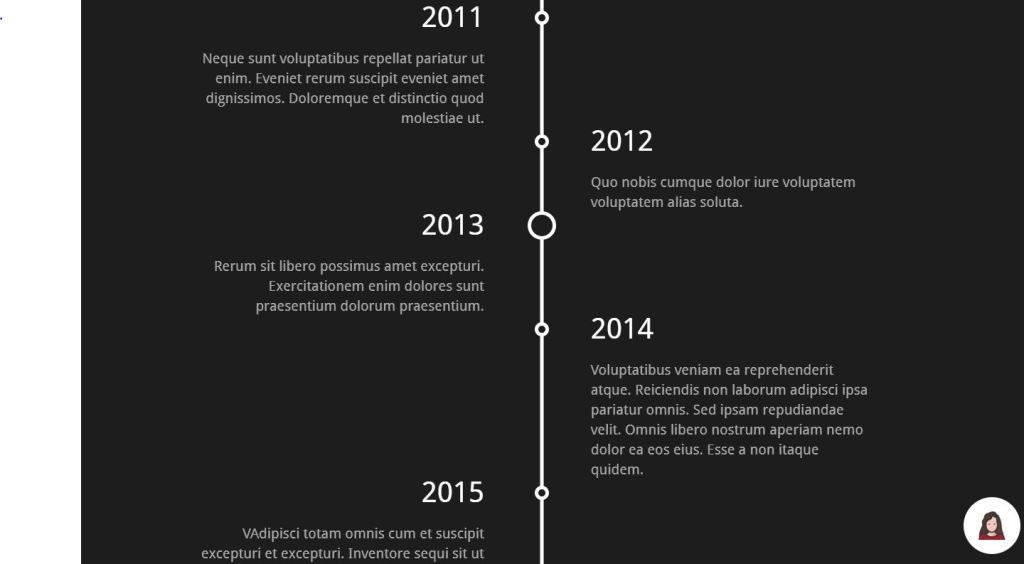
CSS Vertical Timeline Agenda is a timeline with a vertical timeline that can be most appropriate to survey the different past, present, and future plans of your website or association. It has a wide text and black shading that can without much of a stretch make your website outwardly engaging.
The scrolling effect of the timeline is additionally smooth. Along these lines, this can likewise give magnificent navigation to your website clients. Essentially, the date of the event is present as well. This can likewise be an attractive element for your website timeline.

9. Timeline Design with Source Code
This one is an animated version of the timeline configuration we talk about previously. In the past model, you get a straightforward static design. The creator of this timeline has utilized parchment activity for the substance squares. As the client looks down the site page, related substance slides in from the sides.

In this plan, you have space for an invitation to take action catches. On the off chance that you are utilizing the course of events to clarify your administration or item works, these invitations to take action catches will enable you to guide the client to the relating procedure.
10. Timeline CSS Code Snippet
This timeline configuration is an altered adaptation of other timetable plans referenced previously. In this structure, the bends and the lines are short to give you more spaces as an afterthought.
Between each bend abundant measure of the room is given so you can include long messages with no issue. Spotted fixed with any intersection focuses is utilized in this course of events structure.

Yet, as consistently you can include the highlights and the choices you need. The plan is straightforward, yet the code structure is additionally basic.
Also, this timeline design can fit for your bootstrap or any other projects. This one absolutely utilizes CSS3 content, thus taking a shot at it won’t be an issue for the designers.
11. Timeline: CSS Only
With regard to eye-getting structures for your website timeline, the Responsive Vertical Timeline Design will not frustrate you. It has an exceptionally wonderful appearance with the perfect and clean format and stunning shading alternatives with vertical scrolling.
Therefore, you include any sort of website. The timeline intends to explicitly suit your website regardless of it is an individual blog or a business website or others.

It is a straightforward timeline also. It doesn’t have extravagant animations and buttons like different timelines. Be that as it may, it has all the fundamental components like occasion dates and occasion subtleties for your website.
12. Bootstrap Responsive Vertical Timeline
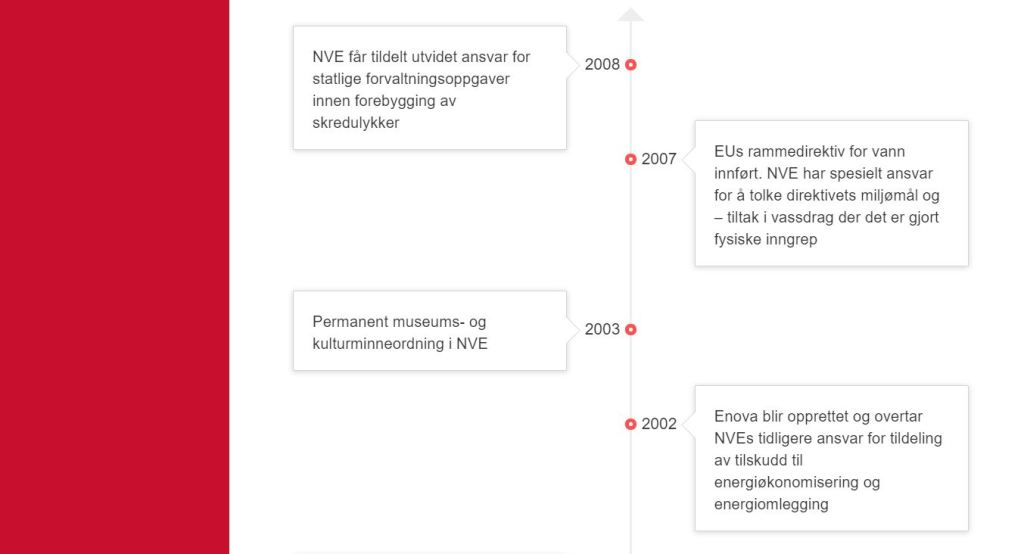
As referenced in the name itself, Simple Responsive Timeline with CSS has a straightforward and responsive structure. Be that as it may, do remember that it is as utilitarian as a timeline ought to be despite the fact that it has a straightforward look.
You can undoubtedly set it up on your website and pull in a lot of website watchers into your website history. The events are all around lined up with the steps on interchange sides consistently.

On the off chance that the main event is on the left side, the following event is present on the right side, the following again on the left, etc. It truly brings a decent design for your website.
13. Bootstrap Vertical Timeline Template
This plan has a lot of movements that can be helpful to grab the eye of a ton of site guests. This looks captivating to the clients at their absolute first look. In addition, the fundamental segments like the vertical line portions, date and event boxes are largely present in it.
Be that as it may, the manner in which they show up is one to look at. In the interim, their separate event boxes show up with a sliding liveliness from either side of the course of events as you scroll down.

14. Responsive Vertical Time Line Design
In the event that you need shocking realistic plans for the vertical timeline of your website, Timeline by CodyHouse can be extraordinary assistance for you. The shading mixes of the timeline is extremely incredible as it utilizes comparative shades of a similar shading like light plans.
Each part of the timeline plans with a similar shading topic. The timeline markers and event dates are additionally on similar shading subjects and skins. You likewise have an ad area with this timeline. You can without much of a stretch use it to create some income for your website too.

Also, the design is responsive, so you can feel the same design vibes in other devices as well.
Conclusion
Most of the site visitors can in like manner be excited about your past accomplishments and substance also. With the help of timelines, you can without a doubt outfit them with a short history of your site. At the point when you give your own one of a kind timeline on your site itself, it will be basic for the site visitors too. This is in light of the fact that the imperative substance of the timeline is starting at now given to them. Thus, they don’t have to keep tunneling significant on your site for the necessary information.
So this was the example of some amazing and wonderful Bootstrap 4 Vertical Timeline template with the help of HTML, CSS, and Javascript(JS). In the interim, we would like to include a greater amount of them soon. In the coming days we will solidify jQuery and CSS3 then you not only will have a better looking site yet snappier and continuously strong one too. Up to that point, keep refreshed with us.