Most importantly, timelines are a viable component to share your transporter or your item history. Sharing your item’s development and changes over the time frame will enable you to pick up people groups trust and make a bond with your clients. This will likewise keep your information refreshed. Also a timeline shows a rundown of occasions in sequential request. A web designer or a website developer handling the frontend part needs to attract the customers at any cost with their designs. In the event that you are searching for an intuitive timetable plan to feature your inheritance to the present clients, we will be covering about some amazing examples of simple vertical timeline designs with the help of html/htm5, css/css3, bootstrap and javascript. We will also provide the source code as well. Some of them are Responsive Vertical Timeline, Bootstrap Two Column Timeline , Bootstrap Verticle Timeline usingg css.
To sum up, the timeline plans that we will talk about in this themes additionally looks lovely and does not looks untidy. This will demonstrate how appropriately the development of items changed over some undefined time frame. All the rundown of timetables will absolutely be reasonable for a wide range of sites. Some of them are straightforward while some may be somewhat intricate. You can pick your preferred one and use it for your web architecture.
Amazing Collection of Vertical Timeline HTML CSS Cool Examples With Code Snippet
In the event that you are searching for an intuitive timetable plan to feature your inheritance to the present clients, these CSS course of events configuration will support you.
Related Post
- Awesome CSS FlowCharts
- CSS Water Effect Examples
- CSS Hexagon Examples Source Code
- HTML CSS Panel Examples
Presently, let us get into the rundown of Vertical timeline designs.
Pure HTML and CSS Vertical Timeline Examples
Firstly, lets get into some Vertical Timeline Designs using HTML and CSS.
1. HTML CSS Timeline for Giggles
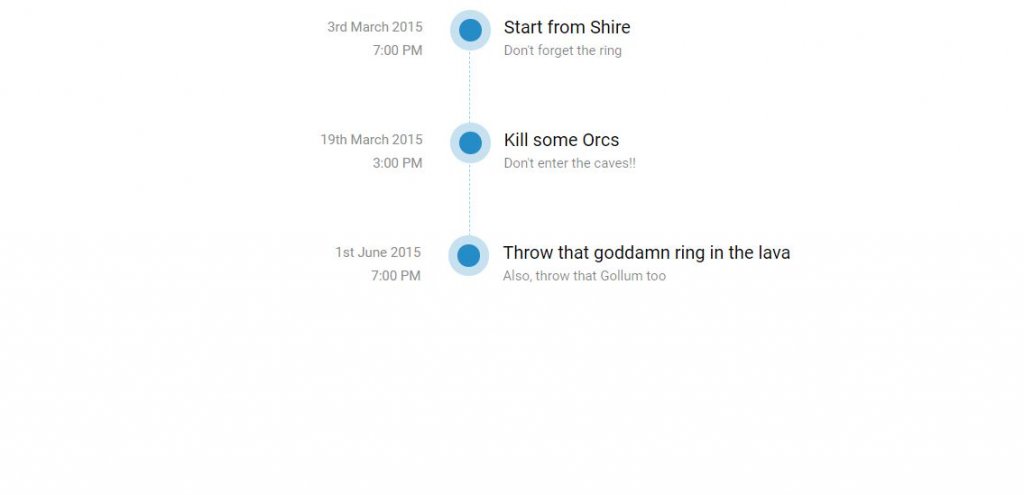
CSS Timeline for Giggles is a level style course of events plan. Corporate or business website can also use this kind of design for their own. The maker of this plan has utilized the customary course of events structure. The format of the model is somewhat present day type. Subsequently the maker has blended them two to give a legitimate structure.

Every one of the dates details are on the left side though the related substance are on the right side. The maker has regarded the content hinder as a table so each area is conveniently separated.
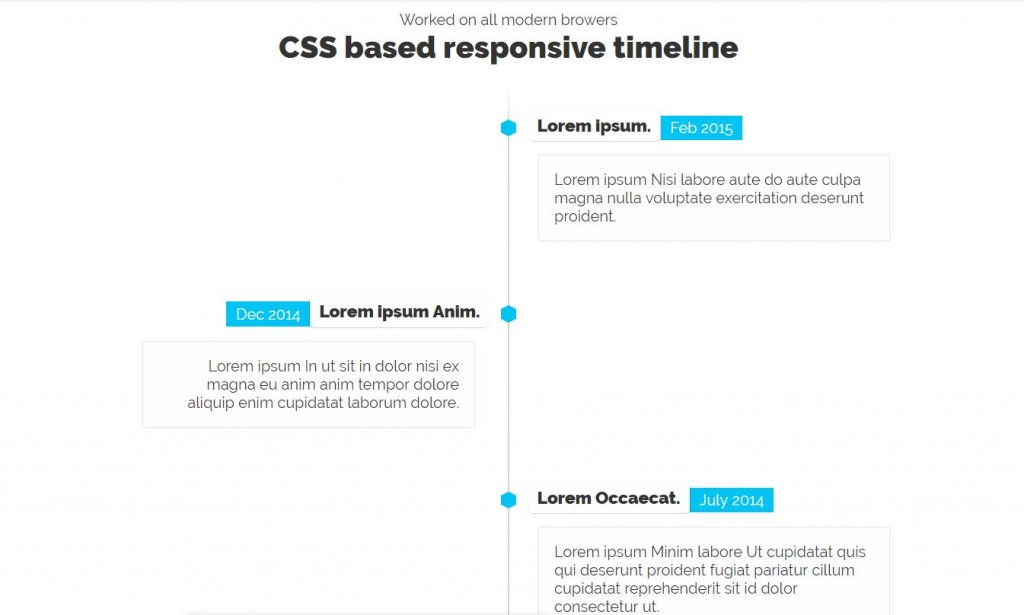
2. Simple Responsive Vertical Timeline Layout
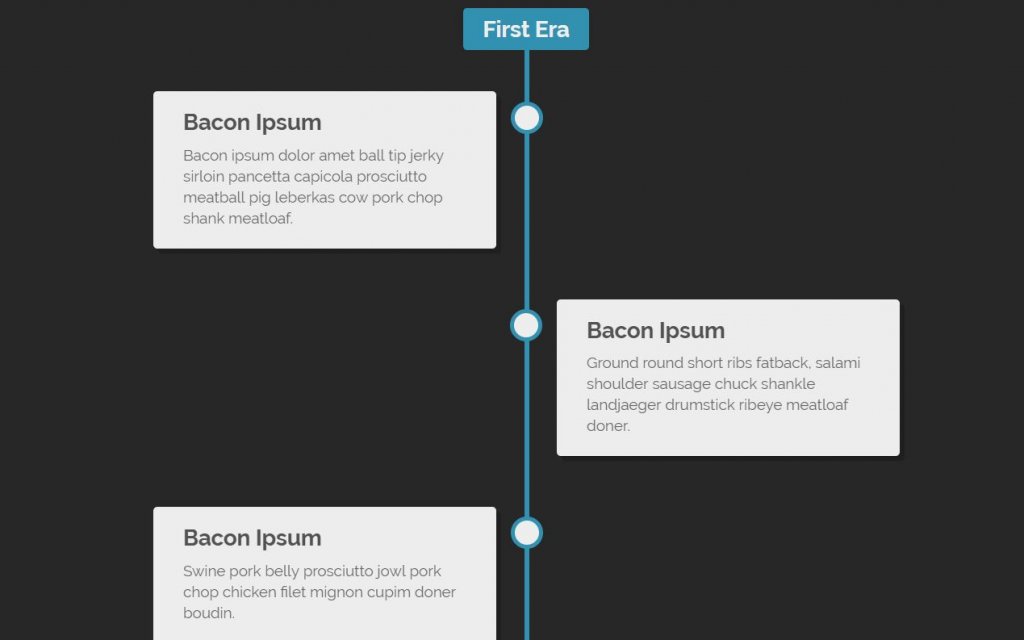
This might look like an old designed timeline design but can look really fascinating to the clients. This is an exceptionally one of a kind course of events. We as a whole realize that remarkable highlights are for the most part seen by the site group of spectators. Thus, it is likewise certain to be seen by your site guests. The more consideration it gets, the better for your site.

This is one of the examples of vertical timeline using html and Css. The design is free to use.
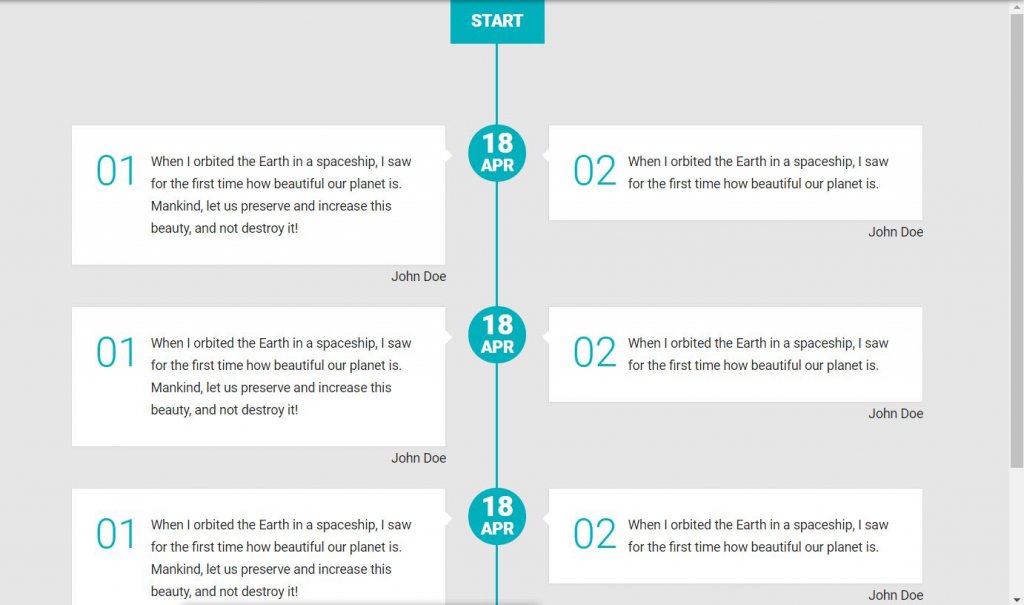
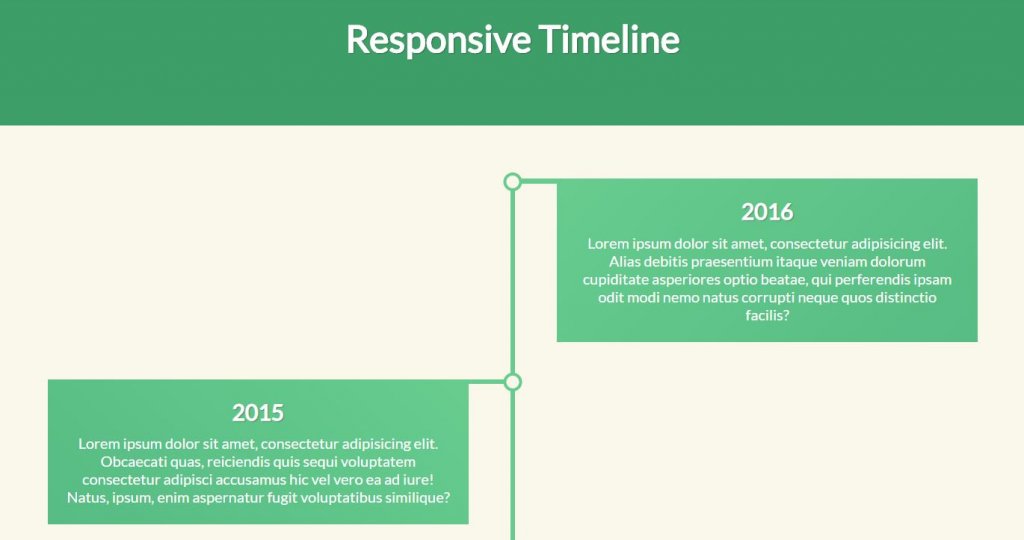
3. Responsive Timeline Using CSS Grid
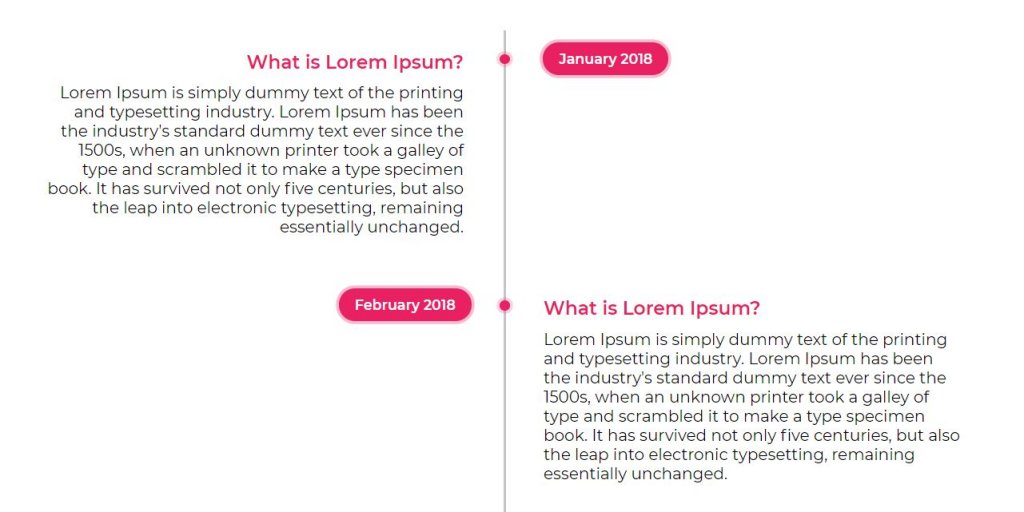
In the event that you are searching for a course of events structure for undertaking or assignment the executives, this is the plan for you. The spotless basic structure of the timetable enables you to include sections perfectly. You additionally have the look down catch. Since it is a free demo idea, it’s anything but a completely utilitarian apparatus.

Moreover, the code structure of the plan is straightforward for simple customization. In light of your necessity, include the highlights you need and coordinate it with your framework. The engineer has utilized CSS3 content, henceforth you can include activity impacts on the off chance that you need.
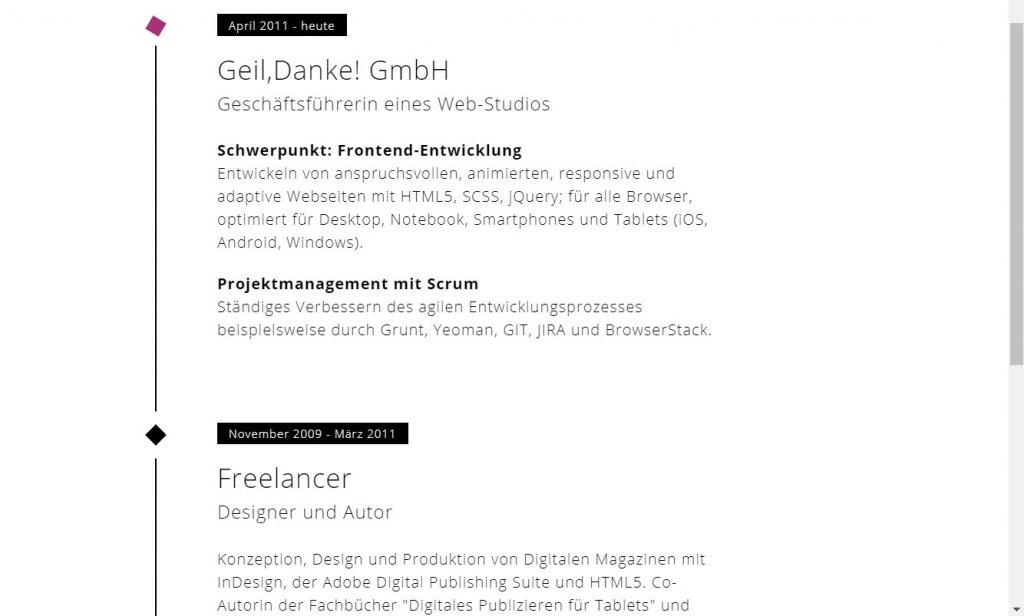
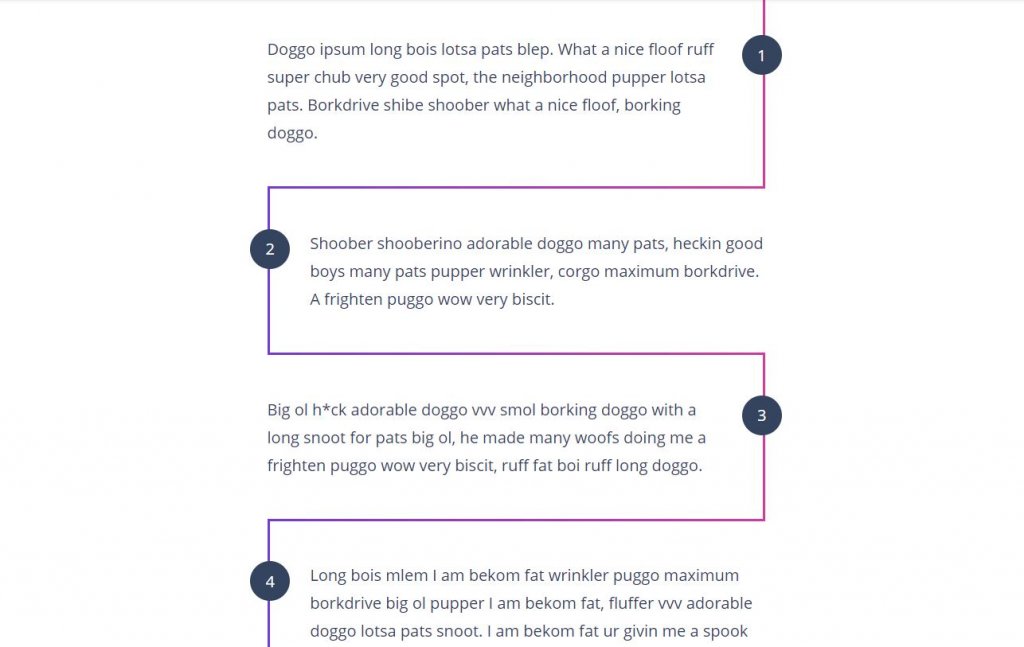
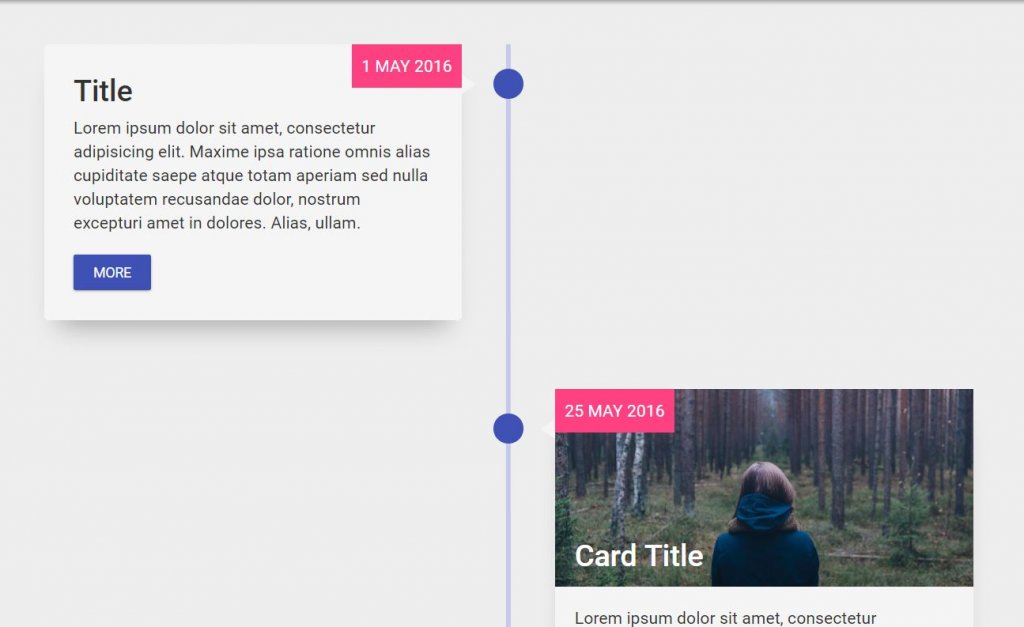
4. Responsive Timeline with HTML and CSS
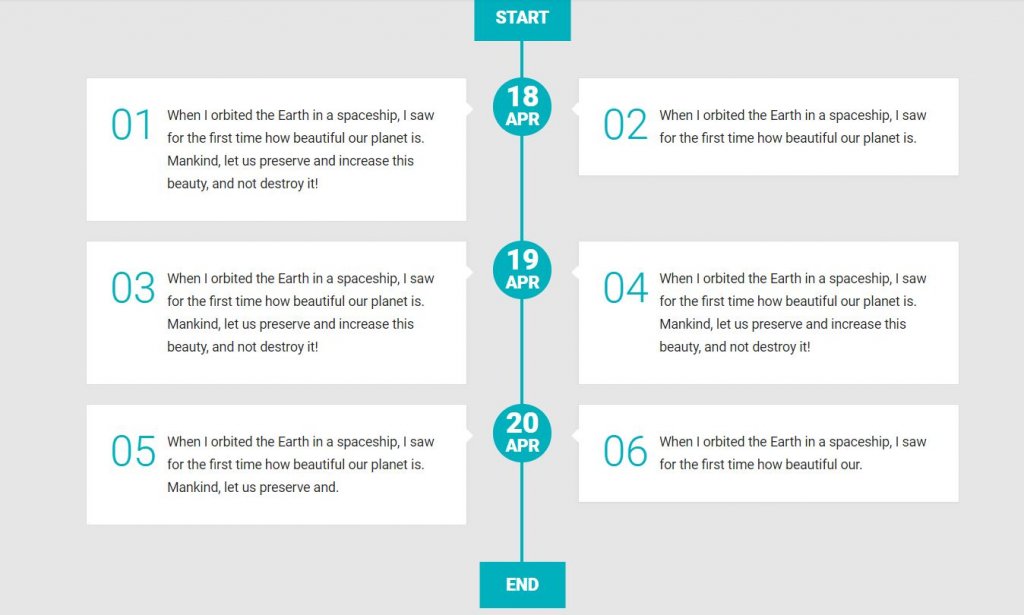
This one is an energized adaptation of the course of events configuration referenced previously. In the past model, you get a straightforward static substance square. The creator of this timetable has utilized parchment activity for the substance squares. As the client looks down the site page, related substance slides in from the sides.

In this plan, you have the space to invitation to take action catches. On the off chance that you are utilizing the course of events to clarify your administration or item works, these invitation to take action catches will enable you to guide the client to the relating procedure.
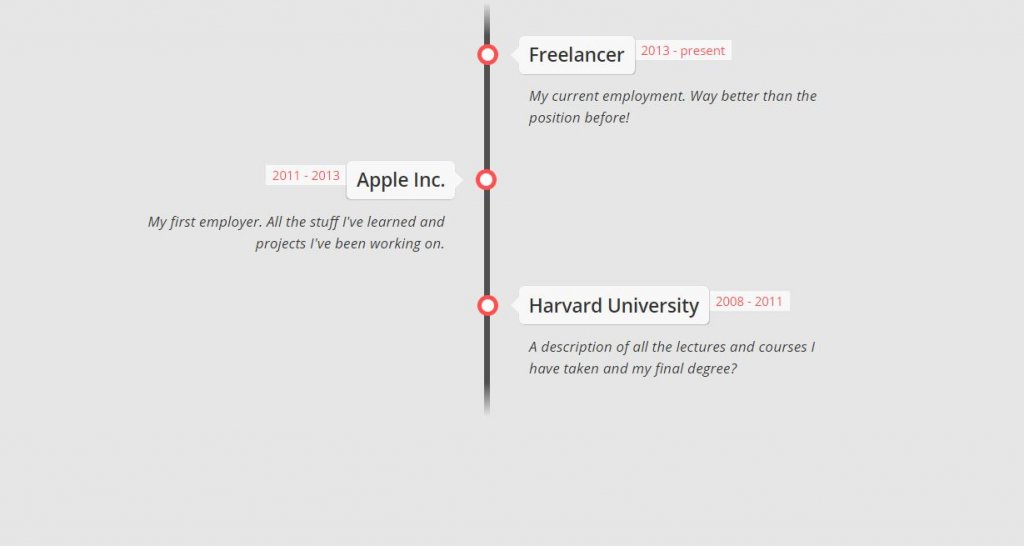
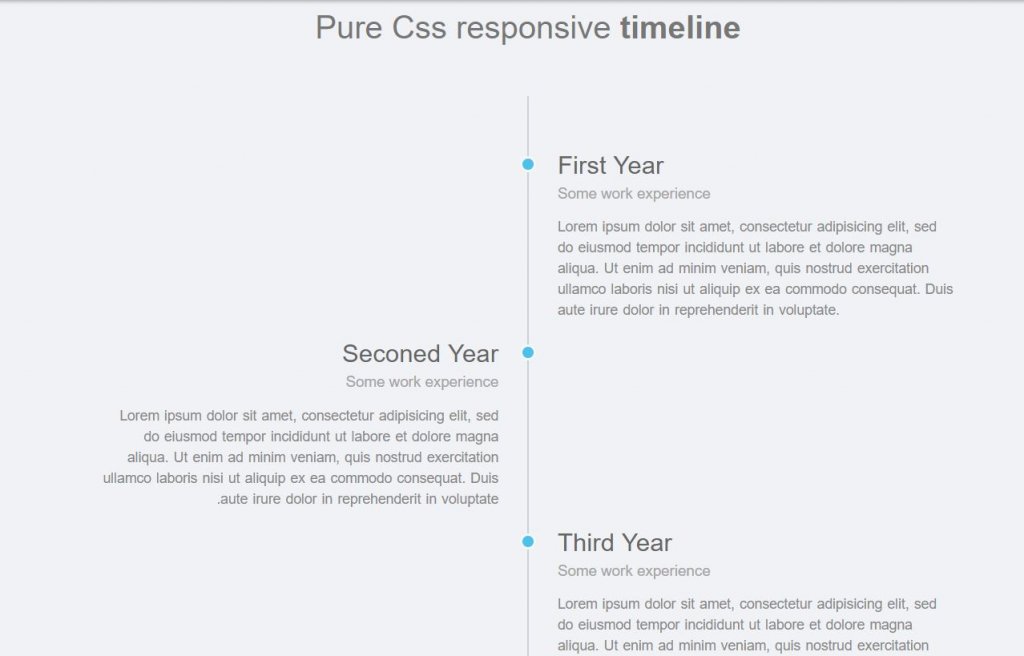
5. HTML and CSS3 Timeline Example
In the event that you need to construct a course of events for your site, assembling a Vertical Timeline can be an ideal answer for you. It has all the vital components and highlights that you will ever require. It doesn’t have any movements that can be extremely valuable to grab the eye of a great deal of site guests however it contains the principle components in it.

We can see the event box with the dates on the upper part. This is one of the examples of vertical timeline using html and Css.
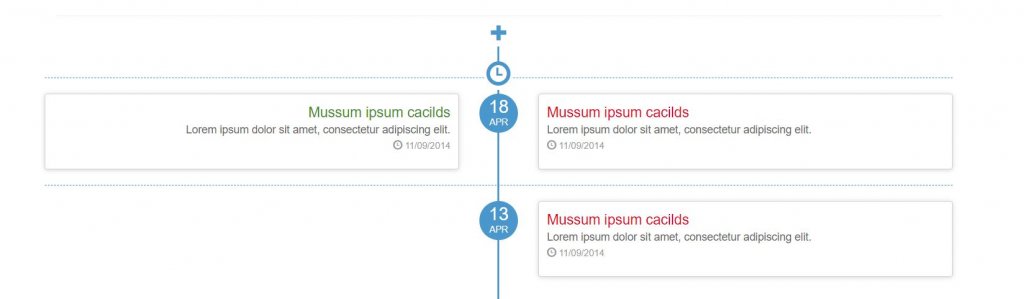
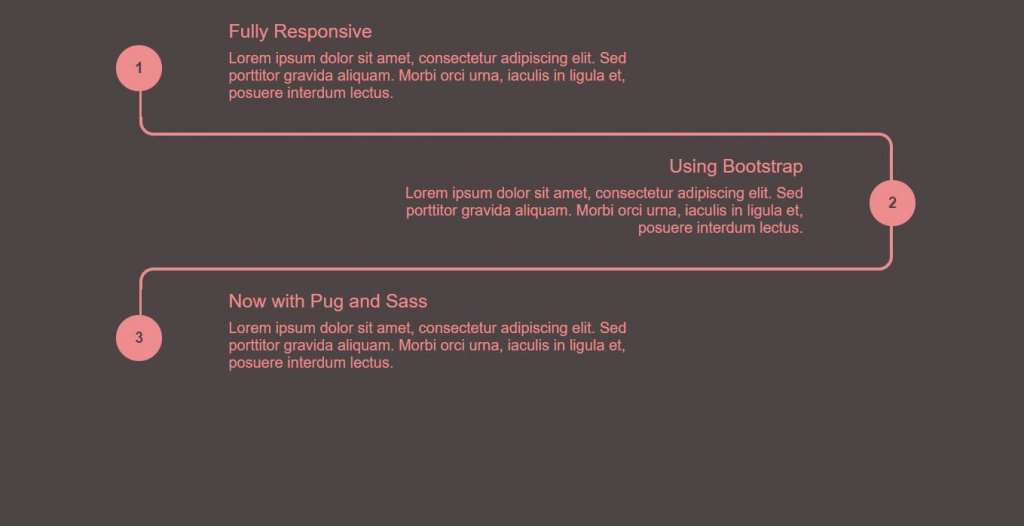
6. Responsive Vertical Timeline with HTML and CSS
Responsive Timeline Example is a course of events with a vertical look with a responsive approach. You can show it with no issues anyplace on your site. Its structure won’t influence the general feel of your site. Be that as it may, this course of events will effectively mix in with the structures of your site. The course of events will look just as it was a piece of the site itself when the site was worked without any preparation.

You can likewise include various symbols at the course of events markers. They can look like what sort of substance does the occasion contain too like pictures, recordings or areas. This is one of the examples of vertical timeline using html and Css.
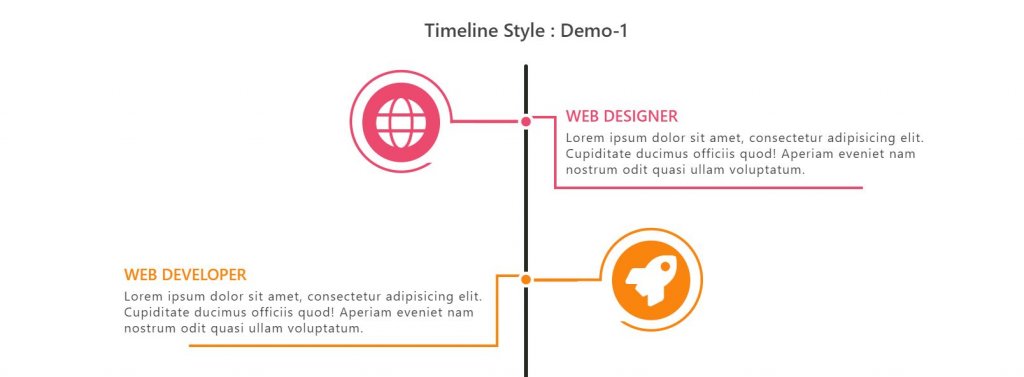
7. Timeline Scribble Example with Source Code
The designer of this structure has vivified the timetable. As the client drifts to the particular substance it gives an appropriate sparkly impact to the dates with a legitimate liveliness and changes the color. To give a messiness free look the designer has utilized full-screen plan. As a result we can utilize this structure for current sites to make it look increasingly appealing.

8. Pure HTML and CSS Vertical Timeline
The creater Ross McNeil has given us a vertical course of events in this plan. In each part, you have separate substance squares to include related substance. The substance squares are made huge enough to include long substance. The arrows in the content refers to the dates. To clarify Everything looks colorful and beautiful.

In the default structure, you don’t have the alternative to include pictures, however you can tweak the code for the picture choices. In the event that you need you can include unobtrusive movement impacts also.
9. CSS Timeline Awesome Examples
With regards to courses of events with great format, this is the one you ought to go for. It has a rich and novel plan yet without movement. We can see a decent occasion boxes with a legitimate structure. They are altogether associated with the delightful timetable marker specks on hold section of the course of events. The heading styles of the occasion writings can likewise be fluctuated to be recognized the date and occasion depiction itself.

10. Timeline Custom Counter with Gradient Border
Here is a fascinating course of events that you can use for your site. You have your own segment to put the substance. The space is a lot greater to incorporate the substance. At the principal look, it would seem that a snake crawing around kind of structure with a gradient border. Also, the blends of plans and completing in the course of events are additionally very great and in extent. This can be extremely useful to upgrade the structure of your site.

11. Pure CSS Responsive Timeline
As referenced in the name itself, Simple Responsive Timeline with CSS has an extremely basic and responsive plan. Despite the fact that the structure looks entirely basic it is practical too. You can without much of a stretch set it up on your site and pull in a great deal of site watchers into your site history.

The events are all around lined up with the dates on substitute sides in a steady progression. In the event that the main event is at the left side, the following event is on the right side, the following again on the left and so on. It certaily truly brings a fair design for your site.
12. Bootstrap Two Column Timeline
This is a bootstrap vertical timeline structure that can be most appropriate to survey the different past, present, and future motivation of your site or association. It has a wide content and shading alternatives that can without much of a stretch make your site outwardly engaging. The scrolling systems of the timetable is additionally exceptionally smooth. Along these lines, this can likewise give incredible feature to your site clients.

Essentially, the dates likewise appears with an alternate foundation shading. This can likewise be a significant alluring component for your site course of events. Also, you can use this timeline design for your bootstrap project as well.
13. Bootstrap Verticle Timeline Using CSS
This is a standout among other course of events structures we have examined till now. Initially in the bootstrap timeline design, you can see a gorgeous structure which can pull in the outlook of the clients effectively. There are also some icons just beside the event. On looking down, you can see a greater amount of the course of events structures which are distinctive separately.

The structures of every one of them looks so wonderful and engaging. This gives the client to pick any of them and incorporate them to their destinations. Also, you can use this timeline design for your bootstrap project as well.
14. Vertical Timeline Design for Website
This is quite different from the bootstrap timeline design we discussed just above. For a simple website design with some basic animation, this design is the most suitable one.It does not has a lot of animations that can be very useful to catch the attention of a lot of website visitors. The basic components like the vertical line segments, date and and contents all are present on it.

The dates are on the left side whereas the contents are on the right side. Hovering the mouse on the middle circular button flashes up which might look more appealing to the clients. Also, you can use this timeline design for your bootstrap project as well.
15. Responsive Timeline Fade Animations
In the event that you need to look your course of events configuration eye getting, you ought to go for this exquisite and interesting structure with a stunning activity. The manner in which they show up is one to take a gander at. The design shows up with a fade animation. They are associated with the little white specks in the center.

You can see various section for various era which make the timetable content simpler to discover. This can truly be an eye getting highlight for your site group of spectators as they are generally pulled in with little thoughtfulness regarding subtleties like these.
16. Responsive Vertical Timeline Design
With regards to eye getting plans for your site course of events, the Responsive Vertical Timeline Design will not frustrate you. It has wonderful appearance with flawless and clean design and astounding shading choices with vertical looking over. Subsequently, you include it any sort of the site.

The course of events is intended to explicitly suit your site regardless of it is an individual blog or a business site or others. It is a basic timetable too. It doesn’t have extravagant livelinesss and catches like different courses of events. Be that as it may, it has all the essential components like occasion dates and occasion subtleties for your site.
17. Responsive CSS Vertical Timeline
You can see as we talked about a similar sort of structure in the early theme. Simply the thing that matters is the clients are not accessible with the scroll plan. As of now examined this one is a basic structure with no liveliness. It incorporates everything that a course of events structure needs to grandstand. Because of the shading and the structure, this looks much engaging the clients.

This is one of the examples of vertical timeline using html and Css. Demo/Code
18. Responsive Timeline Concept
This kind of configuration fits into an enormous or a major business sites where each detail of the substance should be exhibited. As should be obvious there are numerous substance. Each are kept in an auspicious way. As of now, this structures can assume a crucial job to keep the things great.

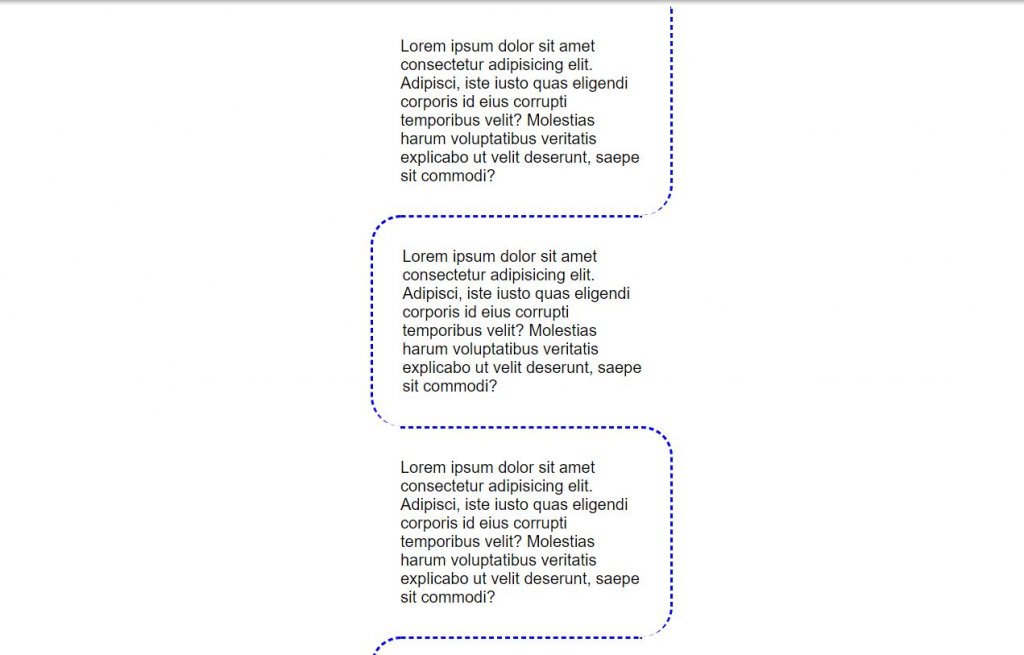
19. Pure Timeline CSS
This course of events configuration is an altered adaptation of other timetable plan referenced previously. In this structure, the bends and the lines are kept short to give you more spaces as an afterthought. Between each bend abundant measure of room is given so you can include long messages with no issue. Spotted fixed with any intersection focuses is utilized in this course of events structure.

Yet, as consistently you can include the highlights and the choiceCs you need. The plan is kept straightforward, yet the code structure is additionally kept basic. Also, this timeline design can be used for your bootstrap or any other projects. This one is structured absolutely utilizing CSS3 content, thus taking a shot at it won’t be an issue for the designers.
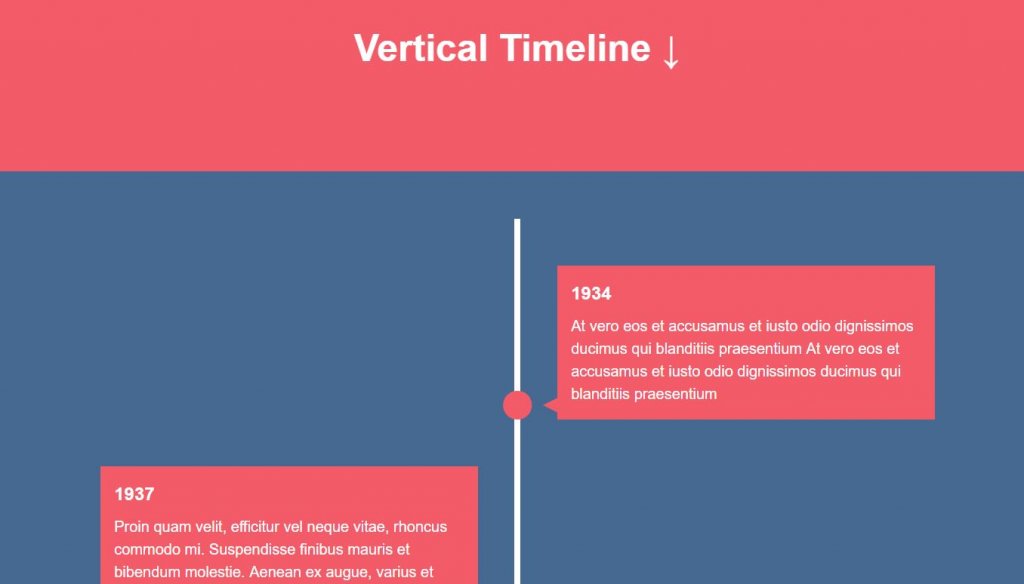
20. Vertical Left-Right Timeline
Vertical Left and Right Timeline is a pipeline style course of events plan. The left and right course of action give you a plentiful measure of room for the long messages. Appropriately adjusted writings will push the client to effectively peruse and interface with the plan. On the off chance that you are utilizing the timetable to disclose your structure to the group or to stamp the work process of an undertaking, this plan will prove to be useful.

For plan tasteful purposes, in the event that you are utilizing just a couple of focuses on the timetable, this structure will look great. For a major and long timetable plan, look at the other course of events structure in this rundown. This structure is simply uses CSS3 content, consequently you have a lot of customization alternatives.
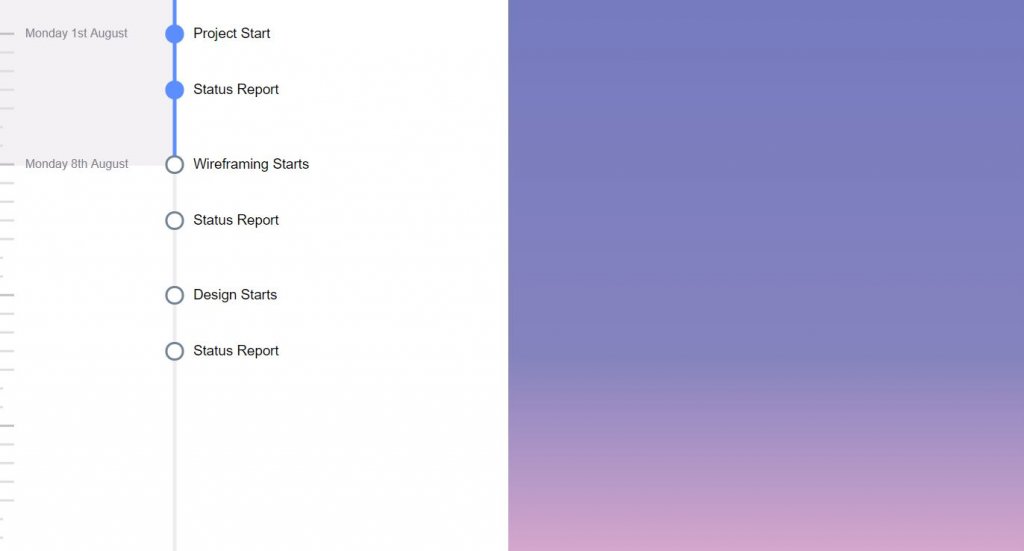
21. Project Timeline
On the off chance that you need dazzling realistic structures for your vertical course of events of your site, this can be an extraordinary assistance for you. As found in the demo, the dates are not noticeable at the first. They are obvious on floating the mouse towards the area. This one is intended for profitability purposes. You can undoubtedly utilize it to produce some income for your site too. The colour is divided in the two section of the page thereby being a plus point to attract the visitors.

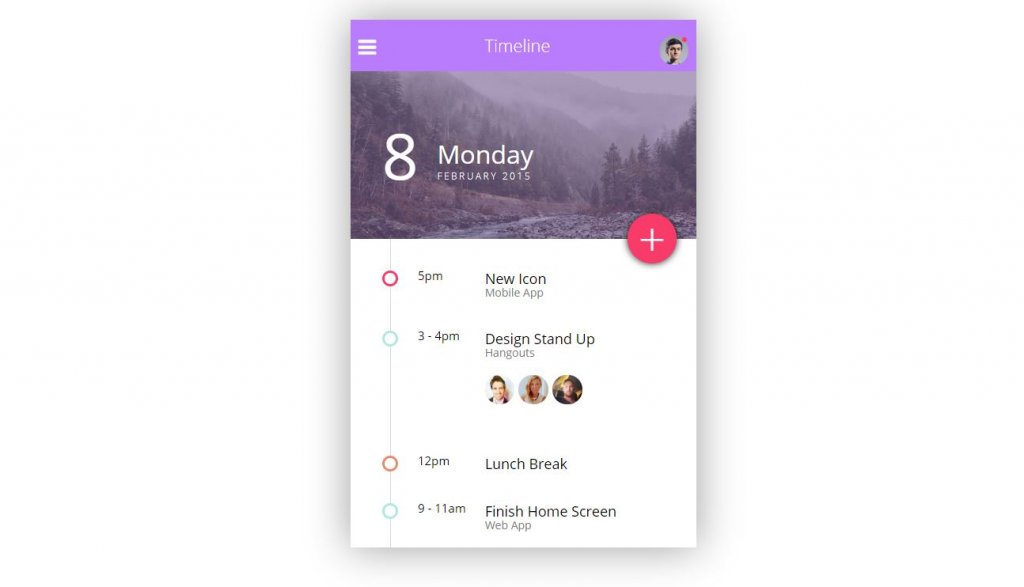
22. Mobile Timeline UI Design
Timeline UI(User Interface) design is made for portable applications. As the UI manages the items and products fineness and UX(User Experience) manages their inputs and the perception of the items. On the off chance that you are making a schedule application or lineup for the day application, this plan will support you. The maker of this structure has given you only a skeleton plan. You can utilize this structure as a motivation and needs to chip away at it physically to make it completely practical. The creator has utilized an appealing shading plan with the CSS3 content. Since it is an essential plan, the code content is likewise kept straightforward so that even apprentices can chip away at it.

23. CSS V-timeline Frontend Tips
On the off chance that you are looking for a vertical course of events using html css and javascript with an alleviating and interesting structure, CSS V-timeline is the one for you. It has every one of the parts that you will ever requirement for your site course of events. The dates or time of the occasions are shown on the left half of the course of events line portion. Essentially, the contents are shown on the correct side of the line section.

You can also include spotted or full direct line section for your site course of events. To go with it, you can likewise modify the configuration of the content for your occasion depictions in the occasion substance boxes.
Collection of Vertical Timeline Examples with HTML CSS and JavaScript
Further, lets discuss some Vertical Timeline Designs using HTML CSS and JavaScript.
24. Awesome Vertical Timeline
This plan has a great deal of movements that can be helpful to grab the eye of a ton of site guests. This looks captivating to the clients at their absolute first look. In addition the fundamental segments like the vertical line portions, date and occasion boxes are largely present in it. Be that as it may, the manner in which they show up is one to look at.In the interim, their separate occasion boxes show up with a sliding liveliness from the either sides of the course of events as you scroll down.

Also, you can use this timeline design for your bootstrap project as well.
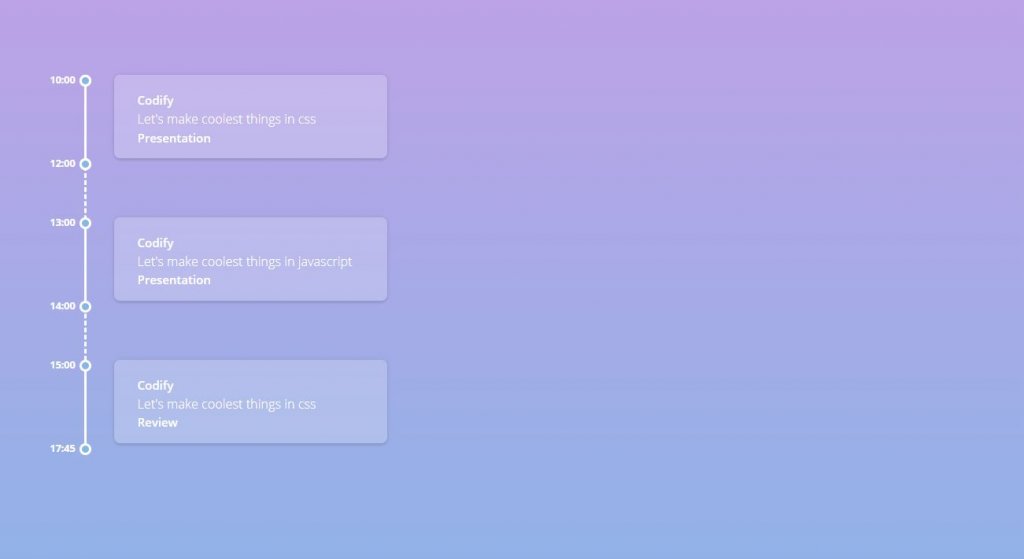
25. Vertical Timeline With CSS and JavaScript
Release us through a course of events with a one of a kind and rich plan that can be utilized to upgrade the structure of any site. Despite the fact that it is exhorted not to go only for the looks, you have to take a gander at how it works too. However, you won’t have any issue with it as this course of events has a great deal of highlights and components that will effectively get the attention of the site group of spectators. It begins with a header area where you can include the portrayal of the course of events. You would then be able to include the occasion titles and substance as indicated by the date and time of the event in the timetable. The cards can likewise show up with the assistance of a sliding activity as you look down vertically.

For the course of events substance, you can likewise include cards, cites or just messages that are relatable for the site. The dates of the occasions are incorporated into the content boxes of the occasions itself.
26. Narrow Vertical Timeline JavaScript Animation
Narrow Vertical Timeline is extraordinary compared to other energized course of events plans we have talked about till now. This one uses less screen space when contrasted with different ones. In this structure alongside the content space, you likewise have space to include symbols and pictures. In the event that you like to give an account involvement to your clients, this plan will support you.

Arrow keys for routes are at the top and the base. Unpretentious activity impacts are utilized for the bolt keys. For progressively appealing arrow key plans and animation investigate our CSS arrow design collect.
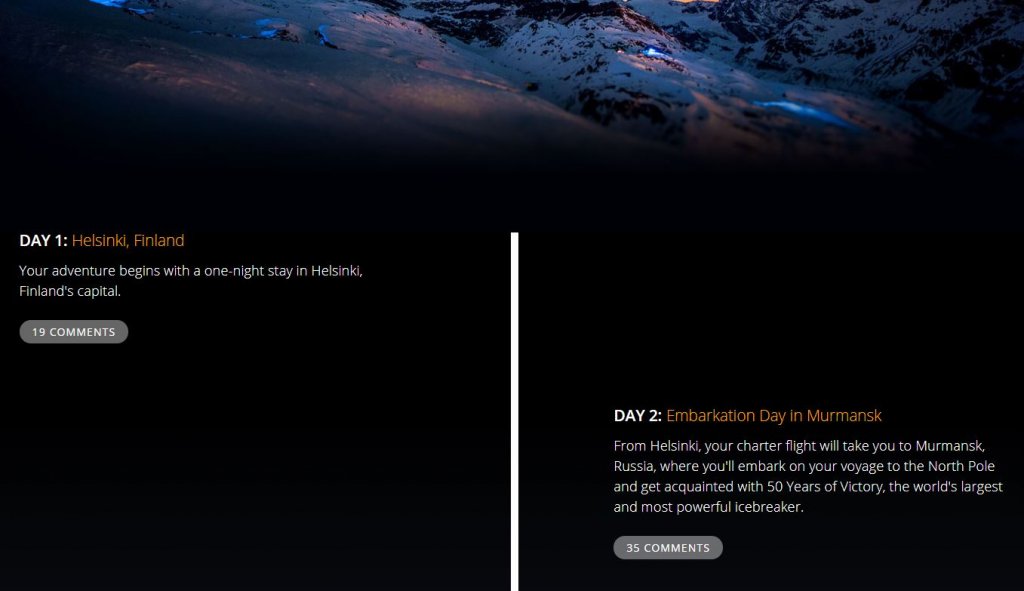
27. Animated SVG Travel Timeline
In the past model, we had a static course of events and moving contents. The designer of this plan has enlivened the course of events. As the client looks down the pages, the course of events step by step moves alongside the page. The contents are in elective positions so you will have an abundant measure of room to include substance.

To give a messiness free look the designer has utilized full-screen plan. On the spotless dim theme, the writings and the pictures are unmistakably noticeable. Beneath each substance, there is space to add a suggestion to take action catch, which you can guide to the ideal page.
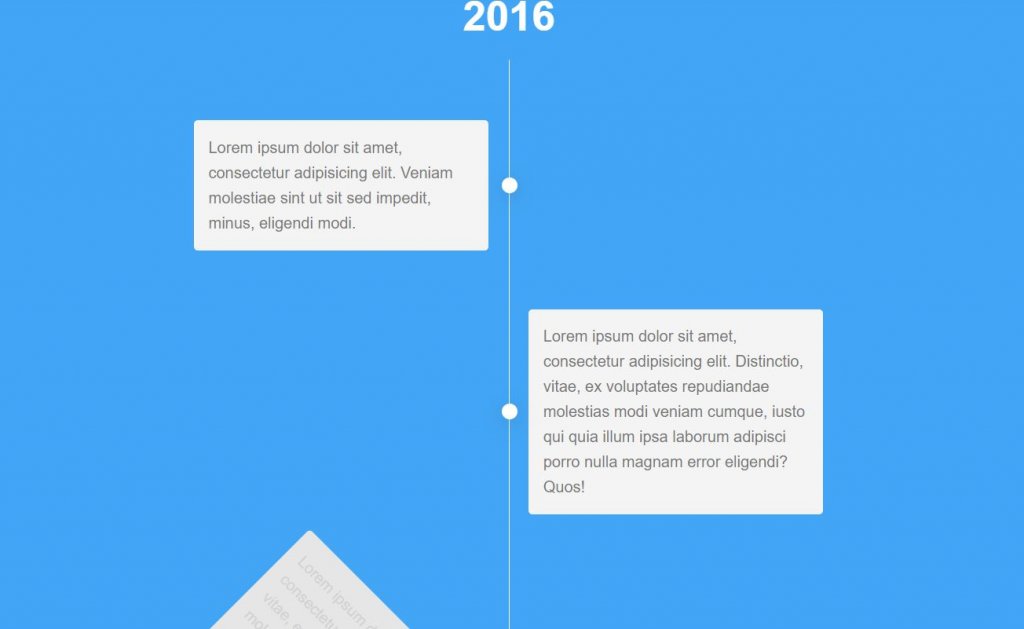
28. Animated JavaScript Timeline Example
Above all this is an energized course of events plan. As we know, Flexboxes include contents. The tilted flexboxes rectify as the client looks down the page. The default configuration is extremely basic and viable which you can use in a wide range of sites. In view of the unpretentious liveliness impact and straightforward plan, this component will fit in any piece of the site

In spite of the fact that the impacts are smooth, to keep the impact rich smooth, the designer has utilized a couple of lines of javascript. However, you can trim the code dependent on your needs and plan.
29. Responsive Timeline (CSS and JavaScript)
This is a course of events that can be reasonable for each kind of site. It has an energizing movement impact that can truly renew the general look of your site when you include the course of events. The event boxes contains messages alongside the dates for a superior comprehension of your history. With each scroll down, the event boxes appears in like magic.

This is one of the examples of vertical timeline using html and Css. Also, you can use this for your bootstrap project as well.
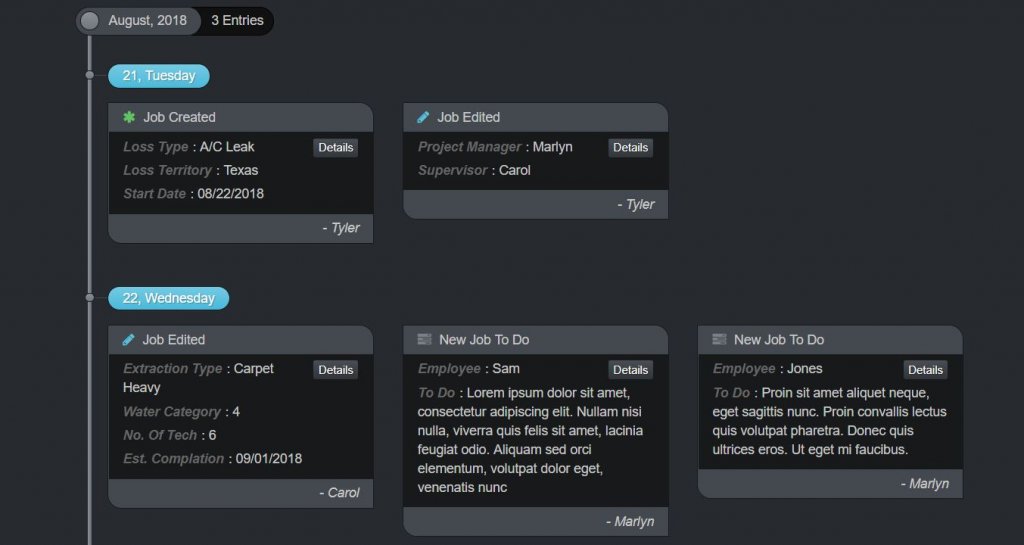
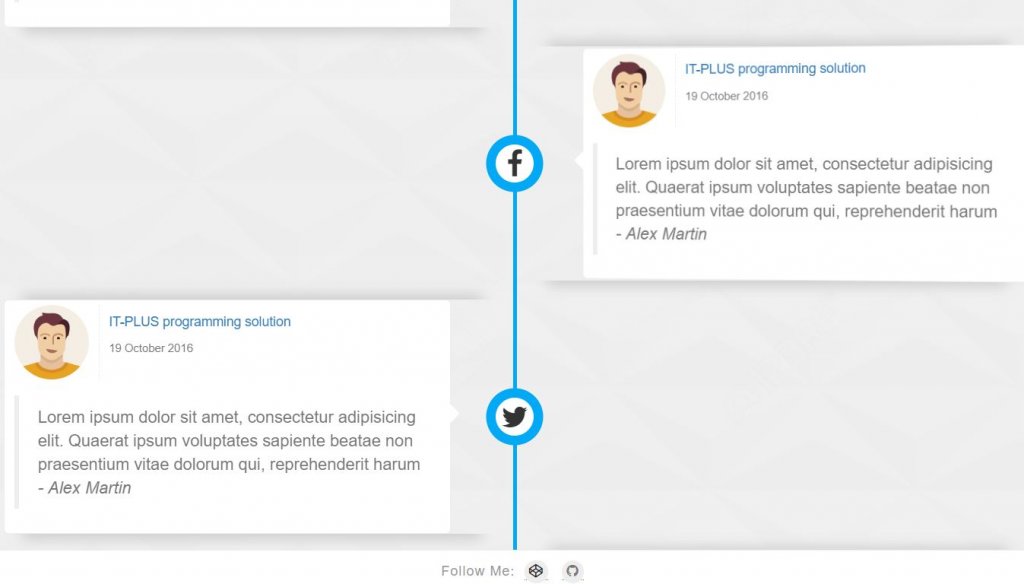
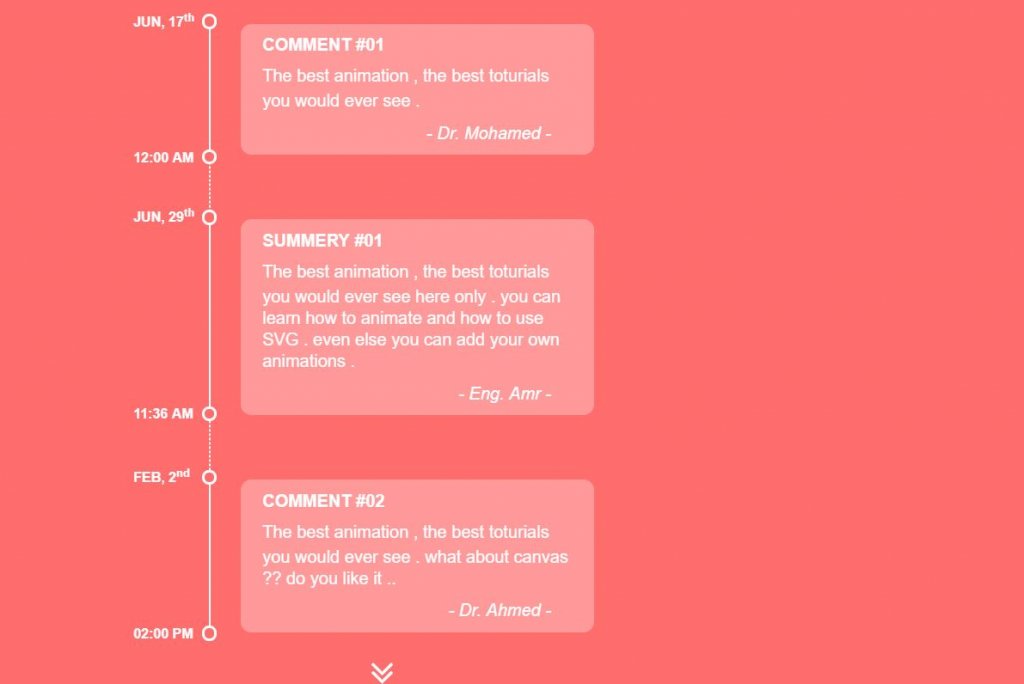
30. Comments Feedbacks History Timeline
This plan has an assortment of symbols and routes that can truly be fit for any of your sites. You have four noteworthy symbols that you can add on your timetable. You can include a greater amount of them on the off chance that you need. This symbols mirror the occasion boxes. The occasion boxes that look like these symbols contains content. On scroll down, we can see another content on footer which flashes up on float.

31. Advanced TimeLine : HTML / CSS / JavaScript
Advanced TimeLine is a material plan based course of events structure. The designer has pursued a cool shading plan, however obviously, you can change the shading plan dependent on your structure. Despite the fact that the designer has utilized CSS3 and Javascript, the animation impacts are exceptionally mellow or nearly nill.

If you want to give a life to your structure, you need to include activity by your self. On the off chance that you are going to utilize this structure for versatile applications, you need to do a couple of advancements. However Adding a couple of altering choices to this structure will make it an easy to understand course of events plan
32. Responsive Slider Timeline with Swiper
Firstly, Responsive slider timeline with swiper configuration is the best to clarify your organization or item development. Further in this structure, the designer has utilized vertical sliders to plainly clarify the organization details around then. An entire page is available for each piece of the course of events, so there is no space confinement in this plan.

Additionally, you likewise get a picture foundation in the content segment, which you can use to demonstrate a related picture. Also, you can use this timeline design for your bootstrap project as well. Since this plan utilizes slider configuration, investigate our CSS slideshow structure for increasingly cool change impacts.
Conclusion
The majority of the site guests can likewise be keen on your past achievements and substance as well. With the assistance of timelines, you can undoubtedly furnish them with a short history of your site. When you give your very own timetable on your site itself, it will be simple for the site guests also. This is on the grounds that the vital contents of the timeline are as of now given to them. Along these lines, they don’t need to continue burrowing profound on your site for the required data.
So this were the examples of mostly used vertical timeline designs of all times using html, css, bootstrap and javascript. Meanwhile we hope to add more of them soon. In the coming days we will consolidate jQuery and CSS3 then you not exclusively will have better looking site yet quicker and progressively solid one as well. Until then, keep updated with us.

