For an eCommerce site and a number of other related websites the product card design with css comes under one of the important focus points. This is because the the product card itself is the sales person, product trail in the digital world. There are a number of examples where users buy product just on the basis of card design which is the beauty of CSS. With few lines of CSS code for design card the shopify product material looks even more appealing than it may originally be. However your product needs to be equally amazing for a good user experience. For initial impression you can check the bootstrap examples on cards design for woocommerce that this article is focusing on today.
Recently we have been dealing with a number of frontend components with the help of which you may easily create a basic eCommerce site as a beginner and improve if you already have as a professional. With articles on ribbon designs, badge components and admin template with css and react, we thought of broadening our offering on eCommerce. This is among one of many articles that is highly focused for eCommerce.
20+ Cool HTML CSS Product Card UI Design Examples with Code Snippet
Whether that be an animated layout, cover image for marketing or even as a suggestion layout, we have tried out best to cover a wide range of product cards in this article. What’s more exciting is that like most of our previous articles, each examples on today’s article has access to code and demo for you to try out something extra. So with card layout being so popular that almost every eCommerce site and a number of other applications shifting focus on same; its time for you to start consideration as well.
Related
- Material design cards examples
- Awesome cards for bootstrap code snippet
- Free creative business card mockups
- Blog card design example with source code
- Flip cards snippet for web designer
Below from here you will find more than 20 cool CSS product card UI design examples. So lets dive in straight to that.
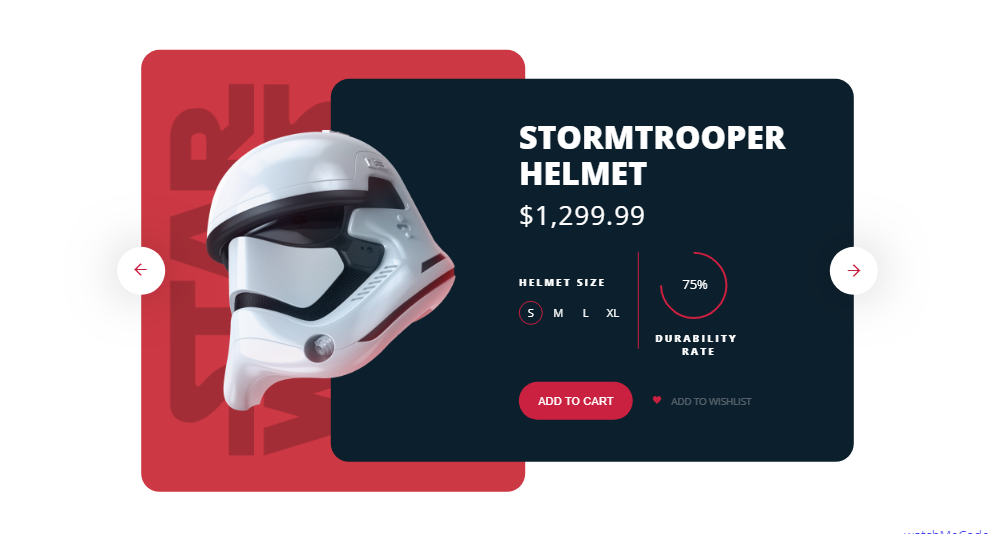
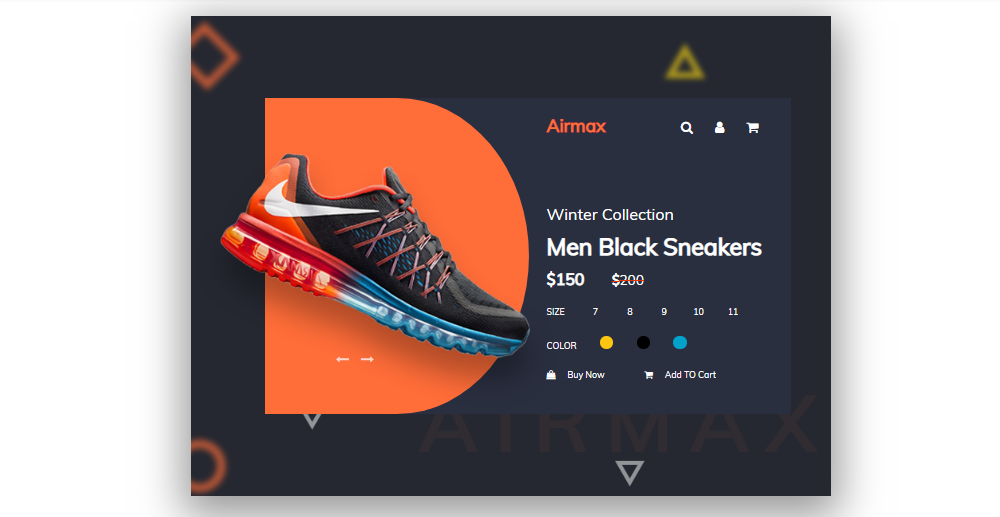
1. Star Wars Product Card
Its not just the product that stores try to sell; its the story and emotions attached with the product. If it wasn’t the case why do you think it would cost nearly $1300 for a star wars helmet? Even for that high price fans won’t hesitate to splash money on that. However, ecommerce site needs to do a little bit of work before just that. That work is to get product card design with css that reflects on that emotion. From color code to text effects as well as icon sets and quick selection tools are what you get in following example of css product card.

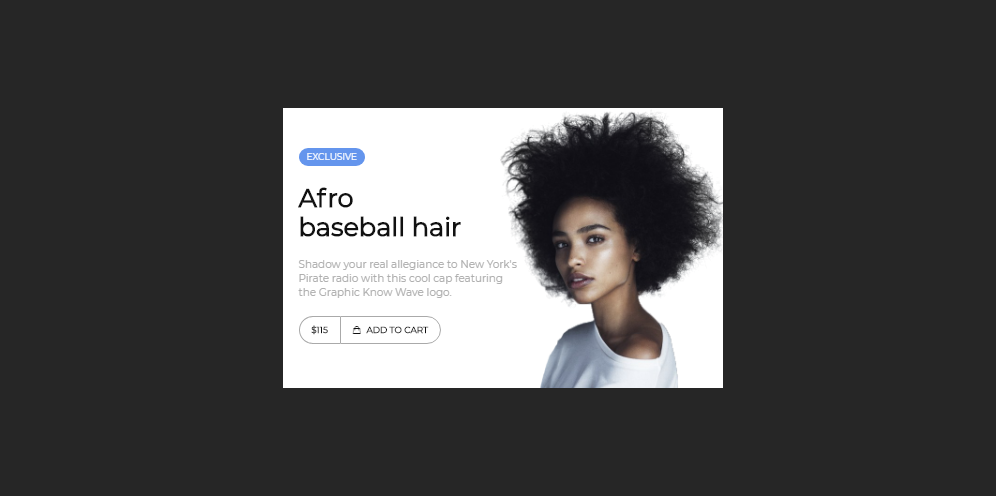
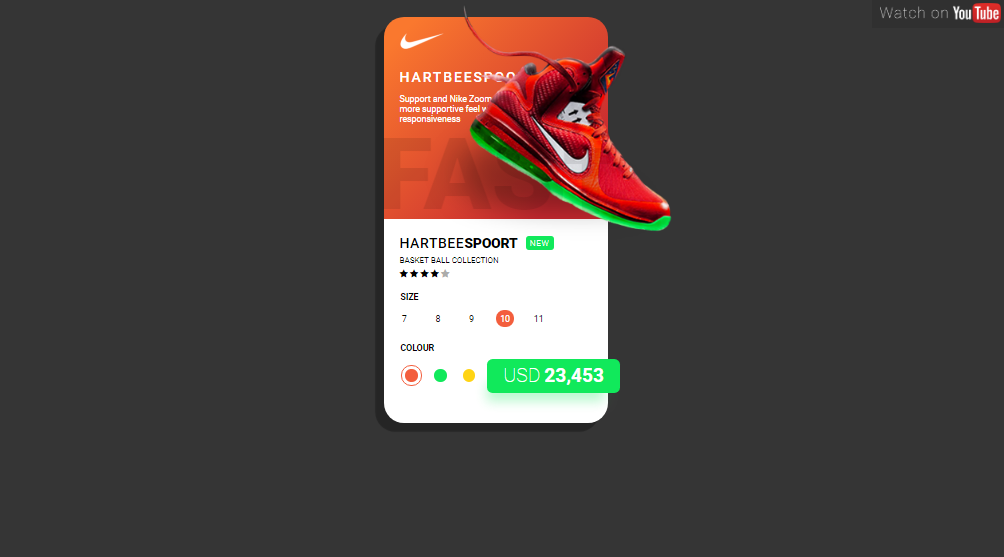
2. Product Cards UI / CSS
One way to convince the visitors of ecommerce site to purchase the products is to highlight on benefits and positive reviews on that product. However, feedback come only on later part. Therefore with following examples of css product card ecommerce site can focus on benefits of the product. Another css effect that this ecommerce card design offers is same layout for price and buy option. This means the layout that shows price initially is a dynamic button that changes to buy now button on hover. Therefore, contributing to space efficiency while including pleasant animation.

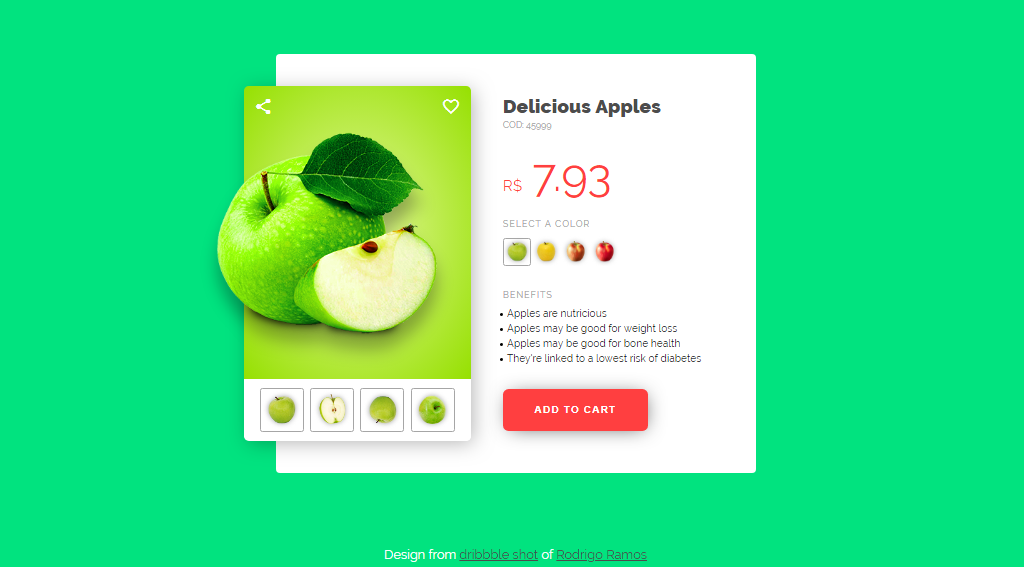
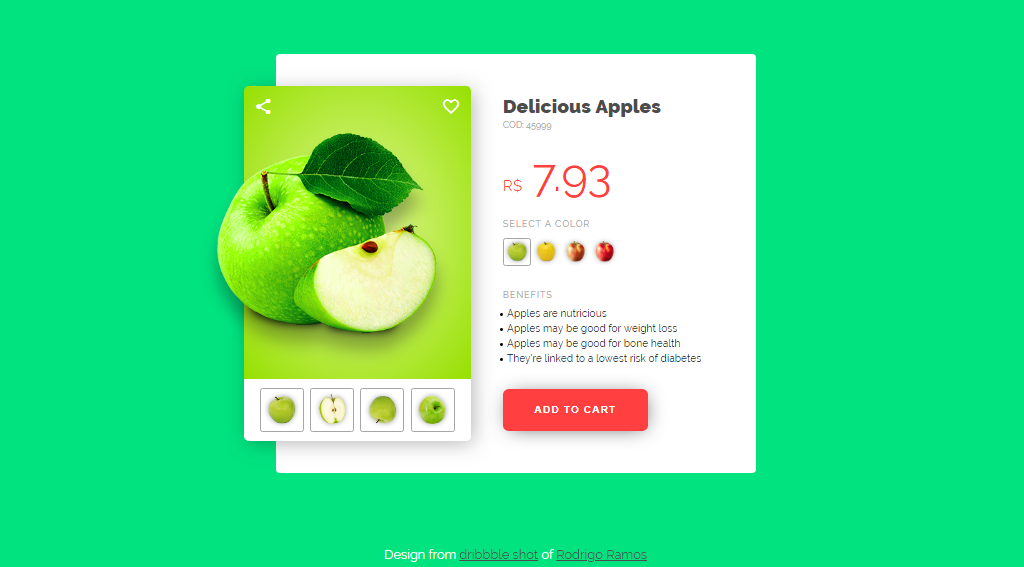
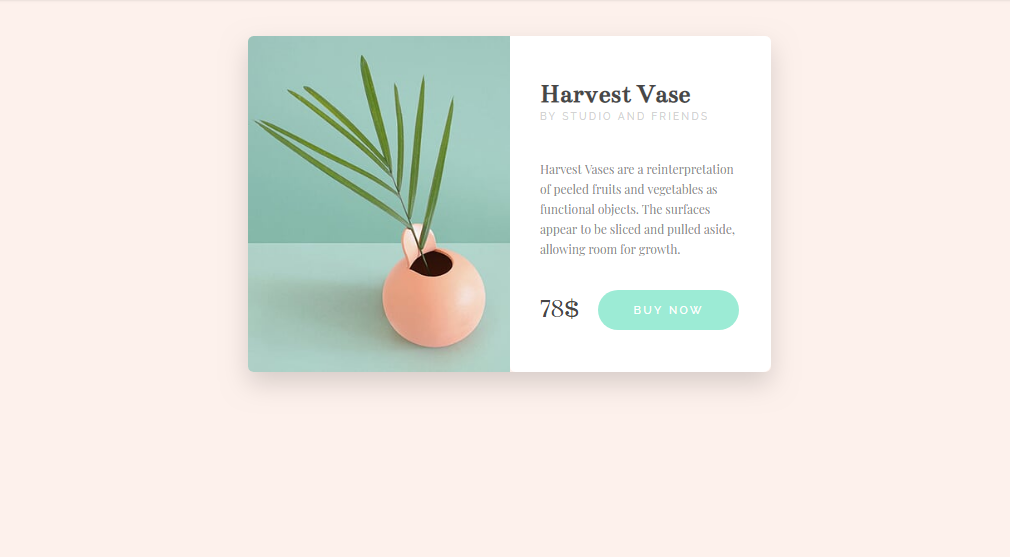
3. E-commerce Product (Delicious Apples)
For the amount of effort designer has given for this css product card it deserves to rate a single apple for over $7. The design consists of every css material required for a shopify ecommerce product card. This involves a dedicated layer for product image along sharing and like option. Not to forget a ranger of images of the product taken at different angels for user satisfaction. Besides, easy type selection with preview image makes the image requirement complete for the ecommerce product card css design.

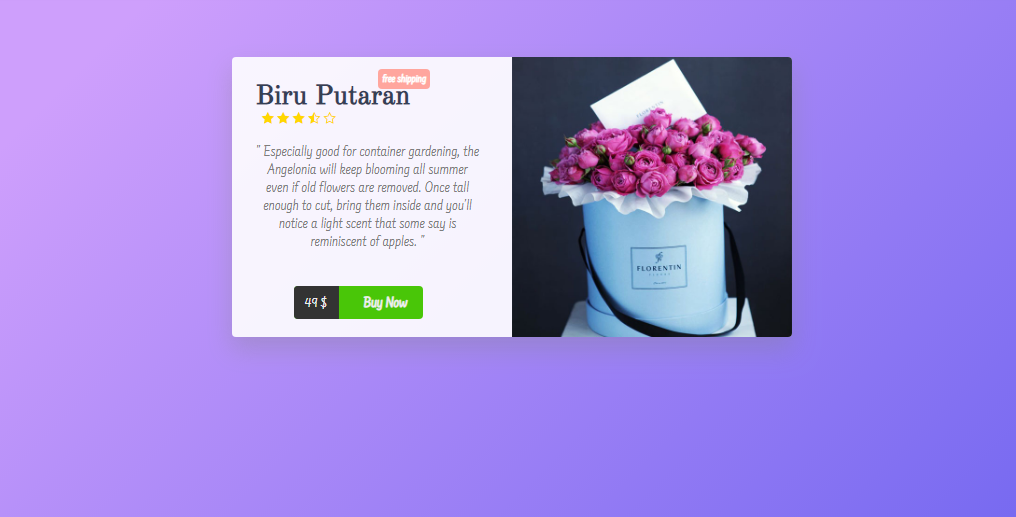
4. Product Cards To Code
The following example on product card design can be used as a cover image on the ecommerce site for marketing of latest products. Not only marketing but we can it as advertising as well with quick access to buy. Besides, a cut in price is a marketing strategy to lure the customers. The following bootstrap cards design includes just that along with a number of other components for woocommerce.

5. Shopping Card UI
Talking about marketing and advertising its better to have product card in motion. Having said that following set of examples on css product card design includes the animation where components render in a certain duration. That is the content description slides first and the related product image afterward. This makes sure that some of your premium or trending products don’t go unnoticed. Besides that diagonal rendering of background on hover is a cool selection indicator for purchase and add to cart option.

6. UI Design – Product Card
Most of the css examples of product card design for ecommerce site includes 3D image for better layout. This one is no exception with 3D image of product on first place along with price indicated in corner ribbon layout. Also users seems to take review from other users as one of the basis for the selection. Even search operation might be carried out on the basis of reviews and ratings. Therefore, inclusion of rating not only summarizes the average impression towards product but also acts as a guide for purchase.

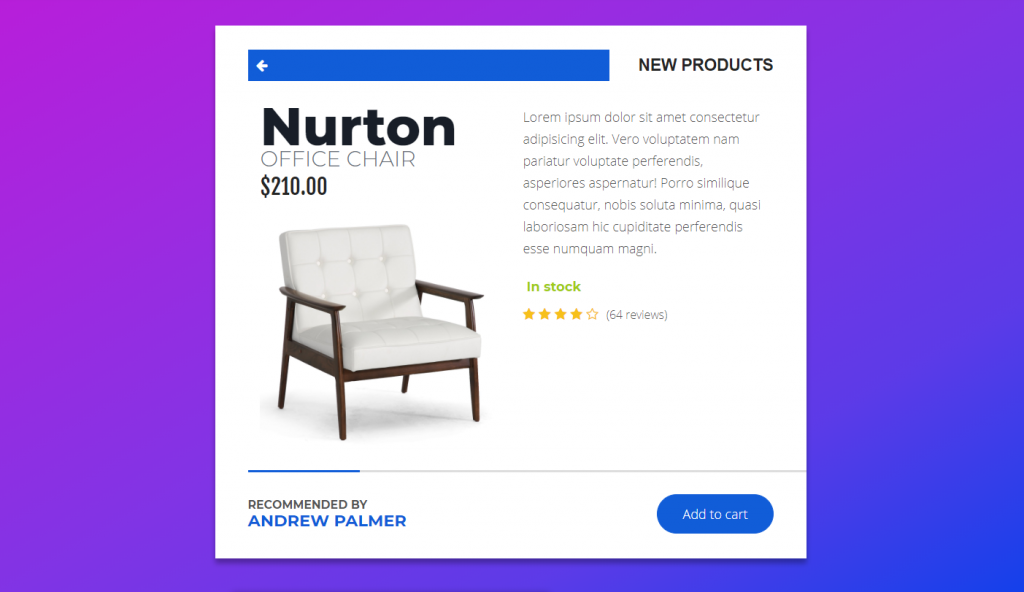
7. Product Card
Sometimes simplicity is the key. In other design examples of css product card we saw a number of shopify material being used. However, if there’s no multiple color, type or discount to offer is it wise to just show product and price? However just a simple description and benefits on the product can get be simple yet effective replacement for those components if unavailable.

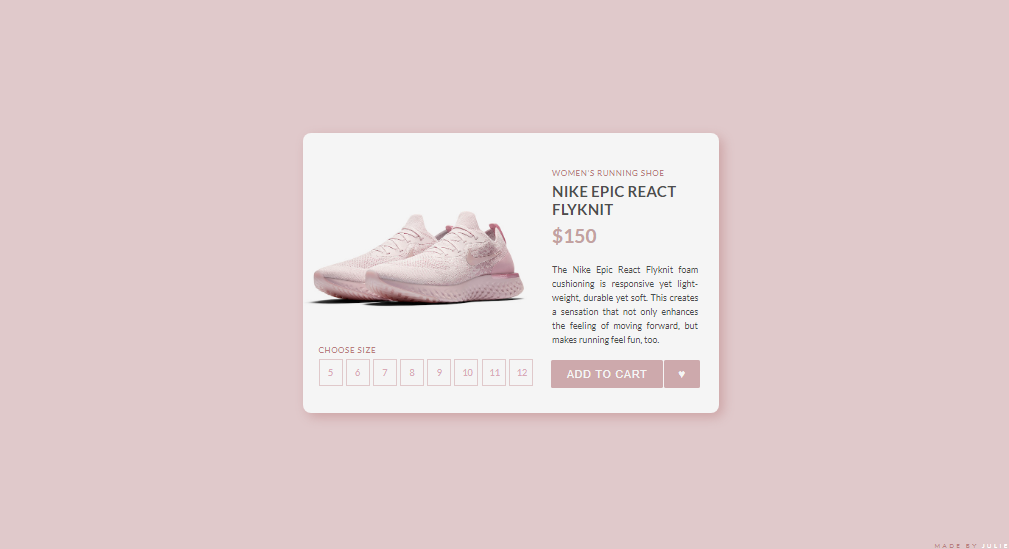
8. E-commerce Shop (Single Item)
You can dedicate an entire paragraph to describe the benefits and properties of a product. However it just takes a right keyword focus and right placement to make a large impact. You can take the example we have below for reference. I think higher search volume will come for women’s running shoes than for Nike epic react flyknit. So its not just about adding all the css material design components for shopify card but making proper utilization of them.

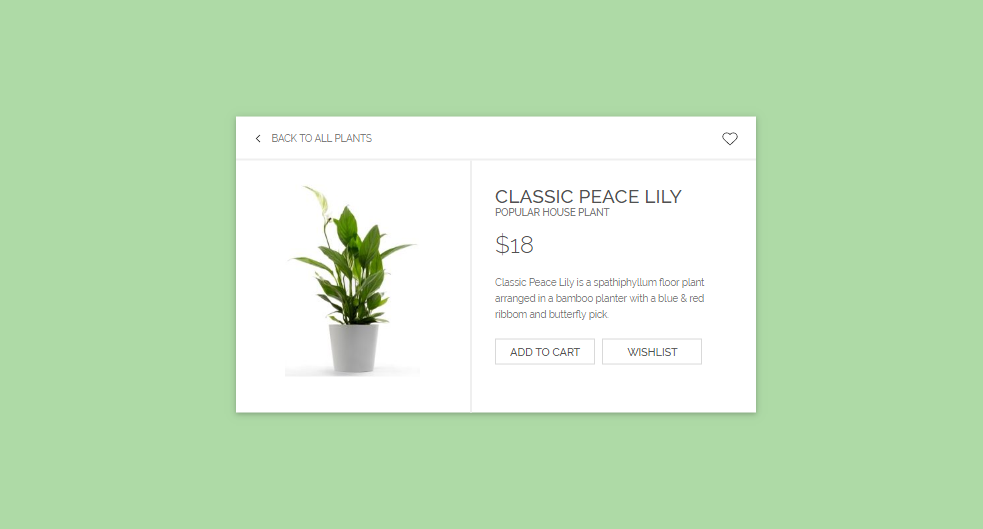
9. E-Commerce Card
Price and image are the basic requirement for any product card. Its completely unimaginable without them and we have discussed on few more shopify material to design more appealing css product card. We missed two of such component before which you shouldn’t for better user experience. They are option to add to wish list since users might be in stage where they can neither purchase at that moment not let it skip. In this case if the user is too much interested they might screenshot or bookmark the site. However the better solution is just a simple wish list button. Also option to navigate to more categorical view boost the chance of multiple sales.

10. Ecommerce Single Item
When there’s multiple color option to offer for a single product the product card should be capable to let users easily compare them. A bootstrap example of such css cards design for woocommerce is one we have below. While a number of css product card examples will include sliding effect using different images, this one is just transition from one color to another. Its a simple effect for designers to consider that will highly reduce one of the dilemma of the users.

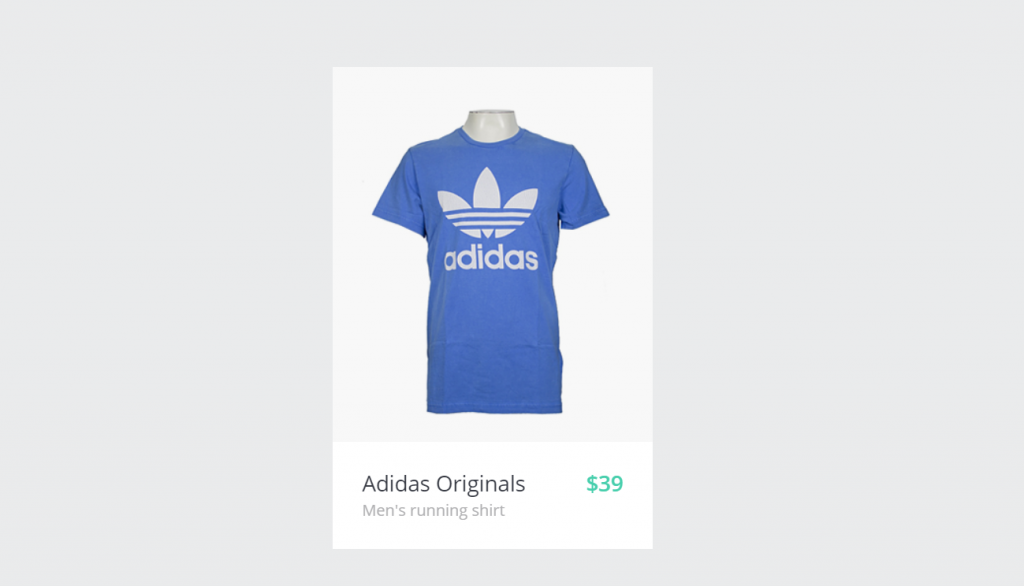
11. Responsive Product Cards
The responsive product that we have here deals with only product image and short text description of product name and price. However, that’s not all for the bootstrap cards design we have here for woocommerce site. Of course having only those components won’t be enough since its sales what the site is focusing on and requires much more to do so. Its all a hover away from achieving. While most of the examples of CSS product card were focused on one best product, this one provides a layout to encapsulate a number of products.

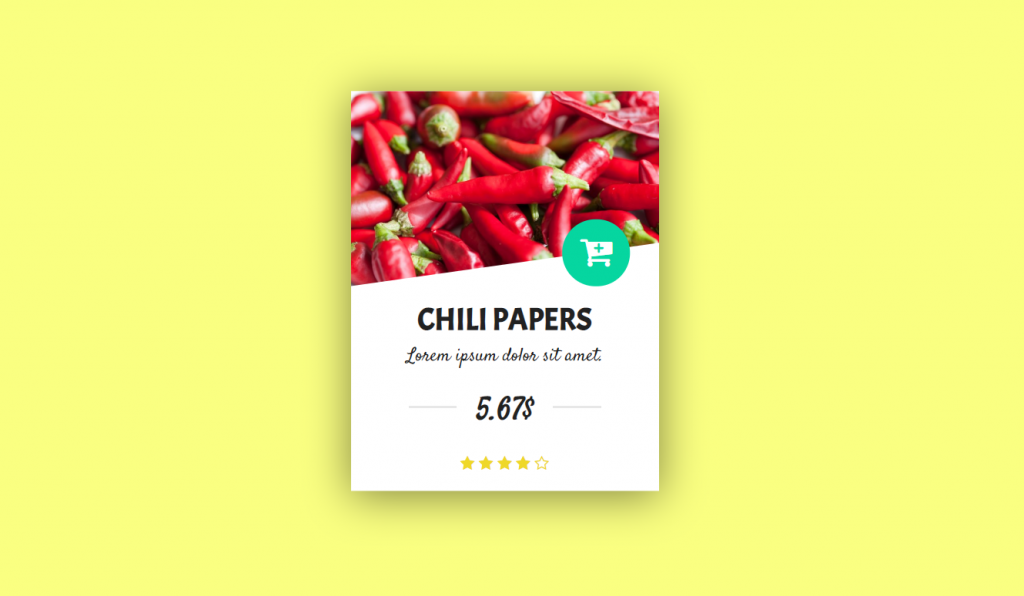
12. Product Card CSS JS
This one aligns with each and every words that we will find for definition of product card since its in perfect card layout. This means sorry 3D; no room for you here. Its a very simple yet beautiful layout for a product that one can come up with. Its mostly suitable for layout of day to day products that requires no additional introduction. For example the chili papers that is shown in the image below. No hover effect, no additional animation its just product image on top of which we have slight description with price and rating. Adding to cart is the design material that even basic CSS shopify product card can’t ignore.

13. Product Card UI Design
Considering the dimension and contents inside of this bootstrap cards design it seems to make good implementation as a popup page in woocommerce website. Dedicating almost an entire screen height is something that you might only consider when your making announcement for a new product or boost marketing on trending products that went out of a stock a while ago. On such scenarios this is how you come up with a dynamic comeback.

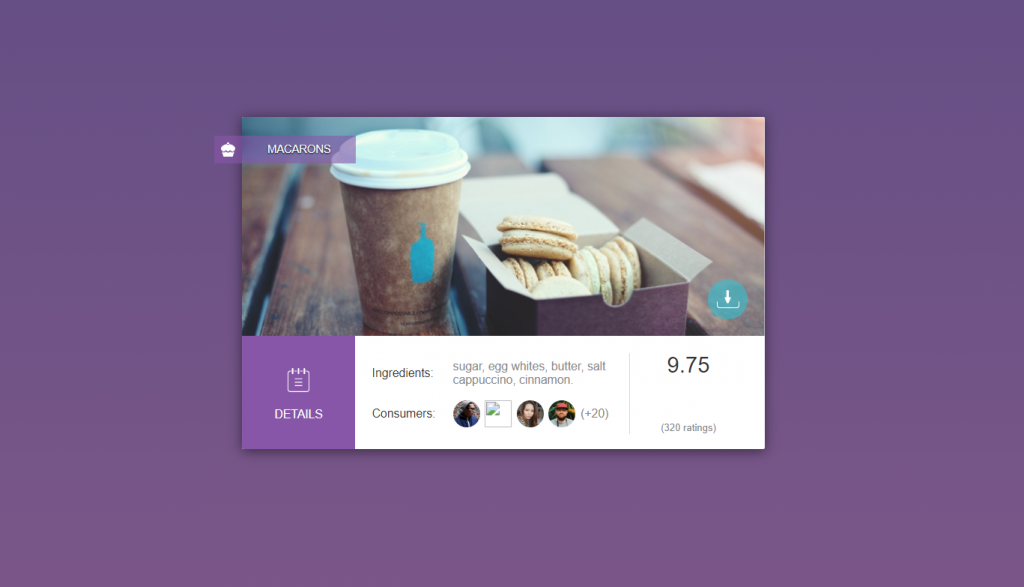
14. Food Widget by Andreea Nicolaescu
We have been using online food ordering for a while now. However, there are still people who don’t trust on ingredients and quality of food being ordered online. We request you to take complete caution for users good health but that’s not the main purpose of having this example. While its up to you to take care of all issues in the real world this is the CSS product card design for food eCommerce. There’s slight modification necessary to material already in our disposal for CSS shopify design card. This requires good image of food, mentioning of ingredients used, rating with further detail that can be provided from a navigation option.

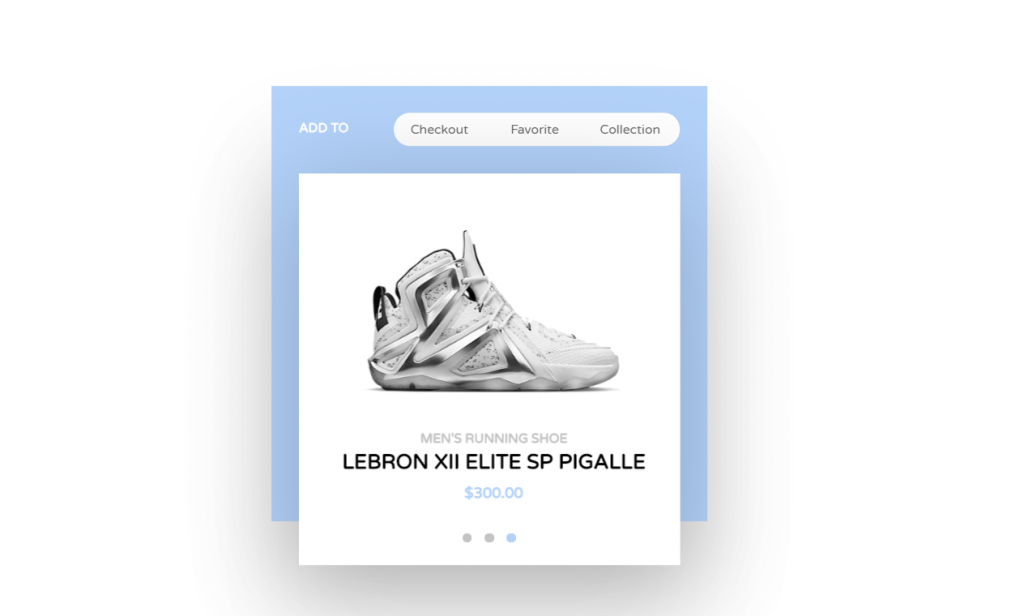
15. Add To – Shopping cart slider
One thing that was hitting on back of my head while looking previous CSS examples of eCommerce card design was that why should I require to go through finalizing cart all the time. I mean its completely valid when there are multiple items or if its first time purchasing from an eCommerce website but not for something on day to day basis. I would like an easy checkout option if I am purchasing something that I could have purchased from a local store without much thought. Considering these factors the following example of bootstrap cards design brings the solution in terms of quick option of checking out, adding to favorite or collection for woocommerce site.

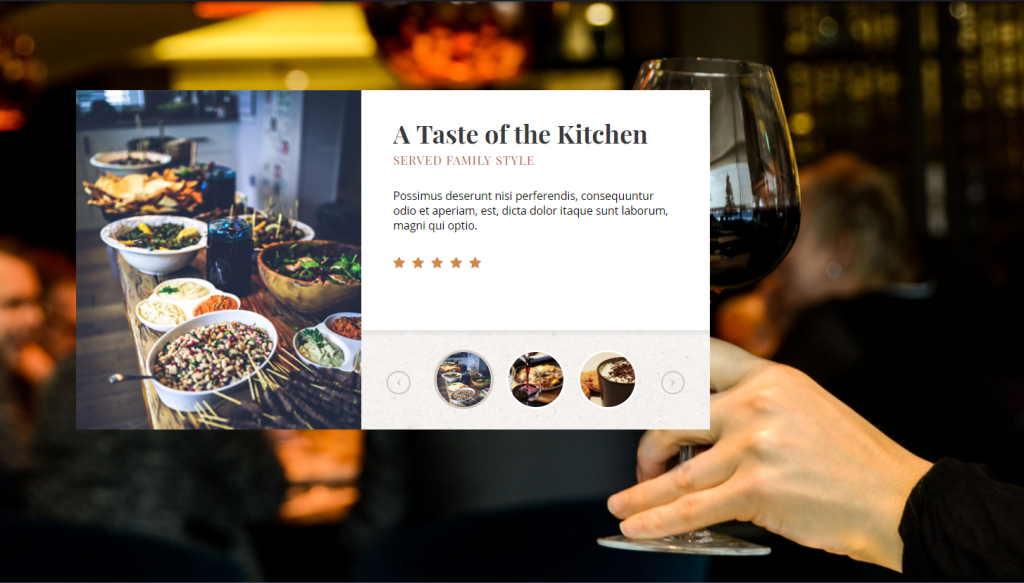
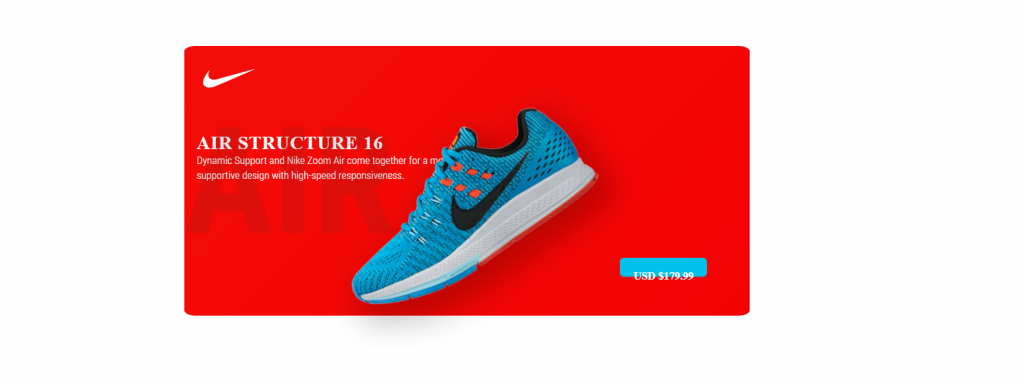
16. Responsive Slideshow Concept
You don’t even have to own an eCommerce site to implement such product card design. We see such examples on a number of review and suggestion sites as well as hospitality sites. It is because it is not focused on selling the product but rather on highlighting the service that’s being offered. Grid layout becomes useful when there are a number of product offerings out of which only one or two maybe picked. However with a responsive slider concept you offer everything there is not just a portion of it. I mean while searching for a good hotel for vacation I don’t think its just food or swimming pool or rooms that will influence you but rather combined effort of all.

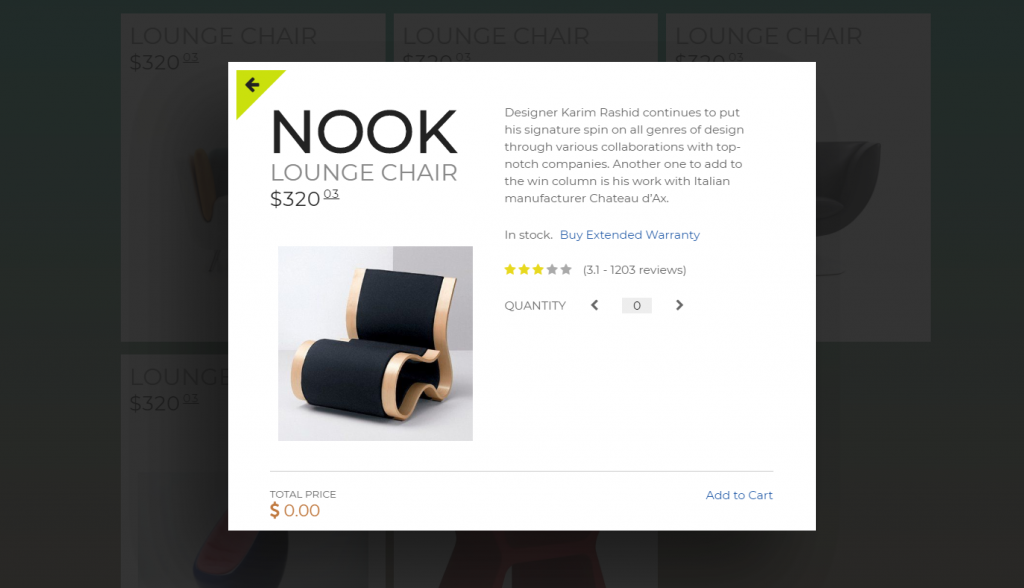
17. Product View UX Design
A good user experience design in case of product card design for eCommerce site involves efficient layout. This layout should be efficient for both categorical and individual view. If I am searching for a good product then I would like to take my time to review a number of them. So it would be annoying if I click on a product to get to a new page and again needing to roll back for categorical view for next product option. I may even leave the page within few minutes in that case. So the solution for that is an enlarged view when the product is clicked for detail view without having to leave the page. Since other contents are just there at background going back isn’t a big issue.

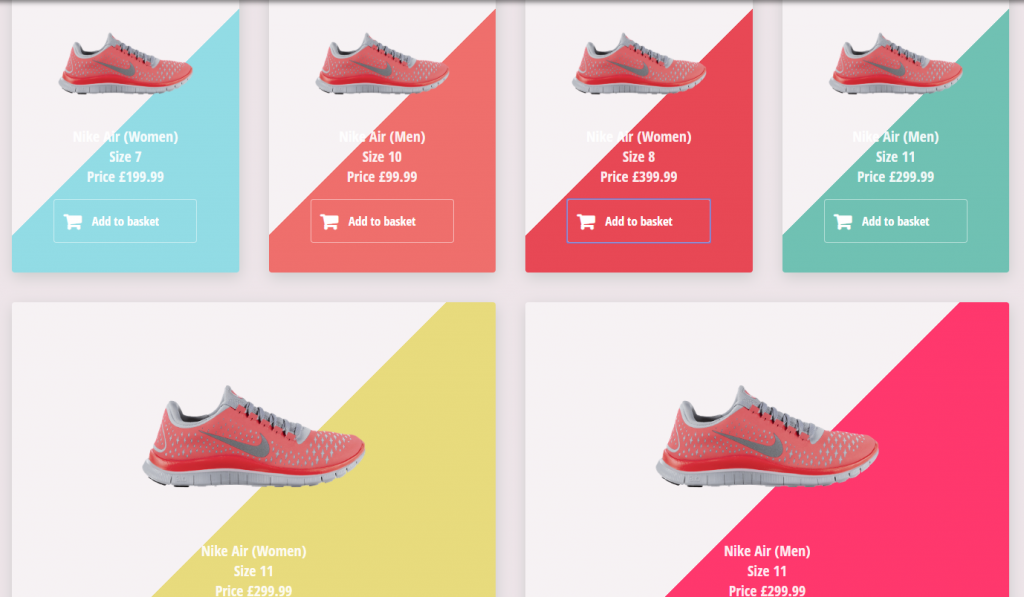
18. Flexy Product Cards
The following example of eCommerce css product card design offers a flex view which is responsive in nature. There are a number of size for product card which you can assign according to focus that you want each product to have. Besides, the layout it is dedicate to improve the user experience by indicating add to basket action has been performed. There are two ways offered to achieve so. The first and instant effect is slide down effect on the same card showing added to basket. The next feature is indication of number of products on a card from notification cart icon.

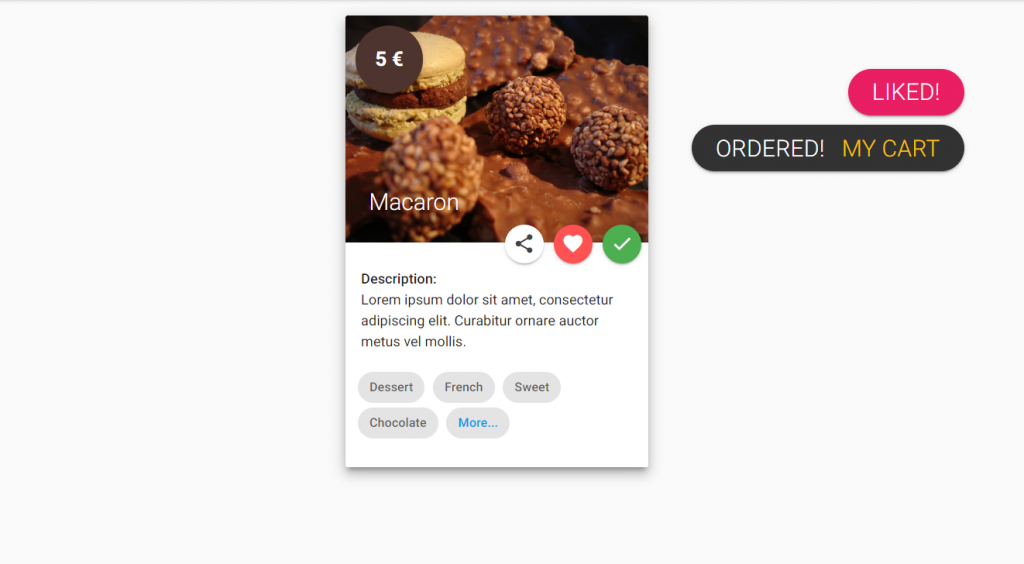
19. Material Design Product Card
You get notification like a bootstrap toaster for this cards design of woocommerce or even a normal review / suggestion site. This means we have another way to get notified if we have added the product to the cart or not without checking the cart itself. Besides liking and adding to the cart, you can also share the product to your social media site if you have become a fan.

20. Bootstrap Product Card
The following example of product card design is similar to the one that you get attached along the actual product. You know price tags and other similar detail documents while purchasing some wardrobe. Besides that the design is a responsive layout that not only changes the size on the basis of screen but also background color to give a dynamic effect. The placement of the product is the additional dynamic effect during responsive design that you haven’t seen in previous examples. Moreover, you don’t need to worry if you have added the product to cart twice because the design offers a toggle button. This means the initial layout of price buttons allows you to add to cart that also changes the price tag to basket icon indicating complete action.

21. Minimalistic & Elegant eCommerce Card
When you have all the details at your disposal just a hover away then it doesn’t matter if its just an image and price for the initial layout. Rather it makes the layout really clean not complicating anything. Since we know that simplicity is the key at times, this css material design card for shopify does exactly the same. Even you get the add to cart option on hover to make space utilization very efficient.

Conclusion
Thus that was all for the examples of product card with css, html and javascript for today. Since the layout of each product depends upon its nature these were the examples dealing with most of them. So whether that be for general layout of entire product at once or a wider focus on an amazing product, we hope were able to assist you on that. So for your eCommerce project tell us which product card was the most influential and attractive for you?