We often see navigation menus in a websites. They all are different in designs, nature and their functions. Here we discuss Vertical Fixed Navigation Menus. These navigation menus are vertical in design. That means upside down. We can scroll between different menus vertically that are available to us. These types of menus not only look unique but they also look attractive.
Now a day, we rarely see old and classy types of navigation menus on a website. That is all due to these vertical fixed navigation menus. Here, fixed in a sense that, these menus have their own location and they does not move from that location. They bring a huge change in the looks of the websites and make them more beautiful.
Awesome Vertical Fixed Navigation Menu Design Examples with Source Code
Here, we have a list of some navigation menu snippets that we can embed on our websites. Generally, they compose of HTML, CSS, and Javascript. Since they are freely available to us, we can change them as per our wish and make them look more attractive and unique too.
From simple to complex ones, we can choose a number of designs to use them on our websites. We have a few of them available to us and those are as follows.
Related Posts
- Responsive Canvas Menu
- Bootstrap Mega Menu Code
- Free jQuery DropDown Menus
- Modern jQuery Navigation Menus
1. Vertical Fixed Navigation

It is composed of HTML, CSS, and JS. A bullet symbol is available to us in the right side of the page and on clicking on the symbol; we can go to our desired page. It is easier to use and we can implement it on our website free.
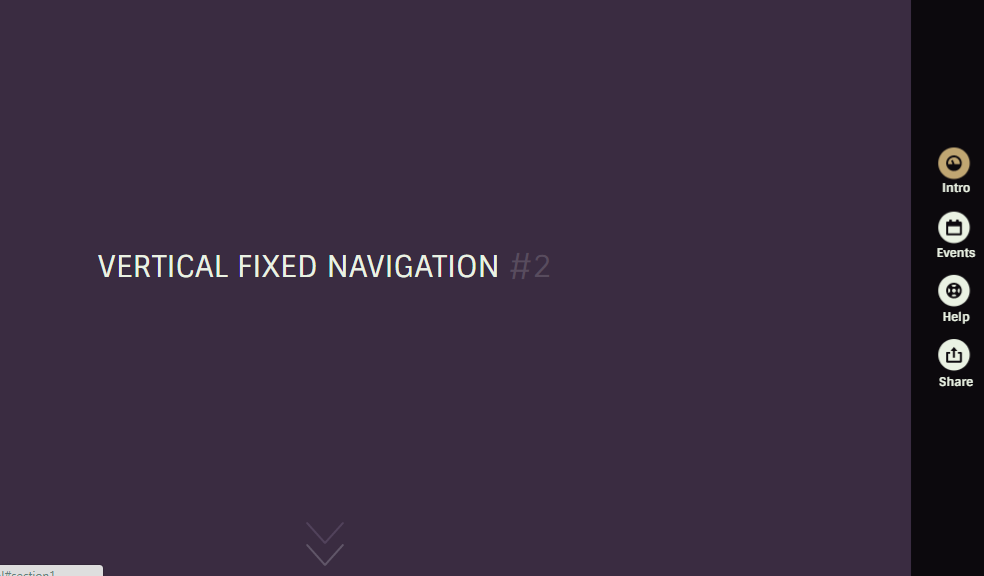
2. Fixed Vertical Navigation Example

It is similar to the previous one. Here we not only use bullet symbol but we can use icon that is matching to the page name.
That means, we can use home icon for the home page menu and same for other different menus.
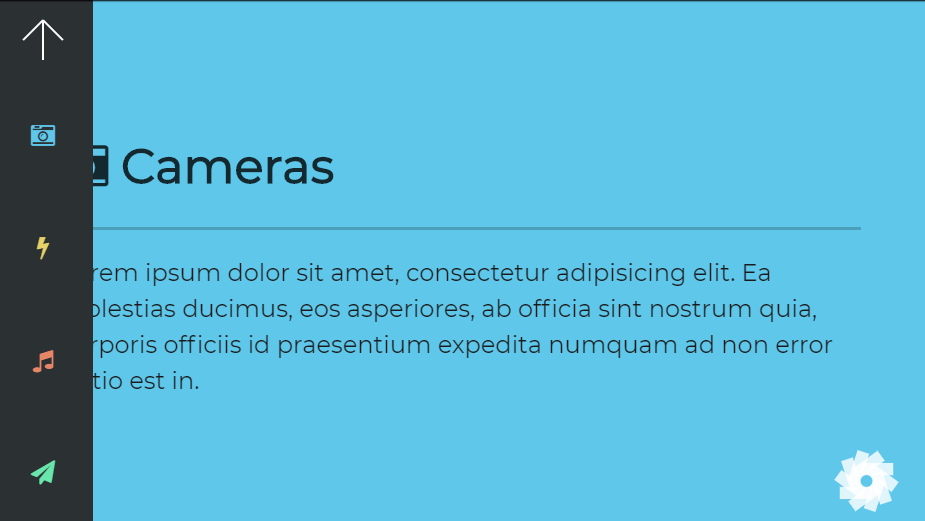
3. Vertical Layout with Navigation

We can see a navigation menu on the top left side of the web page. On clicking it, we can view the number of menus available to us.
On clicking the menu, we can go to that page. It is slightly different than the two discussed
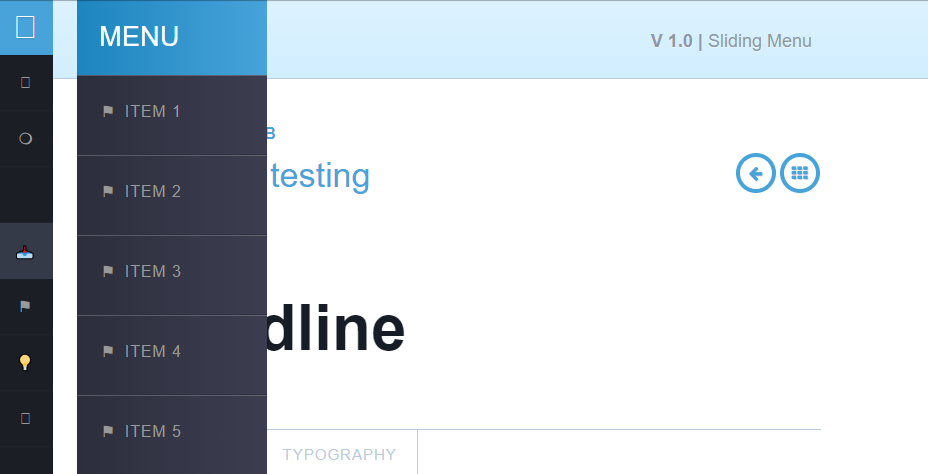
5. Sliding Vertical Nav Code Snippet

It is a vertical sliding navigation menu, which contains a menu inside the menu. When we need to choose between different menus of same category, we use this type of navigation menus.
It is simple to use and we can insert as many sub-menus as we want.
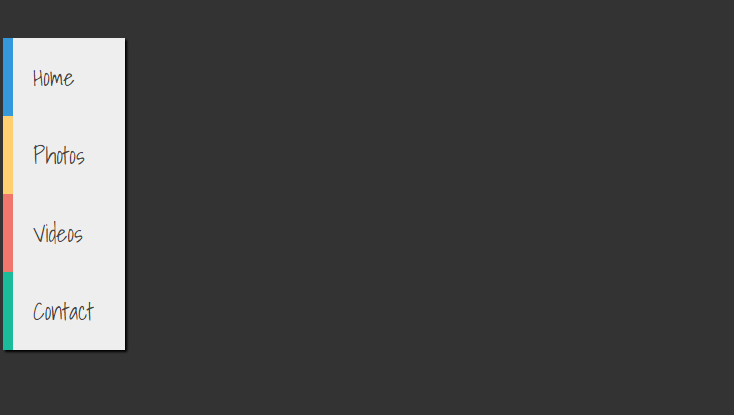
6. Basic Vertical Menu CSS3

It is a simple type of navigation menu that is made using only HTML and CSS. We can see the menu on the left side of the web site. We can add more menus to the list.
It is a simple and basic type of menu. That is why its name is Basic Vertical Menu.
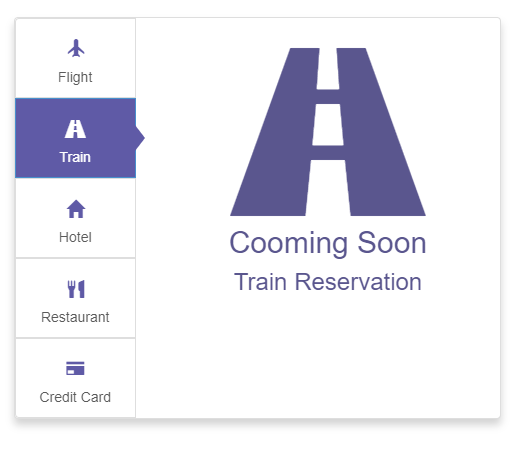
7. Simple Vertical Tab Menu

It is a simple and good-looking vertical tab menu that we can make using HTML, CSS and JS. It is simple but also it is much more beautiful than the others discussed.
The preview of the menu that we click is on the right side of the menu.
Conclusion
Hence, we saw a list of designs to insert a Vertical Fixed Navigation Menu designs on our website. All of them are different from each other. To choose the best between them is difficult. However, we can select them as per the situation and as per the quantity of contents on the website.
Therefore, we can select any of them and can also edit or modify them as per our wish. It is not so difficult to use and understand the code of the menu.