Menu is great option for listing the items in the webpages where user can view and select the preferred items. There are different categories of menu like sidebar, drop-down, circular menu and much more which are being used in different section of webpages. Every category of menu has its own purpose and importance for web designing.
Nowadays circular menu is being more popular as it looks stylist and attractive. This menu is mostly used for the application based items. This menu is mostly used for webpage of small hand held device like tab, mobile phone.
20+ Circular Menu Code Snippets For Web Designer
If you want a circle menu for your website then here is the list of more than 20 circular menu code snippets for designing the websites. All menus on the list are stylist and have beautiful design.
Related
25+ Mobile Navigation Menu UI Design Inspiration
25+ Best Responsive Bootstrap Navigation Menus
Vertical Fixed Navigation Menu Snippet
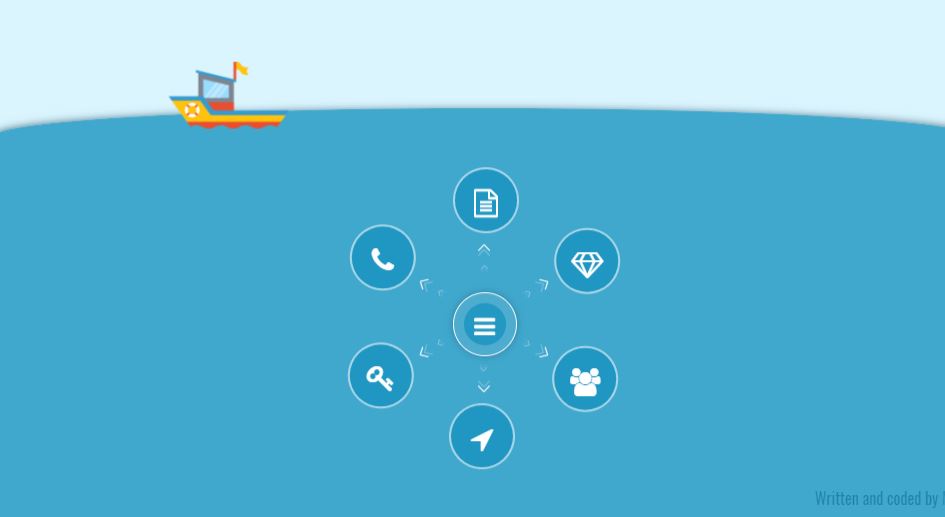
Floating Circular Menu

Floating menu is an attractive circular menu for web designing. The circular menu button seems like floating in the water when button is clicked.
Demo and Code
Radial Menu

Radial is simple and stylist circular menu. This menu contains circular area where items of menu are listed. You can select the items just by hovering on item.
Demo and Code
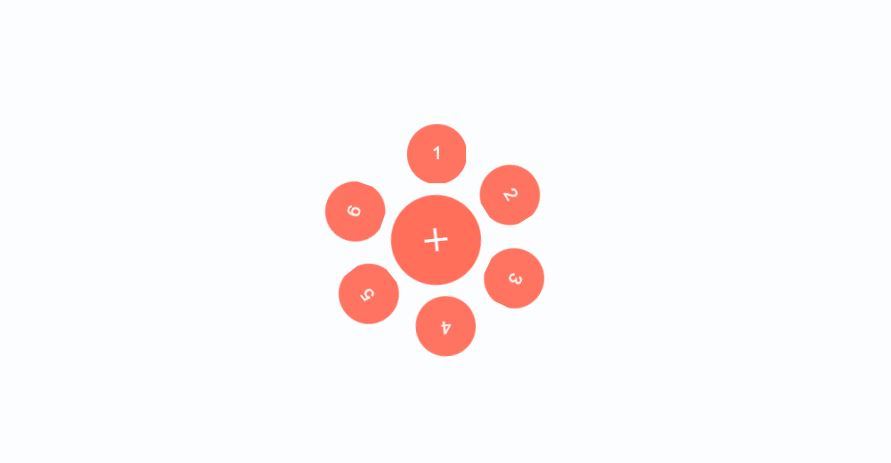
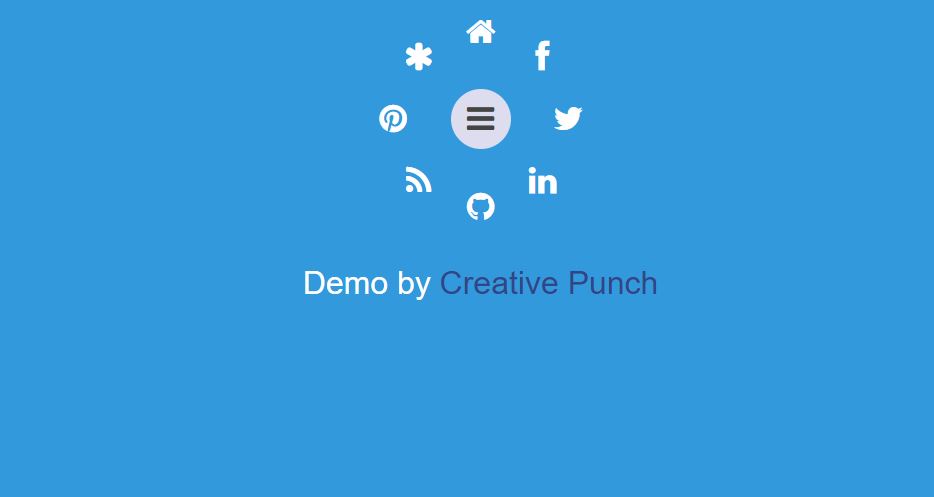
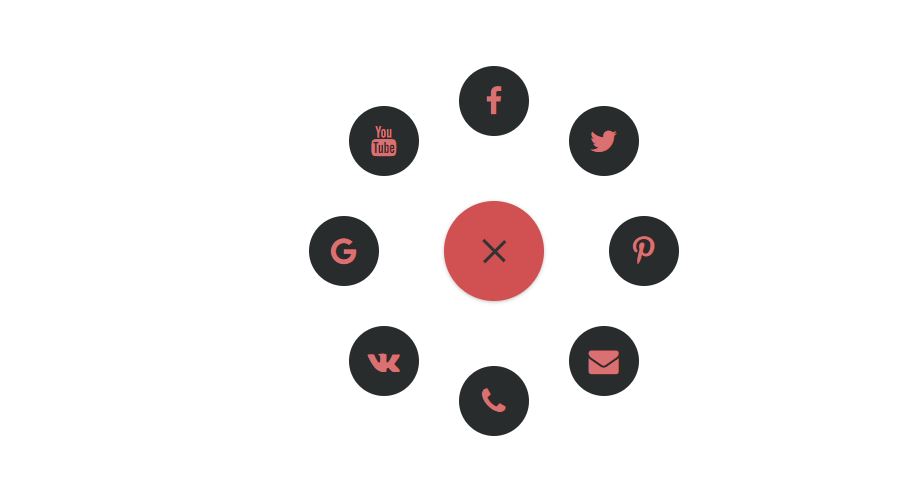
Animated Circular Menu

Animated menu is simple circular menu which contains menu items around the toggle button. The items of menu are fade- out around toggle button when it is clicked.
Demo and Code
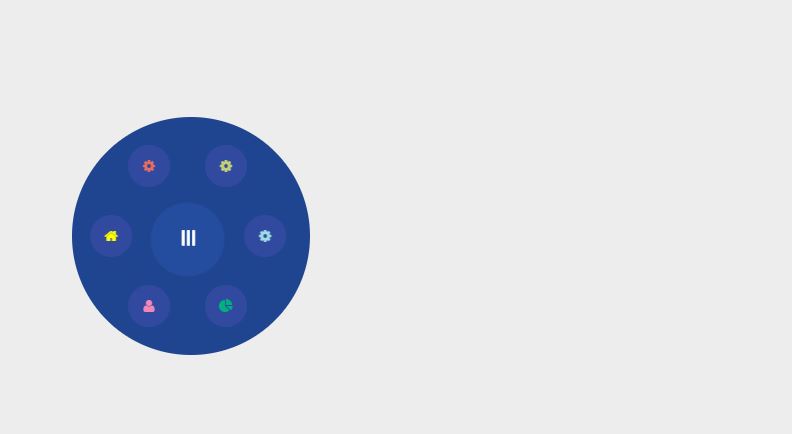
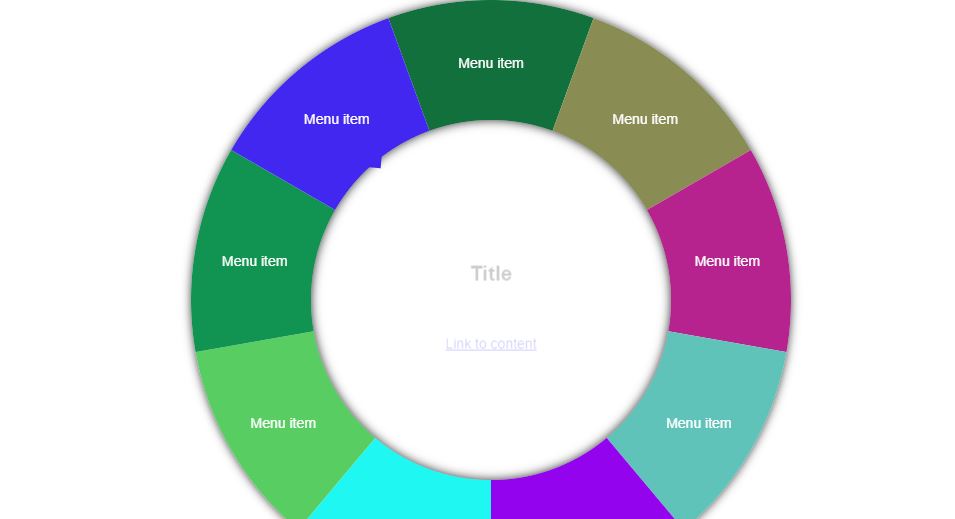
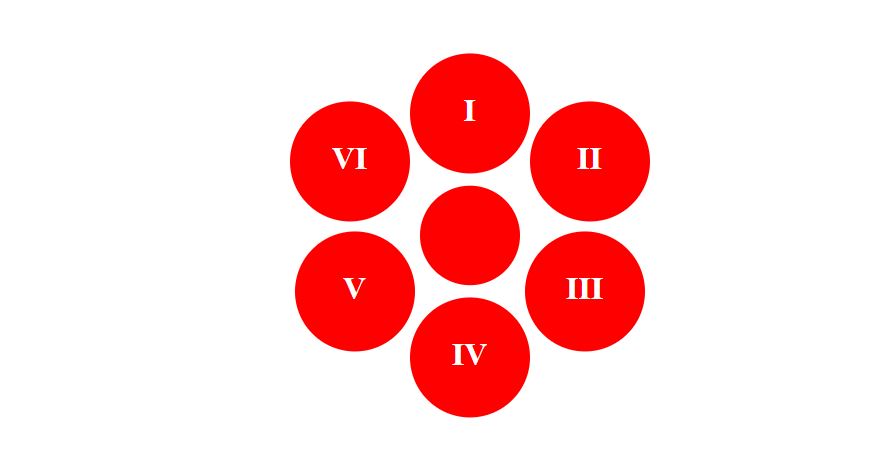
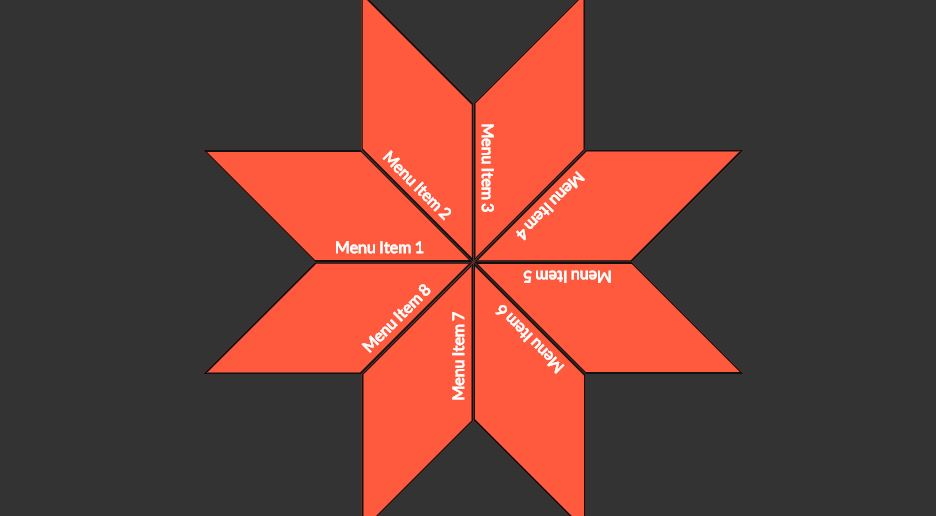
Colorful Circular Menu

This circular menu is one of the attractive circular menus in the list. The items of menu are listed in ring structure. Each item has different background color.
Code and Demo
Responsive Circular menu

This menu is one of the stylist as well as attractive circular menu in the list. The items of this menu are separated as slice of circle. The item of menu also contains the material design.
Code and Demo
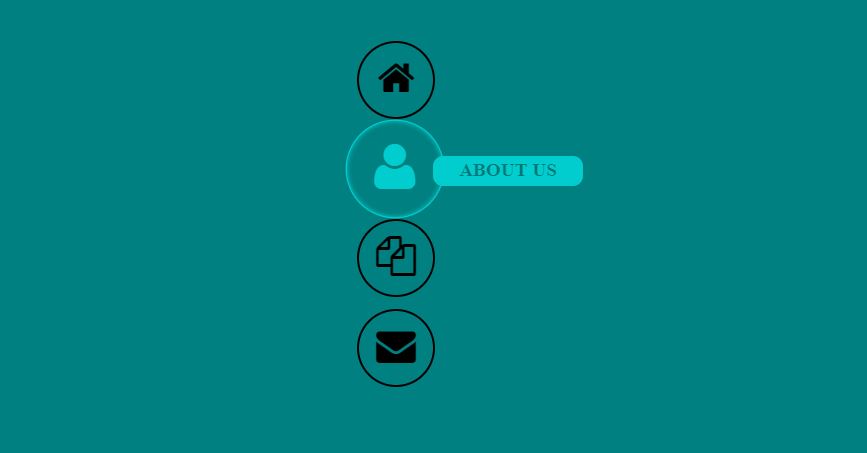
Hover Menu

Hover menu is simple circular menu which contains the item in bar around circular button. The items of menu appear when cursor is hover over the button and disappear when cursor is removed.
Code and Demo
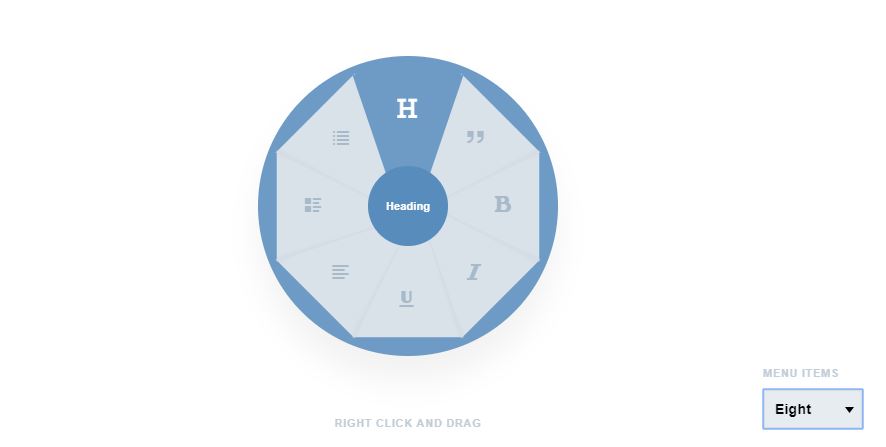
Circular Touch Menu

This menu is a bit different from other circular menu. The design of this menu is very much flexible. You can change the position of whole menu just by dragging it. It contains multiple menu and its items.
Code and Demo
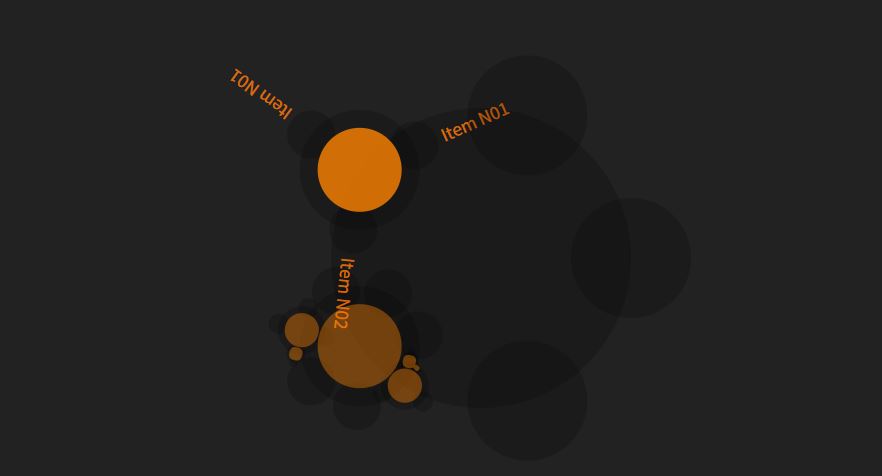
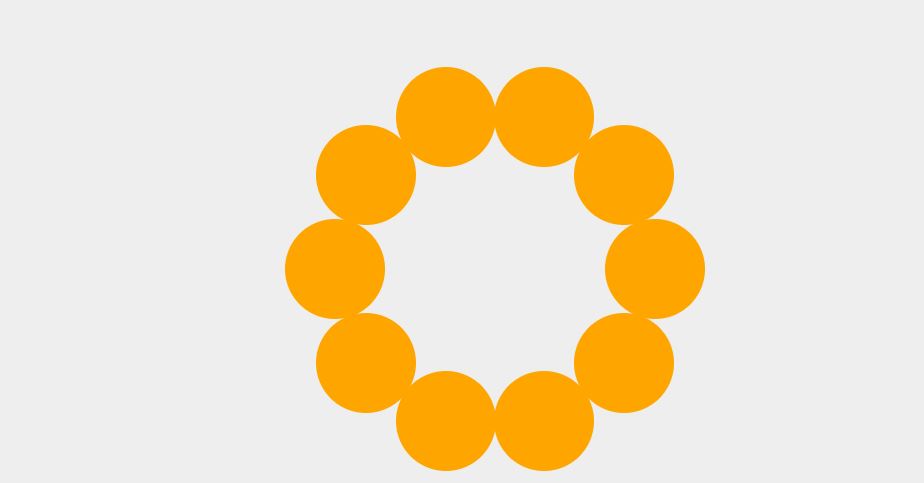
Fade-in Circular Menu

This menu is simple as well as attractive circular menu in the list. This menu contains simple circular button. The items of menu appears one by one in the around the button when it is clicked.
Code and Demo
CSS Circular Menu

This menu is pure HTML and CSS circular menu. This structure of menu is similar to the arc of circle. The items of menu are listed on same arc. The items of menu are appeared when toggle is clicked.
Code and Demo
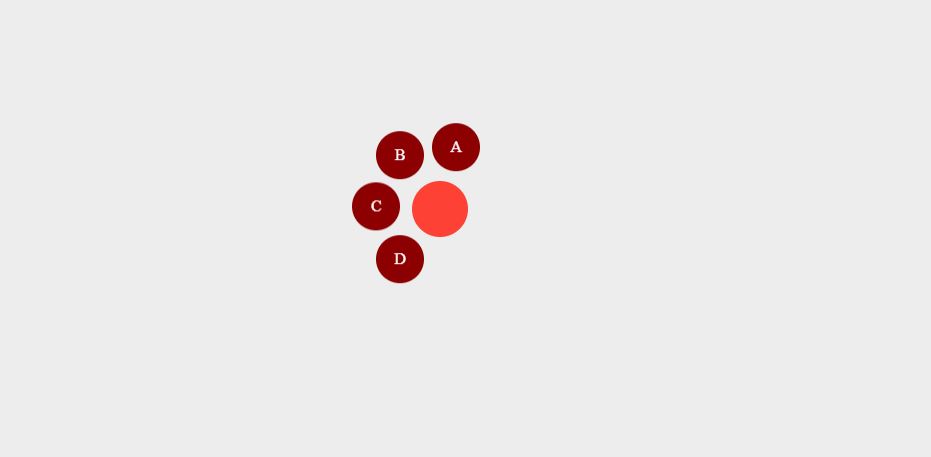
Sweet Circular Menu

Sweet circular menu is one of the good looking menus of list. Here the items of menu are listed around the circular button. The indexing arrow points toward the clicked item.
Spinning Menu

Another attractive circular menu in the list is spinning menu. This menu contains circular button. The items of the menu appear by spinning when the button is clicked. This menu is pen by Marcel Lindig.
Demo and Code
My Mobile Menu

Mobile menu is cool and stylist menu in the list. The menu items appear and disappear by click of toggle button. The item appears around the button in circular structure. This menu is pen by Stan Laboure.
Demo and Code
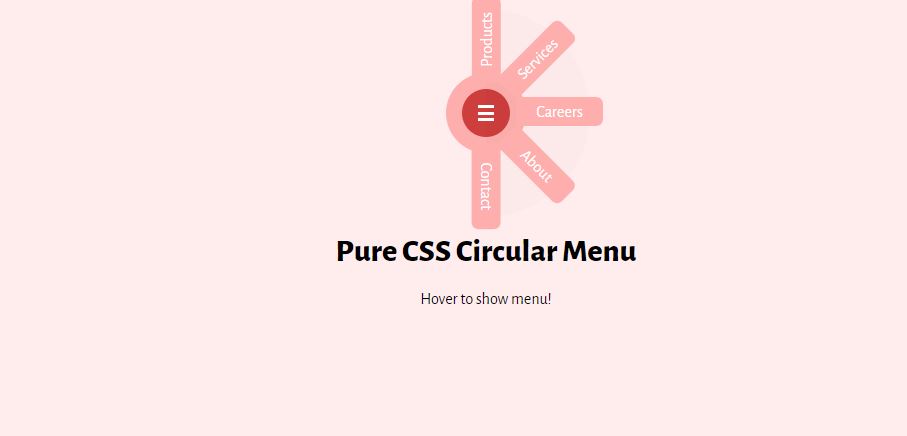
Pure CSS Circular Menu

This circular menu looks very beautiful as it contains the good color combination in background. This menu also contains the toggle button. You can view the menu’s items by clicking the button.
Code and Demo
Semi-Circular Menu
Widget Spinner
Disappear on click

Circular menu with Jquery
Circular Button
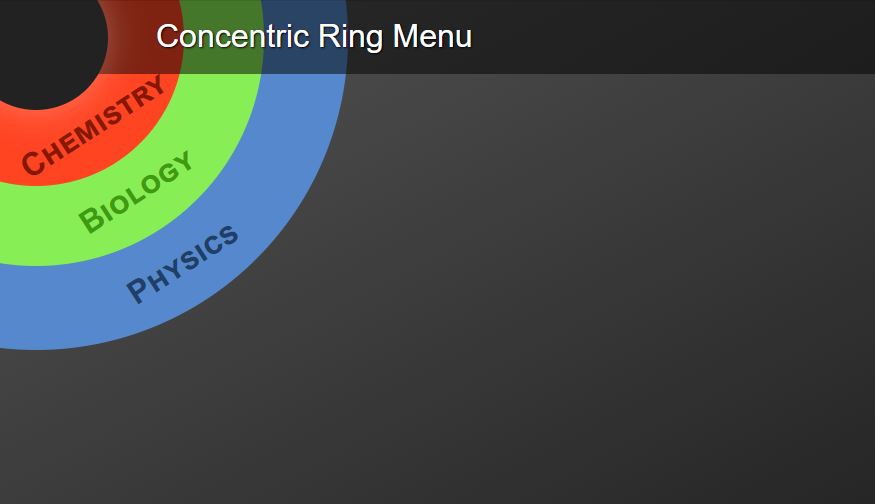
Concentric ring menu

Round Button
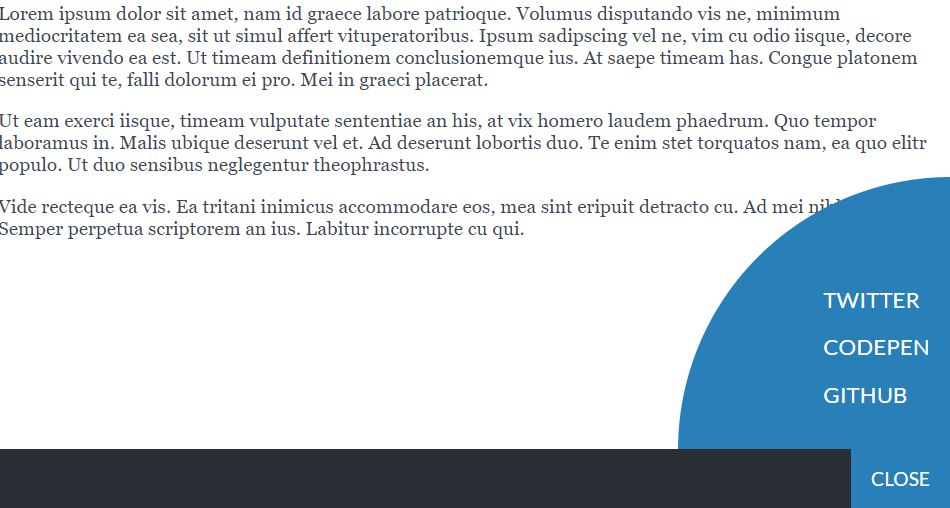
Circular pop out menu

Orbital Menu
Radial placement
Pop-up menu
Rotating menu

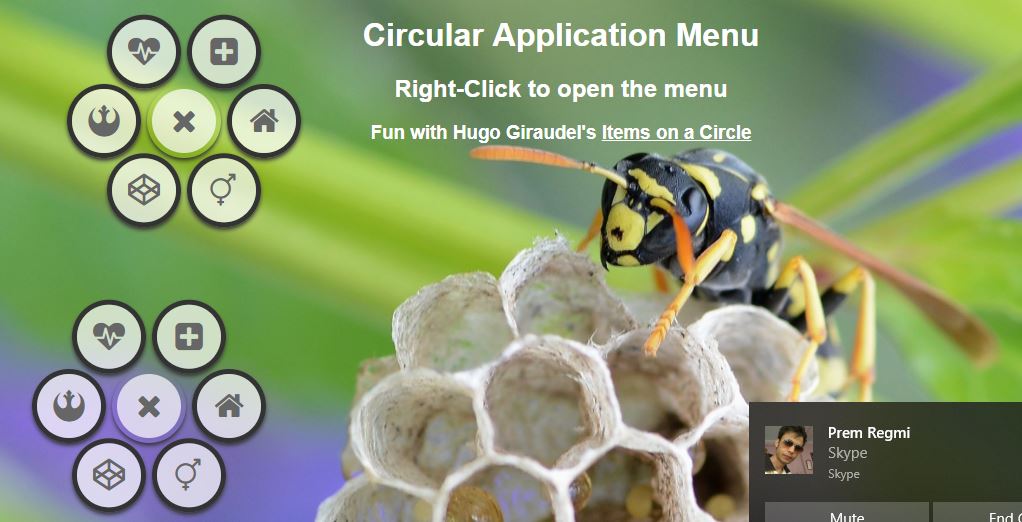
Right Click Circular Menu

Expandable Circular Menus

Conclusion
In conclusion almost all circular menus on the list are referenced from the codepin. Each menu in the list looks different and beautiful. The circular menu can be very useful on webpage of small device for listing the application like social media. The use of circular menu in the webpage makes the site more interactive and flexible.