
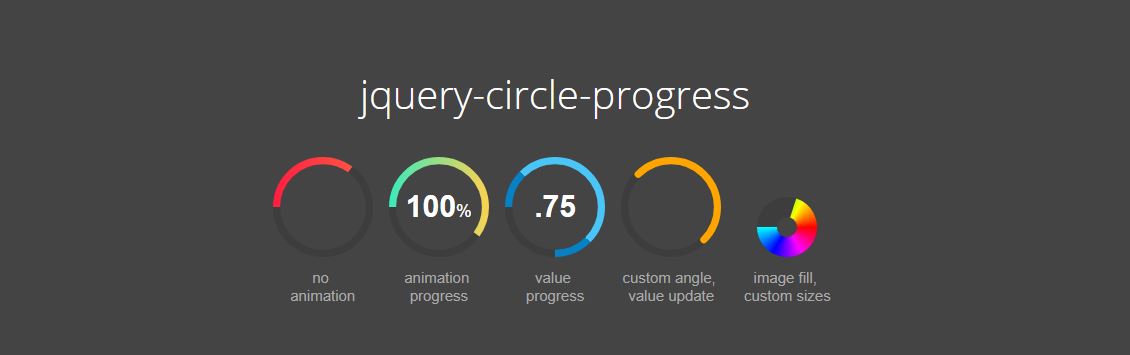
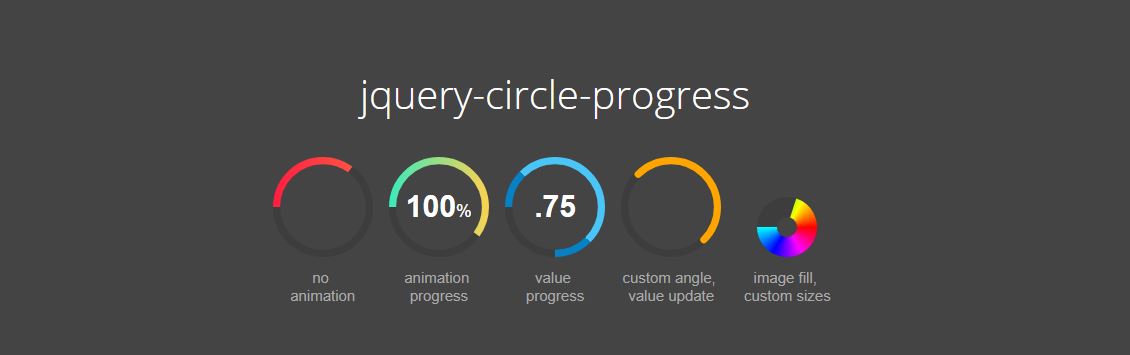
by Sulabh | May 3, 2018 | jQuery Examples, User Experience
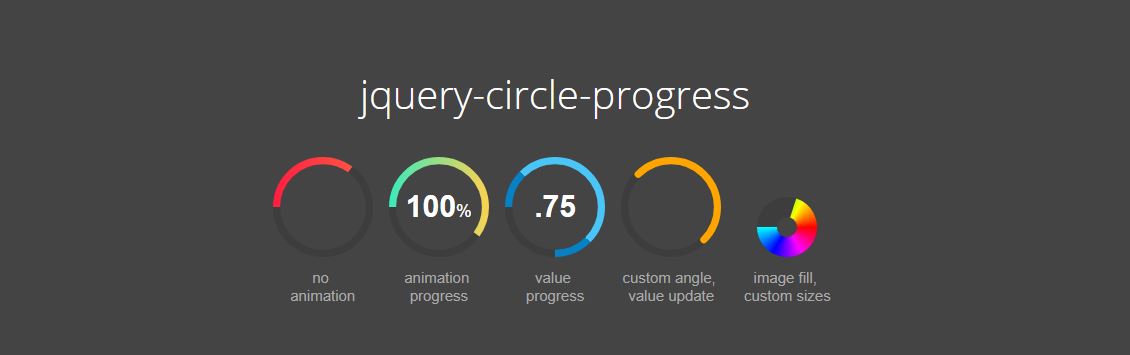
Progress bars are great graphical tools for displaying progress of a task. When you see a progress bar, you are able to estimate the progress of your work. Progress bars are mostly helpful in Forms and web apps. When you are filling a form that is multiple pages, it...

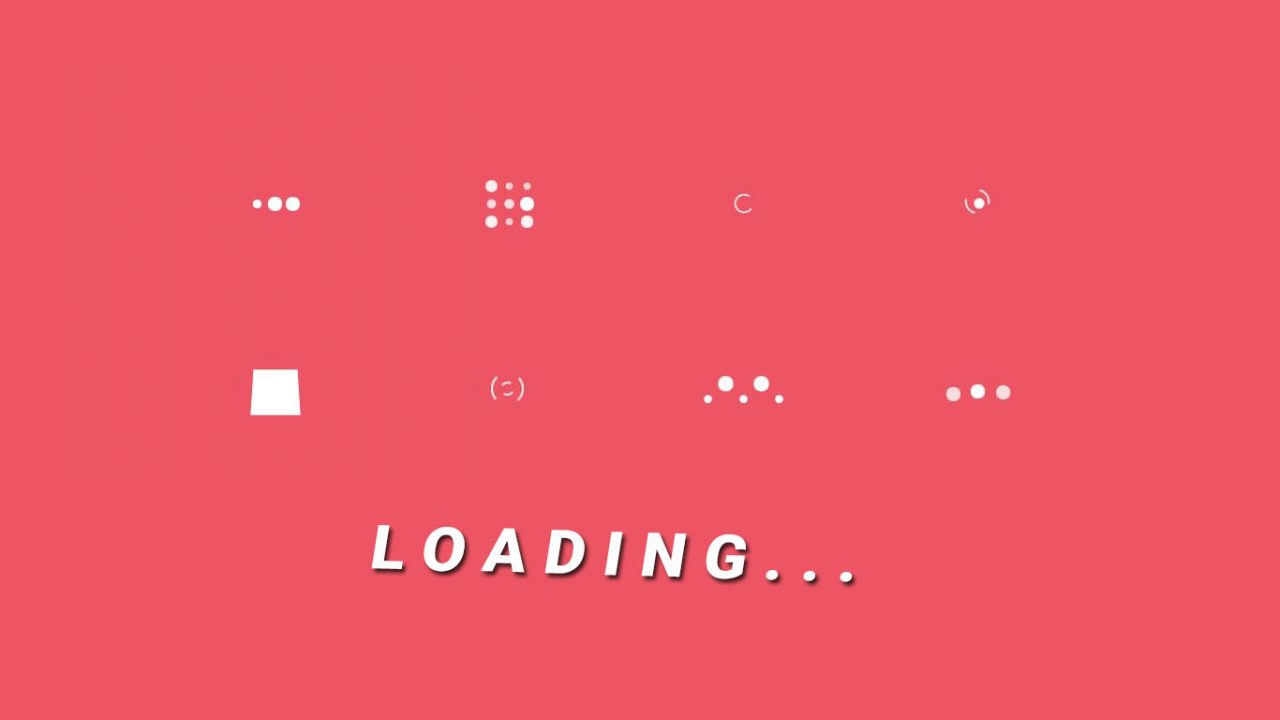
by OnAirCode | Mar 27, 2018 | User Experience, Web Design
We simply turn on our browser and enter the web site link to our desired web page, it simply opens the link to us, and we can perform our task. The one we read just before is not always the scenario. Meaning that, this may not always be the case. There are various...

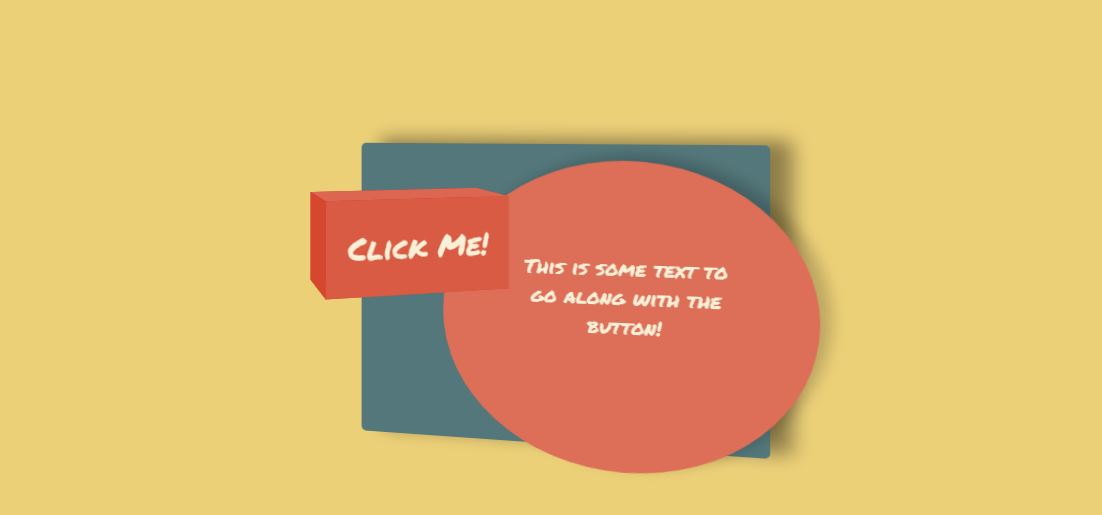
by Ashmita | Mar 18, 2018 | HTML/CSS, User Experience
Have you ever found yourself in a situation where you enter a website and its button’s design and animations makes you say ‘Woahhh’? If you ask us, we have been in that situation quite a lot. People can feel the same when they enter your website with just a little...

by OnAirCode | Feb 13, 2018 | Bootstrap, User Experience
One of the mostly used designs nowadays is a material design. Material design is the design language that helps user to understand the design very quickly. Material design is the expanded version of cards that uses various effects including the animations, responsive...

by Pacific Regmi | Feb 9, 2018 | User Experience
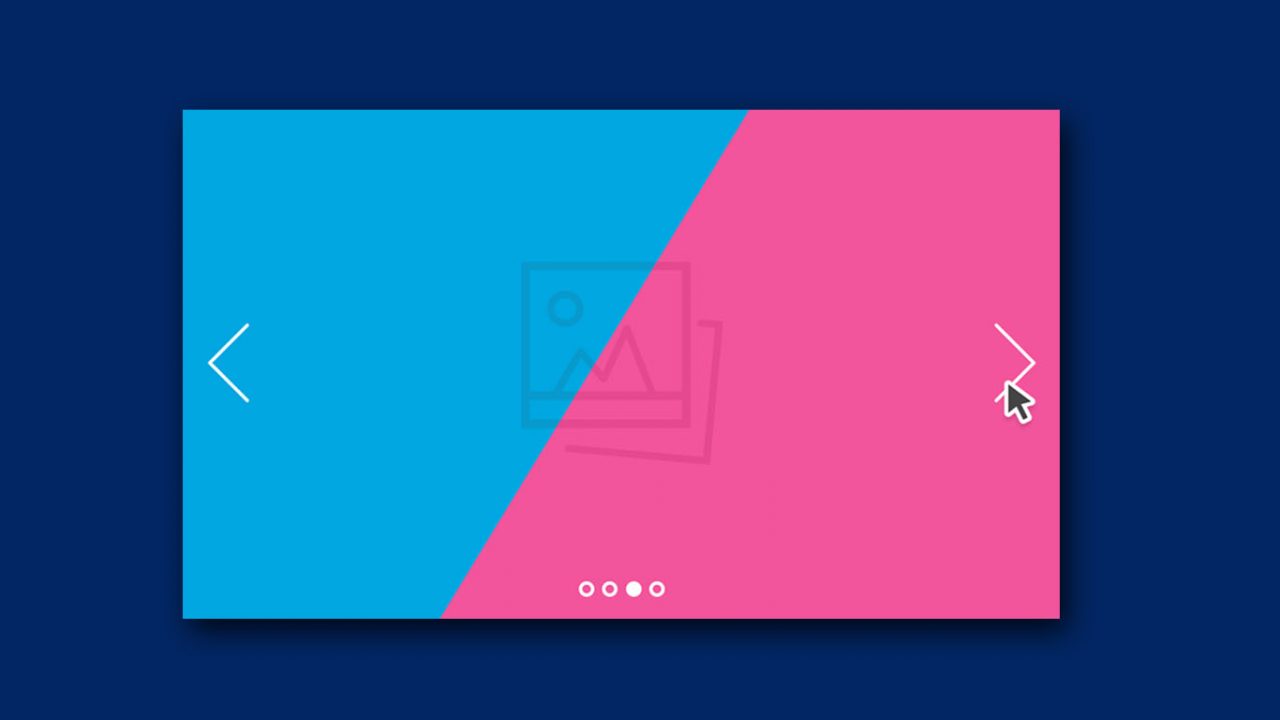
SVG stands for Scalable Vector Graphics. When it comes to sliders in a website, we often think about the image sliders. However, besides image slider, we also have various sliders that we can add up in to our websites. Therefore, here let us talk about the SVG slider....

by Shobita | Nov 6, 2017 | HTML/CSS, User Experience
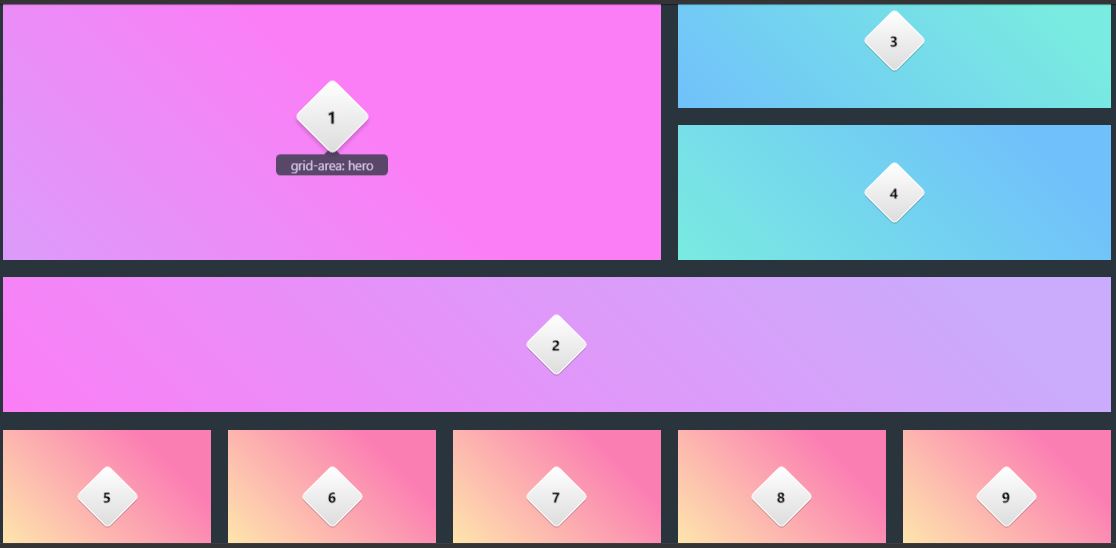
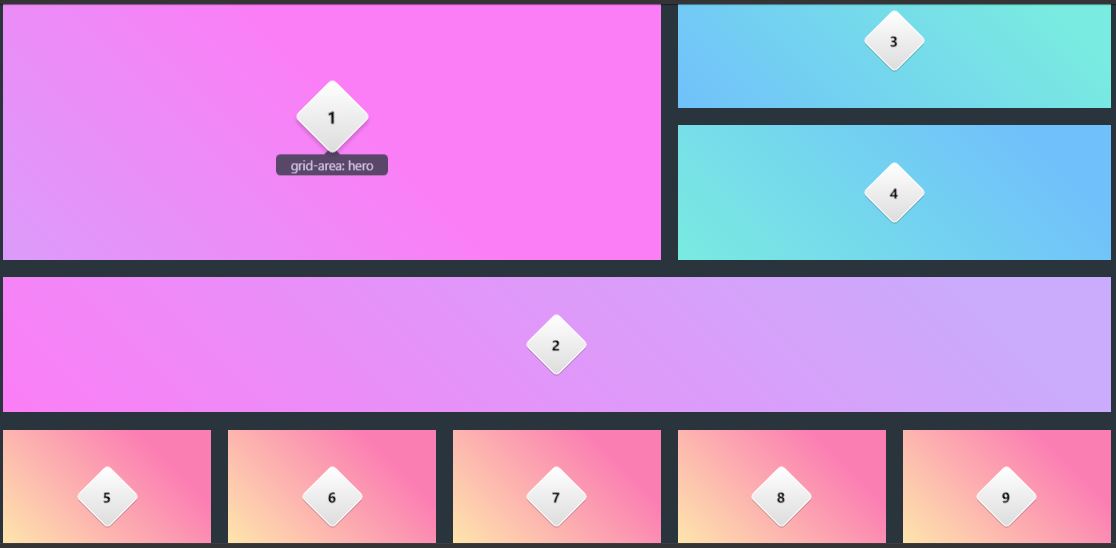
Grid, as defined, is the rectangular array of equal size. And CSS as you already knows its a scripting language. Now if u didn’t get what I mean, firstly let me remind you “photo grid”. Now you surely have remembered something. Didn’t you? This...