All the web designers need to get familiar with utilizing CSS. Well one of the most significant piece of being a css engineer is making your work increasingly appealing. There are numerous things that a css engineer can add to their site to make them look better. One of most normal approach to make your site look better with the assistance of css is with the assistance of catches. At the point when catches are utilized while the formation of css then it works in css significantly more simpler. Utilizing of catches makes end client work significantly more simple. In this article we will discuss about different examples of ‘download now’ button which is achieved with the help of html, css and js also. Also the source code for the download buttons will be available.
It might consistently not be an alternative to make everything from accident and you may need to spare some time. Catches are straightforward however in some cases can take a great deal of your time and can postpone your task. To keep away from this issue you can basically download all the significant catches and spare them to your gadget for future. This equitable makes the work straightforward and efficient. When you are making a venture it is better on the off chance that you can spare time and contribute your spared time to accomplish something progressively beneficial. In the event that you can spare time on catches and utilize that time in making different pieces of your site page or application more easy to understand then it is win case for everybody.
Collection of Amazing CSS Download Button Examples with Source Code
We can take various examples of CSS download catches. So in this article we will talk about presumably the best and most used catch effects cases everything considered.
Related
- Animated CSS Submit Buttons
- Beautiful 3D Button CSS Examples
- Amazing CSS Buttons Collection
- CSS Gradient Button Examples
- Social Buttons For Bootstrap
Directly let us start to discuss our points.
1. CSS Fizzy Button
Jamie Coulter is the creator of this catch .It is presently at present being utilized by numerous coders to make their site catch have some great look. On the off chance that you center around the image underneath you can perceive any reason why is so well known. Also, This is one of the examples of ‘download now’ button with the help of html and css. When you click on the download catch, the secure flashes and some delightful shines can be seen encompassing the container.

This catch is significantly more simple to code and can give your site substantially more great. The demo and the source code for the download buttons is given below.
2. Download Animation – CSS Only
Activity assumes an exceptionally fundamental job in making a site look cool. In like manner in the demo,you can see an ideal energized download catch which will positively keep your eyes open. When you click on the download symbol, the liveliness begins and carries out its responsibility. At whatever point the download is done, we can see a ‘checked’ catch which looks entirely decent.

It isn’t so difficult to get these catches into you website page. On the off chance that you need to code for these catches, at that point you click on the connection.
3. Download Button Animation
Aaron Iker is the creator of these codes. These codes are found at codepen.io. There are numerous styles and structures to go for. As should be obvious in the demo itself, there is a download catch which can be clicked. When you click on the catch, we can see the record is being downloaded from the perecentage itself. At the point when the download is done , then there is a green shading which guarantees you that you would now be able to check the downloaded record. In the event that you need to restart the download, you have a restart catch on the end.

As observed from the code the majority of the coding is finished utilizing HTML, CSS(SCSS) and JS which makes engineer works substantially more simpler. The demo and the source code for the download buttons are below.
4. SVG Download Icon
You can utilize these catches when you make catches for your site. These catches can be utilized if your need your download catch to look phenomenal. As appeared in the demo, when you click the download catch, the activity begins in first and after that completes you download work. The downloading is found around. In the event that all the hover goes to dark, at that point the download is finished. To console, you can see the green check symbol after the downloading is done.

Also, this is one of the examples of ‘download now’ button which is achieved with the help of html and css. The demo and the source code for the download buttons is given below.
5. Pure CSS Download Button
Initially made by Rune Sejer Hoffmann on codepen.io is a made to make click me sort of catches. This sort of catches can be seen exceptionally wonderful and stunning in your sites. You can see a download catch in a square shape with some wonderful fringe hues. On tapping the download catch you can see a content saying, ‘Hold tight a minute, Download in advancement’. Additionally you can see your download improvement. After the record has been downloaded, it says the download has finished.

As saw from the code most of the coding is done using HTML and CSS(SCSS) which makes designer works generously progressively more straightforward. The demo and the source code for the download buttons is given below.
6. HTML and CSS Download Card
This catch was structured a Chryss and was transferred on codepen.io. This sort of catch makes the entire piece of the site increasingly productive and popular. When you structure a website page and need a download catch at that point its absolutely impossible you can turn out badly. Also, this is one of the examples of ‘download now’ button with the help of html and css.

In the event that you need to test or utilize the code, at that point go to the connection.
7. Download Button with HTML and CSS
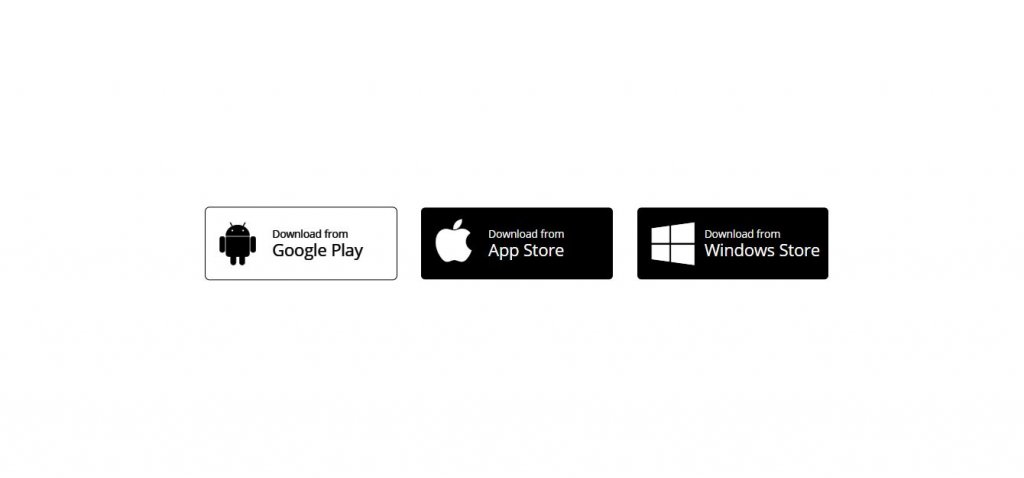
The creator of these codes as per codepen.io is Jesus Tapial. HTML, CSS and javascripts are utilized in these catch. In the event that you have made an application or a product and you need it to take a shot at different frameworks like windows, linux, android and ios. At that point, what should you consider ? You have to draw in the clients on utilizing it on different stages. Around then, these catches configuration can be utilized.

Some of the time you need some energized catches. For this issue every one of the catches you can see beneath are your answer.
8. Another Download Link
Creator of this catch is Michael Hobizal and transferred these codes at codepen.io. There are different diverse css codes which can make catches increasingly compelling and appealing. It is straightforward however amazing and considerably more simple to make. You can utilize them at a considerable lot of your sites.

Also, this is one of the examples of ‘download now’ button with the help of html and css. The demo and the source code for the download buttons is given below.
9. Download Button
Active Codex is the creator of these catch. These codes were transferred at codepen.io. On the off chance that you have made a document and you need the clients to download it in different arrangements like pdf, word, xsl then you can definately look at this catch. The plan is basic and looks appealing. On the off chance that you are confounded on what to pick in the event that you need those documents to be utilized by others, this is a decent choice for you.

It is straightforward however ground-breaking and considerably more simple to make. You can utilize them at a significant number of your sites.
10. Pure HTML CSS Download Button
There are various approaches to show the download catch for a particular document. A vivified plan with the document size, the occasions it has been downloaded and an entrancing download catches makes the entire structure so legitimate and clean. Also the download sign keeps continuosly showing up constantly.

Also, this is one of the examples of ‘download now’ button which is achieved with the help of html and css. The demo and the source code for the download buttons is given below.
11. Button with Sliding Information
A decent site and web application format isn’t the one that solitary considers things going in right manner. It likewise requires to manage things making it vigorous every way under the sun. With this download catch you can get the structure to manage quite great outcomes. Its basic. Besides somewhat more activity could have carried out the responsibility all the more viably.

It is clear anyway earth shattering and extensively progressively easy to make. You can use them at countless your locales.
12. Responsive Download Button
In the event that you need to attempt somewhat unique loader liveliness for your submit catch while utilizing least html, css code check this one. The activity impact is basic and genuinely straight forward. On the off chance that you click on the catch, you get the opportunity to pick what stage you have to download for. Subsequent to picking the stage, you can download them. Additionally you have a back alternative incase you altered your perspective. After the download a ‘Success’ message shows up.

Also, this is one of the examples of ‘download now’ button achieved with the help of html and css.
13. Stunning Animated CSS3 Download Button
This likewise is one of the normal download catch impacts. A touch of livelinesss and some legitimate plans makes the entire look astonishing. You can see a download catch. At whatever point you place your mouse on it, at that point the size of the document and the general data appears. This is by all accounts a prominent decision among creators of download catch models.

A portion of the time you need some invigorated gets. For this issue all of the gets you can see underneath are your answer.
14. Download Button Animation
It is directly at present being used by various coders to make their site catch have some incredible look. If you base on the picture underneath you can see any motivation behind why is so notable. This is one of the instances of ‘download now’ catch which is accomplished with the assistance of html and css. When you click on the download get, the protected flashes and some wonderful download icon animation can be seen enveloping the compartment.

15. Cloud Download Animation
Your site or application requires any kind of route choice to the download interface then these are the prominent catches to go for. The catch are structured by real download subject as well as has wonderful impact on snap for fascination. The impact you get while composing is a similar impact you’re jumping on catch click. You can see a download sign on the cloud. When you click it, it looks something like some downpour beads is moving around and after that the download starts. After the download, you get a check catch.

16. App Download Button Concept
This is a similar structure we talked about in number 12. If you have to endeavor fairly one of a kind loader exuberance for your submit get while using least html, css code check this one. The movement effect is essential and really straight forward. In case you click on the catch, you get the chance to pick what stage you need to download for. Consequent to picking the stage, you can download them. Moreover you have a back option incase you modified your point of view. After the download a ‘Triumph’ message appears.

17. Download Upload Button Example
In this plan you will almost certainly observe two of the choice. One alternative is for the download and the other one is for the transfer. This may be a simple factor for the clients to utilize. This kind of impact is reasonable for option of other download catches. Clients dont need to look for the transfer catch on the off chance that they utilize this on their sites. This is one of the instances of ‘download now’ catch which is accomplished with the assistance of html and css.The impact you get while composing is a similar impact you’re jumping on catch click.

18. Pure CSS Animated Download Button
Much the same as other download catches, you will discover such download catches at a considerable lot of the current sites. They are for good design reason as well as serves the need of social event helpful input from clients also. The entire plan looks basic with very little of an activity done. Despite the fact that everything looks fair. The snap on the catch will download you documents.

Its a decent approach anyway it requires to be done appropriately. The demo and the source code for the download buttons is given below.
19. Download Button with Progress
There are constantly various catch alternatives accessible in site or application. Making them particularly educational is a certain something and empowering determination impact is the other. Clients ought to know that they are at present choosing one of the catch and snap to it tends to be of certain results. An unexpected change in foundation and the sparkling impact may take the necessary steps however may not be outwardly appealing. For this we have the accompanying catch which incorporates a kind of activity.

The structure looks extremely standard. The demo and the source code for the download buttons is given below.
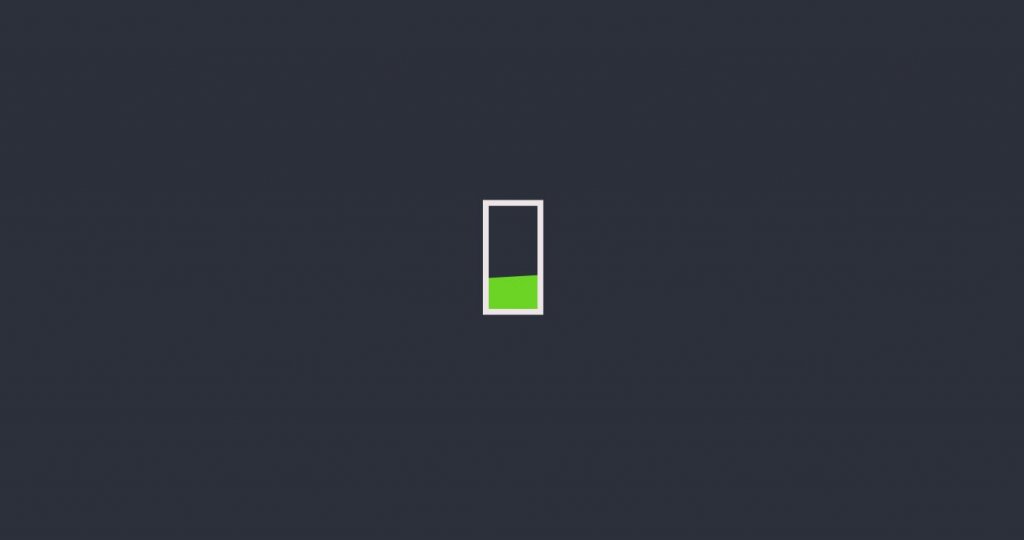
20. Download Icon with HTML and CSS
With one line of code you can get lightweight and adaptable catch for your site. We saw other excellent catches that changes shading and does different activities. In the event that we’re searching for more consideration, at that point this one may be it. In the wake of tapping the download catch, the download advancement begins. The advancement resembles the battery charge is expanding. The download catch returns in the past state at whatever point we float our mouse away from it.

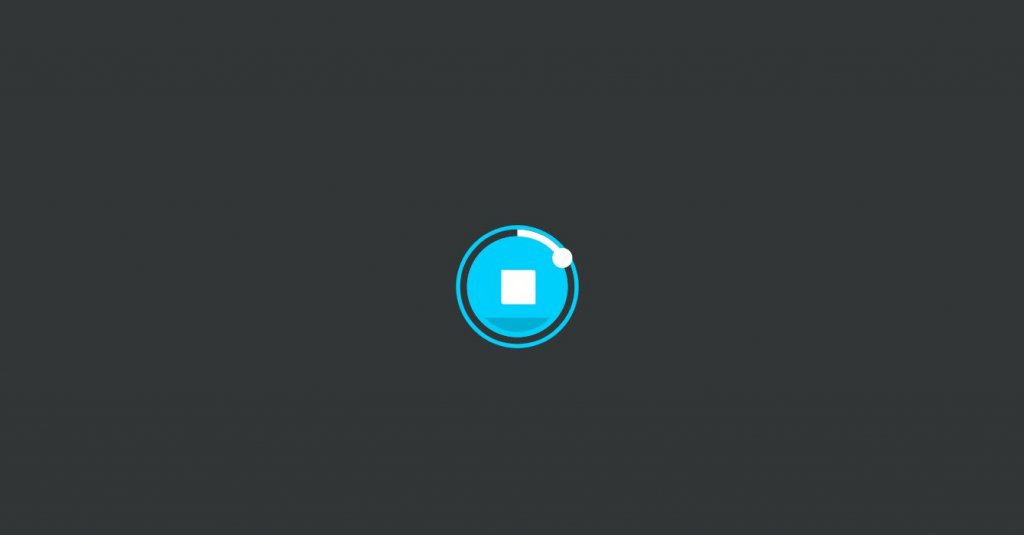
21. Download button animation
The activity is the ideal thing that will presumably look for consideration from the majority of the clients. When we click on the download now catch, a ring will show up which characterizes that the download is being prepared. Not just that, after the download has finished, we can likewise observe an open catch through which we can direct go to our record. You can either utilize this plan for your site or you can change them for yourself too. The source code alongside the demo is underneath.

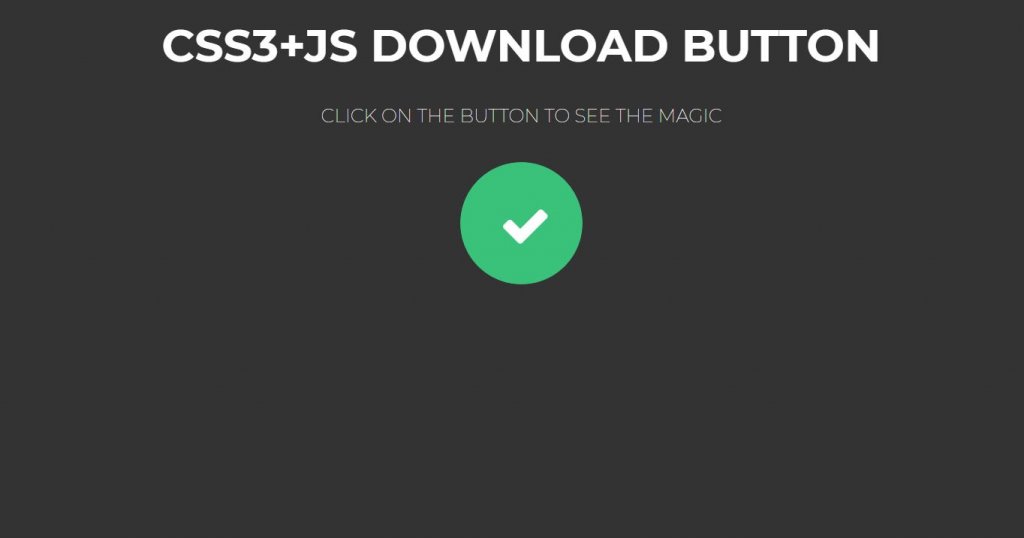
22. CSS3+JS DOWNLOAD BUTTON
Its constantly a smart thought to delineate touch impact for any catch. Contact bolster gadgets regularly includes various impacts to be executed in the download catch. Also, You get an appropriate liveliness when you click on the download catch. You can see the download improvement of your document just as the green checked image when your records gets downloaded Check the impact with following model.

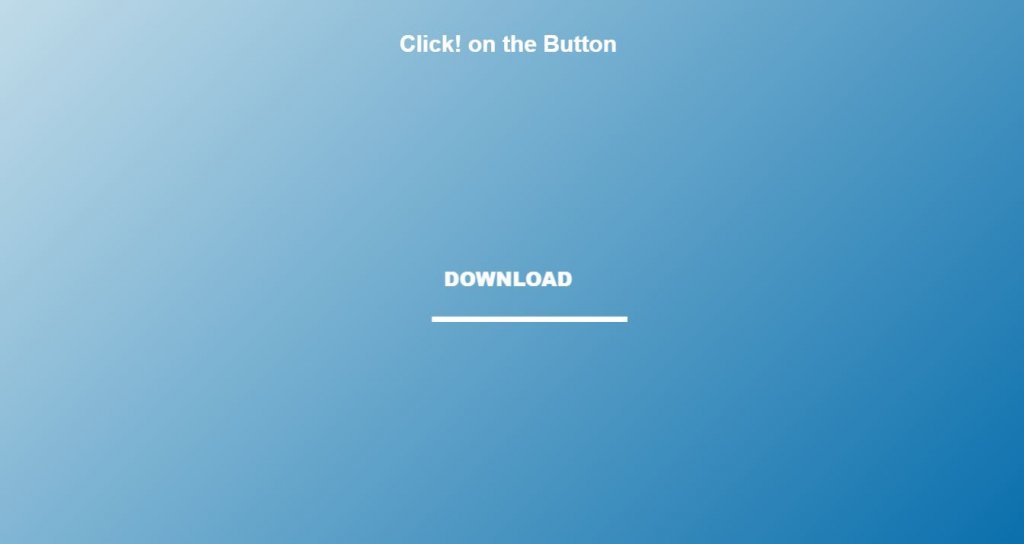
23. Downloading Animation
Catches are sitting tight for contact from clients. Its the client association that finishes them. Thus, how about we outwardly express that with this energized download catch which will assist the client with downloading any document they need. In any case, only a basic catch is very exaggerated. This structure is something different. When we press the catch, it would appear that a snake slithering around the catch. When the download is done, a check catch is seen. Also, this is a creative structure that should be utilized for a gorgeous site. This is one of the examples of ‘download now’ button with the help of html and css

24. HTML Download Button
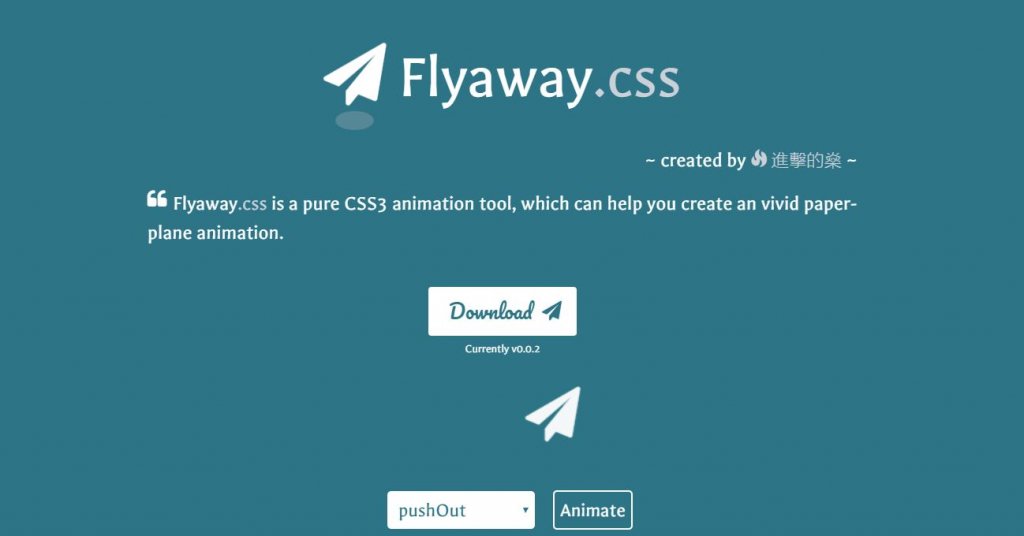
Searching for some cool movement models for download catch? Trust me this ones entirely cool with various catch choices. You don’t need to tap the catch with comparable activities seen on float. All the segment of the submit catch changes something powerful. We have various choices that you can find in the demo itself. Every alternative you energize makes the plane symbol to change. Anyway the download catch likewise looks quite wonderful text style astute. Also, You can generally check the codes and include some more impacts independent from anyone else.

25. Download Buttons Example
The maker of these codes according to codepen.io is Krystian Rysnik. The design uses HTML and CSS. If you have made an application or an item and you need it to be download from various computerized appropriation administrations like playstore and application store. By then, what should you consider ? Also, You need to attract the customers on using it on various stages. Around at that point, these gets arrangement can be used.

Conclusion
Henceforth that is totally supportive of the download catches for now. Anyway its only for now since we realize how much this vivified catches is being prevalent for web format nowadays. In this manner, we should cover more on coming articles. Till then you can check our other related articles that manage catch independently or inside some other point. By the by its various assets for website specialists that we have been attempting to offer.