SVG stands for Scalable Vector Graphics. When it comes to sliders in a website, we often think about the image sliders. However, besides image slider, we also have various sliders that we can add up in to our websites. Therefore, here let us talk about the SVG slider. SVG sliders are the effects that we can add in to our websites that brings a dynamic change in our website. Dynamic change contains various animations and various effects in the image or any part of the website. We can animate any part of the website using SVG. Here, part refers to the every element and attribute in SVG files.
We can directly embed SVG elements in HTML5, we add SVG files in the body section of our code. We can simply begin SVG in our code using SVG tag that is <svg> and similarly we end SVG with closed SVG tag that is </svg>. All the effects of the SVG occur inside the tag.
Best Animated SVG Slider
We have various attribute of SVG that we can study in various websites and different books are available for that. So, here we talk about the Best Animated SVG Slider that we can use in our website. Here we discuss five of them and they are as follows.
Related
Beautiful Bootstrap Text Slider
Lightweight Simple jQuery Slider
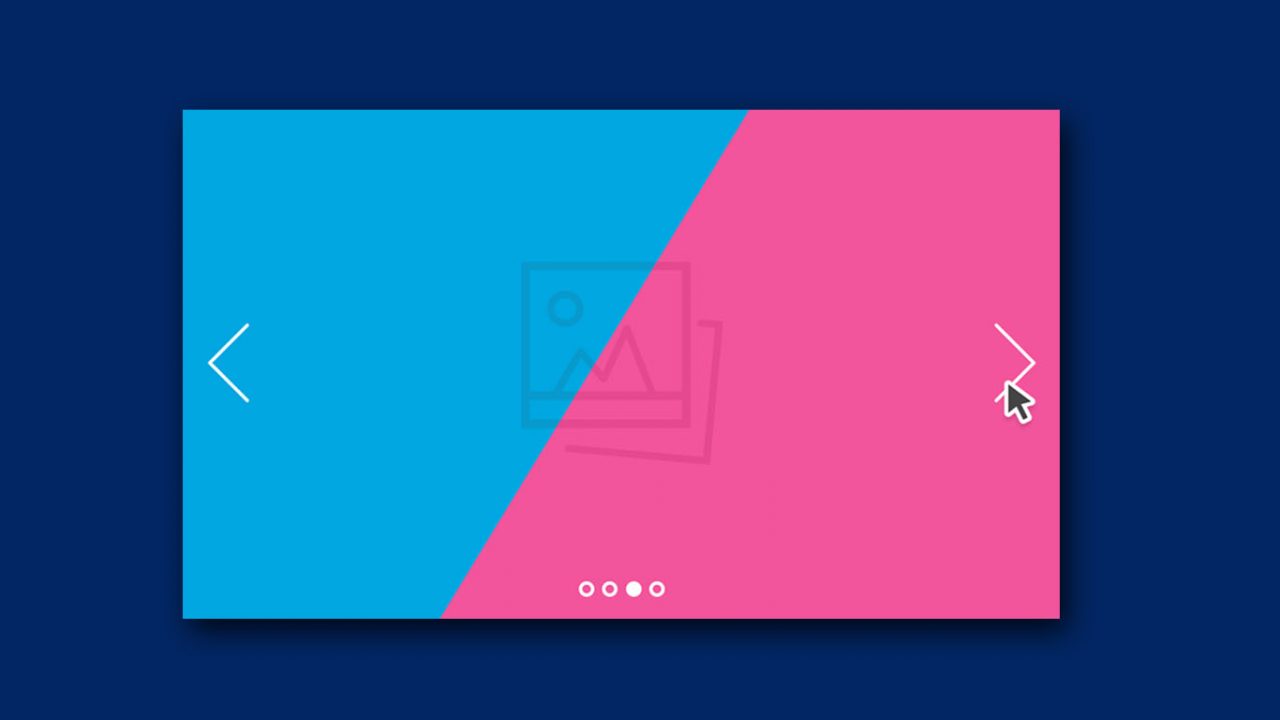
Animated SVG Image Slider

This is a simple kind of image slider that displays some effects while the image changes. That means, we have generally seen a slider that simply changes the image. But here the image changes with some effect that looks like some triangle. While the image is changing, we see some triangle like effect that arrives while the image changes.
We can change the image in both the directions. That is we can select the next and previous image. And the effect changes as per the direction of image.
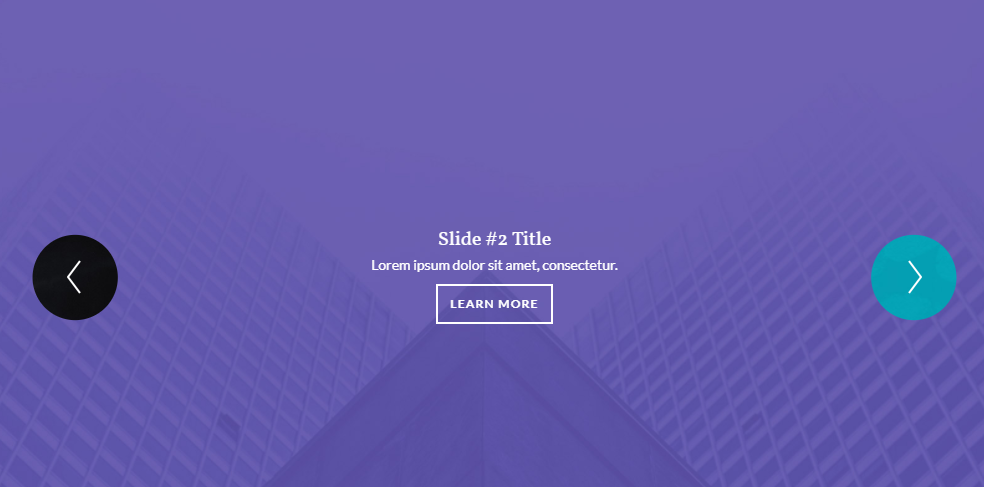
Radial SVG Slider

Like, we saw the triangle effect in the previous slider here the image changes with the radial effect. When it comes to the radial, we can simply visualize the circle or the radius. Therefore, radial SVG slider slides the image with the radial effect. Here also, the effect changes as per the direction of image change.
The demo and the code for the radial SVG slider is available in the link below and from the link below, we can simply add this effect in to our websites.
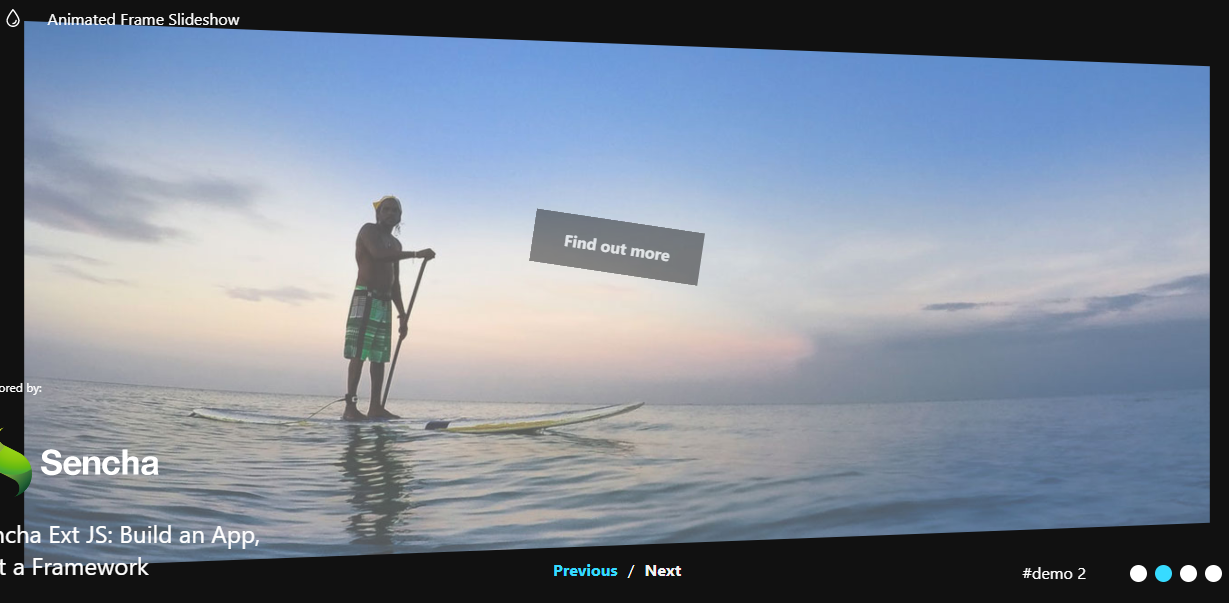
Animated SVG Frame Slideshow

This is probably one of the best slider, which we can find on the internet. The beauty of this slider is that, we can see an animated SVG frame while the image changes. That means, while we change from one element to the other, we see a SVG frame that arrives before the element changes. We can customize the frame and we can add any shapes to the frame. Here, in the demo below, we can see the circle like frame but we can change it as per our wish.
Image Slider Using SVG Patterns

As from the title, we can understand the working of the effect in this type of slider. we can see the patterns while the image changes. The pattern can be anything. From the link below, we can see the demo of this type of slider. In the slider, we can see four images that are displayed in two sliders. That means, in each slider, there are two images. In addition, we can see the pattern in which the images switch.
For more details, consider link below.
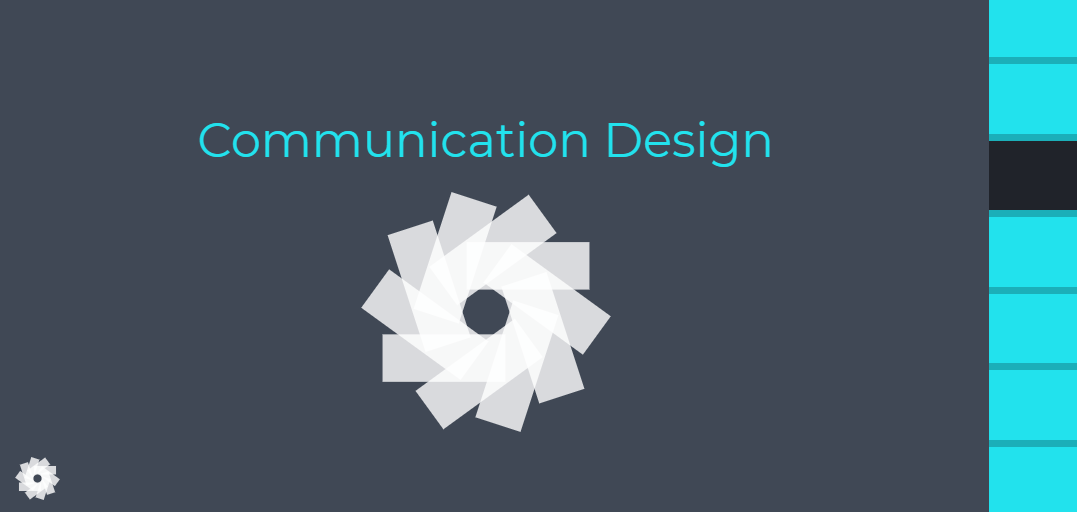
Slider Animation

This is a simple slider, which is in vertical design. We can switch between various contents vertically. That means, we can see the vertical options and from the options we can select any of them. For each content, we can find different effects of transition. We can also display each of them in various designs.
From the link below, we can see the brief description and the demo of this type of sliders. We can also find the code and can simply embed it in our websites.
Conclusion
Hence, from the above list, we came to know about various Animated SVG Sliders. They are all in different designs and they all have their own features. To choose the best among them is a difficult task but we can choose them according to the suitability. That means, use of them must depend on the condition in which we have to choose.
Therefore, in this way, we have discussed Best Animated SVG Sliders.