Have you ever found yourself in a situation where you enter a website and its button’s design and animations makes you say ‘Woahhh’? If you ask us, we have been in that situation quite a lot. People can feel the same when they enter your website with just a little trick: Use of CSS animated button.
You no longer need to use Java timer or animated GIF to get the loading buttons unlike the past. It is not a tough job to locate or simply create animated GIF as the internet is full of resources. However, the best way is to omit the use of element or additional image to get the animated buttons but rather make to use of animated button build using CSS. This will only make the work complex and difficult to work on different backgrounds.
Amazing CSS Animated Button
All you need to do it is take the advantage of the amazing CSS animations to provide life to your buttons. We have collected some great sources for you where you will find smooth and amazing animations that can be customized based on your desire. Most of them will work pretty well irrespective of the browser. Have a look at the amazing CSS loading animation button that you may find handy:
Related
CSS3 Cool Image Hover Effect Design
Creative CSS3 Animation Examples Code
Free Material Design HTML5/CSS3 Login Forms
Top CSS Frameworks For Web Designer
Top 7 JavaScript Animation Libraries
Shiny CSS Animation Button

CSS Animated Button Collection

Button Ripple Effect
Animated Button, Checkbox and Switch

DC Morph Buttons

Full Animated Save Button
Hover Effect Animated Button
Pure CSS Loaders

Rotating Icon Buttons
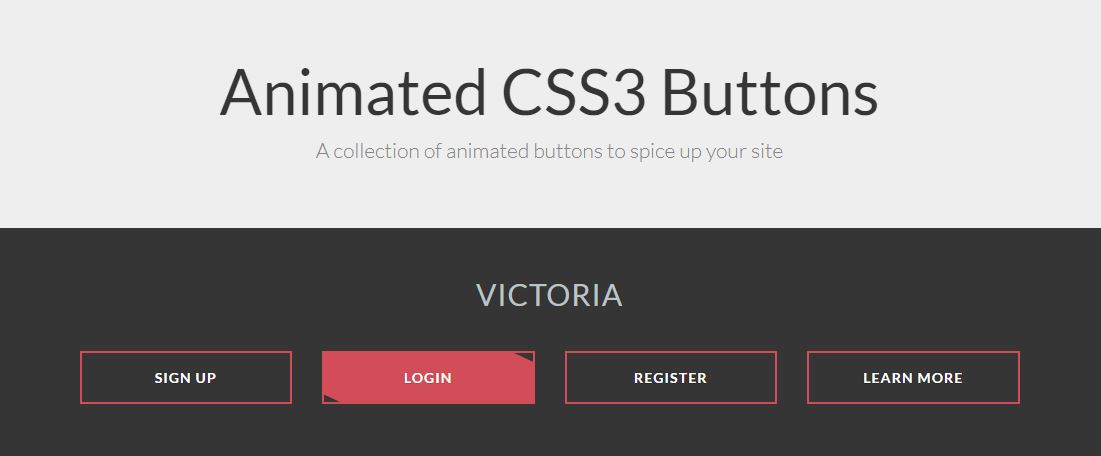
Animated CSS3 Buttons
3d Button
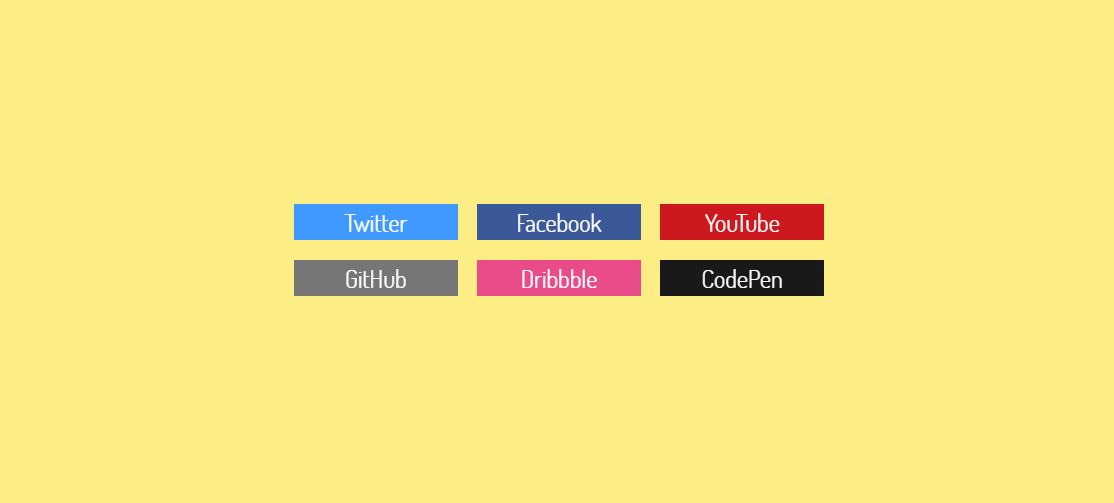
3D Social Media Animated Buttons
Infinite Rainbow Gradients
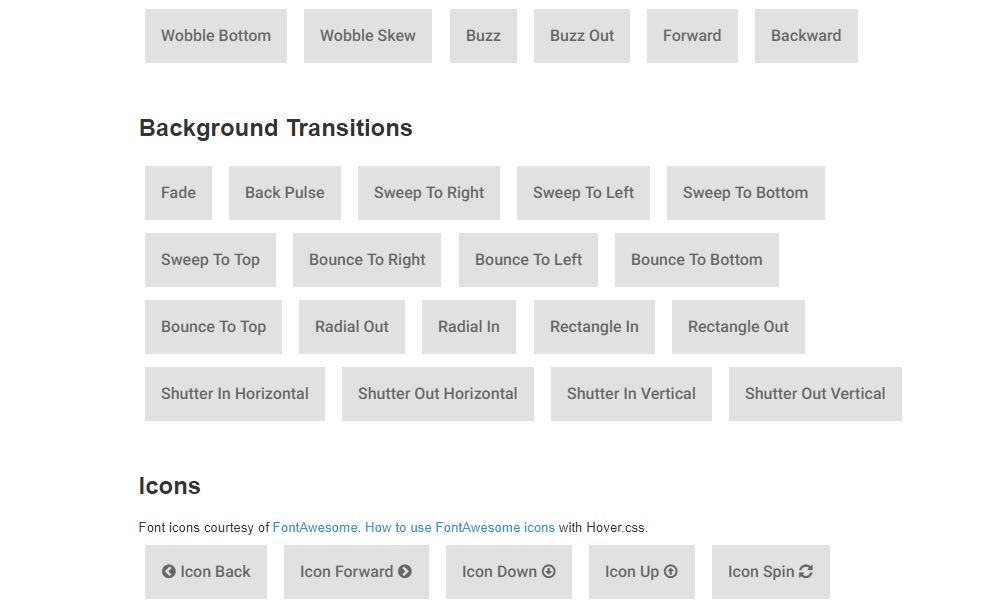
Hover.css
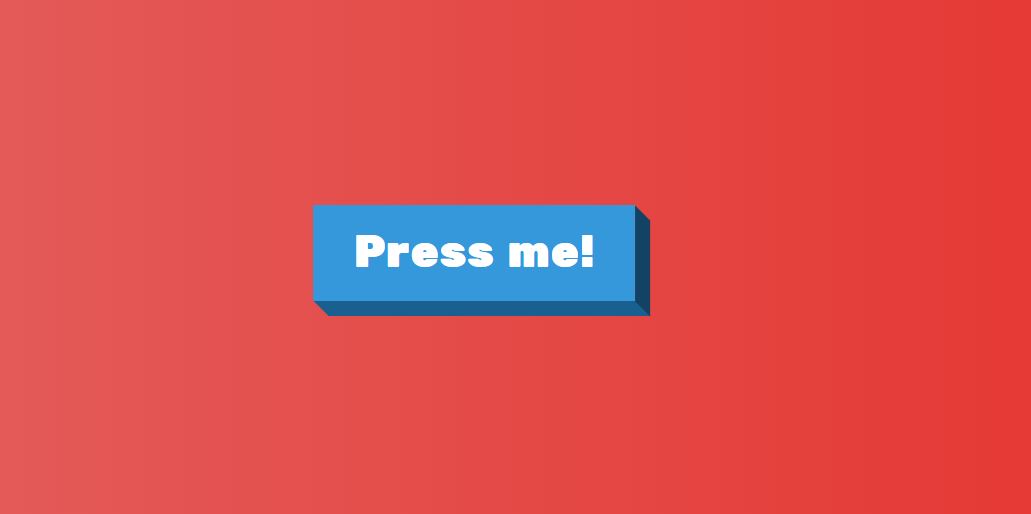
3D Button Animation
Animated Press Button

Animated Glowing Button
Codepen Button Concept
Aren’t the presented CSS animated buttons simple amazing? They have all it takes: Style, color, and effective movement. You should make sure to use them in your website if you wish to stand out in the crowd. We hope you have already selected your favorite by now and are ready to go.