jQuery Grid plugin help web designers to organize and present their contents in grids. Grid consists of table like rows and columns of contents. The contents may be text or images. Most grid layouts can be seen in photo gallery websites such as Instagram and Pinterest. But it is also common in news websites and magazine websites. Grid layouts are also great way to present thumbnails and previews of main articles.
Grid layouts are easy to view and the contents are easily digested. They minimize the page length and thus reduce endless scrolling. The contents are displayed in rows and columns of equal or unequal heights and widths; which makes pages look more attractive. Grid layouts are getting popular nowadays due to sites like Pinterest using grid systems for their content layout.
Best jQuery Grid Plugin for Web Designer
We have collected some best jQuery grid plugins for web designers. These plugins are easy to use and implement. They provide features required for grid layout and supports animations. Have a look at some of our picks on best jQuery grid plugins for web designers.
Related
Free jQuery Image Gallery Plugins
Amazing CSS Animated Button Code
Best Android Ripple Effect Libraries
Lightweight Simple jQuery Slider
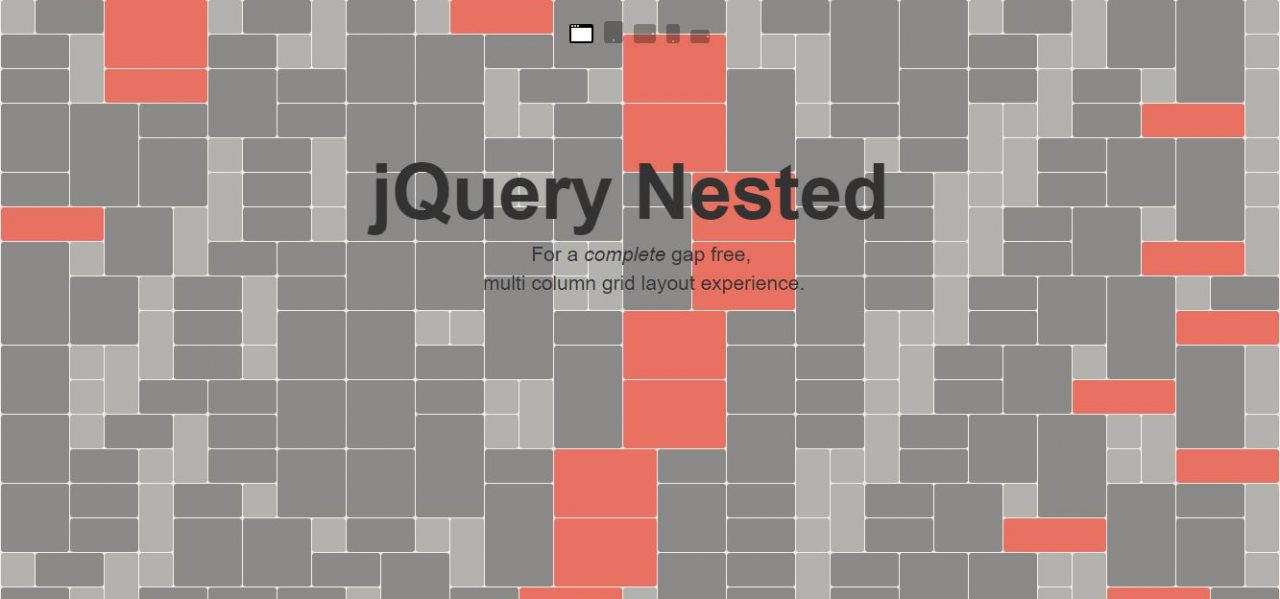
jQuery Nested

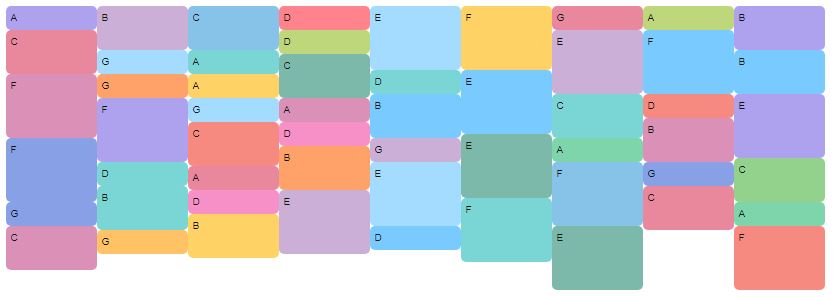
jQuery Nested is a grid plugin to create gapless grid layouts. It creates matrix of elements and orders them to create as minimum gap as possible. The left out gaps can be filled by resizing the elements accordingly.
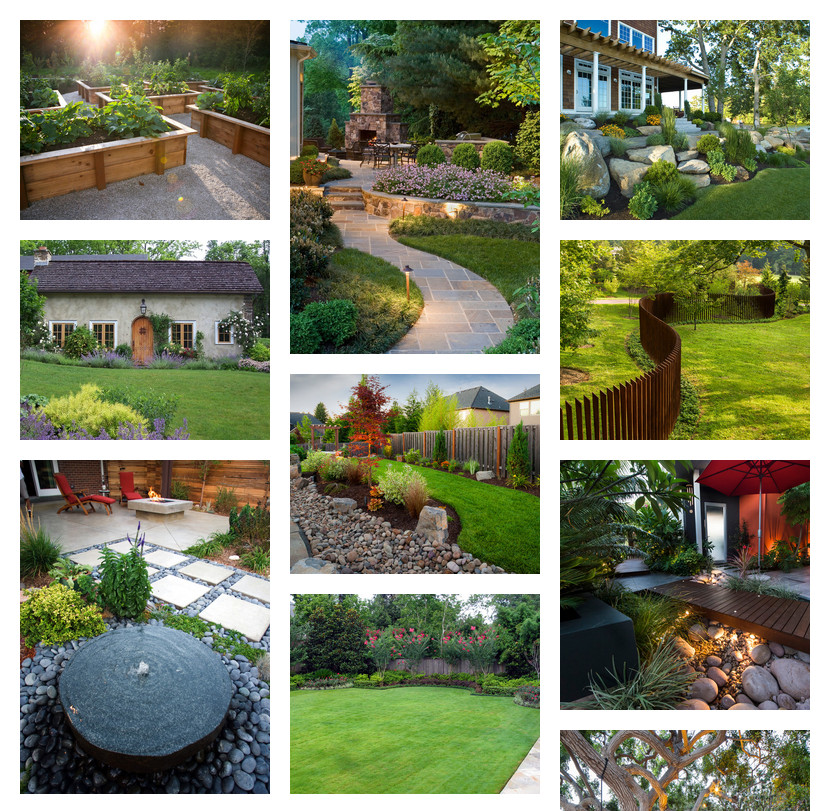
S Gallery – Responsive Grid Gallery

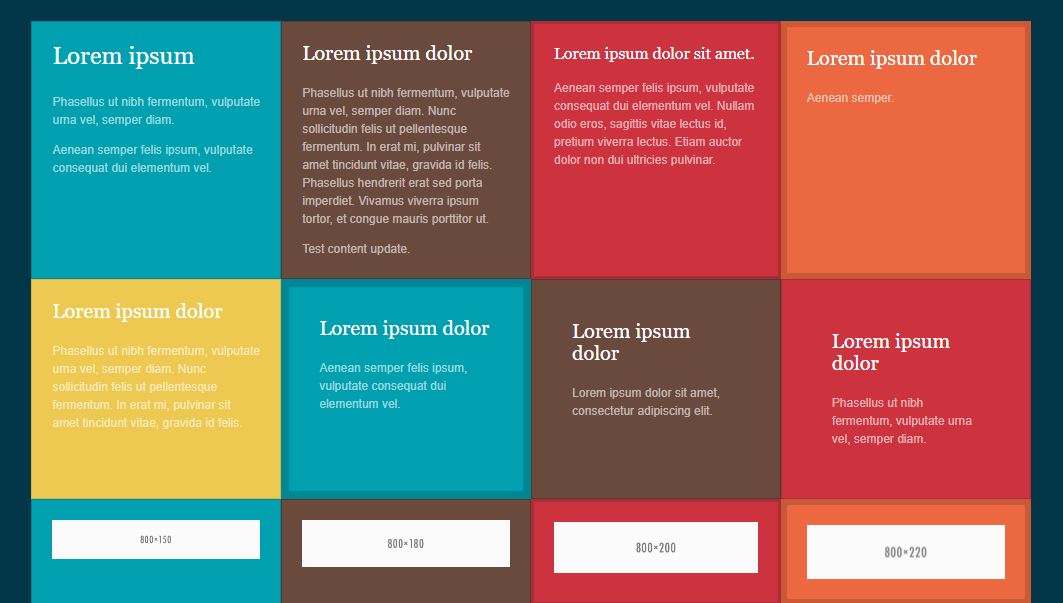
S Gallery is a responsive grid plugin that supports CSS3 animations. This plugin is inspired by Sony’s Product Gallery which the author stumbled upon while browsing their website. It features similar effects to that of Sony’s gallery.
jPhotoGrid

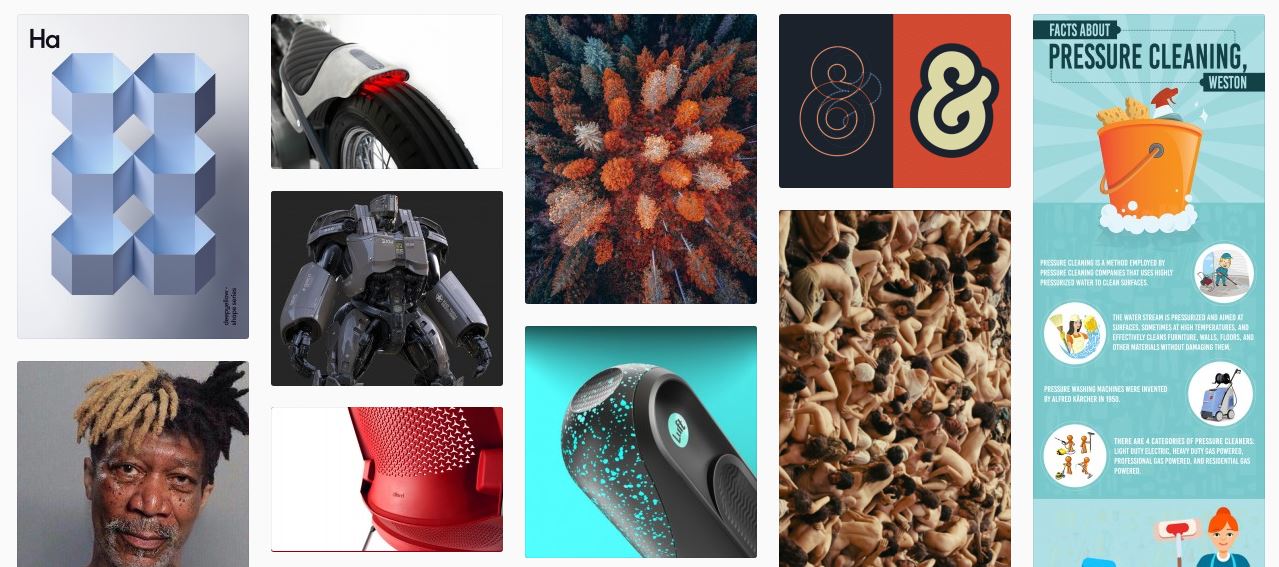
jPhotoGrid is an awesome jQuery grid plugin especially for photos. The zoom in feature creates wonderful effect while viewing and exploring the pictures. The transitions are nice and smooth as well.
MasonJS


MasonJS is a jQuery grid plugin for creating perfect grids. It uses fillers to fill gaps between the grids to create perfect grids. It features Destroy function to cease the functionality of any element on the grid.
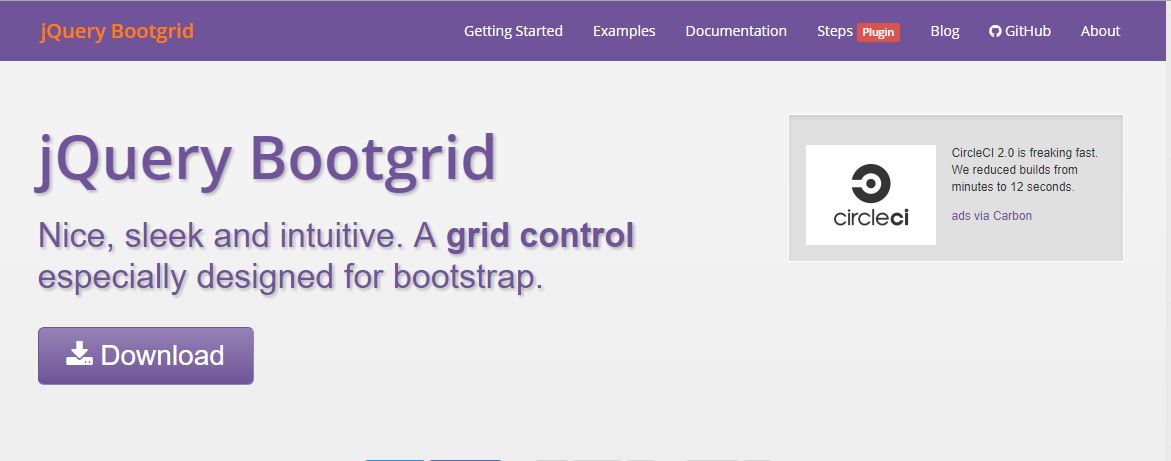
jQuery Bootgrid

jQuery Bootgrid is a jQuery grid plugin designed especially for Bootstrap. It works with latest web technologies and is compatible across web browsers. jQuery Bootgrid supports ARIA for rich web content to those with disabilities.
Gridify.js – Lightweight Pinterest Like Grid

Gridify is a lightweight plugin for creating grid layouts. It can be implemented using pure JavaScript, jQuery or YUI. Gridify can handle dynamic height and width items, and supports CSS3 transitions.
DyLay! Dynamic Grit Layout

DyLay is a jQuery plugin for creating dynamic grid layouts easily. It arranges contents according to their order.
jQuery GridManager

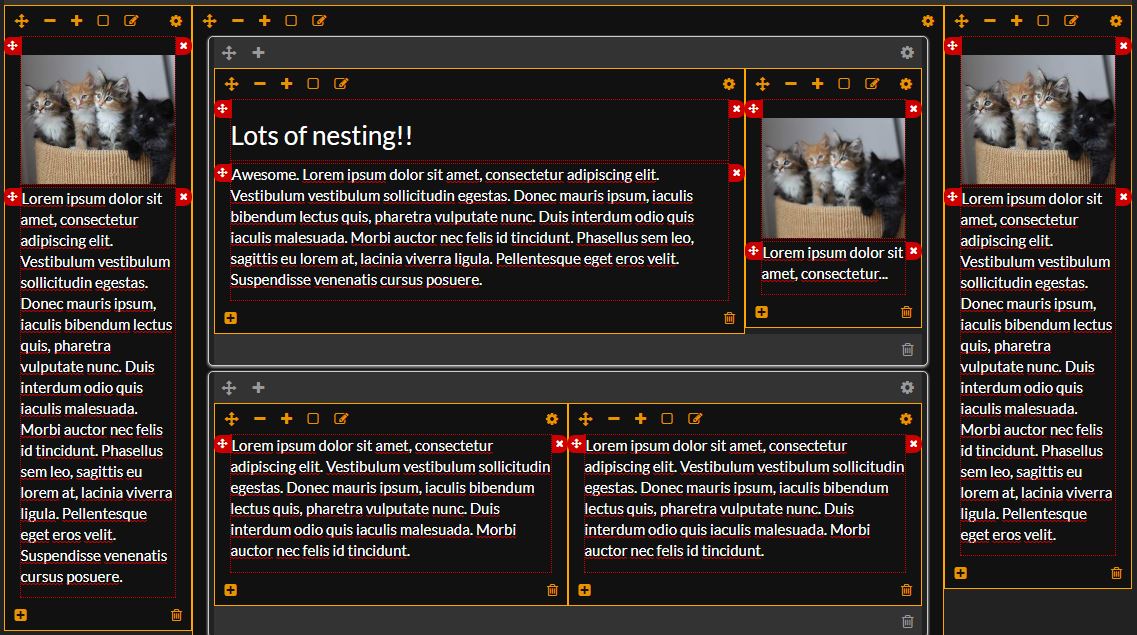
jQuery GridManager is a plugin to create and edit grid layouts created by Bootstrap or Foundation. You can easily add rows or columns with drop down feature and edit them as needed. You can also include rich text editors such as TinyMCE and CKEditor in your grid layout.
jQuery Match Height
The Wookmark jQuery Plugin
Conclusion
It is easier and faster to layout elements using jQuery grid plugins. It can save you a lot of hard work on your side designing grids for your website. Along with jQuery, we have various jQuery plugins making web designers’ work easier and hassle free. We should thank the developers of jQuery for their contribution in web designing and development.