Keep in mind each one of those individual portfolios that present a craftsman in a novel and eye-satisfying way. Those that inhale with advancement and inventiveness, in a split second catch the consideration and make you remain. All things considered, today we will recharge your toolbox with some amazing, quick and tidy code pieces that zest up your own portfolio with one of the fundamental components of such ventures: a dynamic and enthralling course of events. So in this article, we will discuss a different example of Bootstrap 4 Horizontal Timeline(some vertical and responsive time line) using HTML, CSS, and Javascript.
In reality, in the event that you dive into any of these activities, you will see that it is not much or unprecedented. The larger part has a similar fundamental 4/5-page structure and standard data order (counting bio, administrations, portfolio, and contacts). What does really have any kind of effect is an individual and imaginative way to deal with each segment.
When in doubt, it suggests improving every vital part through some most recent systems and deceives so as to make it look intriguing, charming and in any event, engaging. Dynamic pie diagrams that show abilities completely outlined contact structures, reexamined Google maps with additional highlights, vivified scrollbars, responsive courses of events are the most prominent choices.
They extraordinarily add to the general inclination just as make a durable early introduction that is so imperative in a battle for potential clients.
Collection of Bootstrap Timeline Horizontal Examples with Code Snippet
Interestingly, with some fundamental information of HTML/CSS/JS, you can likewise change any dull and crude online portfolio into a magnum opus. You even don’t need to create it without any preparation; the web offers a huge amount of accommodating things.
On the off chance that you need to flaunt your experience or potential in an outwardly engaging way, at that point you should investigate the recorded beneath straightforward yet practical answers for populating your task with a timeline. We have included a horizontal timeline, responsive and Bootstrap 4-powered timelines using HTML, CSS and JS.
Related
- Horizontal Timeline CSS Examples
- Vertical Timeline CSS Cool Examples
- CSS Infographic Examples Snippet
- CSS Horizontal Divider Inspiration
So here are some of the top lists of Bootstrap Horizontal Timelines with a code snippet.
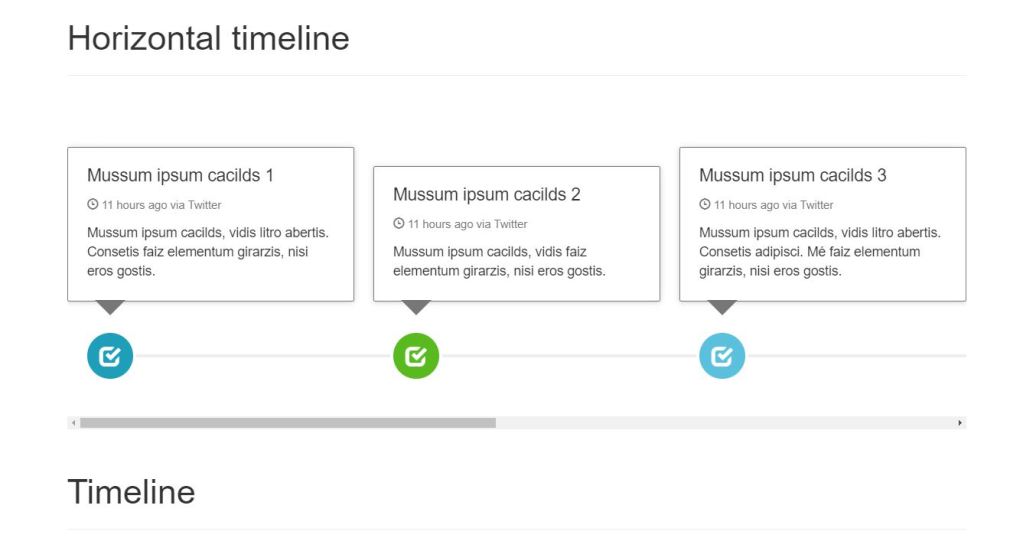
1. Horizontal Timeline Example
This is a basic and effective time form dependent on the horizontal plane. In light of CSS and HTML for the final product, the maker has made a point to keep everything negligible. It includes a straightforward timeline with the portrayals went for every catch.
Indeed, even the liveliness is overly spotless and smooth. The timeline is energized such that when hovered on highlights straightforward shading progresses to a darker shade.

2. Horizontal & Vertical Bootstrap 4 Timeline HTML CSS
Presently this is a progressively basic and clean structure that is based completely off of HTML and CSS styling and coding. Much the same as the past timeline we referenced, it pursues a similar example of the style, anyway with an incredibly negligible shading plan and structure.
With a pale white foundation, the material structure based cards fly out additional. What’s more, the trace of shading with the symbols or markers includes that dash of innovativeness one may search for.
This is ideal for any site as the effortlessness of the entire structure is effectively customizable and adaptable.

Notwithstanding, interestingly, the maker has included both vertical and horizontal timeline to look over.
Whichever accommodates your need, essentially pursue the link beneath and show signs of improvement take a gander at the entire structure the maker has thought of.
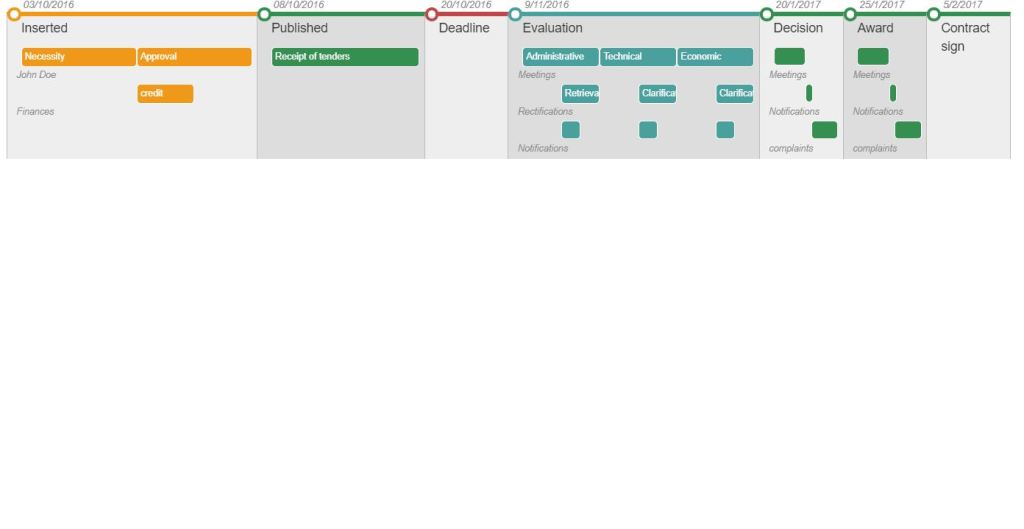
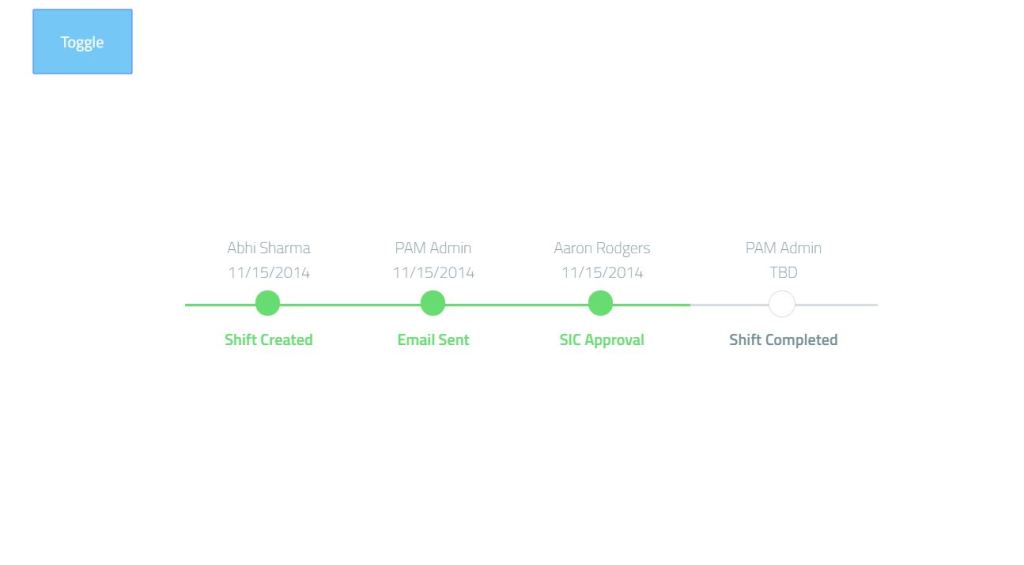
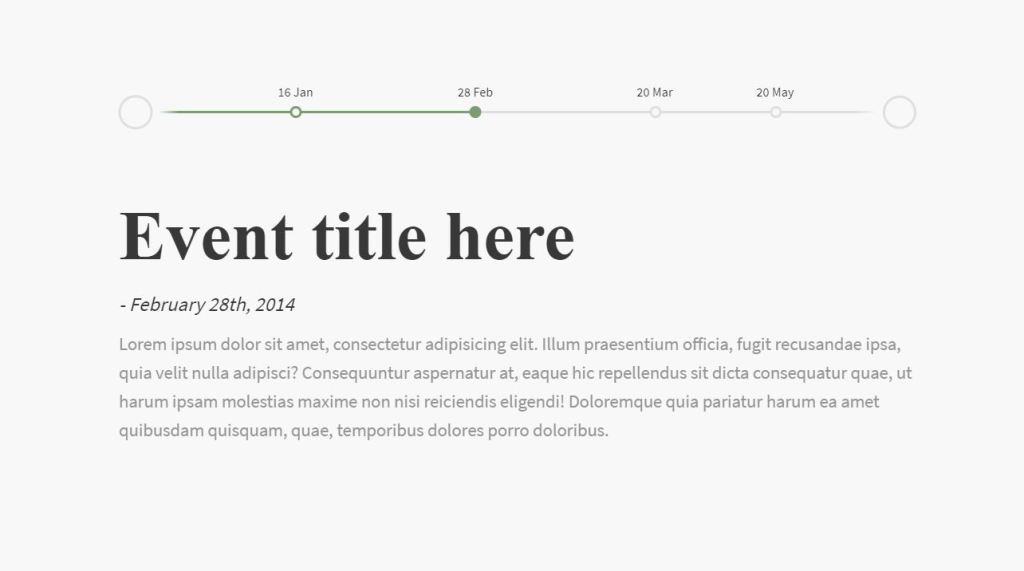
3. Bootstrap 4 Horizontal Timeline with Tasks HTML CSS
Next up we have is a Horizontal Timeline with Tasks. There is a smooth hover effect present in the design, The circular structure refers to the start of the event. What’s extraordinary about this model is the means by which flexible it is.
Much progressively noteworthy is that it was altogether finished with unadulterated HTML and CSS. One potential trap of this timeline is that the majority of its entrances can get grouped together.

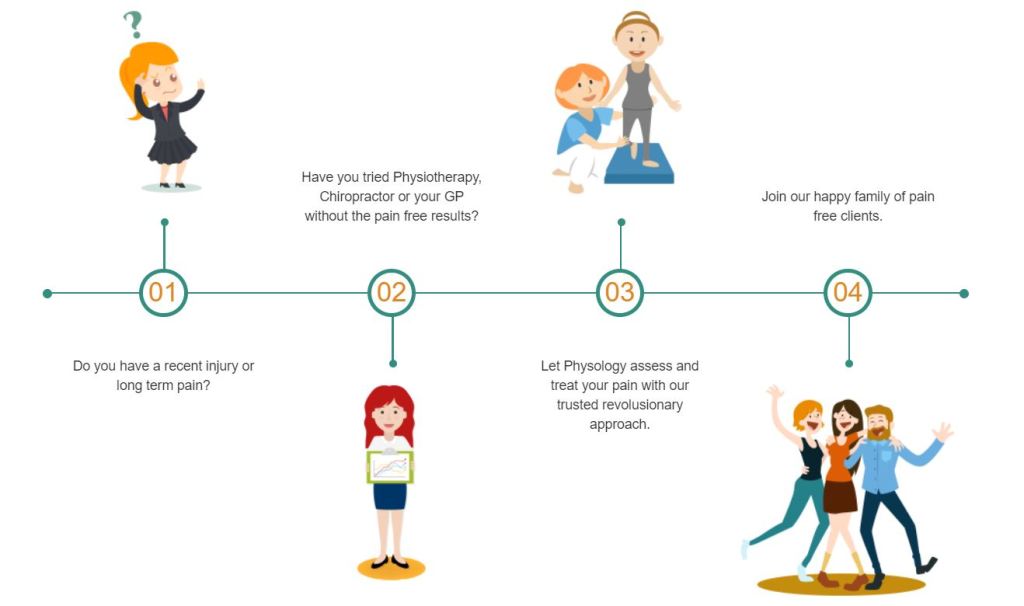
4. Horizontal Timeline Responsive Design
This is a static Bootstrap horizontal timeline example. As the name refers, this is a responsive horizontal timeline CSS that can be fully used for other devices as well. The contents are placed inside a round structure that looks well managed and is separated by a thin line.
The colors, the pictures, and the finishing looks amazing. Since it is an ideal model there may be not many issues, yet nothing is major. You can without much of a stretch fix them and utilize this plan on your site or point of arrival.

5. CSS Time line Horizontal example
There’s still a lot to be said for basic arrangements. All things considered, not all things have to take the client’s breath away. This Bootstrap-based model isn’t exaggerated at all.
In any case, what it offers is an intelligent method to explore through a posting of significant events. It’s quick, readable and instinctive. What more might you be able to need?

6. HTML CSS Timeline Bootstrap 4 Horizontal
This arrangement by Angele is a fundamental execution of basic thought and cards based idea for both horizontal and vertical timelines. The substance is determined to the timetable as markers for various limits or events.
While the whole arrangement is apparently inconsequential and direct, this can be a starting to your own one of a kind custom assignment.

Incorporate most of the extra effects and activities that you like. You can likewise change the general concealing plans that are used. In this way, seek after the association underneath to get a full viewpoint on their code structure.
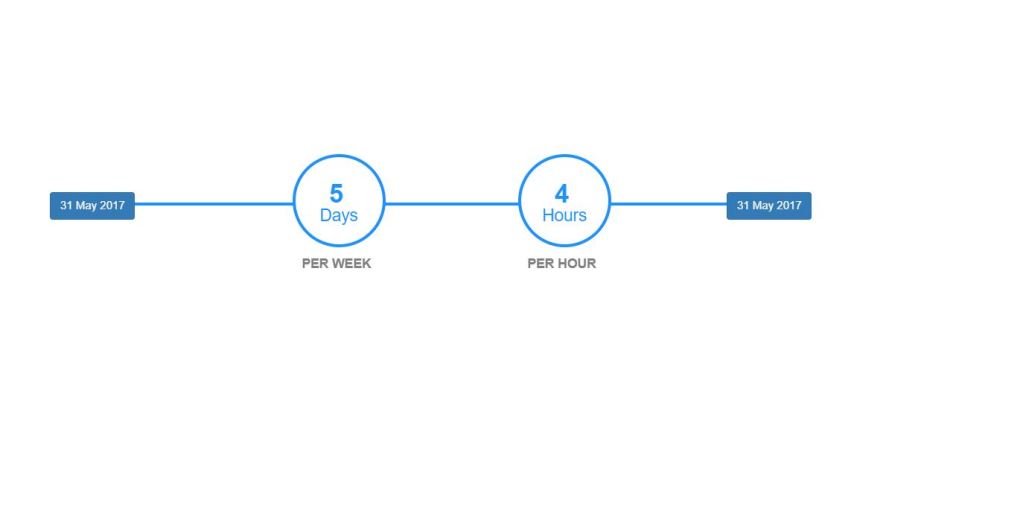
7. Horizontal Timeline Responsive
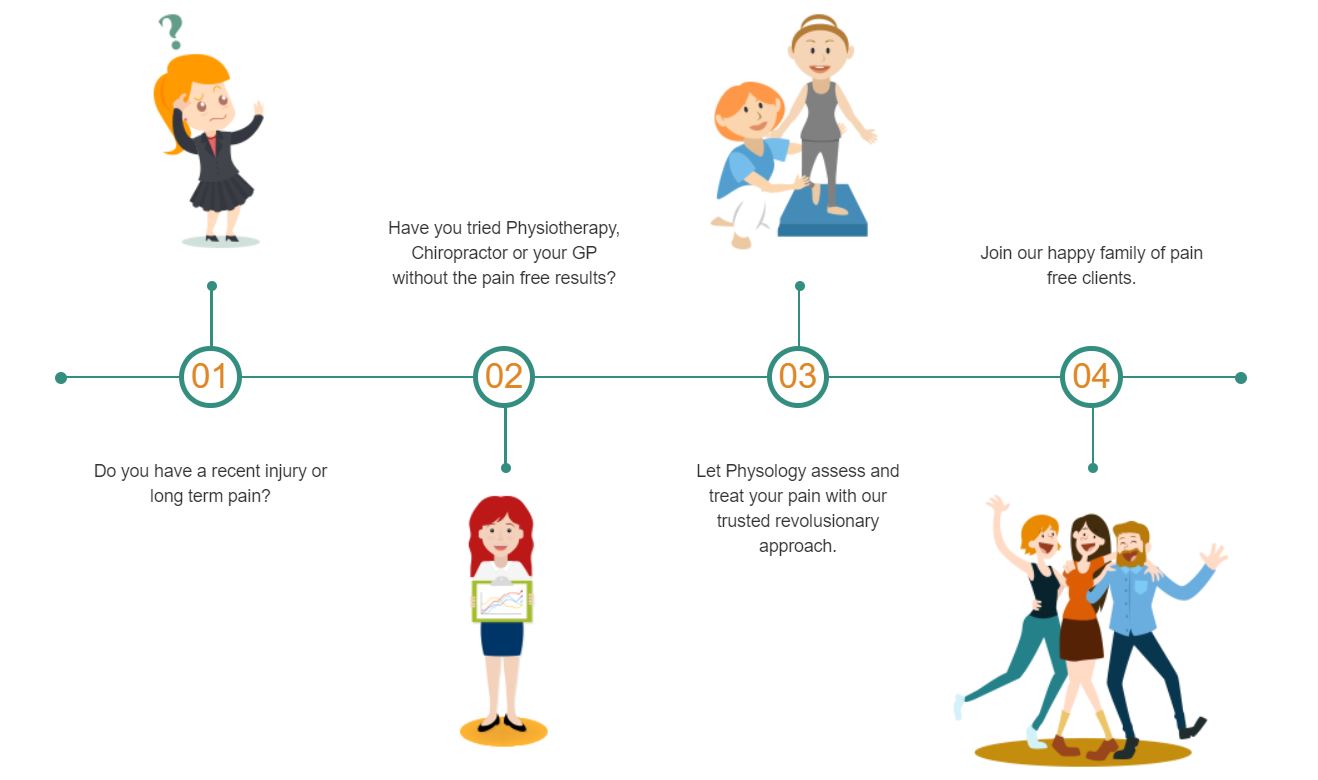
When you enter any professional website, it gives you a step by step idea to complete your login/register process. This is the same design. The numbering is present in around structure. The description about what the specific number says is right below the circles. This will not let the user confusing about the process.
As the design is responsive, you can get the same design in small devices as well. If you are running a project/website you can simply use this one.

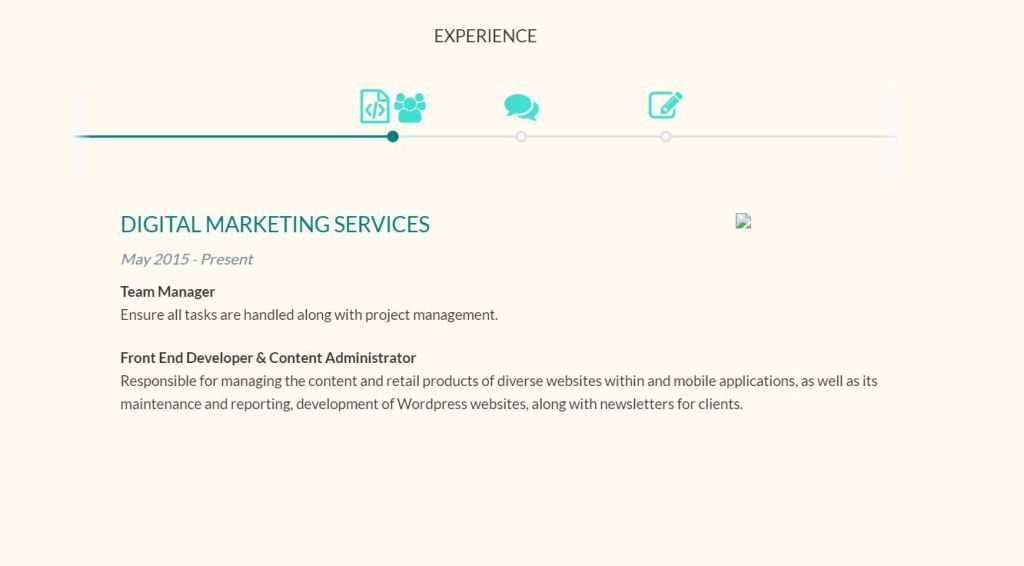
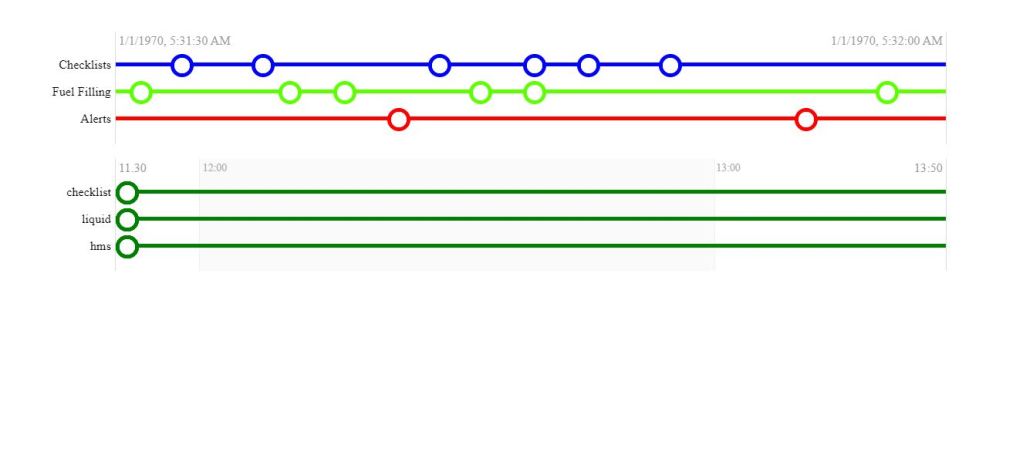
8. Timeline with Animation
Made on the base of a CSS and JavaScript, this instance of an even timetable is a stunner. The designer has utilized the structure with markers to allocate a course of occasions.
You can click the toggle switch if you have to uncheck your course of event works.

Concealing plans with the plain white and neon green are unmistakably clear and eye-getting enough.
This is one of the instances of responsive horizontal timeline with the assistance of HTML, CSS, Javascript and Bootstrap.
9. Horizontal Timeline
This structure by Marina Marques is a basic execution of an insignificant icon-based horizontal timeline. Different symbols is set on the timeline as markers for different capacities or occasions. These execute depictions on tapping the individual symbol.
While the entire structure is by all accounts insignificant and straightforward, this can be a beginning to your very own custom undertaking. Include the majority of the additional impacts and liveliness that you like.

You can even change the general shading plans and the symbols utilized. Pursue the link underneath to get a full perspective on their code structure.
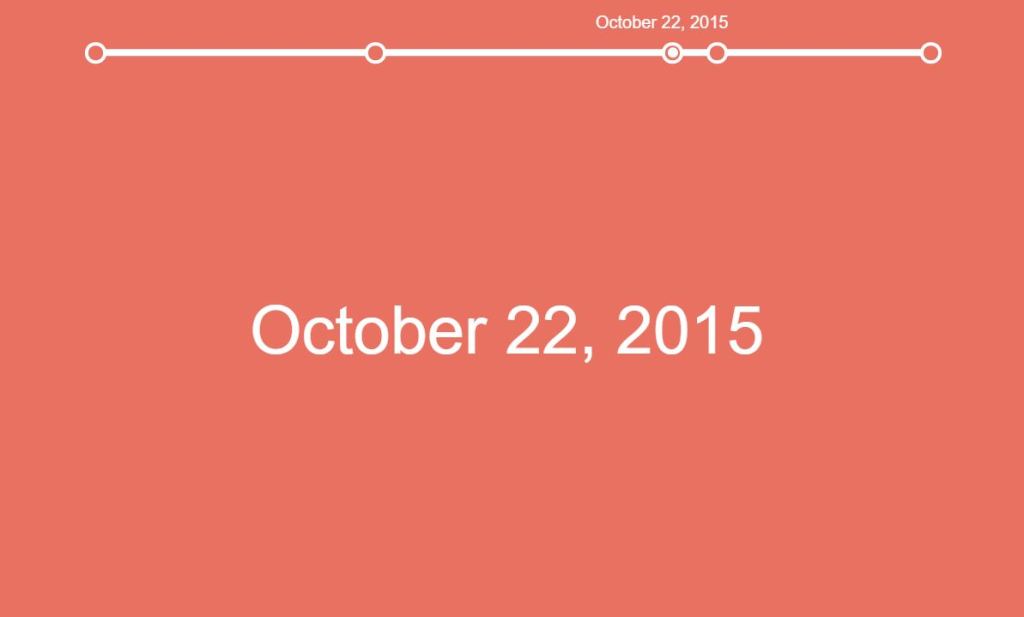
10. Horizontal Timeline Inspired
Basic and negligible this is straightforward experimentation the maker has thought of to speak to a horizontal timeline. The foundation and by and large shading plan is straightforward and clean.
Makers have utilized JS to include the majority of the subtleties with liveliness, impacts, characteristics, hover and snap impacts. For demo purposes, the maker has included date again the detail area.

Be that as it may, you can without much of a stretch supplant it with a content, title or detail to determine the time. The majority of the progress is smooth gratitude to the majority of the well-remarked codes.
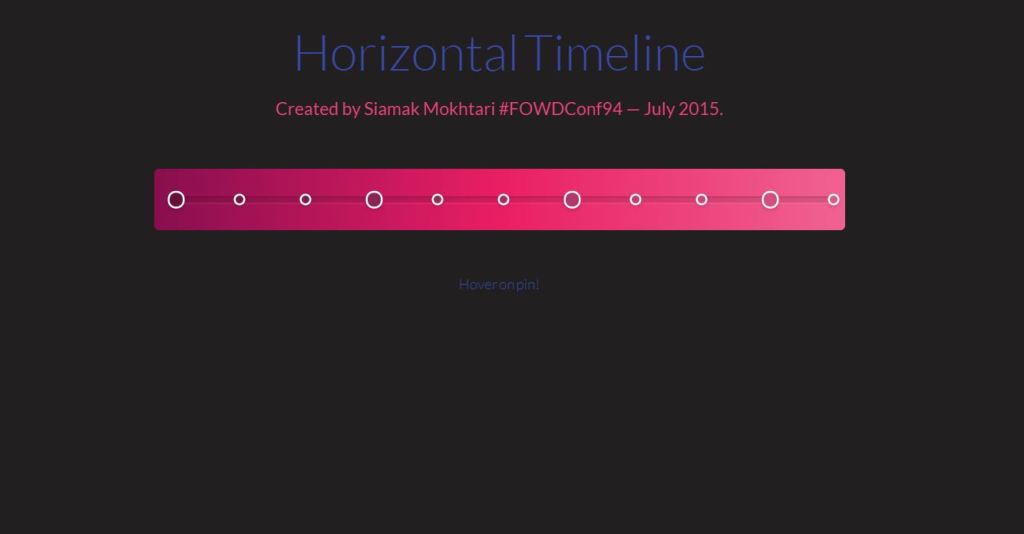
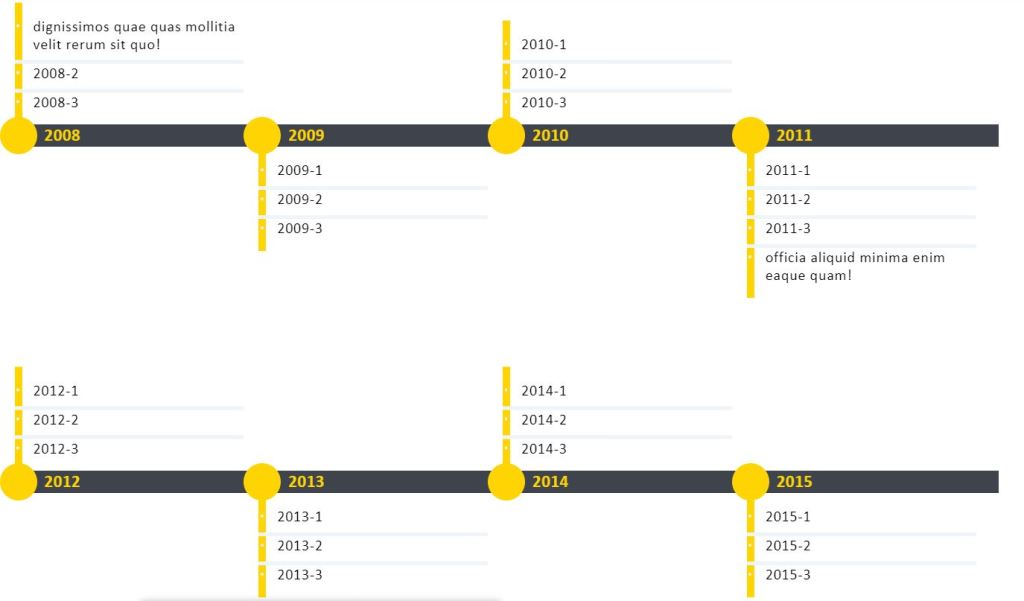
11. Horizontal Timelines
Presently, this another case of a horizontal timeline you can imitate on your site. Despite the fact that not as nitty-gritty and valuable as our past models, this can be an extraordinary beginning to your future task where you can add fundamental subtleties to your inclination.
It features a basic timeline box with an angle pink shade. To improve understanding, the timeline highlights different pins contrasting on ordinary or included as set by the clients.
When hovered over every one of the pins, the subtleties show up of what it expected to speak to.

What’s more, the incredible thing about this is it is very simple to actualize or duplicate as it depends completely on CSS and HTML as it were.
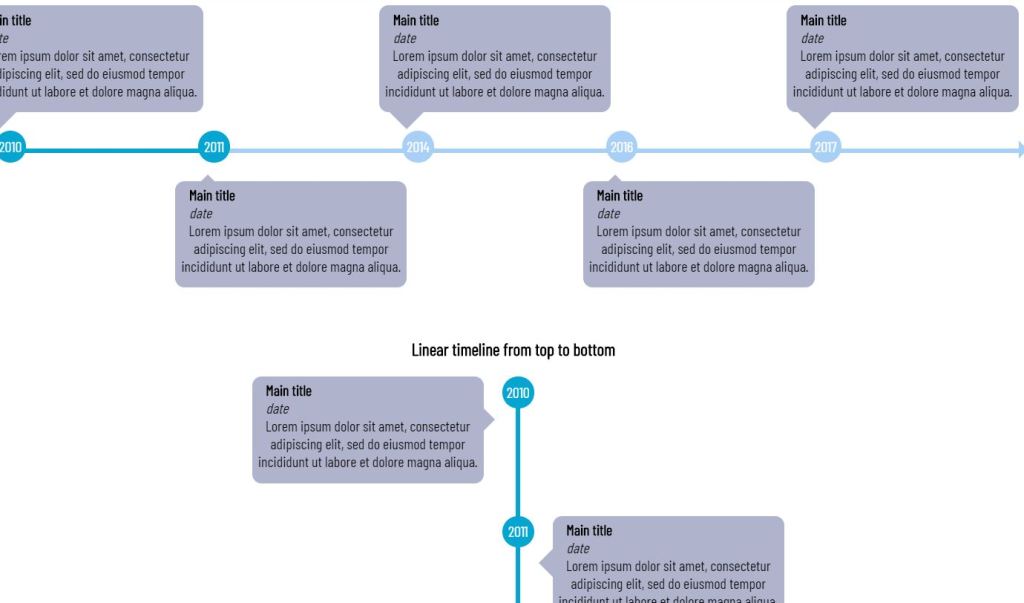
12. Horizontal Timeline Example with Jquery
Presently, this is an extraordinary method to execute events and dates on any site in a powerful way as the plan is totally responsive. Albeit horizontal on the underlying stage, the entire structure changes to a vertical timeline relying upon the screen size.
Also, it depends on CSS, HTML and extra JS to include inventive components. You can include the subtleties and data you need on the all-inclusive segments with every one of the markers.
The arrangement of every marker are even and equivalent and the all-encompassing segments additionally exchange their heading to include that additional bit of detail.

The maker utilizing a straightforward and negligible shading plan has figured out how to make the most out of it.
13. Timeline Horizontal Example
Discussing an animated timeline, this is a far and away superior adaptation of what we have rattled off up until now. With an angle foundation previously giving out that imaginative feel, the timeline nearby the cards and even the markers are enlivened.
Every one of the markers incorporates a data box where the clients can include any subtleties or data and even incorporate symbols and images.
When hovered over the particular markers, the cards show the data and the markers change their underlying shading design.

Ideal for any expert destinations to use as a timeline, feature occasions or show the procedure this is unquestionably an incredible head start.
14. Horizontal Web Timeline Design Style Example
This is another extraordinary method to actualize Bootstrap horizontal timeline onto any site. Different energized structures are also put one next to the other to make that horizontal timeline.
It is very shocking for just CSS and HTML and the general progress and impacts are amazingly smooth too. What’s more, on the grounds that the structure is so straightforward and clean, actualizing onto your site is likewise a breeze.

While the texts and the shading plans are pre-characterized for demo purposes, you can without much of a stretch change it as indicated by your inclination.
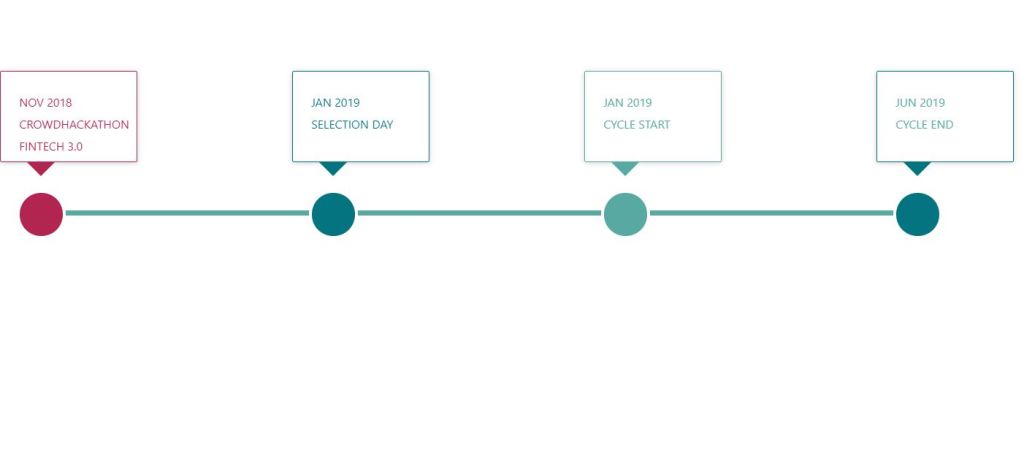
15. Timeline for Befinnovative
This is another static example of a Horizontal timeline. You can see a horizontal line with circles arranged at a proper distance.
Just above the circles, the events along with the date are also present in a card-like structure. The shadow effect is also present in the design.
Since there are no any transition effects in the design, you can add them as well as the design completely uses CSS.

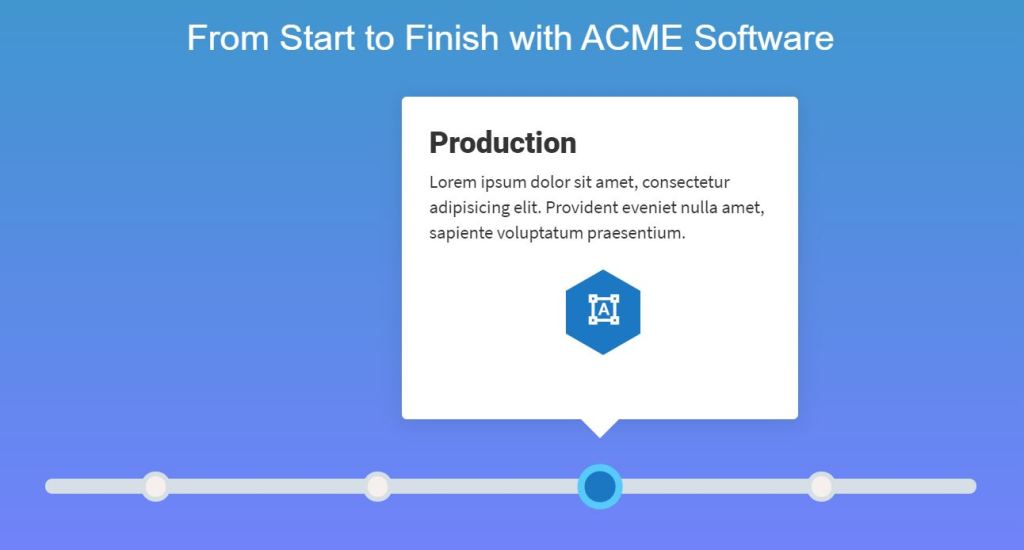
16. Horizontal Timeline Example
While this structure emits a straightforward and clean standpoint, this is more refined and expert than it looks. It includes an insignificant methodology with the plan yet the energized components are the thing that that takes to the following level.
A basic timeline with route symbols on either side is there. Underneath the timeline, you can see the substance the makers have included to show when clicked. Utilizing HTML, CSS, and JS, this Bootstrap 4 horizontal timeline model is additionally quite responsive.

The markers on the timeline likewise exhibit the feature with a straightforward shading changes. All things considered, a truly incredible approach to include an innovative touch your site, this sure is unique.
17. Bootstrap Simple Responsive Horizontal Timeline
This is a colorful Horizontal timeline design. As you can see, all the events are placed on the left of the page. Each of the events has a horizontal line with different colors along with the rounded structure.
On hovering the rounded structure, the description of the event is shown. Along with the description, time is also present.

The design is also responsive so you can get the same design in portable devices as well. Also, the demo along with the code snippet is as follows.
Conclusion
When attempting to express what is on your mind to clients, serving them up piles of text simply isn’t successful. Individuals are searching for moment satisfaction and most won’t stay to peruse long entries. We can all the more likely flash their enthusiasm through convincing visuals.
So timelines are among the more prominent visual components we have available to us. A decent one can show a story in a simple to-pursue, and even intuitive, way. They can also catch a client’s eye and welcome them to take an interest in the experience.
One thing the models above show is that timelines can be unfathomably adaptable. They can be anything from a negligibly organized design right to a completely enlivened and intuitive experience.
Along these lines, regardless of the sort of data you’re hoping to show or your own style, chances are that one of these pieces will be the ideal fit.