Who doesn’t care for bolt configuration boxes to be incorporated into their sites. A triangular shape dwelling just in your crate to which you can include your substance or other important data. In site designs and adaptable application structures jolts empowers us in a couple of various ways. In light of the handiness, the jolts can be creatively arranged and besides can be vivified magnificently. They can be a fundamental component of collaboration structure. So, in this rundown, we have gathered some amazing CSS arrow triangle box designs with a shadow effect in some with the help of HTML, CSS and JavaScript.
A bolt is a graphical image to point or show bearing. The course shown by a bolt is the one along the length of the line or square shape towards the single pointed end. This arrow box designs in modern website can be a very good initiative and an inspiration to other web developers.
All the CSS bolt structures in this rundown are basic and have transient activity impacts to get client consideration in a limited ability to focus time.
Collection of Amazing Arrow Box Examples with Source Code
We can take various occurrences of CSS Arrow Design Box. So in this article we will talk about likely the best and most used cases of Arrow Design boxes.
Related
- CSS Box Shadow Code Snippet
- CSS Search Box Examples
- Image Animation and Transition Effects
- 3D Perspective View For Web Designer
Here’s the rundown of in excess of 12 Arrow Box examples.
1. Triangular Arrow with CSS
The maker of this plan has given us bolt structure which is found in a container. There are 4 boxes in the demo where the bolts are at left, right, top and base. With the assistance of present day web advancement structures, we can make a well disposed condition for the clients.
In the event that you are utilizing innovative web composition, telling the client how to collaborate with the page encourages the client to become accustomed to your site effectively.
As a matter of course, the maker has utilized a basic bolt structure in a container yet you can alter the code and use it to apply some extra impacts like hues, activitys and so on.

2. Pure HTML CSS Arrow
Offering significance to moment subtleties on your structure will make your plan novel and perfect. In the event that you are constantly keen on making such impeccable plans, components like this will intrigue you.
Not a lot of a liveliness but rather the plans is very amazing. In addition, it is a bolt structure so you can utilize them on any piece of the site.

Moreover you can use this designs for moving to the next page of your content. By making a couple of customizations to the coding, you can utilize these bolts box plan effectively on your undertaking.
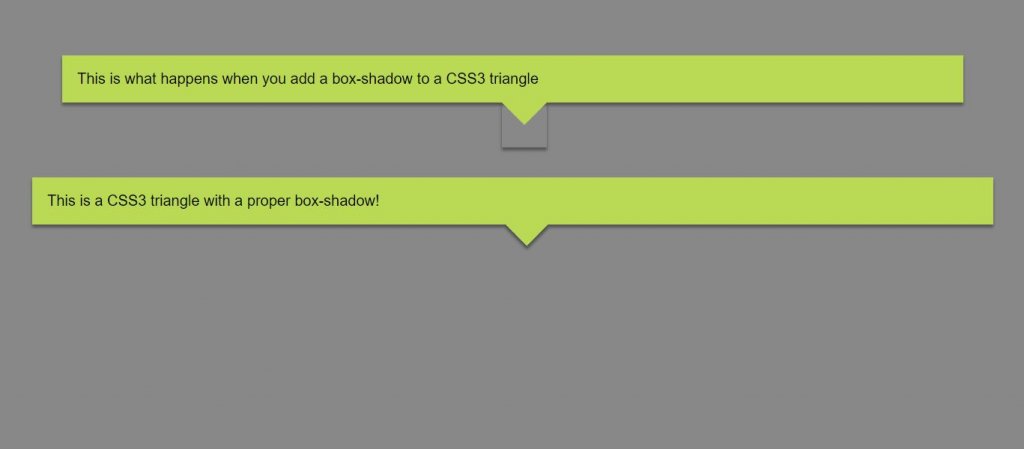
3. CSS3 Triangle Box Shadow
Ryan McKay is the creator who made this structure. This impact has been transferred on codepen.io. In this structure, we can see that it isn’t so best in class yet basic. This issuitable because of the individuals who are new to the advancement.
The design uses HTML and CSS. There is no javaScript included so we can say that it is exceptionally basic. Any one new can make some awesome impact on their page. . Since the whole code content is imparted to you legitimately, you can trim the code according to your work process and your needs.

This is one of the example of arrow triangle box designs with shadow effect in some with the help of html, css and javascript.
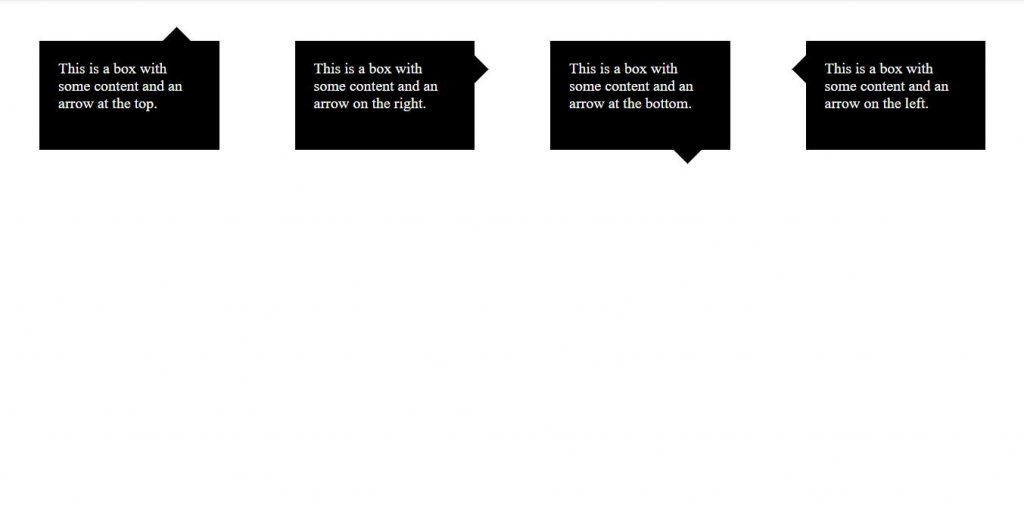
4. Box with Arrow
In spite of the fact that, these bolt configuration are not enlivened one, you can use on any cutting edge contemporary style sites. You can utilize this bolt on your slideshows, picture exhibition page and on your item page.
The straightforward plan of the bolt box makes it an ideal alternative for the two sites and versatile applications. Another bit of leeway with this enlivened side bolts is it is planned utilizing the most recent HTML(pug) and CSS(SASS) system. Consequently you can utilize them effectively in your site.

We can customize the code and put shadow effect in the arrow triangle box with html, css and javascript.
5. Message Box with Arrow
This one is additionally same as the past ones however it has more liquid activity than the first. In spite of the fact that the CSS gives better change and movement impacts; few lines of Javascript will enable you to make the ideal liveliness.
Inside a little space, the designer has figured out how to give different movements. On standard use, you won’t require this much activity.

Henceforth you can improve the code to the manner in which you need and can utilize it on your site or application. We can also customize the code and put shadow effect in the arrow triangle box with html, css and javascript. The engineer has shared the whole code structure with you so you can alter this one in a matter of seconds.
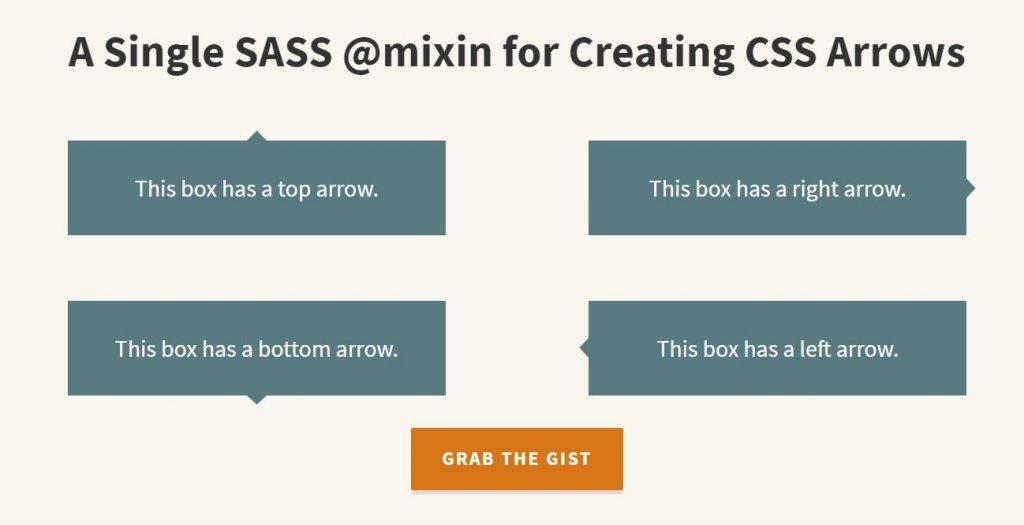
6. Single SASS Mixin Creating Arrows
In some blog sites, movement isn’t genuinely necessary. Be that as it may, the substance should be all around desgined. Along these lines, this plan can be reasonable for the site.
Additionally, the impact utilized in this plan is basic, so individuals don’t get diverted by it. Since it is a conventional plan, you can utilize them on both individual and business sites. By making couple of enhancements, you can utilize these bolt box plan on your custom sites.

Investigate the demo and the codes and use it for yourself. . The structure, yet the code content is additionally kept clean so that tweaking it won’t require some investment.
7. Arrows with HTML CSS and JavaScript
The engineer Timothy M. LeBlanc has made a basic yet alluring bolt box plan. As the bolt box are structured absolutely utilizing the HTML, CSS and JavaScript, you can even utilize it on your current venture.
The structure fits flawlessly in any insignificant site layouts, particularly where different substance should be included. The substance can be included each of the cases which looks captivating. Hardly any enhancements and customizations will make this bolt box plan an ideal for different gadgets also.

8. HTMl and CSS Arrow Please
In the event that you are searching for a gorgeous bolt configuration played with hues for accordions or other such components, this one will move you.
This bolt box configuration can be utilized on any piece of the site and furthermore to demonstrate some message that you need them to take note. The code structure is additionally straightforward in this bolt box plan as just CSS code content is utilized to plan this lovely model.

We can customize the code and put shadow effect in the arrow triangle box with html, css and javascript. Thus, you can undoubtedly consolidate this on your current site or use it on your progressing venture.
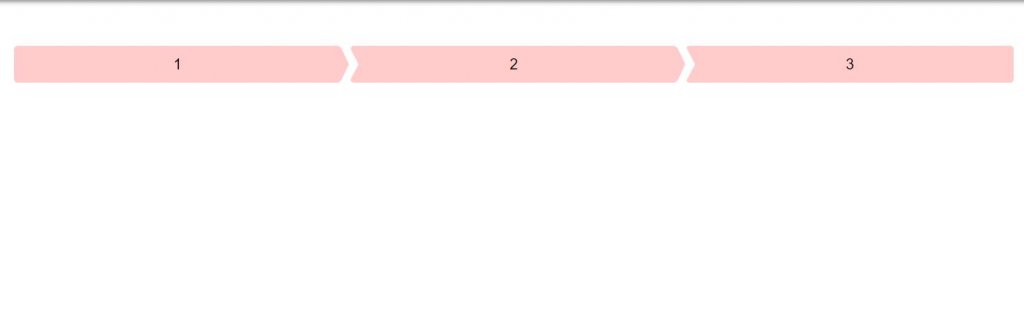
9. Select Right Arrow with CSS
This is likewise a bolt configuration box, however, this one is intended for the invitation to take action segments. In the event that you are structuring a wizard with the idea of giving the clients different choices to look over, bolt plans like this will may assist you with turning your idea into the real world.
The straightforward plan, as well as the code structure of the model, is additionally basic. Coordinating this bolt and utilizing it on your site or application will be less tedious employment.

The designer of the bolt has shared the code in the CodePen editorial manager, where you can picture the customizations before utilizing it on your site.
10. Dotted Arrow Box Examples
These bolt box structures are utilized in any region in the event that you consider including the substance. On the off chance that you are utilizing a full-page plan, you can utilize structures like this to zest up your site sees.
The plan utilized in this model is brisk and vivacious so it will get client consideration effectively. As should be obvious the bolt configuration boxes are like the past ones, yet you can see a few specks on the cases which looks quite cool.

This flexible element of the CSS encourages us to make alluring website pages without making them substantial. In view of your plan needs you can trim the code and use it on your site.
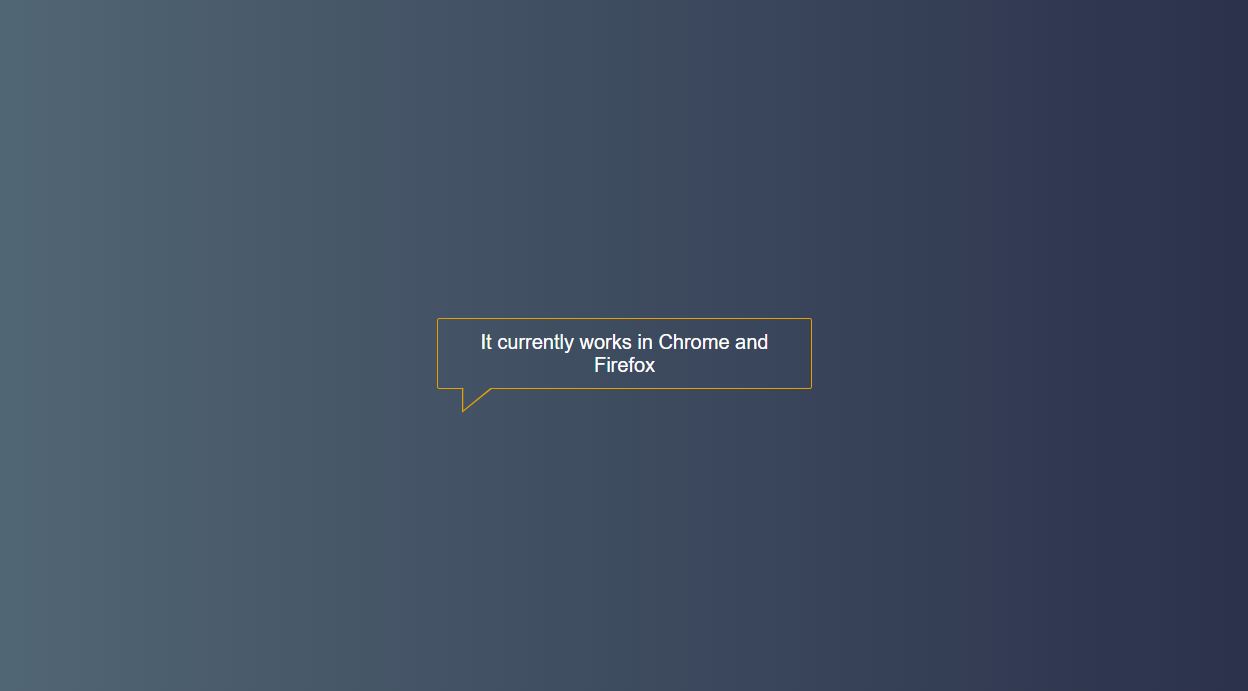
11. Transparent Overlay Box with Arrow and Shadow
This is another valuable bolt box plan that can be an awesome component in your site. The triangular shape gives a legitimate window to the entire structure. You can likewise observe a wonderful foundation picture which adds some excellence to the plan.
You can scroll down the bolt box to see some extra data. As should be obvious, this bolt box configuration is made absolutely utilizing the CSS content. You should simply to utilize the front-end content and include the ideal usefulness.

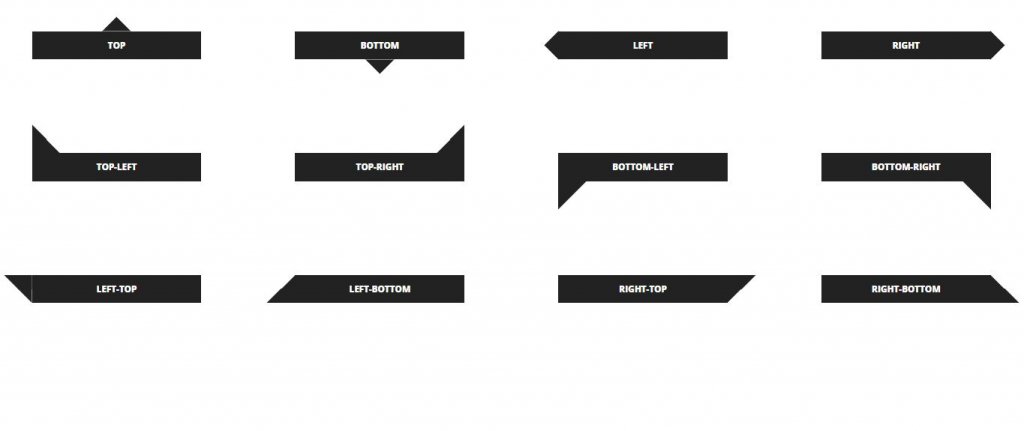
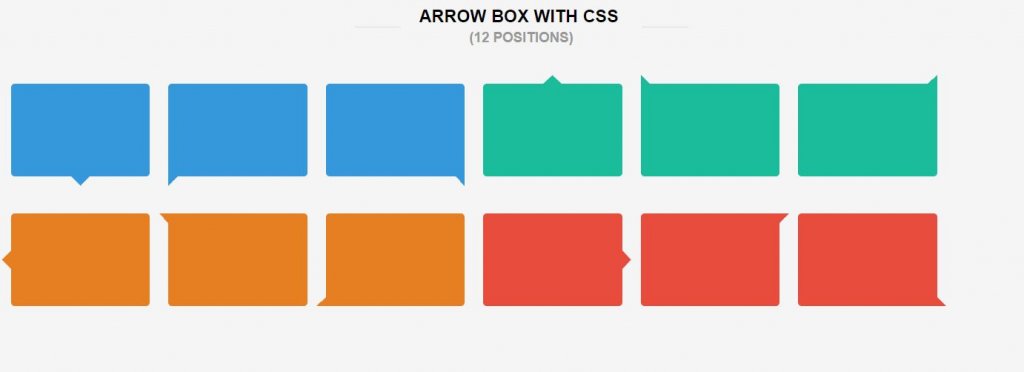
12. Arrow Box (12 Positions)
In some cases you needn’t bother with enormous impacts and activities for the invitation to take action catches. Straightforward content connection will carry out the responsibility flawlessly.
In such straightforward content connections, including a bolt will give a rich look and furthermore gets client consideration.
As found in the demo, you can see different radio catches. On clicking any of them will give a similar impact to the container that is just adjacent to the catches. You can change the situation of the bolt as you like.

We can customize the code and put shadow effect in the arrow triangle box with html, css and javascript. On the off chance that you are searching for a basic bolt box which changes its appearance with the catch click, at that point you can go for this one.
13. Different Position Arrow Box with CSS and JS
These masterful bolt box plans fit consummately in any imaginative sites. For instance, you need different significant substance on your sites. Every one of the clients wont experience every single substance.
So including those significant substances on this bolt box may grab the eye of the clients. It looks colourful and much prettier than the simple ones.
Much the same as the plan, the code content of this bolt configuration is additionally basic. So the engineers can without much of a stretch work with this bolt and can utilize it on their venture or site.

By making a couple of customizations to the coding, you can utilize these bolts effectively on your venture.
Conclusion
That was a significant extensive rundown of Arrow Boxes. However, that was justified, despite all the trouble would it say it wasn’t? With such huge numbers of instances of Arrow Box, we are really sure you discovered the one plan that was intended for your web composition. So feel free to disclose to us which one was it in the remarks beneath.