The best free download responsive image sliders and instructional exercises are vital for website specialist and allowing them the chance to make innovative slider impacts of each slide progress. Free responsive slider are currently turned out to be exceptionally well known for images gallery and css slider you can see them in thousand of sites and sites. It is extremely helpful for configuration blog to demonstrate the included substance and I additionally think it is an incredible method to pull in the guests which likewise gives a delightful hope to online journals. In this article, we will discuss about some top lists of responsive image slider example with carousel, masking effect, slideshow using HTML/HTML5, Pure CSS/CSS3, JavaScript and Bootstrap.
This CSS Responsive sliders are perfect, present day and straightforward — perfect for a site with a moderate subject, or one that needs to flaunt a cutting edge structure ethos. The sliding effects and movements are lovely, which makes this layout perfect for image-centered sites, for example, photography portfolios or web based business sites.
On the off chance that you are a website specialist, you should pick responsive slider which can be actualized on goals screen support on numerous gadgets. The monstrous ubiquity of CSS has pulled in numerous gifted developers that are always discharging a wide range of astounding and incredible Slider plans.
This obviously incorporates flexible and smooth image sliders ideas.
Collection of 25+ Slider HTML CSS Responsive Examples Code Snippet
We’ve assembled simply the best CSS sliders that you can get your hands on the present moment. Joined, these CSS sliders spread immeasurably significant parts of the sliders that you see regularly.
Related
- HTML CSS Slider Examples Code Snippet
- Awesome CSS Testimonial Slider
- React Slider Component Examples
- 3D Carousel Slider with CSS and JavaScript
Not just these improve execution, and are as much as multiple times quicker than old common sliders, they demonstrate to us the course that front-end is going into, and it’s excellent.
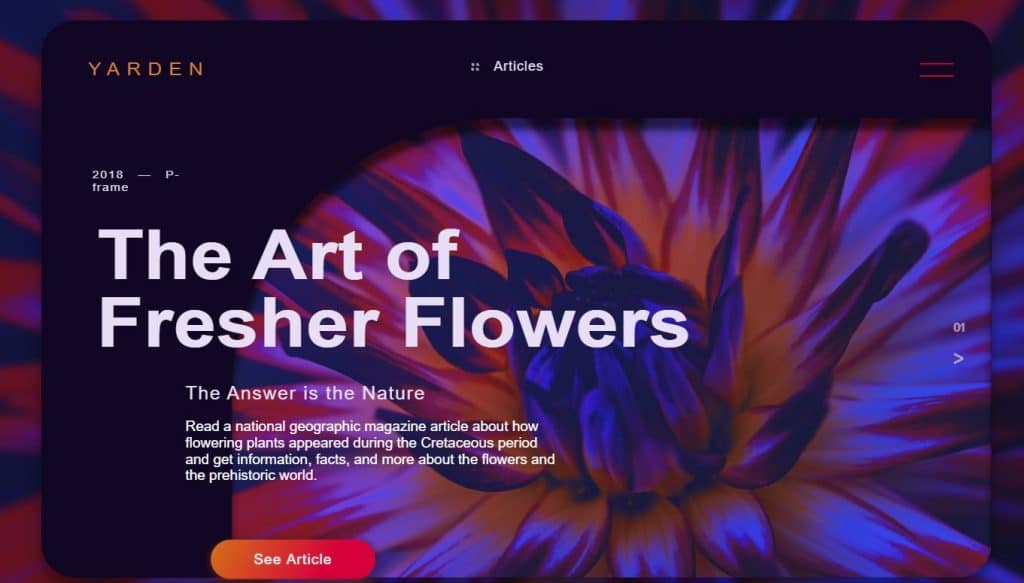
1. Responsive HTML Pure CSS Slider By Olya Marchak
Yarden is a cool looking slider. The vogue plan of this design makes it a perfect option for presentations and for picture sliders. Bog solid works are indisputably lucid even on the image establishment sliders.
Slide changes are also quick and the action effects are used unmistakably at the required segments.
From this time forward, your group will have a better than average examining foundation with your slider.

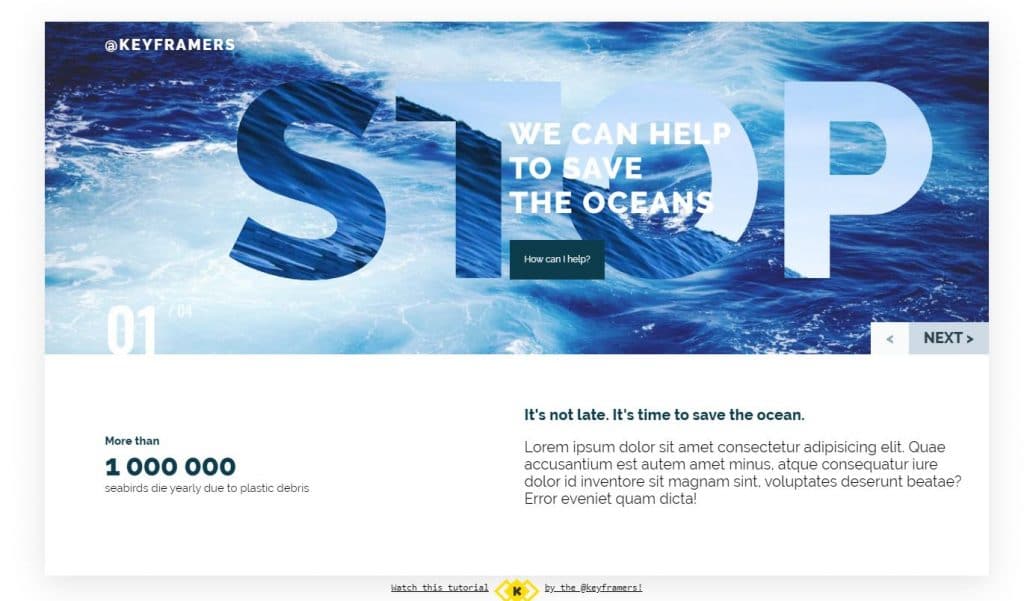
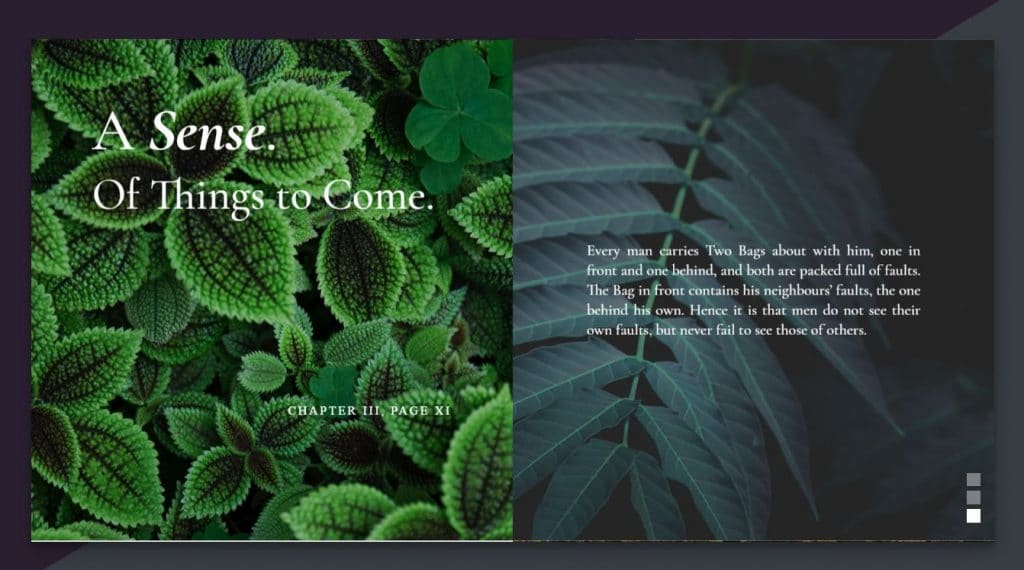
2. Oceanic Overlays with HTML and Pure CSS Responsive Slider
Oceanic Overlays slider model is ideal choice to clarify your item and its highlights. In this vertical split screen structure, you have space to include images at the top and texts at the base.
You have a lot of room for texts with the goal that you can clarify your item includes obviously to the clients.
The default slider movement is practically like the most Android phone home screen with a moving image foundation.
The plan as well as the code content is likewise made basic for simpler customization.

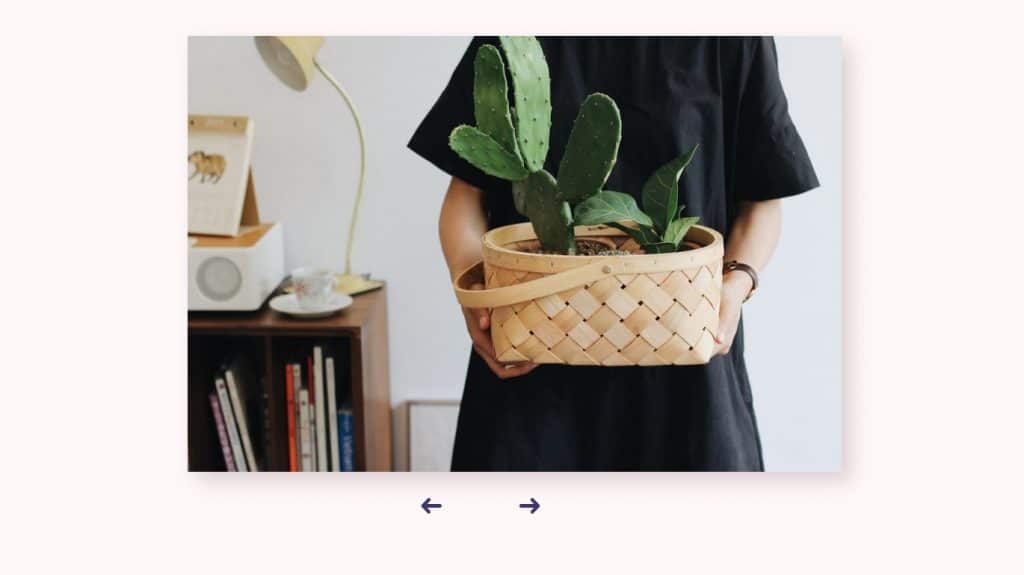
3. Responsive HTML Pure CSS Vertical Slider with Thumbnails
This slider thought has a bleeding edge elegance and an irregular concealing arrangement. The result is uncommon and eye-getting! This is also one of the example of CSS responsive slider.
There is no packaging effect to the slides, empowering the photographs to take up the best proportion of room.
Regardless, on tapping the photos will present the different picture which slides to the screen in a vertical way.

It has an impressive time and imperceptibly hand-pulled in look to it, which enhancements the particular current feel of the display well.
This idea utilizes HTML and CSS to slide through the images. You can also use this CSS responsive image slider as Carousel(Slideshow).
4. Flexbox Image Slider
Flexbox is a design model that enables components to adjust and appropriate space inside a container. The coder has introduced a similar idea in this structure.
Likewise, a smooth movement impact can be felt on floating the bolt symbols.
A fading sliding effect is shown utilizing @keyframes fadeImg in the CSS code. This is one awesome example of HTML5 and CSS3 responsive slider for web designer.

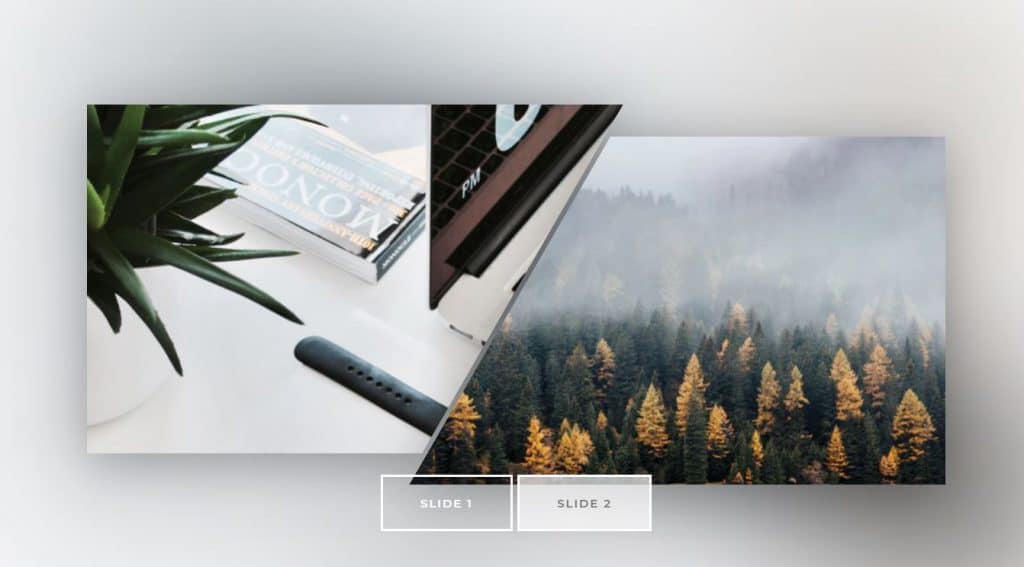
5. Slicing Images Pure CSS and HTML
As the name infers, the images are cut into equal parts and are put in two unique segments. On tapping the slider catches will exhibit the watchers the images on two unique areas.
A little action effect is in the thought, which will show the impact clearly to the customer.
This slider can in like manner also be used to show different varieties in a product store.

6. Responsive Pure CSS HTML Image Slider
Here’s a to some degree cleaner and powerful carousel UI that incorporates the little spot course close by jolts on either side. This totally utilizes CSS where the jolts work like radio gets.
Each HTML radio data partners with a substitute picture so you can snap to examine through them effectively. This is also one of the example of HTML5, CSS/CSS3 slider.

You can also use this CSS responsive image slider as Carousel(Slideshow).
7. CSS Hover Slider
As of not long ago, you needed to click either the bolts or the route images to slide the images. Not any longer! In this idea, you can just change the slides on floating to the image. By revealing a few upgrades to the code, you can use this arrangement even on your greeting page header section.
To give you a legitimate experience, the developer has also used three.js close by the HTML5 and CSS3 content.

8. HTML Pure CSS Responsive Slider
Here’s another radio catch slider obliged by CSS with the bolt catches that shows up on floating the mouse on the screen. Nevertheless, this pen made by Dylan James Wagner is similarly totally responsive and should work in any forefront program.
Most of the CSS is in Sass and it uses the Bourbon mixins library for extra features. The sliding developments container left or right dependent upon which bearing the substance is moving. This is also one of the example of HTML/HTML5, CSS/CSS3 responsive slider.

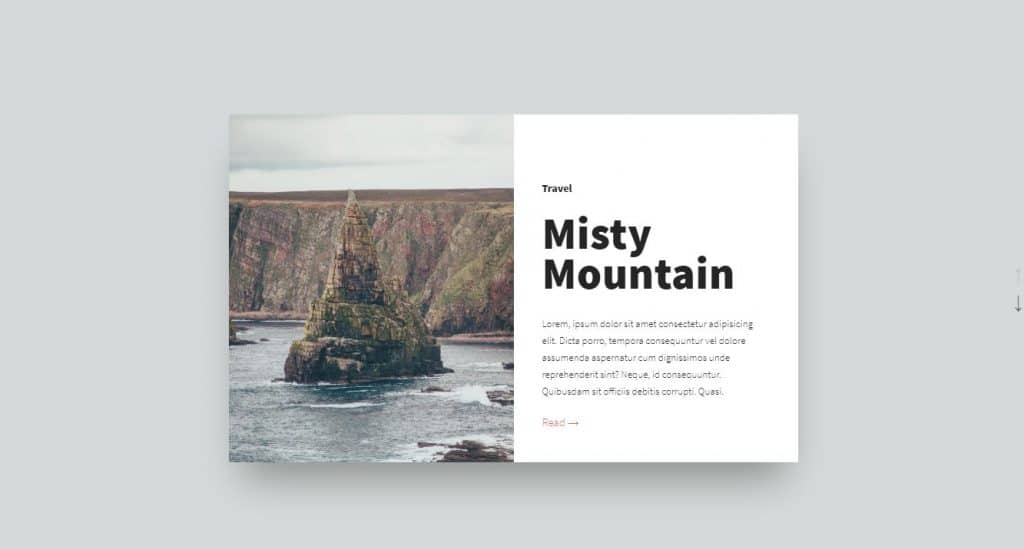
9. Responsive CSS Slider Example
This is an entrancing and responsive slider plan. The creator has used a long width for the crate to show the content. Close by, the developer has moreover given a catch like structure in both side of the content box to slide the content accessible design with HTML5 and CSS3.
If you are searching for an instinctive slider design to painstakingly show off your photograph or contents this may interest you.

So by revealing some upgrades to the code, you can use this arrangement even on your sites or undertakings.
10. Elegant Responsive Pure CSS3 Slider
This is spotless, straightforward unadulterated CSS3 slider made by Rizky Kuniawan Ritonga and it is receptive to the distinctive screen size gadgets like versatile, tablets and work areas. This is responsive slider with pure HTML5 and CSS3.
You can utilize any of the one between bolt catches and the radio catches to slide through the images. The sliding effects are also smooth. You can also use this CSS responsive image slider as Carousel(Slideshow).

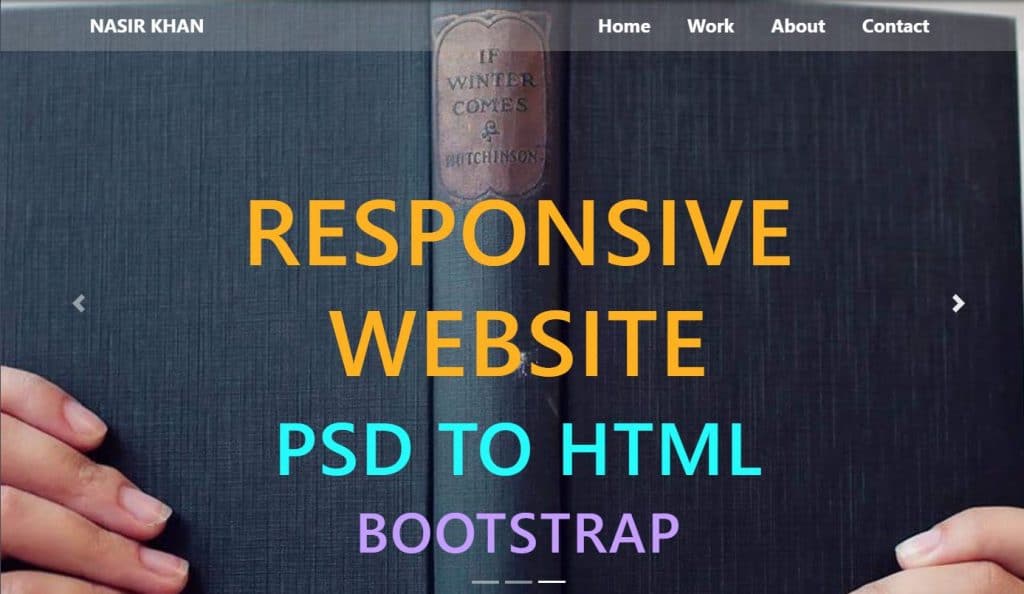
11. Bootstrap 4 Website Slider
This is a useful site with sliding bolt catches. The bolt catches swipes into the following image. We can see a header area also that works truly great. Since it is expected for any locales, it has an unblemished and lovely look. The Developer has utilized HTML and CSS to achieve the idea.

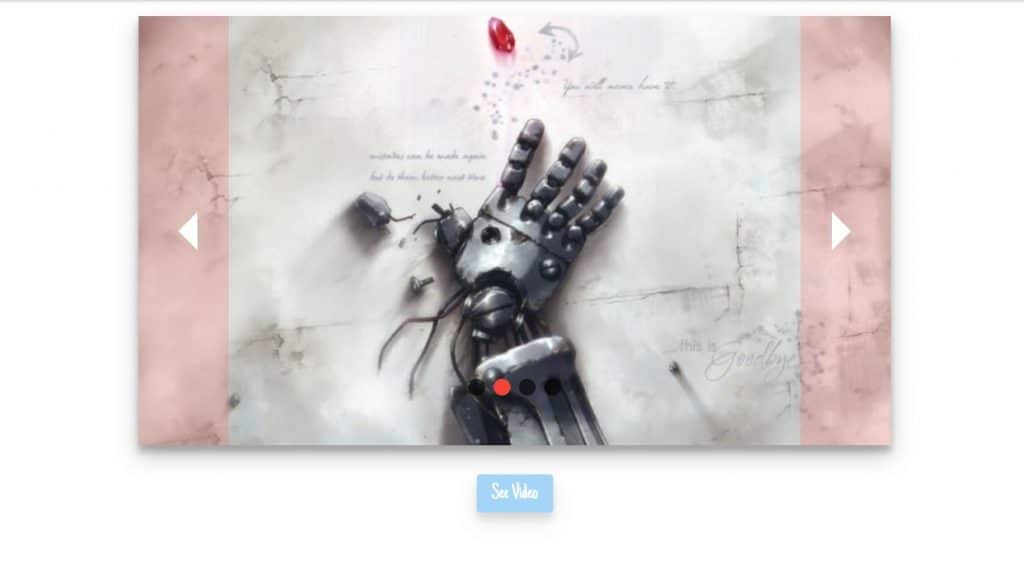
12. Responsive CSS3 Slider
This is the best animated CSS Slider up until now. At the main, we can see a straightforward bolt catch in the both side. On drift, the structure of the bolt changes to red. Likewise the radio catches changes its shading for every image. The designer has Used the z-record property to show and shroud image on slider.
You can likewise straightforwardly go the youtube video link by tapping on the ‘See Video’ catch.

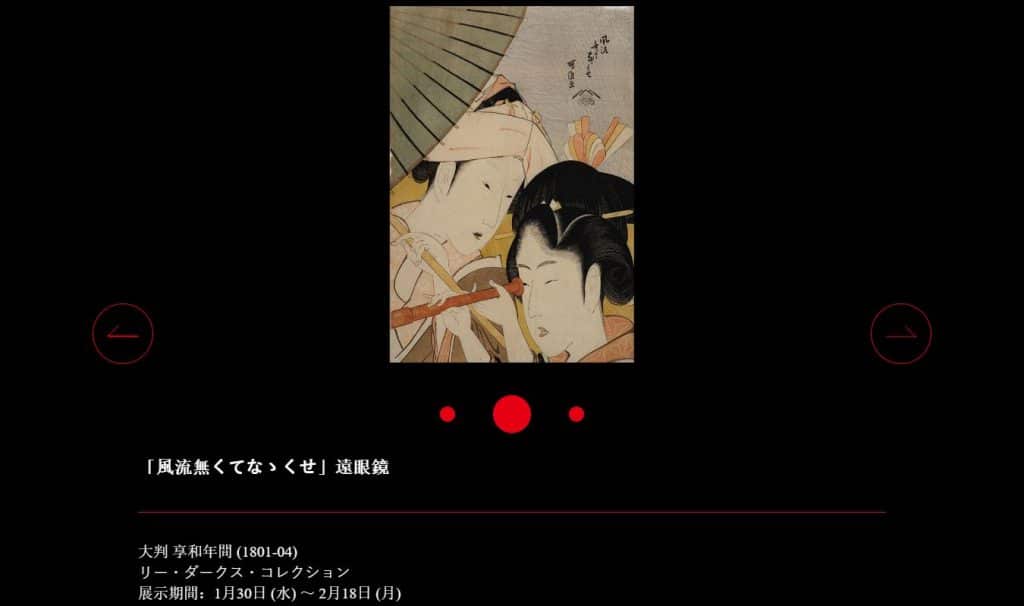
13. Images Opacity Slider
This is a loose and energetic slider plan with a barely female look and feel. It would be perfect for locales with a for bloggers, or for online stores to show the things.
The structure uses arrows and a dark background to give an agreeable look. Clearly, everything can be changed and changed in CSS Slider so the consequent slider blends faultlessly with your site.

You can also use this CSS responsive image slider as Carousel(Slideshow).
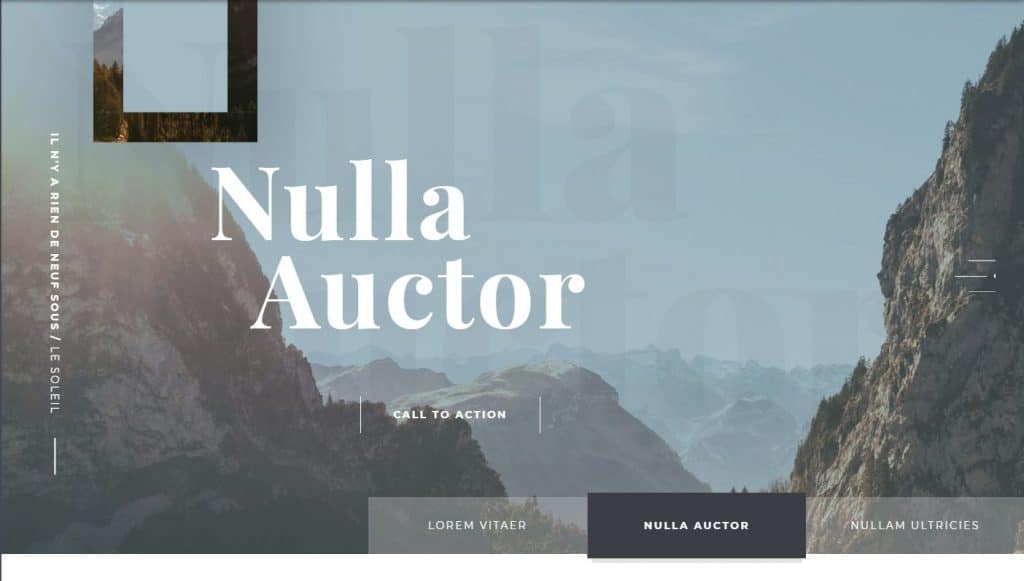
14. Greensock Animated Slider
Greensock animated slider is a flexible bootstrap slider which you can utilize it as both full-page sliders and as a component on your site. The vertical progress impact is fluid, which most clients will love to utilize.
A split screen style configuration is utilized in this slider with the goal that you can make the slides considerably increasingly appealing to the clients.

The main drawback with this structure is the texts are too little to even think about reading; it is simply nitpicking, you can fix this effectively. Other than that this slider is practically impeccable and can utilize it in any site.
15. CSS-only Image Slider using SVG Patterns
From the name itself you can comprehend that this slider uses patterns. The developer has mixed the liveliness with a wedge type pattern. On the off chance that you feel the first movement impact to be a piece miss-arranged with the pattern style, you can alter it.
Since this model uses the most recent CSS3 content, you can without much of a stretch work with the code to include your very own custom activity impacts.

16. Sliding Background Gallery
This sliding foundation gallery exhibits your substance or images segment. The left and right bolt makes the development of the images inside the circles. The liveliness impact truly looks delightful.
The entire impact was accomplished by Ron Gierlach utilizing HTML, CSS and JavaScript. In the event that you are unsatisfied with the structure, the source codes alongside the demo is kept underneath for customization reason.

17. Sequence.js – Mono
This slider design offers a fragile and very chill progress from slide to slide, empowering your site customers to welcome a releasing up slider of most of your best pictures.
Of course, you’ll have the best slideshow advancement at your organization, considering without glitch and constant grandstands that make sure to stay in the cerebrums of your customers for a significant time span to come.
This slider will fit on the thing page for a store to show available things.

This work comparably well whether your gathering of onlookers is using it on a work zone or mobile phone, so it will never compel your ability to get the inventive personality of visitors to your site, paying little mind to how they are getting to it.
You can also use this CSS responsive image slider as Carousel(Slideshow).
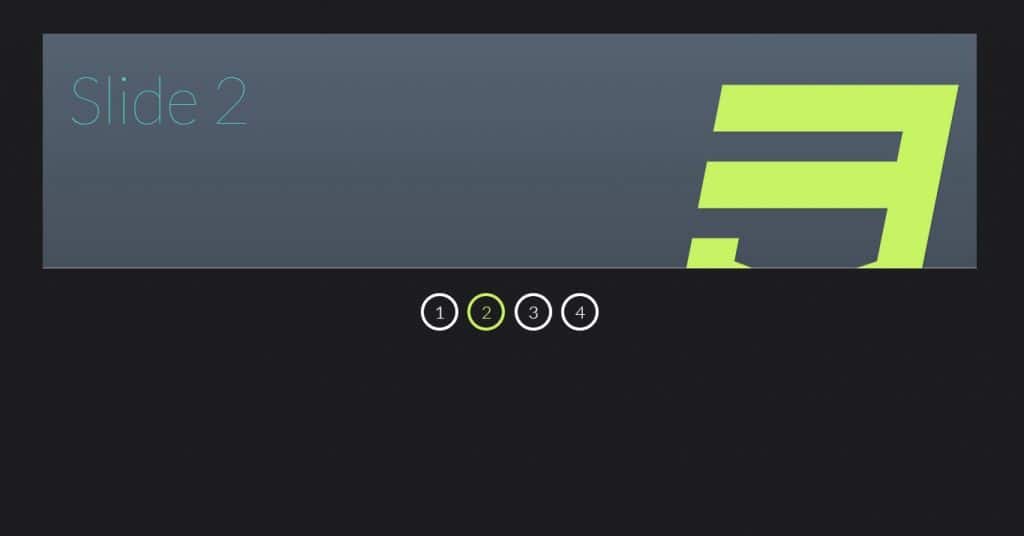
18. A Cubey Slider Webkit
In this model you will perceive how the developer has introduced a Cubey Slider (webkit) with some HTML/CSS and Javascript It resembles a slider however it pivots cubeishly on tapping the numbers inside a circle. This is one of the example of HTML/HTML5, CSS/CSS3 responsive slider.
It supports changes, and has a lightweight plan that spotlights on the slide content.

19. Slider Transitions CSS and JavaScript
An image carousel is an ideal extra for practically any site page and may give it a cleaned and master look. To be sure, even the most central web design will appear to be astonishing with joining a practical slide show up.
The slider feels present and pleasing to execute. The use of shots makes this conspicuous the way where the course structure works, so this carousel is easier to understand and apply.

20. GSAP Responsive Slider
With the assistance of the CSSPlugin, GSAP can vivify practically any css-related property of DOM components including the conspicuous things like width, height, edge, cushioning, top, left, and the sky is the limit from there. The designer has introduced a similar idea in here.
When a slide arrow is clicked, it naturally advances to the following one, like how smooth page changes work. Many executions could likewise be applied to make this work without anyone else plans.
You can also use this CSS responsive image slider as Carousel(Slideshow).

21. Slice Slider with Animation
This is about the manner in which you show your CSS classes. The instinctive interface can consequently change content on the page (the slider) in view of the input from the client. It underpins console route, and has some CSS change impacts included.
Every one of that comes at the portion of a size of what CSS and JS would require. This is one of the example of HTML/HTML5, CSS/CSS3 responsive slider.
We won’t be amazed to see this pattern form into present day systems in the end. You can’t differentiate on the grounds that everything runs so easily.

22. Pure CSS HTML Responsive Slider Animation Effect
On the off chance that you ask Emily Haymanwhy construct an unadulterated CSS slider, he will rapidly disclose to you that this is on the grounds that its conceivable to do.
What other explanation is essential? She has assembled numerous drifting CSS and HTML pens. They have pulled in the consideration of thousands of developers, and CSS Slider is at the highest point of those pens.
This CSS code is based on the back of SCSS. This is one of the example of HTML/HTML5, CSS/CSS3 responsive slider.

The slider likewise has two different ways to be explored, custom source of inspiration catches and the flat bars.
Each slide can contain any data you want alongside the foundation and changes are smooth and they bolster mobile devices.
23. Flexbox Slider
The following one we have a flexbox slider which comprise of the substance inside a container. There is a twofold bolt catch to slide through the following substance.
As just the textual substance can be seen on the idea, you can incorporate the images also.
This slider is very worthwhile and clear. You can also use this CSS responsive image slider as Carousel(Slideshow).

24. Clean Slider With Curved Background Responsive Pure CSS
You have been introduced some gorgeous slider with an entire fit foundation till now. Be that as it may, this one is very extraordinary. This is perfect slider with a bended foundation and the image fits just to the bended area.
It could be an unfathomable extension for a portfolio site, or to show pictures. The straightforward yet smooth change sway additionally gives an appropriate strategy for showing the site content.

They are inside and out made to work splendidly on any device and they’ve been again and again attempted to ensure that they are free of glitches.
This also gives site masters an amazing assurance of showed victors for their goals.
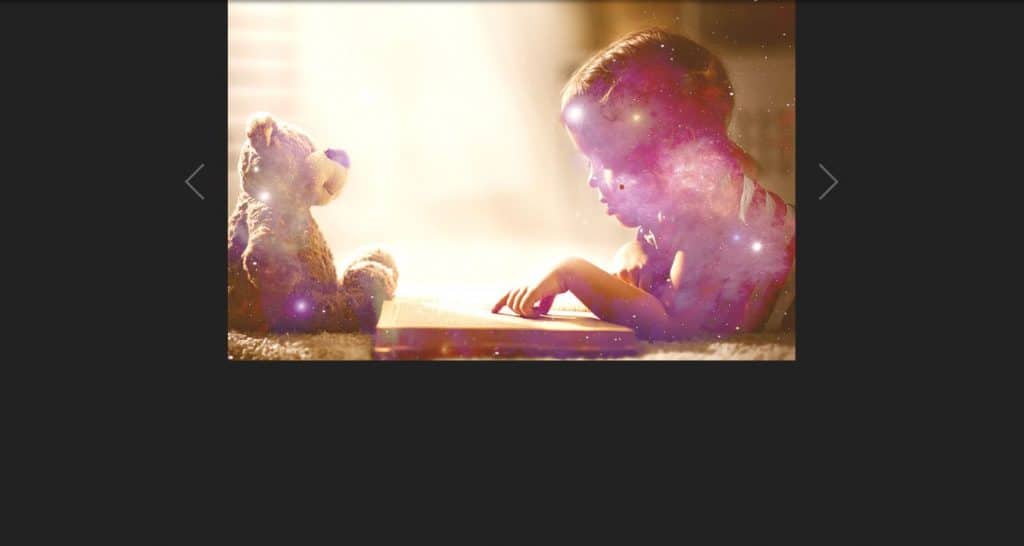
25. Double Exposure Carousel Slider
Double exposure is photographic strategy that consolidates 2 unique images into a solitary image. At that point the developer has utilized this method with canvas mix modes. The clients can surely feel their eyes loading up with astonishment at this staggering impact.
This additionally works like a slideshow. Or then again you can tap the bolt catch to swipe through the images.

You can also use this CSS responsive image slider as Carousel(Slideshow).
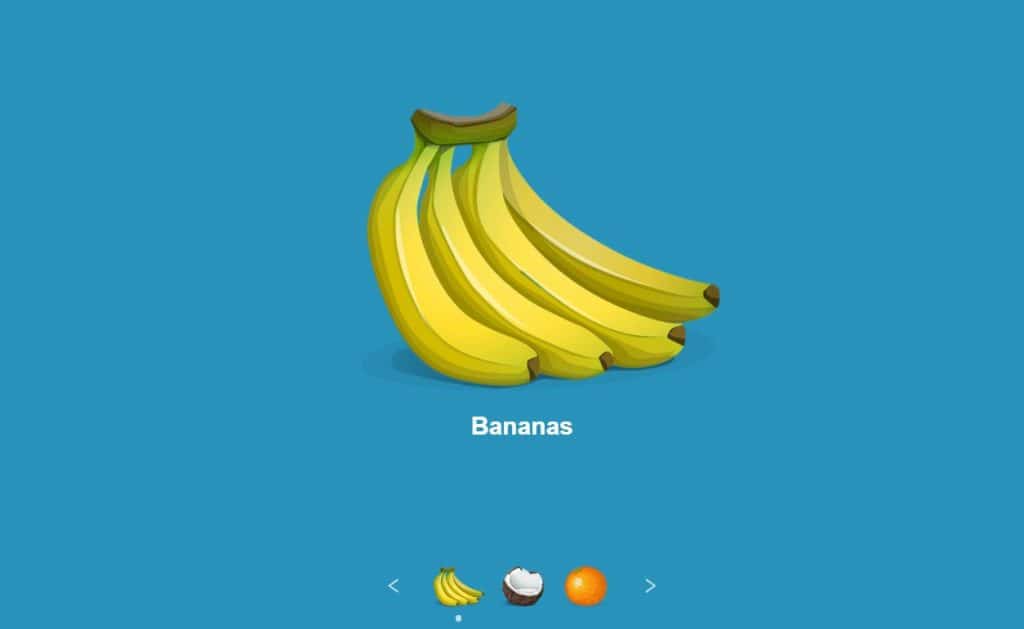
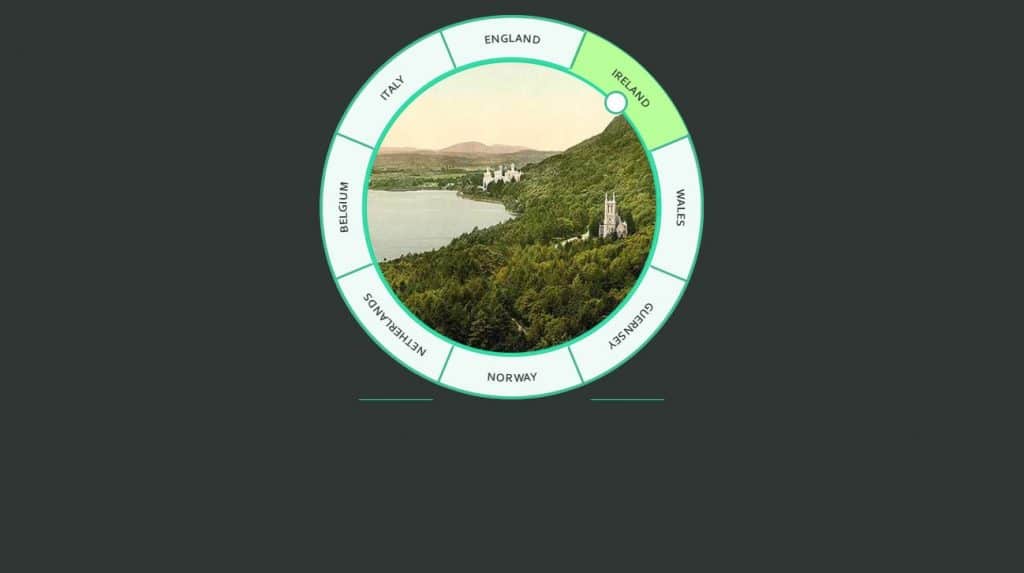
26. Tiny Circle Slider – Customized
Various slider structures look extremely near, and it is subtle one that sticks out and is crucial. This subject from CSS and JS Slider avoids that issue by being extremely phenomenal in every point of view, while so far looking capable and present day.
So in this one you get a wheel of choices to look over. On picking any of the alternatives will show it inside the circle.

As a rule this slider design is grown-up, dependable and essential working for any site that has an adult gathering of observers and inspects certified themes.
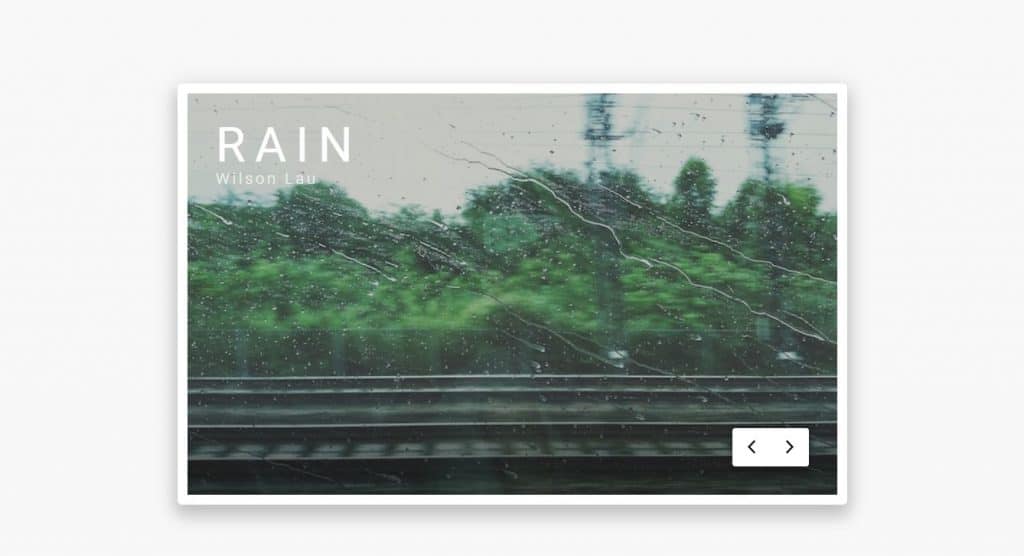
27. Image Slider with Masking Effect
Responsive CSS3 Slider With Masking impact was made by Ian Bhakti Al Akbar. The advances are smooth and the structure is actually the equivalent, the slider works since it utilizes the fundamental content buoy pattern where numerous images are adjusted alongside each other utilizing edges.
The slider utilizes bolt catches to abstain from utilizing a solitary activity each time. Also this is responsive.

Conclusion
Thus, that is on the side of the day. Essentially a blend of CSS and furthermore JavaScript and you get an introduction page for your staggering site or application arranged. The basic execution one also considers picture slider is the showcase in the site. In any case, it isn’t confine to there.
Of-course the presentation is basic execution when talking about picture slider anyway how you demonstrate the substance, how that effects the customer is the key. Other than any slides as a bit of thing revealing, advancing, exhibiting or even social itemizing should be conceivable viably with astounding slider parts.