by Simant Magar | Aug 21, 2019 | HTML/CSS
Single page website design is on rise these days because of the simplicity ,ordered distribution of contents and one click for navigation. On top of that one page navigation menu seems to offer flawless flow of website while maintaining high efficiency. With examples...

by Simant Magar | Aug 15, 2019 | HTML/CSS
We’re in love with menu and why shouldn’t we be since they have a number of benefits both in terms of functionality and layout for the application. So, we are back again with another menu article this time making your navigation experience better for users...

by Simant Magar | Aug 13, 2019 | React JS Examples
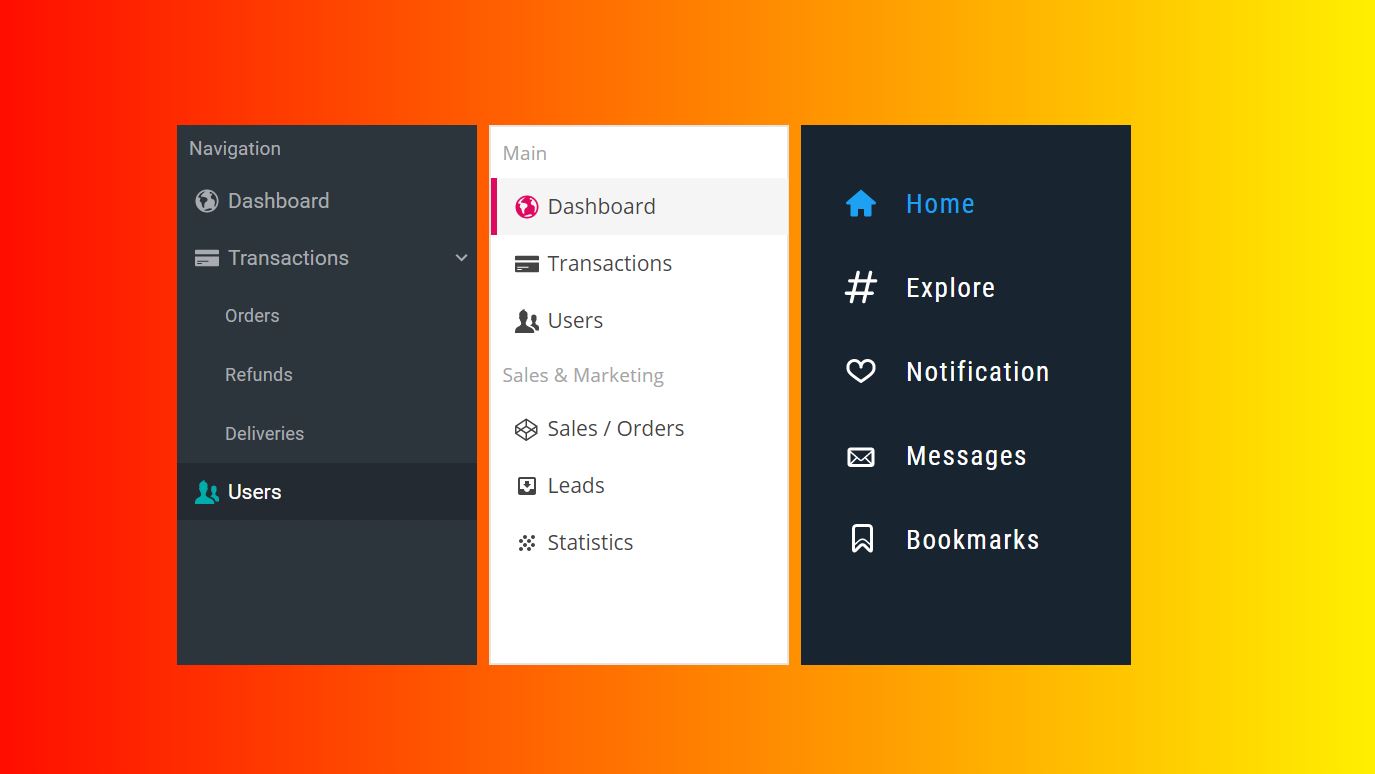
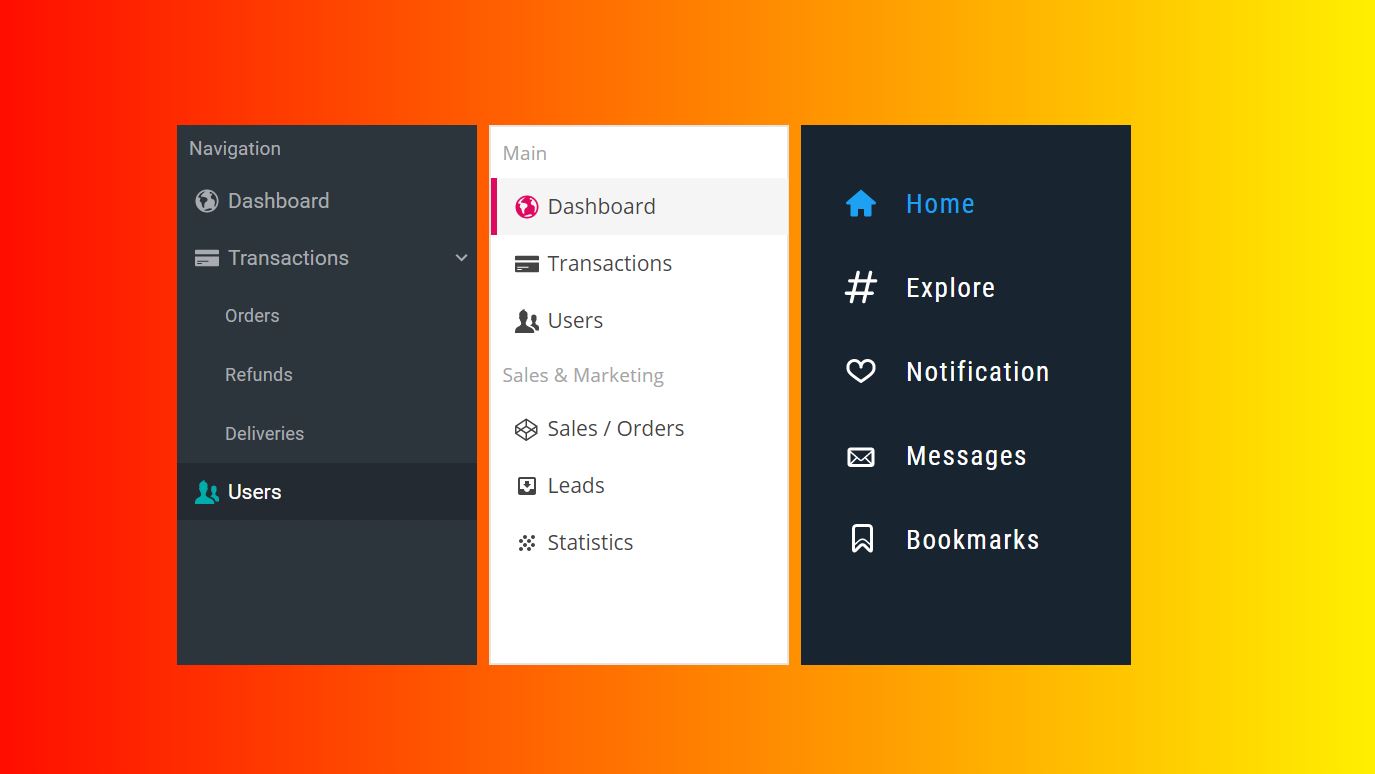
There are many website and application front end components to consider. Ask people to name few and menu will come with first few picks. This is because people may or may not prefer on next level animations however they want a good navigation option with the menu. Its...

by OnAirCode | Jul 25, 2019 | React JS Examples
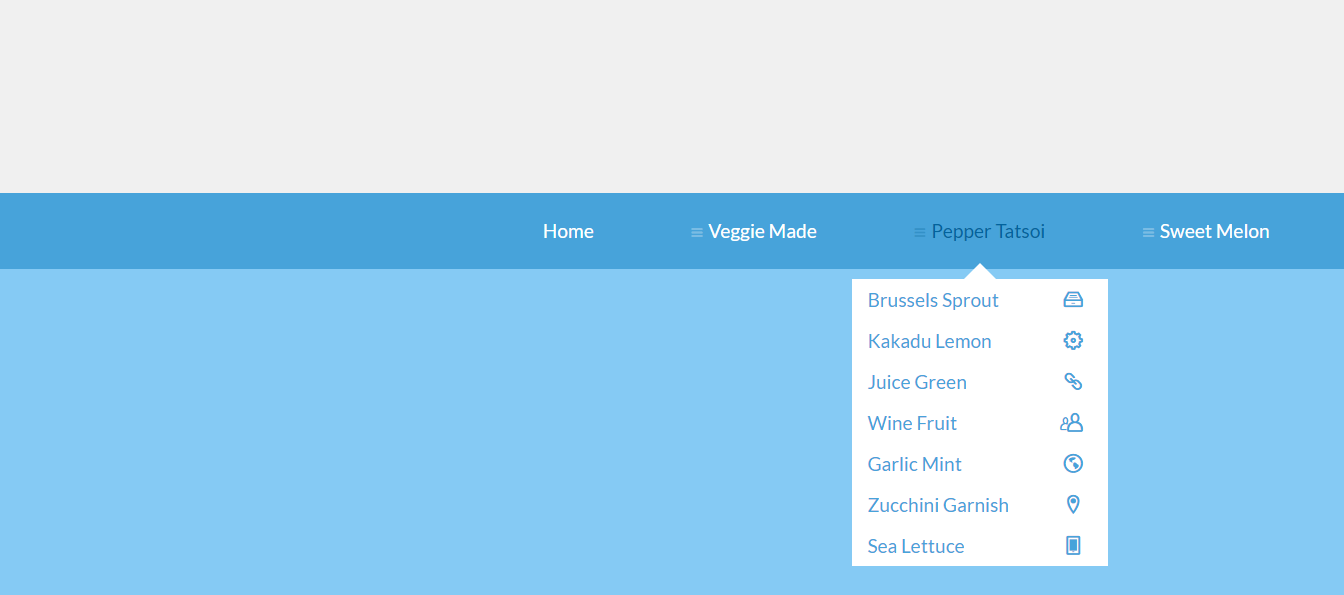
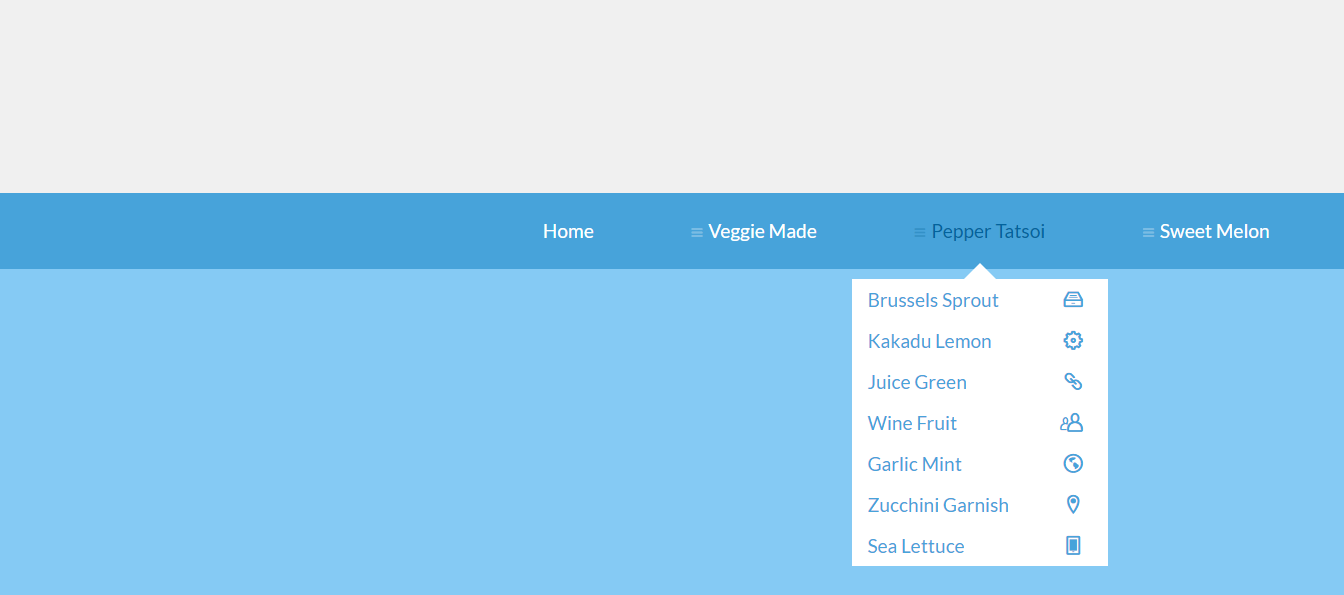
Whenever you go to any restaurant what’s the first thing you ask? Yes, you are right its the WiFi password in the context of 21st century but what’s beside that? Menu isn’t it? Why menu on the very beginning? It’s because you would like to know...

by OnAirCode | Jul 2, 2019 | HTML/CSS
When it comes to Beautiful CSS accordion menu you must be careful to make something that fits your website. When your website opens the first thing that someone notices are the menu button. This is very important as your website quality will depend on it. This is how...