As we know that, we add different plugin in our websites to add the features in our website. We can simply download and add any plugin. Best jQuery Image Zoom Plugin are the similar type of plugin that helps us to add a feature of zoom an image from our website. We can see various websites using such plugin that zooms out the image from the website.
Generally, when we hover into an image, the zoomed image of it can be seen. There used to be another window to display the zoomed image of the website. It does not only make clear vision of the image but also makes an attractive looks in the image. We can add such plugin in our websites also and whenever we zoom in the image, we can see the zoomed image in another window.
Best Jquery Image Zoom Plugin
The best way to display the image without making the user click on it is by zooming an image. Here are the lists of such plugin that we can use to zoom an image of the website. These plugin are freely available on the internet and we can simply download and use them in our websites. We can find such plugin that zooms in the image as follow.
Related
jQuery Image Zoom Plugin

It simply zooms in the image when we hover into the image. It takes a little time while loading but once it loads, then we can see the effect of zooming. We can also change the color that appears in the image while we zoom in the image.
Get It
Cloud Zoom

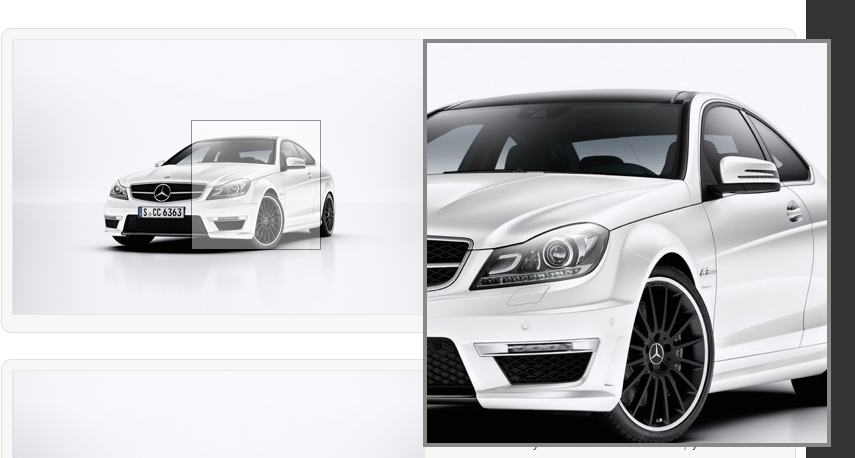
Here the best feature of this zoom plugin is that we can select the size of the window. Here window means the area of the original image that is to be shown in the next window. We can select the size as per our wish and can zoom small part or large at once.
Website
Mlens jQuery Plugin

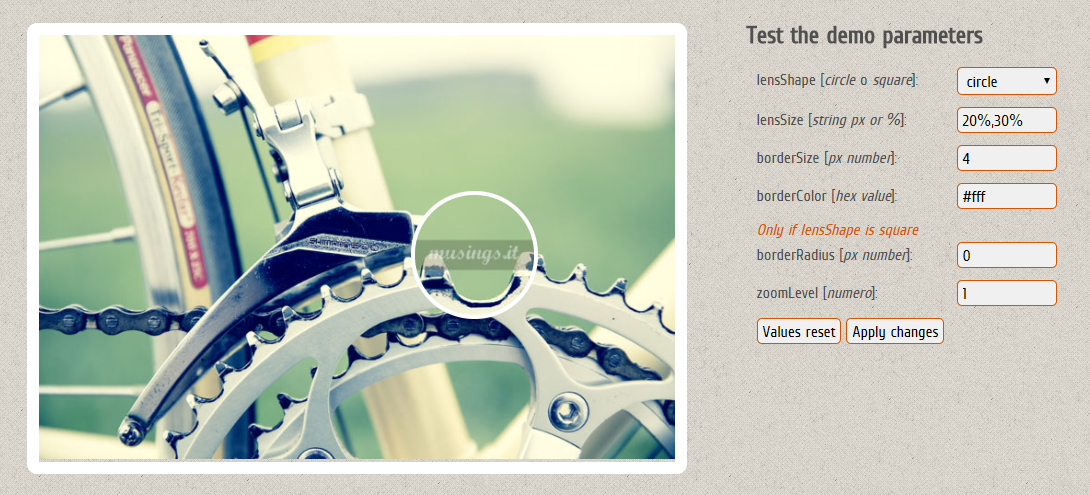
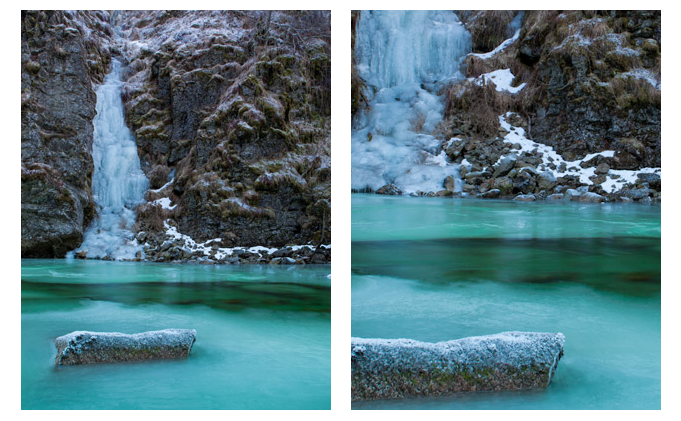
We can change the features of the window in real time. That means we can select circle or square to display while we hover into the image. We can also change the lens size and border size. This is an unique type of zoom plugin.
Website
Magnifier Javascript Library

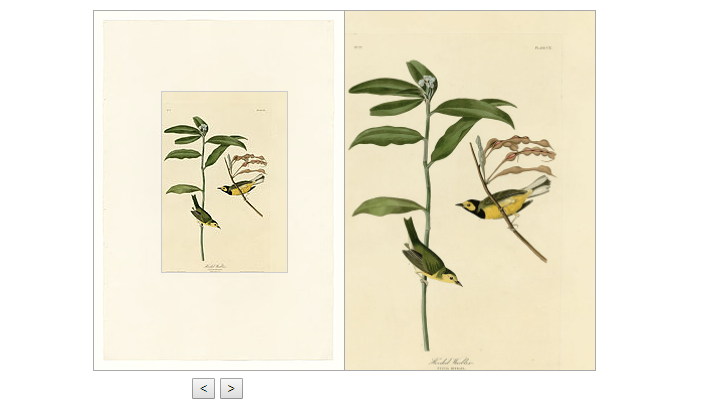
As by its name, we can think the working of this plugin. We can simply download the library and use it in our website. Whenever we hover into an image, the zoomed image displays in the next window. It is a javascript library.
Get It
Zoom On Hover

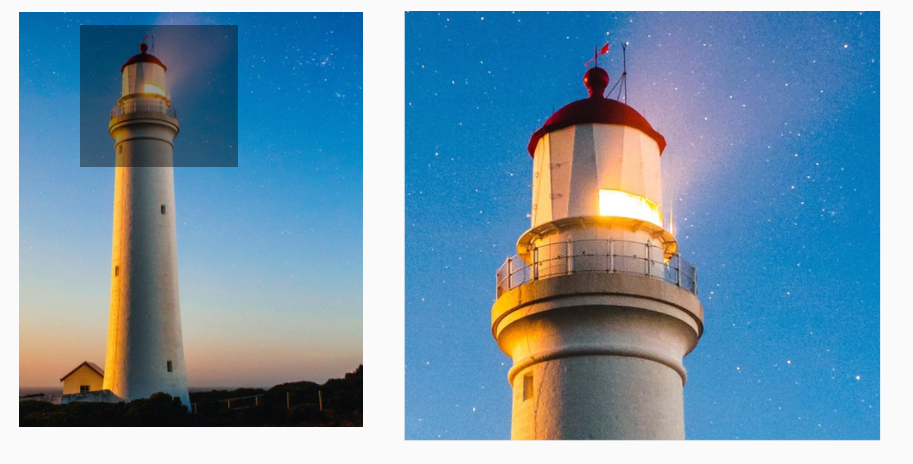
It works in similar way that other does. When we hover into the image, we see the zoomed part of the image in the next window. This is a Javascript tool and we can use it in our websites to zoom in the image of the website.
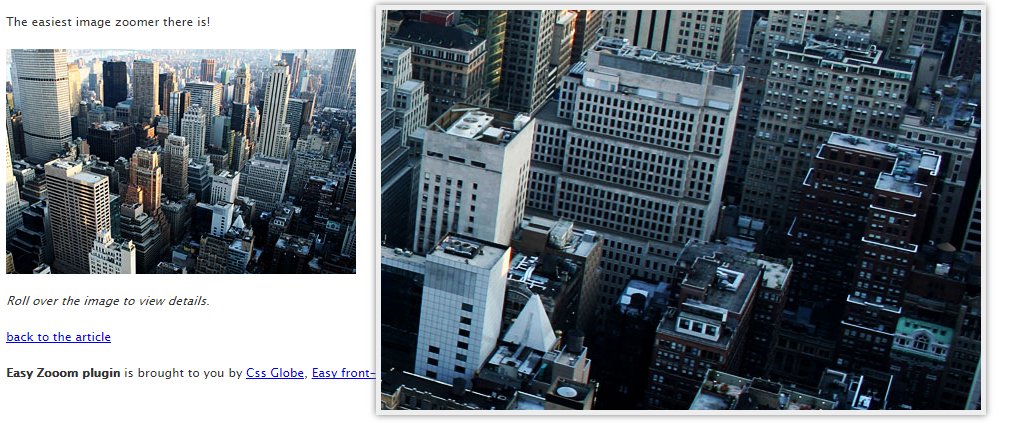
Easy Zoom jQuery Image Zoom

It has many features. We can use this plugin in many different ways. We can display the zoomed image in the same window in which the original image lies or we can make different window to display the zoomed image and we can also select other features like slider and all.
Website
JQuery Zoom

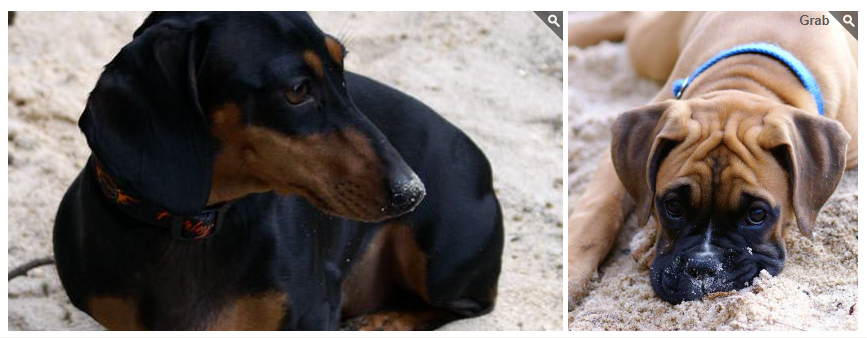
It supports two features that are hover or grab. Hover means, whenever we hover into the image, we can see the zoomed image in the same or next window and to use grab feature, we have to click on the image and the part where we click is zoomed in.
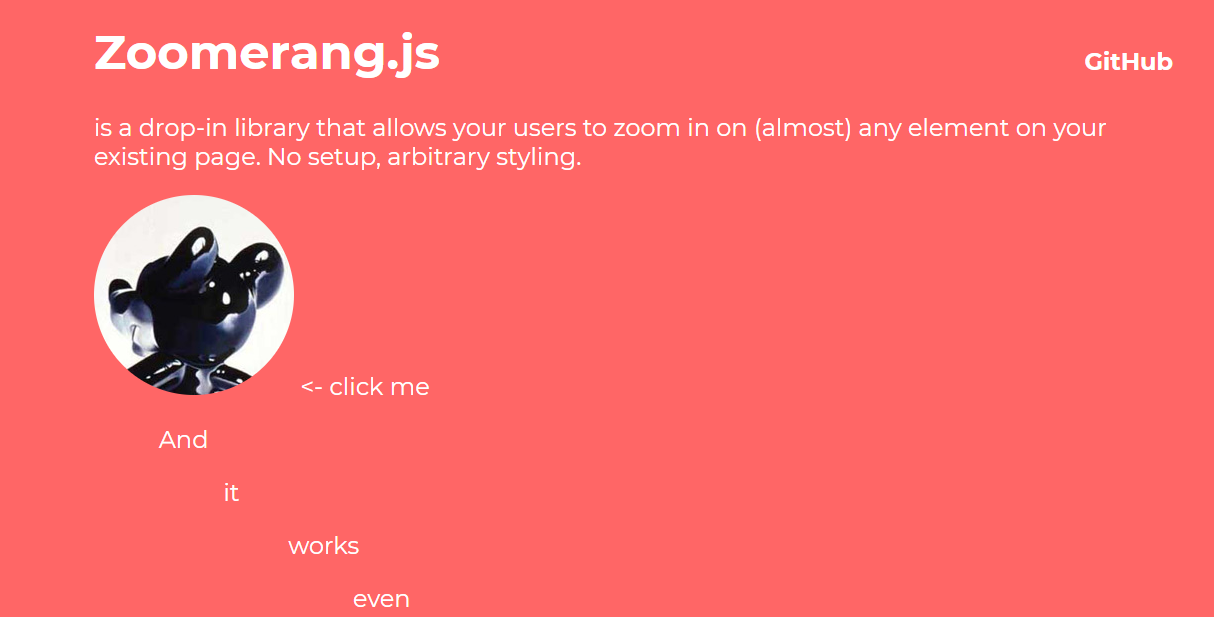
Zoomerang

This is a kind of unique plugin to zoom an image. To zoom the image, we must click on the image and once we click on the image, we can see the image that comes out in the full screen mode. We can do this with all the images in the website.
Image Zoom

It is preety much similar to the Zoomerang. We must click on the image to zoom the image. These types of plugin are fast but the results they produce are not that beautiful in comparing to other. But they are fast that makes them popular.
jQuery Zoom Hover

The zoomed image is displayed in the same window in which the real or original image is present. This plugin is useful and it zooms the image. However, the problem is, there is no separate window to display the zoomed image of the website.
Get It
Smart Jquery Zoom

It works like in the Google map. We can see the menu type of buttons on the right side that contains zoom in, zoom out and 4 arrows to move the cursor of the mouse. We can simply zoom in and move around the image by clicking on the arrows.
Download | Demo
Easy Image Zoom

In the original image, we can see a plus type of sign. The plus type of sign is the position of the original image that is currently being displayed in the next window. It makes us easier to focus on the point where we want to zoom in. So we often use it.
Website
Conclusion
Hence, here we discuss about Best jQuery Image Zoom Plugin in brief. Most of them follow same principle of zooming the image but some of them are different in features. Almost all the browsers support such plugin and we can use them in any browser.
To choose best among them is a difficult task but we can choose according to the features they provide to us. We must choose them based on their features. Simple plugin are fast whereas the plugin that have beautiful effects and features, slightly takes time while loading.

