Every web designer wants their creation to be creative, well animated and aye catching. To attempt this fate, they try something new flair and movements to their creations. They want to add some pseudo elements to create beautiful textures and subtle transition to reveal text and creation in their art. They try to enhance the look and feel for their web page for their viewers to find them easy. To get the things done, there are various interesting and unique interactions of them. Among them, Hover effect is the one used by CSS3; it is one of the most popularly used materials. Cool Hover effects designs provide elegant and neat ways of showing and hiding image options and also it helps to do those things as you want.
CSS3, as being one of the most important coding languages, creating those effects as mentioned above can seem quite difficult. But with CSS3, it has made way simple and easier as it can just be copied and pasted. This is especially made to add usability. This can be used to any blogs, posts and anything just by copy and paste.
CSS3 Cool Image Hover Effect Design
As hover effect is mostly used to improve styling and usability, it has been most popular over some period of time. If you are a web designer and seeking some amazing CSS3 beautiful image oscillating impact design, then we present you such best that gives you best design to your website.
Related
Material Design HTML5 and CSS3 Login Forms
Free Best Website to Learn SASS
CSS Frameworks For Web Designer
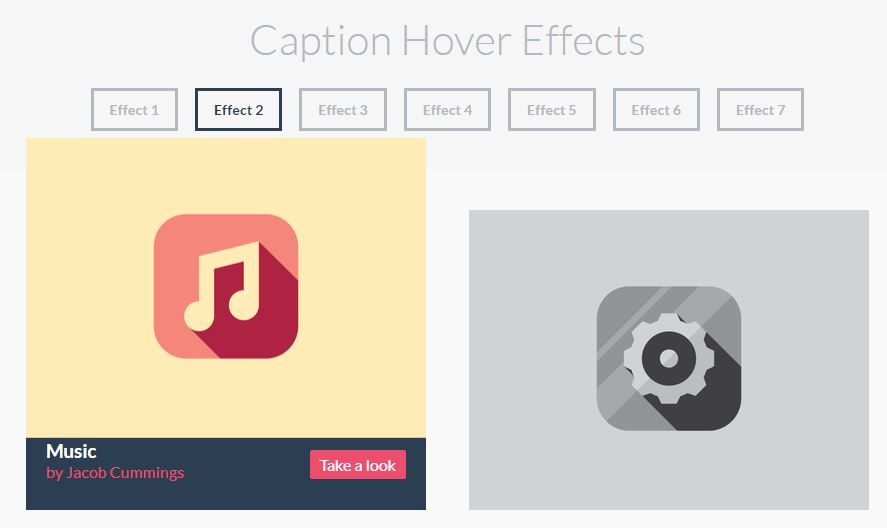
Caption Hover Effect

This has 7 hover effects. The images are stylish and also give you 3D transforms which is the best part. It also has author and link bottom revels caption with the title and so on.
Demo | Download
iHover

This gives you cool hover effects designed by pure CSS3 and works with bootstrap one pack gives more than 30 hover effects which means you get and large number of options to choose.
Demo and Code
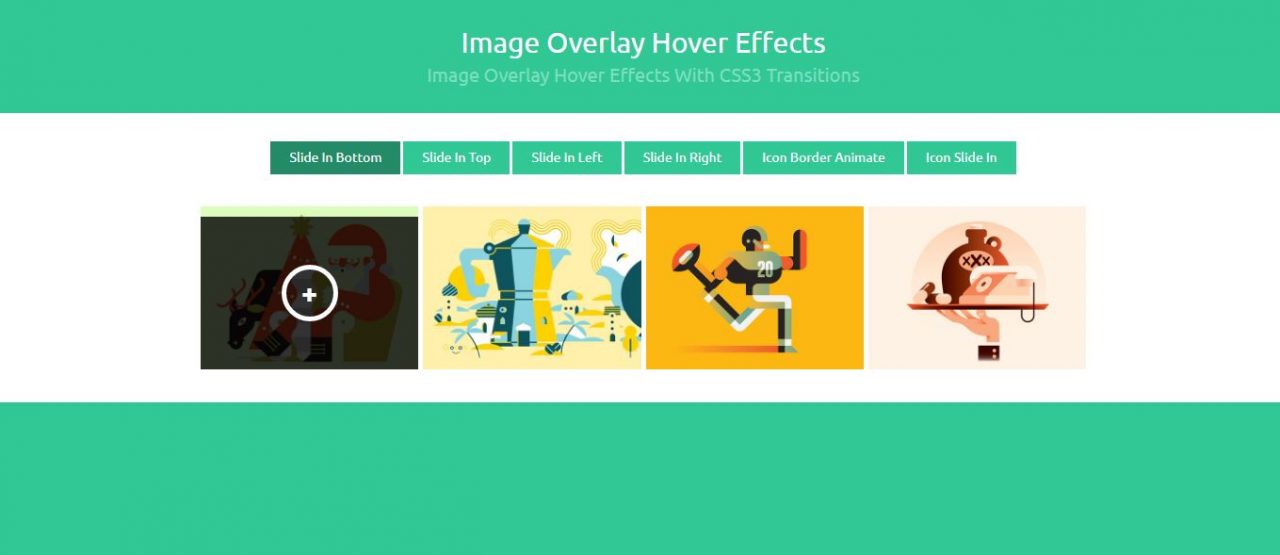
Image Overlay Hover Effect

It has the pack of effects from any of directions. You can get sliding form bottom, top, left, rights along with icon border animate and icon slide in this one gives you really beautiful hover images.
Demo | Code
Beautiful Image Hover Effects with JQuery/CSS3

This includes 2 examples one with JQuery and other with CSS3. It uses animation opacity and colour transformation in one of examples. Whereas other contains classic image using zoom effects.
Demo | Code
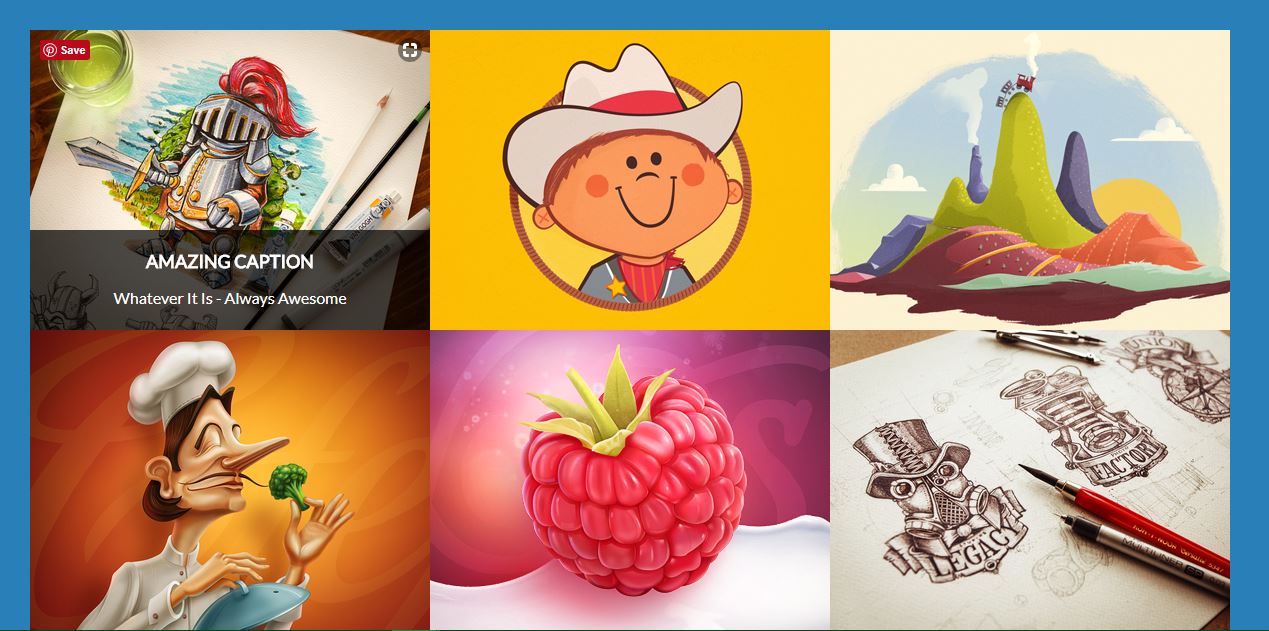
Image Caption Hover Animation

It has the pack of 4 effects. It uses pure CSS3 transition and transforms including lot of animations. So is best for CSS3 users.
Demo | Download and Code
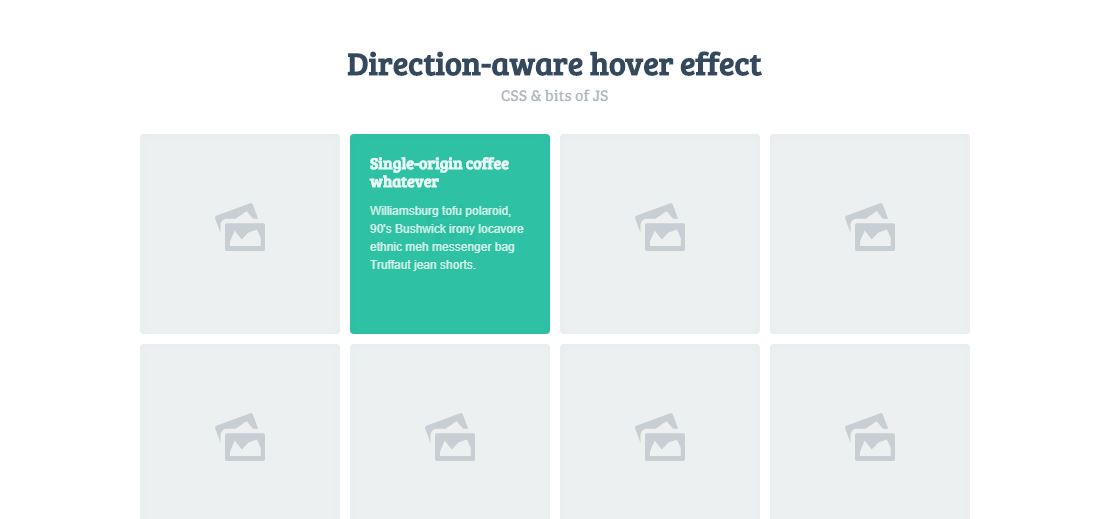
Direction- Aware 3D Hover Effects

This is 3D animate really really cool hover effect has detects position of your last mouse movement. Based on this last postion image caption appears form any of 4 directions.
Demo and Code
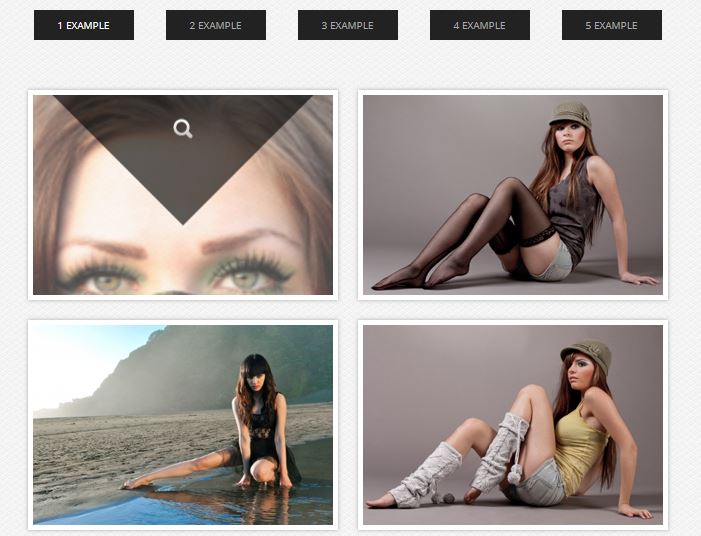
CSS3 Hover Effects

For the modern browsers that support use of CSS3 properties, this hover effects has lot to give. It uses almost all of properties given by CSS and is a pure form. It has glamorous image hover with 5 examples.
Demo | Download and Code
CONCLUSION
In fact, CSS3 has made a remarkable change and revolution to the website industry. With the cool image hover effect design of CSS, it has given a new look to the blogs and post and thus made work so much simple as it has just to be copied and pasted. It can be remarkably loaded faster. It has given a clarity and subtle look to your post. With the relatively simple language and must customizable functions, it has aided users with it. Indeed, it has made work so much simpler so that it has gained mass popularity.
