jQuery is a popular JavaScript library that adds interactivity to websites. jQuery has become a goto library for JavaScript animations and transitions. Web developers use jQuery to create dynamic web pages and applications. jQuery has offered web designers and developers with many tools that has saved time and effort. And it is no different with maps. jQuery can be used to embed Google Maps and image maps into your website. Various jQuery map plugins are available for developers now. You can use a simple code to include the maps into your page and edit them as required.
Maps can be used for various purposes. And nowadays, use of maps in websites has increased drastically. It is used to show location and routes to places, display information about places and for other GPS uses. Maps are very useful in websites to display your location to customers and clients. With maps API, maps have become more interactive and user-friendly. Maps are also used in data visualization where charts are displayed according to the data. All in all, maps are a great element to enhance web experience.
Best Free jQuery Map Plugins
Have a look at some of the best free jQuery map plugins available for you to use. These plugins are easy to integrate into your jQuery. Just follow the instructions on their websites to use them right away.
Related
Responsive and Beautiful jQuery Slider
Modern jQuery Navigation Menus
Mapalace.js jQuery Map Plugins

Mapalace.js is a jQuery map plugin to embed Google Maps into your website. It features markers and custom control menus. It supports directions, circles, polygons, fusion tables and style maps.
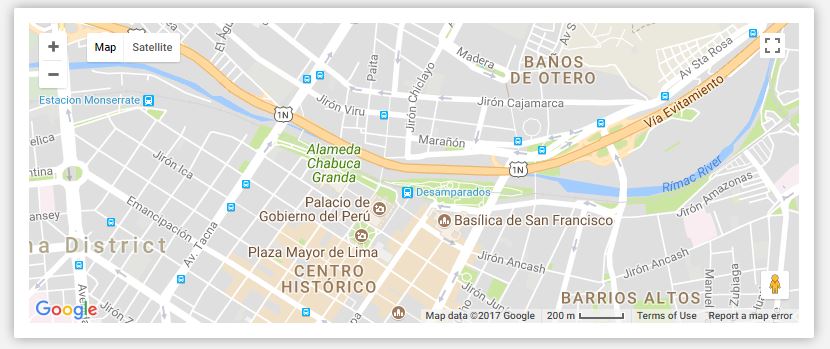
Gmaps.js – Less Pain and More Fun

Gmaps.js allows you to integrate Google Maps easily onto your website. Embedding Maps with gmaps.js is simple and uses less code.
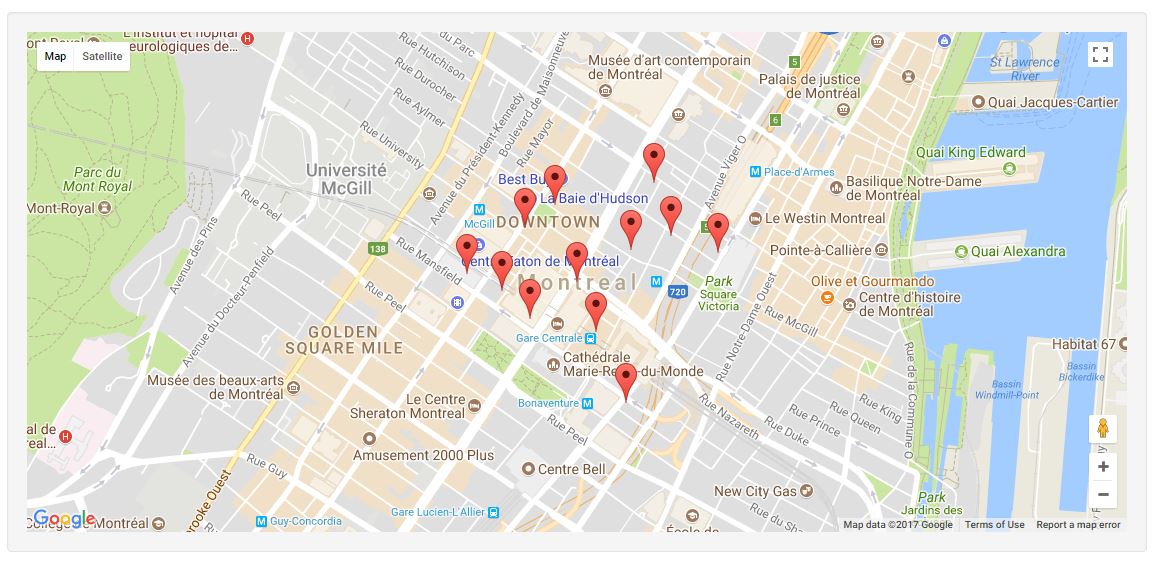
WhatsNearby – Nearby Places jQuery Plugin

WhatsNearby is a jQuery map plugin that displays nearby places using Google Maps. You can search for restaurants, cafes, monuments and other places in a 500m radius using this plugin.
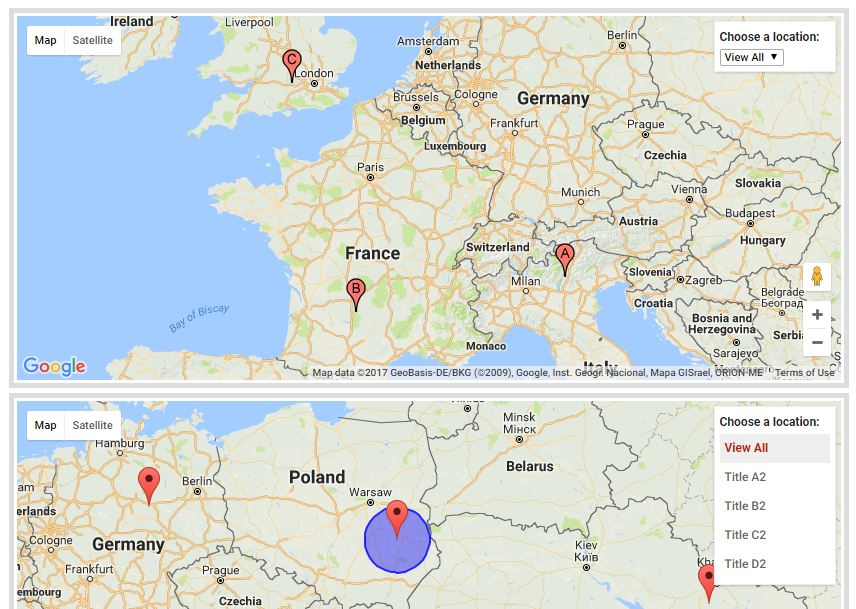
Mapsed.js Maps and Places Integration

Mapsed.js allows you to pick location using Google Maps. Mapsed stands for Map Select, Edit and Delete. You can add your own place and edit them. You can select a place and view their details.
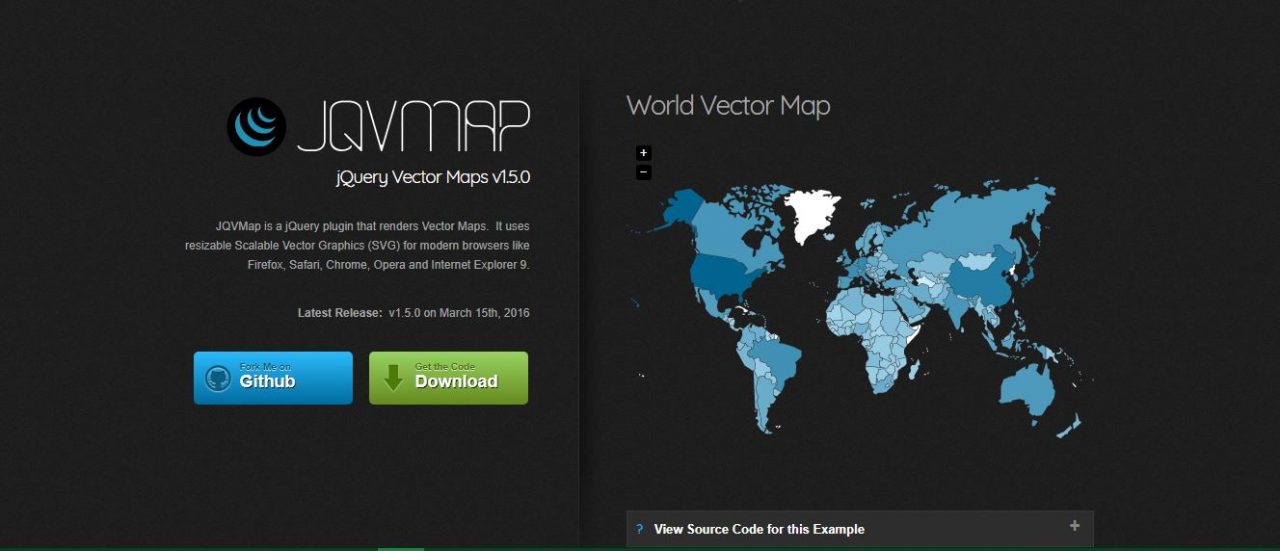
jQVMap

jQVMap is a jQuery plugin to render Vector Maps for data visualization. It is a modified version of jVectorMap which is also a jQuery vector map renderer plugin.
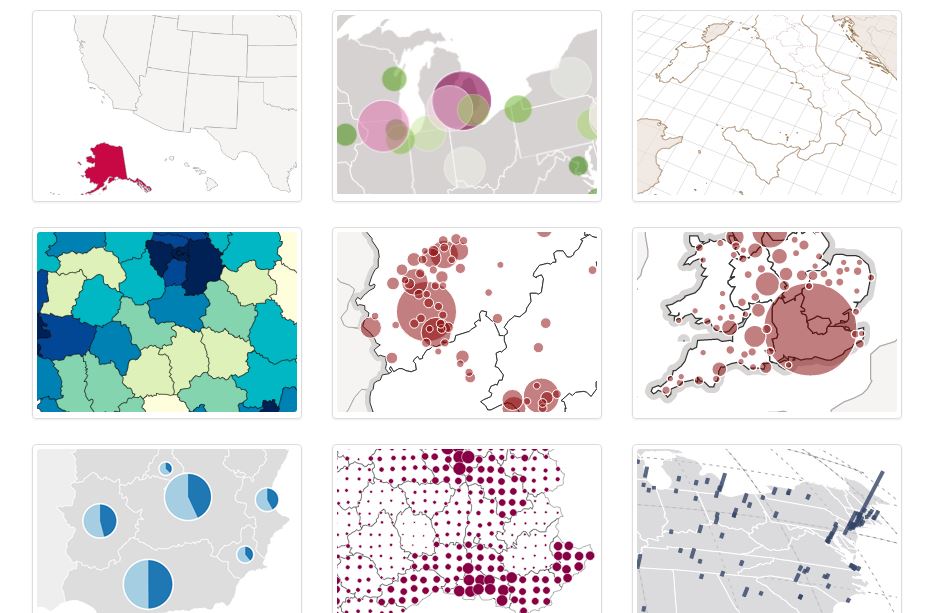
Kartograph – Lightweight Map Framework

Kartograph is a map framework for data visualization. It has two libraries: one python and the other JavaScript. Kartograph does not use Google Maps API. Rather it builds its own maps based on the data fed.
StoryMapJS

StoryMapJS is a jQuery map tool that lets you add a series of events to a map. You can add articles or media related to the events from Youtube, Vimeo, Wikipedia, Twitter etc. StoryMapJS lets you create maps that tells stories.
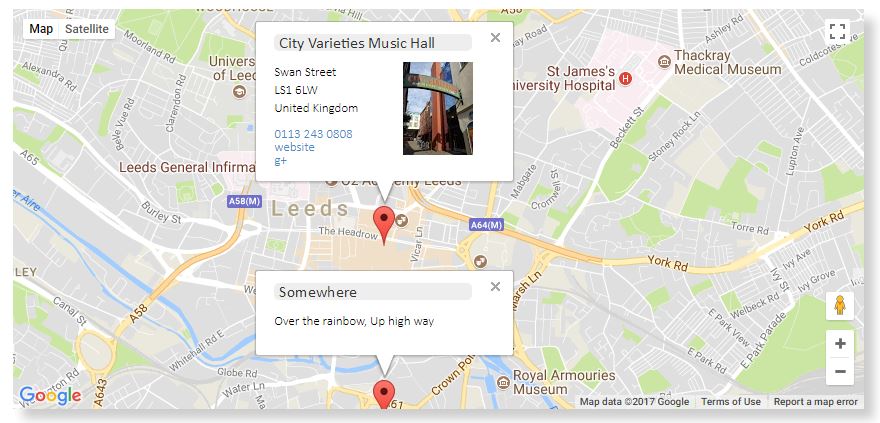
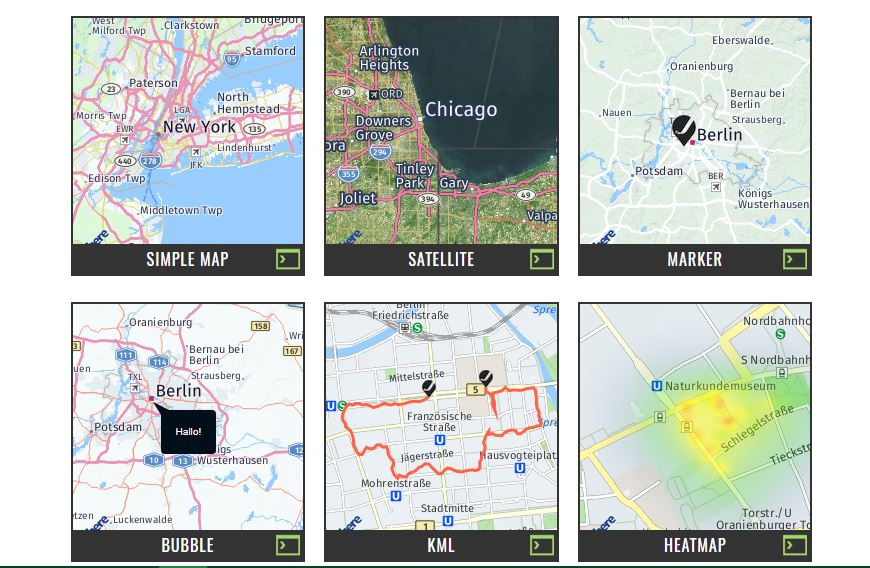
jHERE – Maps Made Easy

jHERE is a powerful jQuery map plugin to add interactive maps to your website. jHERE offers map API, customizable markers, event handling, info bubbles, simple map, satellite maps and heat maps.
Conclusion
Maps are a great tool to display locations, places and charts to users. jQuery provides an easy way to use maps in web pages. You can save a lot of time and coding by using these plugins. Web developers would spend hours building something that jQuery would do in minutes. jQuery has a lot to offer and we have a lot to build. So, start building awesome websites with these awesome plugins at your fingertips.
