Color is such a central almost we see the world that we regularly underestimate it. Think about it: From the young and clear orange on somebody’s clothing to the dim and miserable sky above us, colors have the ability to shape our view of others and even the conditions we find ourselves in. This is the reason one of the most useful assets in a designer’s munitions stockpile is color. It can either represent the moment of truth a design; it very well may be the determining factor in engaging watchers or sending them speedily on their way. So today, we will be discussing about top and best example of Color Palette or Scheme example for your website design with the help of HTML, CSS and JavaScript/JS. Not to forget, some of these JavaScript Color Palette models works as a generator to generate your own kind of designs.
Color palettes are the tools generally utilized by the creatives and the specialists in the prior days. With the headway of the modern digital world, everybody can design with lovely colors. Color palettes have advanced a great deal from basic boxes to interactive color circles. Tools like iPad professional, help the client to portray in a hurry.
Presently the drawing applications have totally redesigned the color palettes for simpler access and precise color picking. In case you are trying to bring the imaginative craftsmen inside your clients through your drawing applications, these modern color palette CSS designs will prove to be useful for you.
Collection of Javascript Color Palette Design Examples with Source Code
In this article, we’ll investigate why selecting the right colors for your site matters, just as distinctive color palettes from genuine sites that are compelling in grabbing visitor’s consideration.
Related
- React Color Picker Component Libraries
- Best JavaScript Color Picker Plugins
- Bootstrap Color Palette Examples
So let us now get started.
1. Javascript Color Palette Design Example

In the event that you like to make a color palette that shows the color and it relates conceals one next to the other, this color palette design may intrigue you. In a major rectangular color palette, the creator has carefully demonstrated the colors. On the dull subject design, the colors look appealing and the client can likewise effectively observe the contrast between the color and its color conceal.
Right underneath the color palette, you also have a plentiful measure of room to show both the hex value. You can either utilize this basic JS color palette example in that capacity or can add additional functionalities to make it considerably more easy to understand.
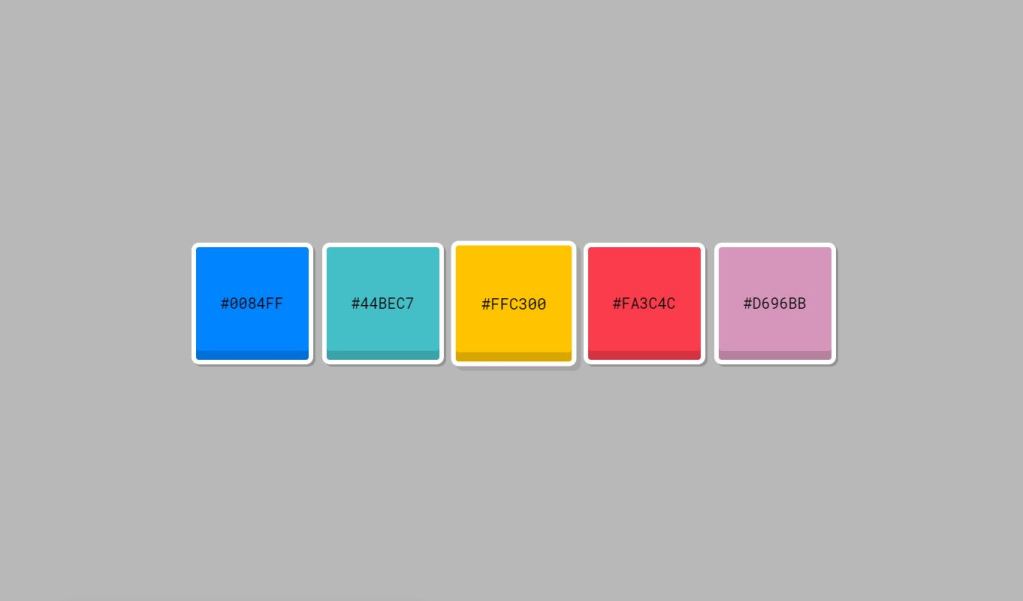
2. JS Auto Color Palette Formatting Example

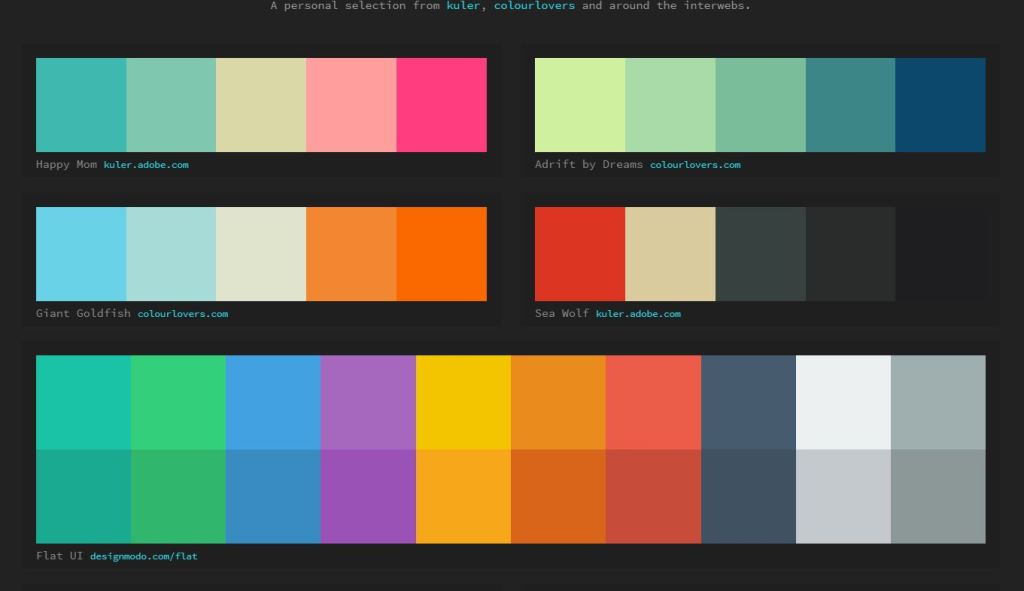
This is an enjoyable and beautiful idea of sharing your colors with a network. The developer has given 5 unique colors inside a square format. Color palettes given in this tool are completely utilitarian, however different highlights are something you need to take care of on your own.
On hovering over the palette colors you can perceive how it grows a bit. Generally, it is a cool idea, by making a couple of enhancements you can utilize this design.
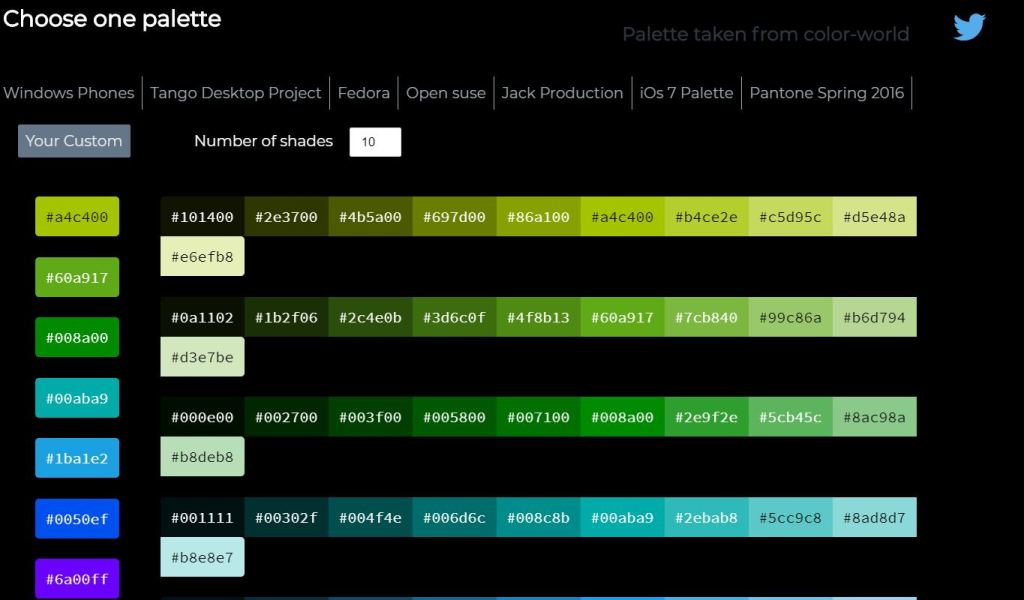
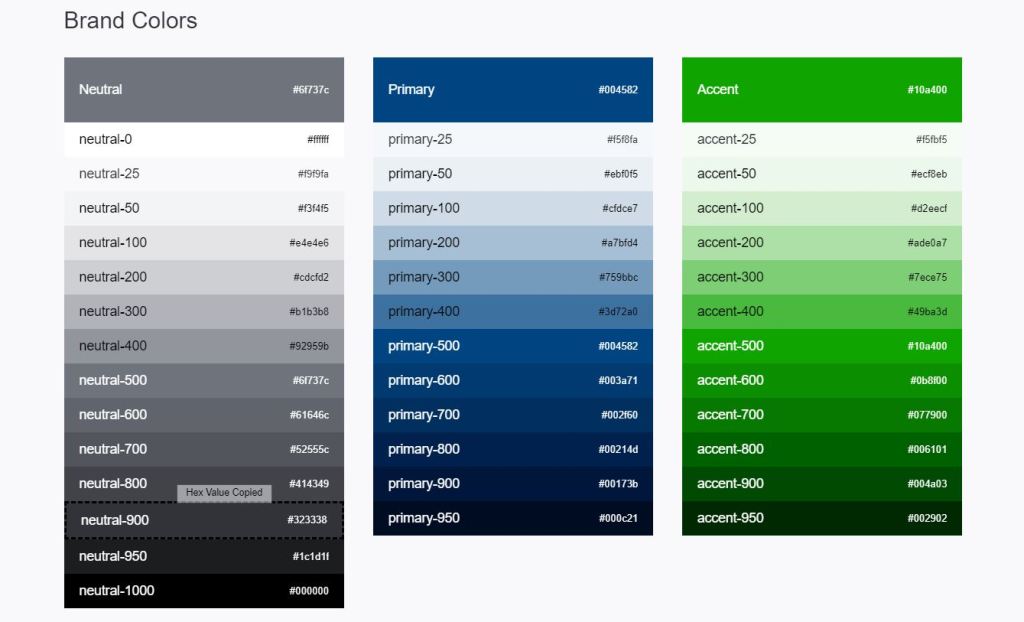
3. JavaScript Color Palettes with Shades

This is a spotless expert looking color palette design. In the demo, the developer has sorted out various color beds for iOS and Windows gadgets. Color codes are demonstrated legitimately with the goal that the client can without much of a stretch duplicate the codes.
At the top of the color palette, tabs are given to let the client effectively switch between the color palette they like. To make this designer-accommodating color palette example, the developer has utilized CSS3, HTML5, and JavaScript/JS structure.
4. Random Javascript Color Palette Generate

JavaScript Random Color Palette Generator is another appropriately practical color palette to generate your own color design. As the name infers, it is a color palette generator. On hitting the space you get arbitrary palette colors created for you. The developer has astutely given you the alternative to change the foundation color to see the palette colors no problem at all.
Underneath each color, its hex code appears for you to effortlessly get to the colors in your designing tool. Since it is a powerful color palette generator example, the developer has utilized the most recent CSS3 and Javascript/JS to make this tool.
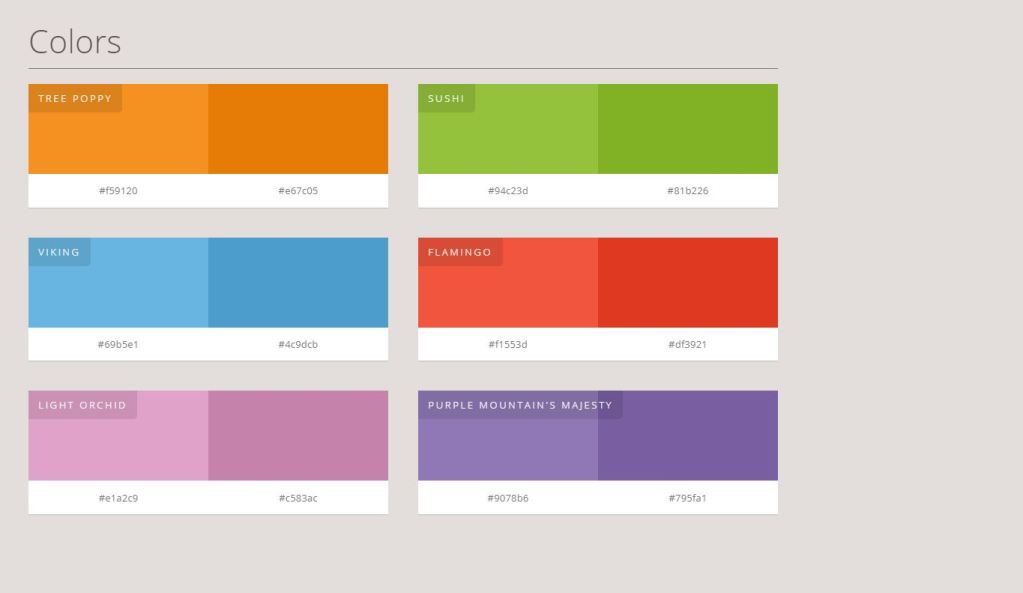
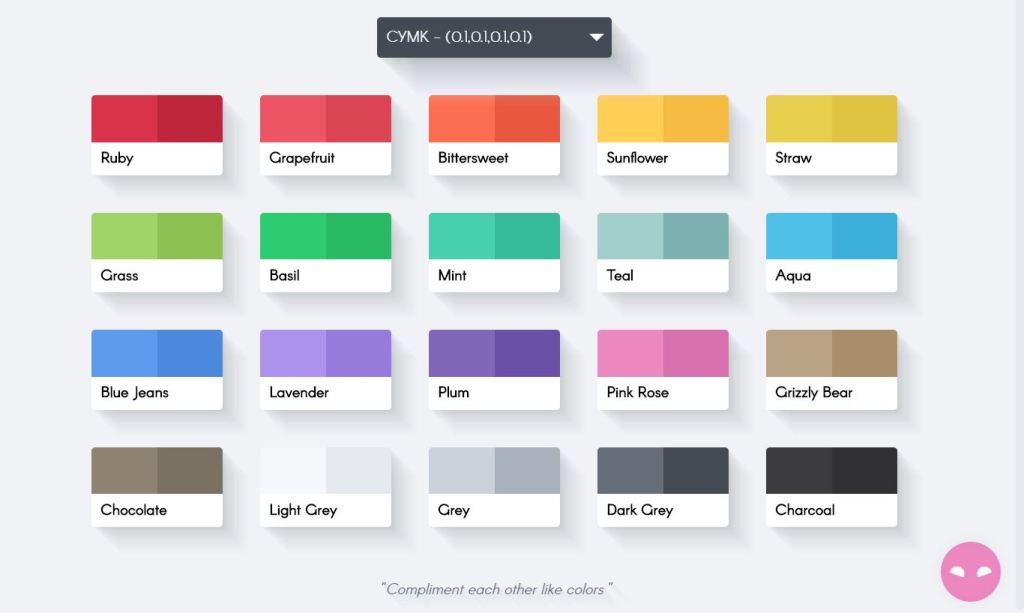
5. Colour Palettes Swatches with Hex Values

In this model, the colors are assembled and formed properly for less difficult access. Here, the designer has given two different shades of the same color- light, and dark.
Direct hover impact is used to indicate which color the customer is selecting. That is, as you hover over the specific color box, it expands a little. Not to forget, the hex color estimation of the color also appears as you click on it.
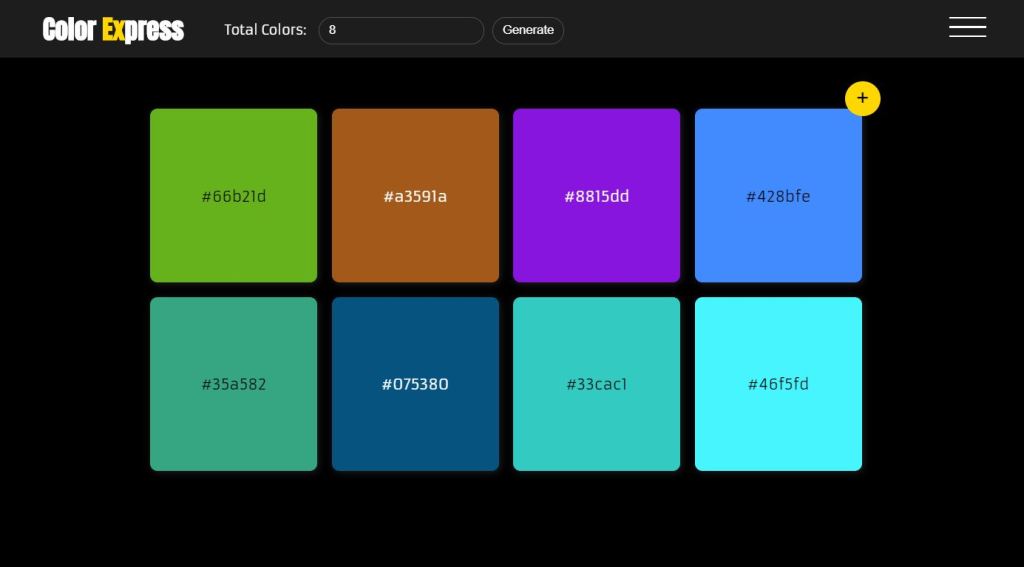
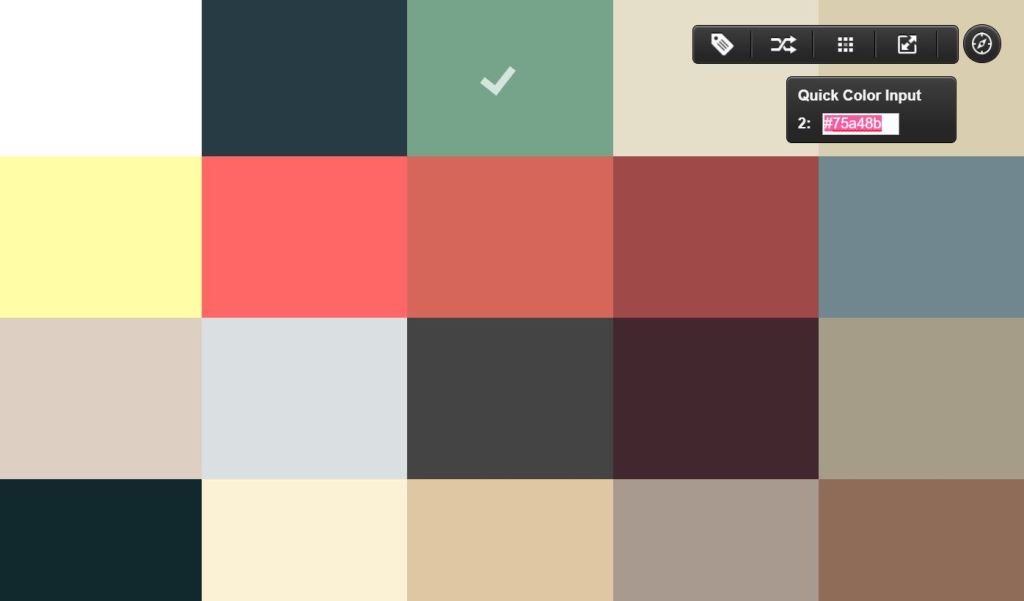
6. Color Scheme JS Example

This color palette design is an awesome alternative for the color palette directory. At the top, the developer has given you the alternative to include more colors on the off chance that you need. Basically type in the number of colors you need and snap ‘Generate’. At that point, a similar number of colors are present in a box structure. Additionally, the header remains fixed as you scroll down.
Alongside on hover, you can see three choices- copy, info and save. The color palette you saved will be stored. On clicking the hamburger menu icon at the top right, you can see the specific color palette you saved. So this one is a very functional Color Palette or Scheme example using HTML, CSS, and JS.
7. JavaScript Color Palette Generate Code Snippet

In case you’re searching for a key pick and go shading picker instead of choosing the shading by then apply then this can’t abstain from being this local contraption may be significant. In case you’re uncertain of definite shading you can generally look through the expanse of shading choices. This example of a JavaScript color palette generator will help you to generate the color of your choice.
The color palette nearby hex code is also available in the image itself. Of course, on the off chance that you are a shading master and know definitely what you need, by then you have the choice to simply enter the RGB and different attributes.
8. Simple Flat Colour Selector

This is another standard Color Palette design. Like the previous design, here you get two different shades for the same color. That is the light one and the dark one. At the top, you have the option to select the specific one from the dropdown menu.
Also, on clicking the color, a ripple animation is present. Thanks to the Keyframes property in the CSS code. Before and After pseudo elements utilize in the design for the styling purpose.
9. JS Color Scheme App with Flexbox

Social profiles, for instance, Facebook, Twitter apparently won’t have felt that their customer base would be fashioners or talented specialists. At any rate, their format is splendid regardless of the way in which that greater bit of design depends upon customer express substance.
This is conceivable in light of the immediate choice to pick format and tints from shading picker that doesn’t require any earlier structuring learning.
No slider, nor exploring over different shading types nor entering RGB respect. You can simply snap the catch for shading you like and it is done. Genuinely immediate and furthermore an amazing method to manage to show any content.
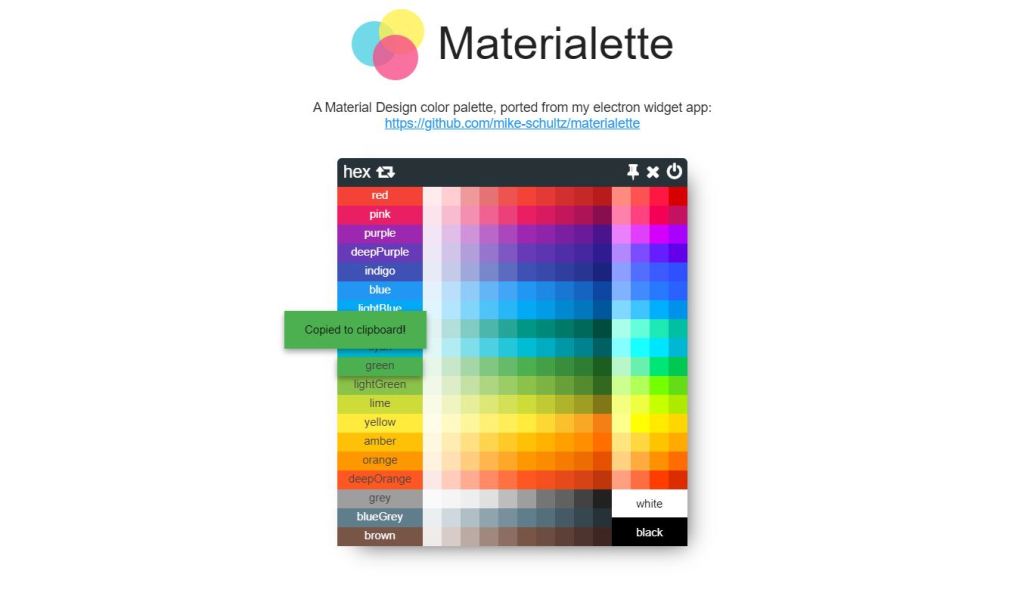
10. Material Color Picker

Regularly the idea for colors comes when we see an image. A couple of times nature photos introduce fresh new colors to us. In the event that you have to find the colors in a particular picture, this color palette instrument will support you.
You basically need to pick any of the colors and you can duplicate it by clicking on it. For the settlement of developers and designers, the maker has given you hex value. Likewise, to make this dynamic Color Scheme model, the developer has effectively used JS and CSS3 contents.
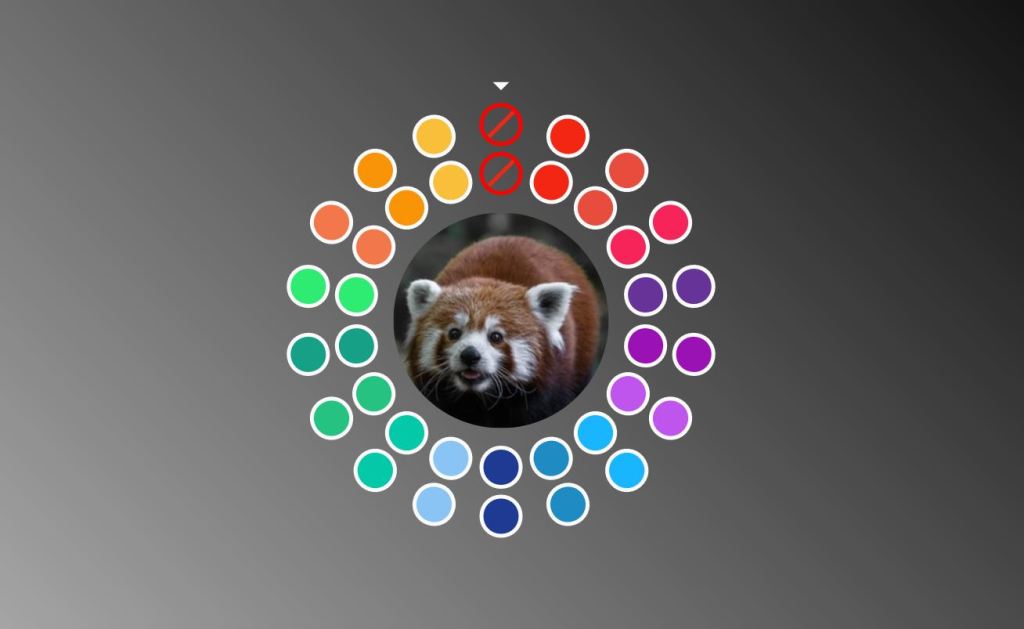
11. JavaScript Duotone Filtering Color Palette Design

Duotones are becoming incredibly popular in realistic design. You can see the duotone pennants in your Spotify playlist collection expressions, Instagram posts and even in modern web designs. In the event that you like to make the duotone work more straightforward for your clients, this duotone channel color palette will support you.
The developer has given you a live working example in this design. You pick the essential color and modify the auxiliary colors to find the ideal duotone color for your picture. In the demo, the developer has followed a round dial format for the color palette. You can also change this interface dependent on your design needs.
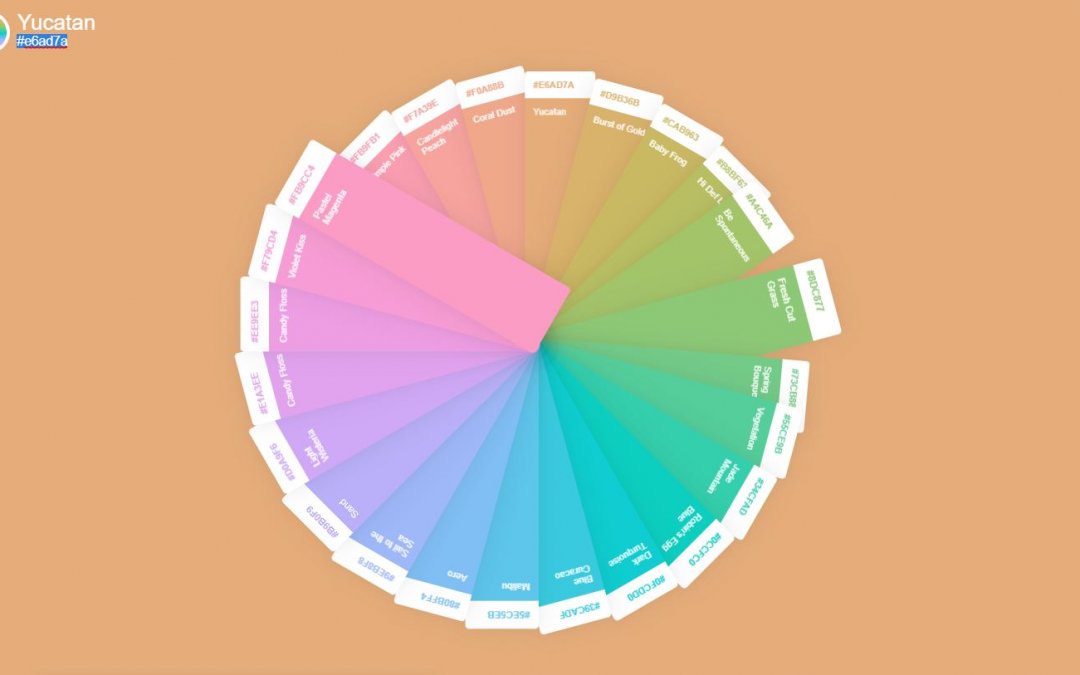
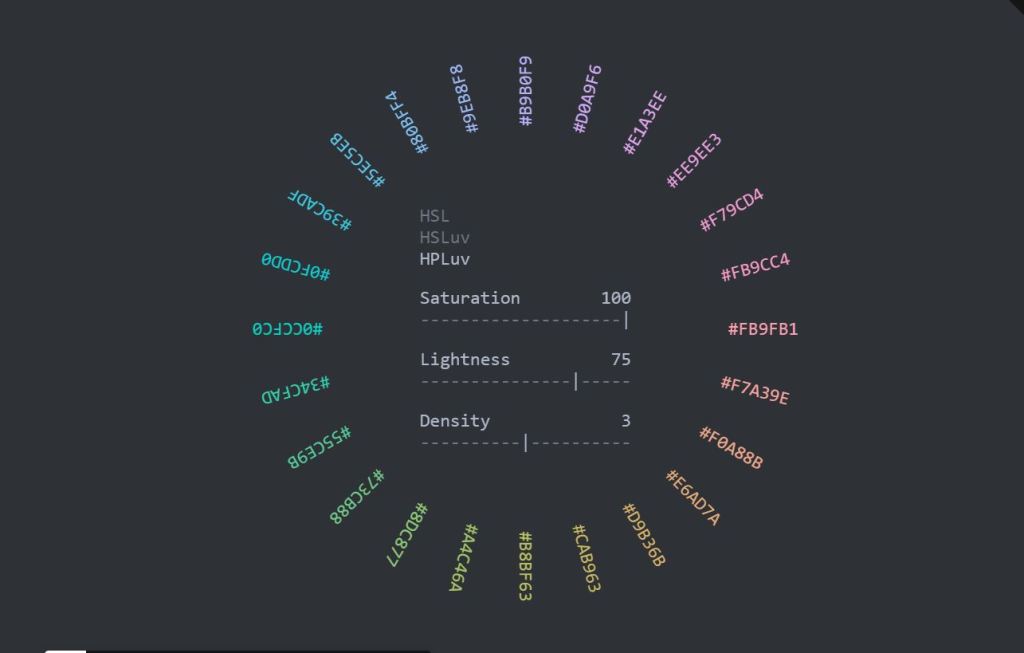
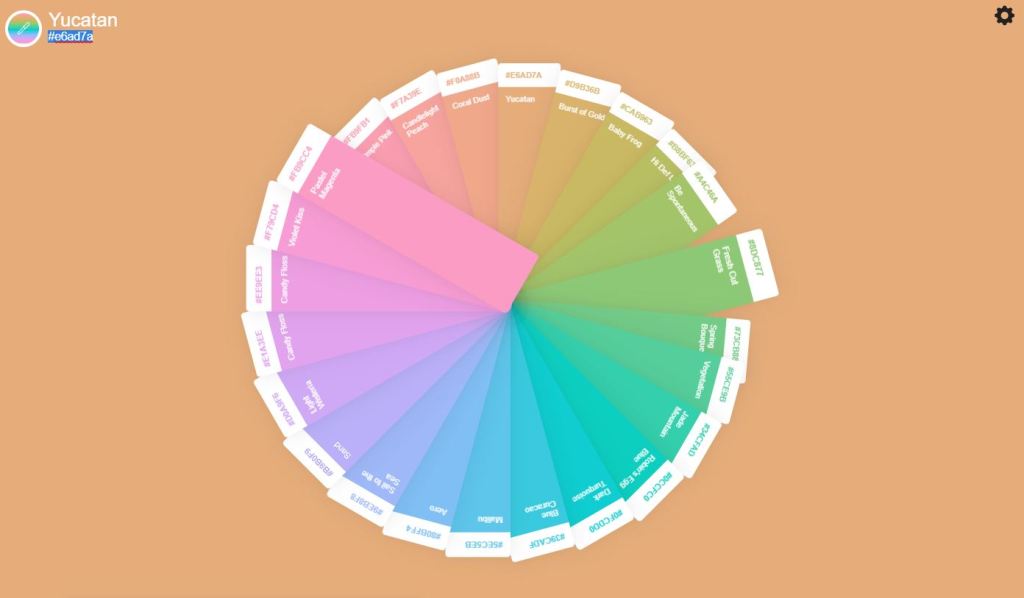
12. Color Wheel JavaScript Source Code

Color Wheel is a wonderful color palette design for proficient visual designers and web designers. In all the past color palette designs, the colors are indicated obviously and the color codes are discretionary. The developer has offered significance to the color codes in this design. Color controls are given at the inside to help you effectively modify and find the color you need.
Corresponding color codes and the color appear in the circle. As you see, this color palette requires a ton of specialized input. In case you are making a color palette for experts, this design will definitely dazzle them. The shrewd controller at the inside will help the client effectively find the color they need.
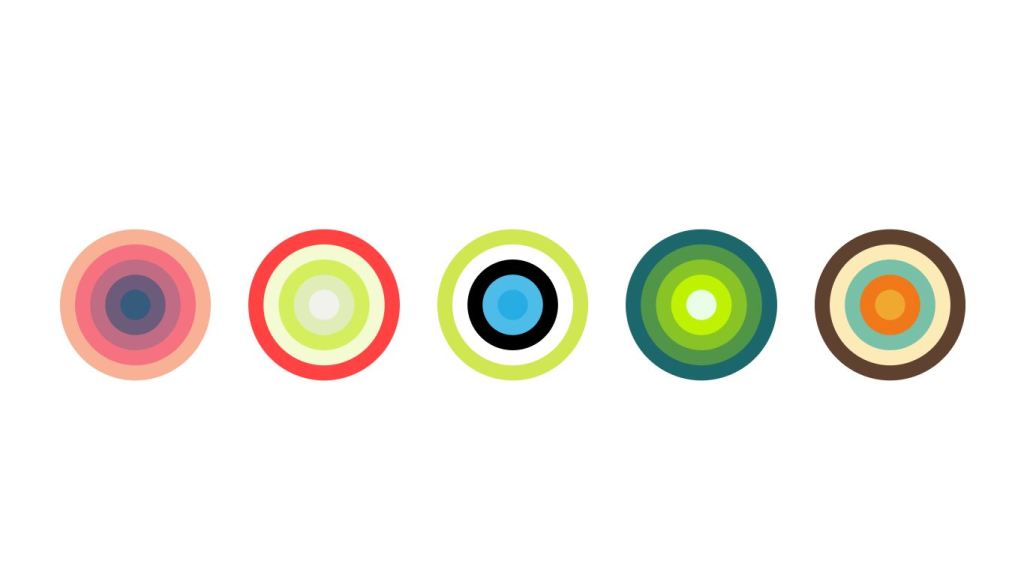
13. Color Palette Circles

Color Palette Circles is an amazing design idea. As the name infers, the developer has utilized a circular shape for the palette design. The circles show both related colors and different colors in its rings, in view of your prerequisite you can pick one. You get an alternate color palette set each time you load the page.
To make this design more easy to understand you can give a button choice to show various colors as opposed to refreshing the page each time. Another component missed in this savvy design is the choice to see or duplicate the color codes on the circle. Every one of these upgrades is minor ones, which you can also without much of a stretch oversee.
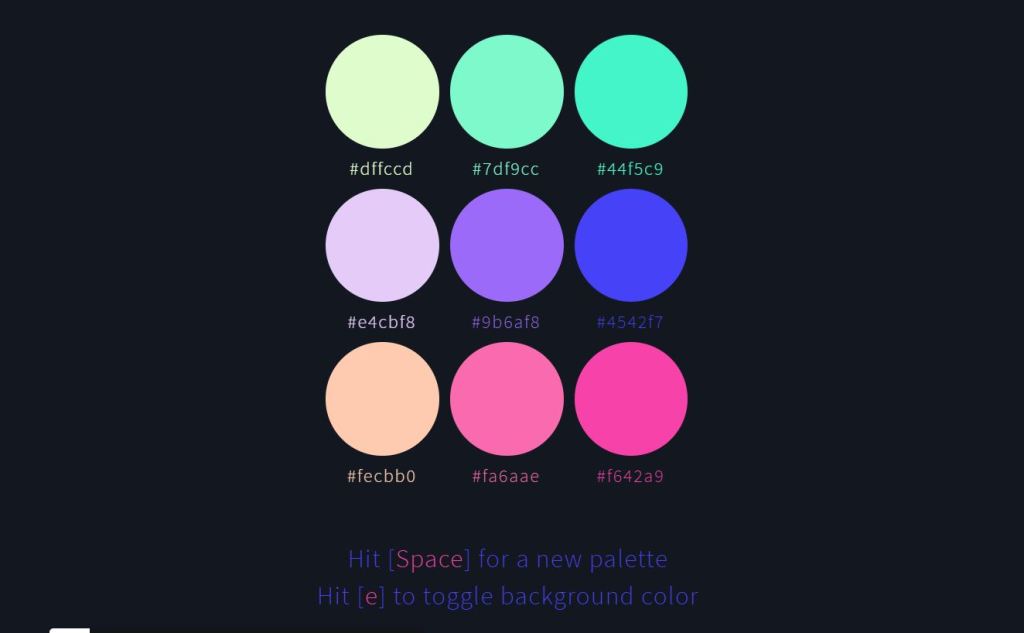
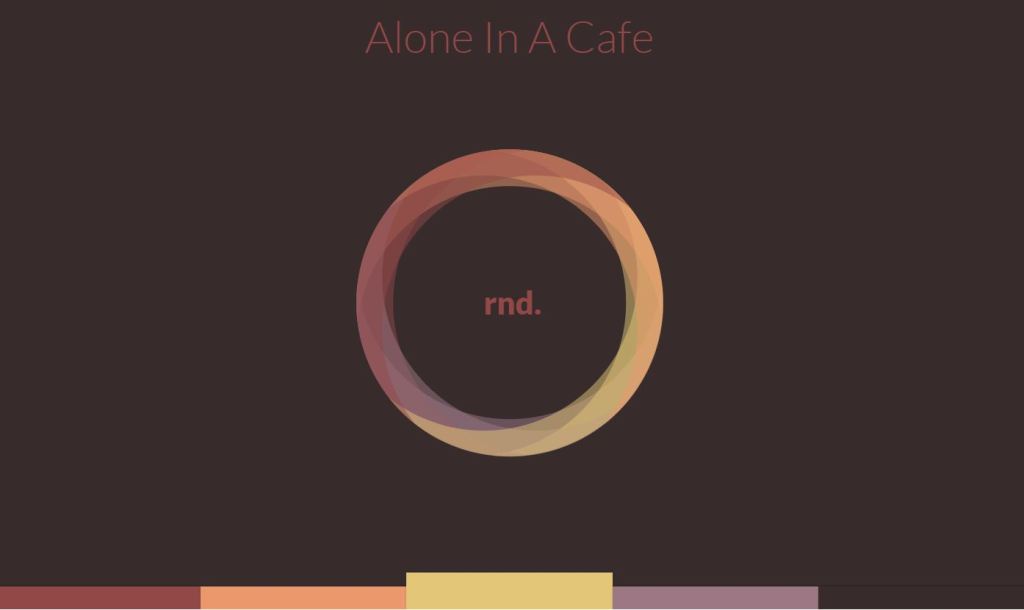
14. Javascript Random Color Palette

In the event that you have ever played a color matching game, you may be acquainted with this interface. A circular palette design is followed in this JS color scheme example. On clicking on the screen you get arbitrary colors created for you. On the circles, you can see related color combinations that will assist you with selecting a superior color combo.
At the bottom of the screen, you also have all the related colors arranged independently. The client can without much of a stretch duplicate the color code of a particular color they like. This design has both an imaginative touch and an easy to understand interface, which makes it a special practical palette design.
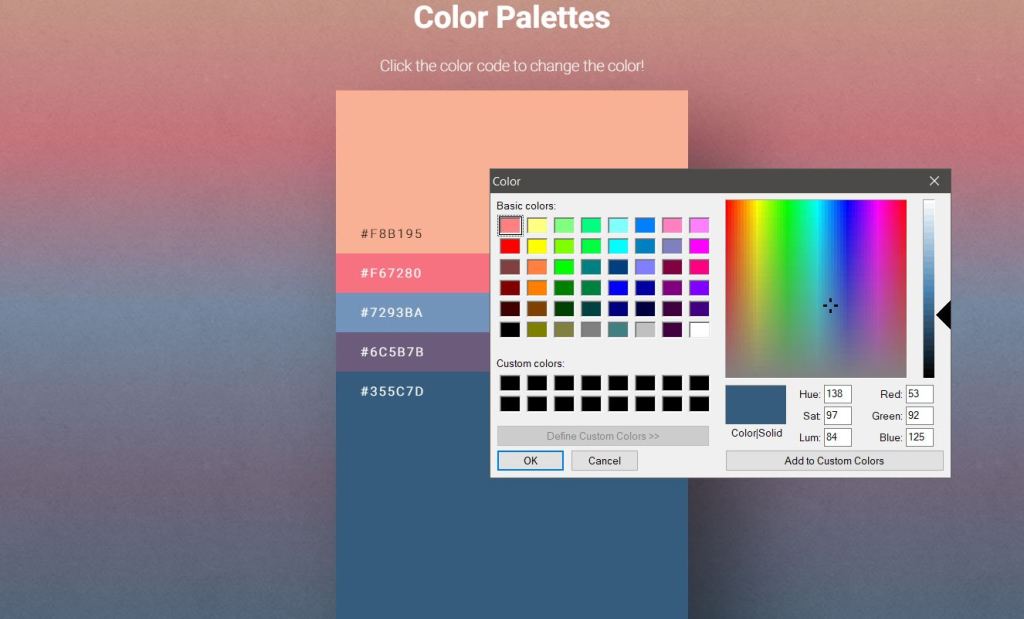
15. Simple Color Palette Design Example

Yet another simple Color palette design example. Here you can see Five different colors with the hex code. The specific color is equivalent to the background color. As soon as you click on any of the code, a pop up appears which lets us choose any of the colors. As you select a color and click ‘OK’, the same color replaces with the previous ones. And you can also see the change in background color as well.
16. Color Fan Animation Using CSS And JavaScript

The developer David A. has given us an animated color palette design in this example. As the name refers, the designer is managed to look as Fan like structure. As you hover over any of it, it expands to come little upfront. On clicking over the circle, the whole spins to keep the clicked one at the center. Also, when you click a color, the whole page color changes.
Usefulness insightful it is very not quite the same as other JavaScript color palette designs in this list. Yet at the same time, it works flawlessly and lets the client see the colors unmistakably.
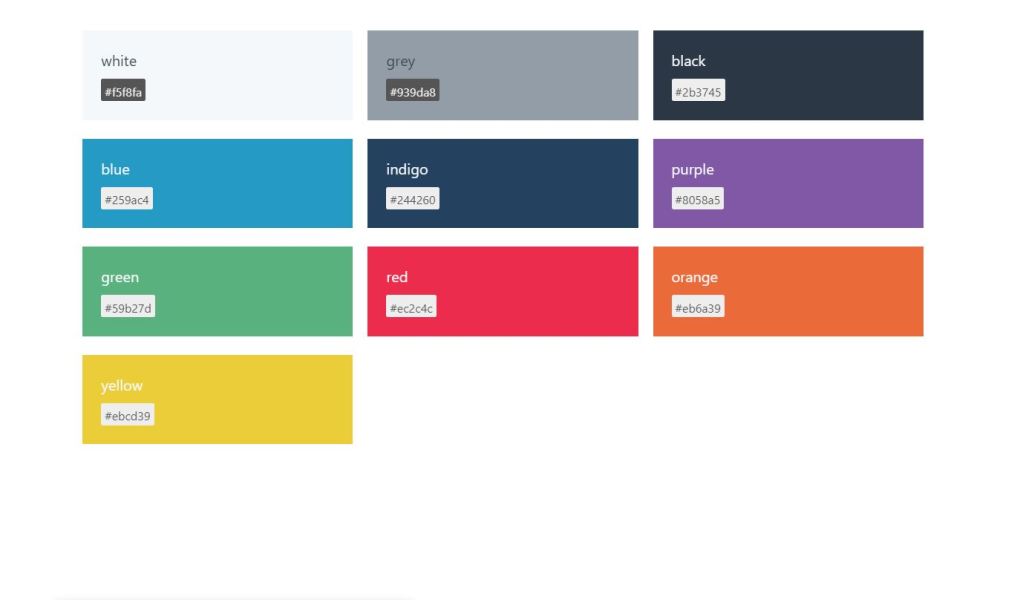
17. Styleguides Insert Hex Color

This is another simple example of Color Scheme using HTML, CSS, and JS. Since it is an idea model, so you get only a few colors here. The name of the color, hex code is present in a box structure with the specific background color. You can simply replace the hex value with the other ones. You can also easily add some other features to the design.
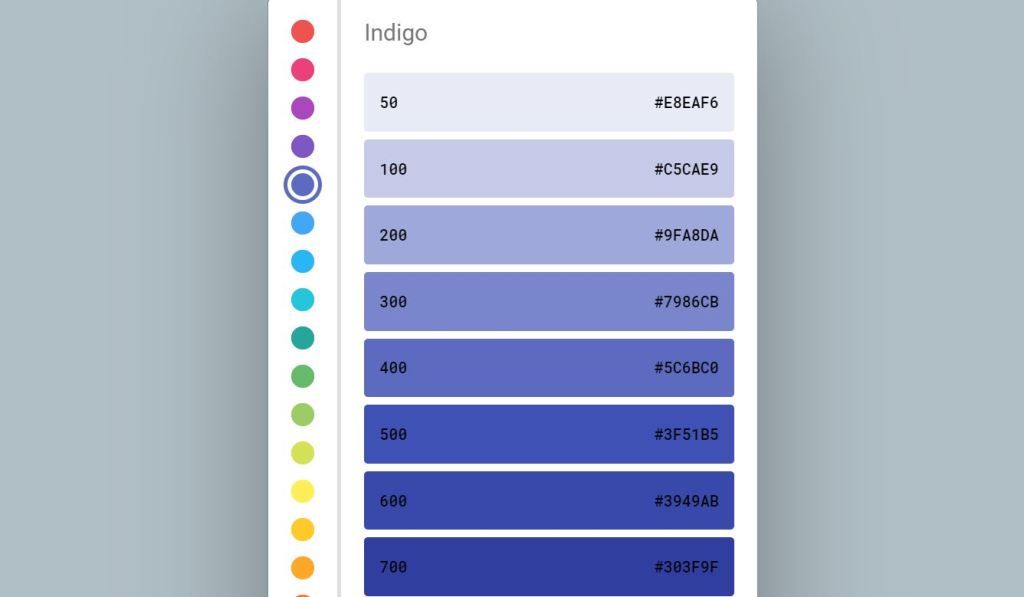
18. Material Design Color Palette

The designer has given you a material design color palette in this one. The greater part of the colors is kept line by line which covers its lightest shade to its darkest shade. As you hover over any of the colors, the hex code is likewise present as a tooltip.
To make it really simple to utilize color palette we additionally need to include piles of functionalities and need to fix some ergonomic erraticism.
19. JavaScript Generate Color Palette From an Image

Ordinarily, the thought for colors come when we see a picture. A few times nature photographs introduce crisp new colors to us. In the event that you need to find the colors in a specific picture, this color palette tool will support you. You can simply move the picture you need and its corresponding color codes will be produced by this tool. For the comfort of developers and designers, the creator has given you hex worth, Android color esteems, and the color code for the Swift tool.
To make this dynamic practical tool, the developer has viably utilized Javascript and CSS3 contents. The main imperfection in this design is you can’t search and find the picture in your library. You can just drag and spot the picture, which may be very annoying. So aside from this minor issue, everything is flawless in this color palette tool.
Conclusion
The above proposals are only a couple of examples of incredible JS color scheme to utilize while creating your website. It is to some degree basic for designers to over and again fall into similar propensities with their color decisions. Recall that individual inclination must take a rearward sitting arrangement to the organization’s image character.
Some of the examples included Color Palette generator using JavaScript for you to generate the colors of your choice. Remember that all the above models are only working from the Front End, so you need to work manually on the back end integration.
When you have an objective feeling and essential colors for the design, don’t be reluctant to explore. At times colors that you expect will conflict really supplement each other. Also, tones that are too similar may make monotony. Appreciate the design procedure and further your image character.