The most important things in life are the connection that you make with special people and the memory is those you want to trap picturing such tangible things. And how could an image possibly be perfect and meaningful without removing the unnecessary background? There are many ways that make your memory lively by cropping. JavaScript image crop library serves resizing images that remove outer parts of images, accentuate the subject in images, and highlight them in an attractive way. Mostly, we expose the part of the images that you want to express.
Using JavaScript Image resize collection aids you in many ways as it offers you the best of the products to make your image perfect. If you are developing a webpage, you save space and bandwidth to reduce the loading time provided that it helps to give attraction.
Furthermore, also decrease page execution time and load your webpage much faster.
Best Collection Of JavaScript Image Crop Library For Web Designer
Knowing the fact that JavaScript picture crop library helps in your designs and WebPages and many more as mentioned above, you would definitely want to use it.
Related
Regarding the fact into consideration, may we present to you the best of the best croppers that will help you in your projects?
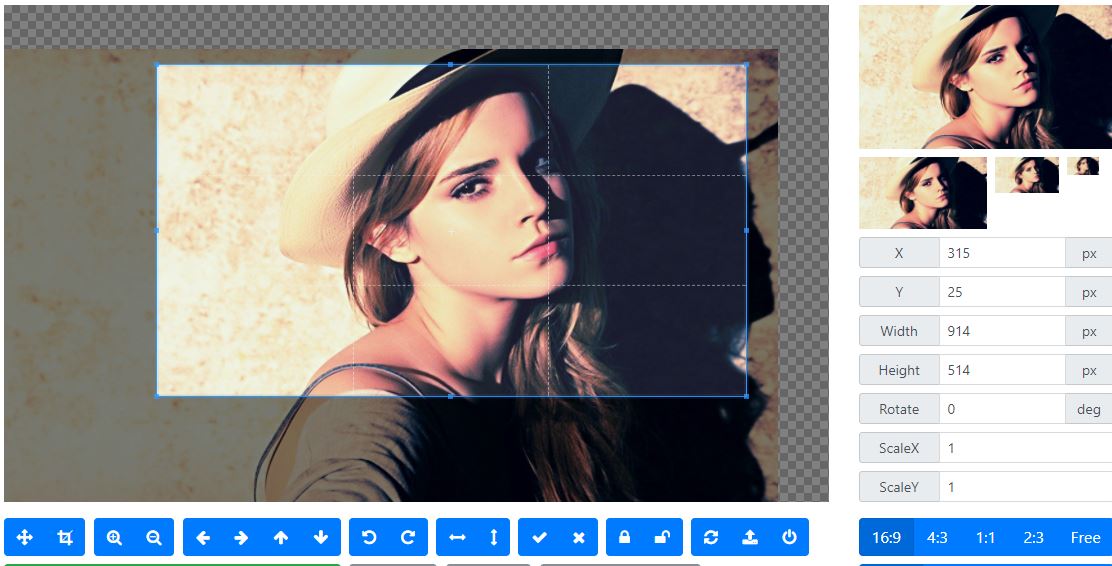
1. JavaScript Image Cropper

This one is easy to use jQuery image crop library which allows resizing images on the client-side while preserving the original aspect as it is.
And it has a maximum number of features provided. Undo, drag mode, rotation and scaling are just a few among a lot of them.
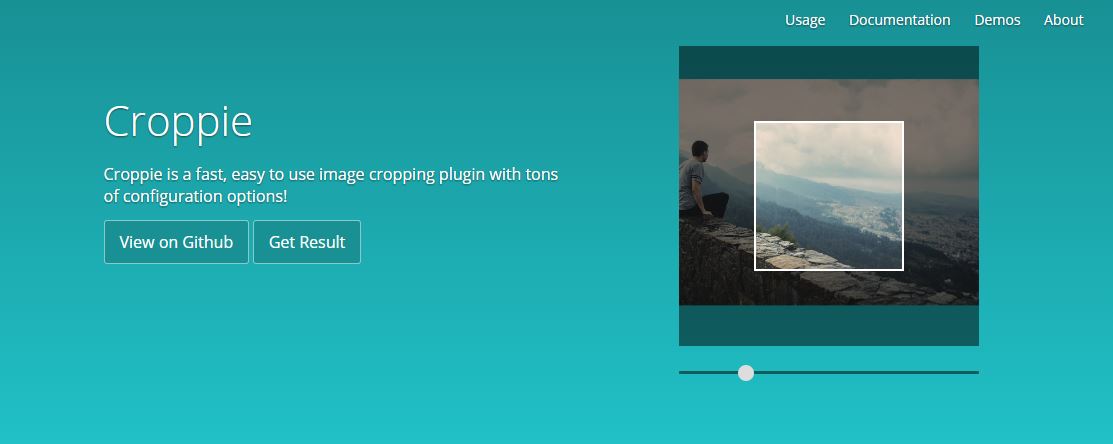
2. Croppie

It is for easily implement image cropping functionality, as well as other user interfaces (UI) features.
Orientation, zoom, zoom view and dragging functions most smoothly with crappie then the others in the list. Thus best for one who needs to view results while working.
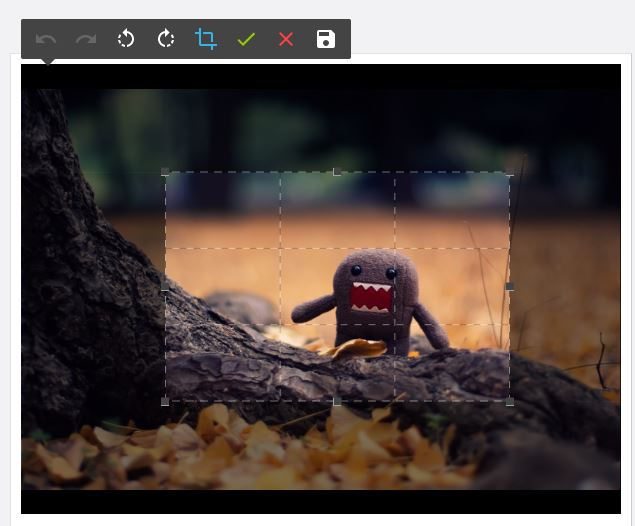
3. DarkroomJS

Darkroom is a robust jQuery image cropper plug-in that allows buttons to add-in the toolbar and bound with existing features.
And it is a highly customizable image cropping tool for your web application that uses the power of the HTML5 canvas. Here, each plug-in is responsible for creating its own functionality.
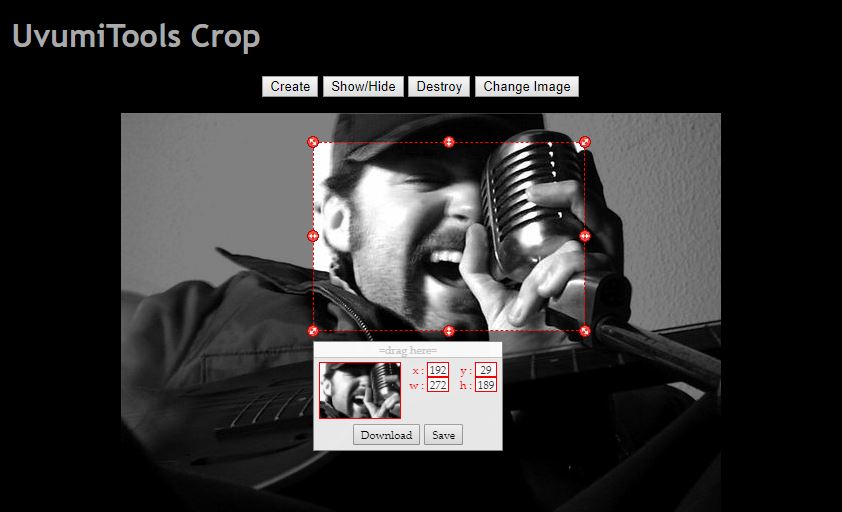
4. UvumiTools Crop

UvumiTools Crop is a robust jQuery image cropper plug-in that gives a cross-browser, cross-platform. It basically creates a viewport around a given image allowing drag, view the result and resize in the best manner.
Furthermore, this simple and easy plug-in with advanced functionality is best for image hosting.
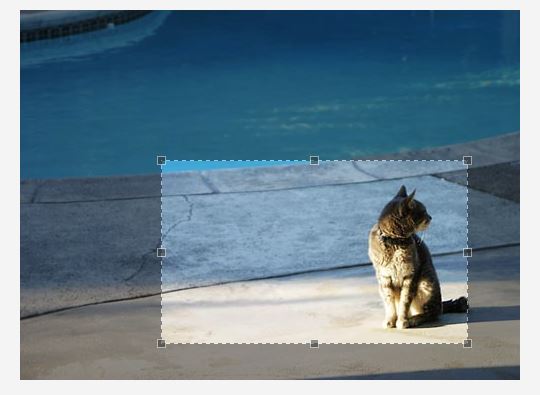
5. Jcrop – jQuery Image Cropping Plug-in

This one is at the simple and lightest form, best just for smooth dragging. While no event handlers, this is quite boring.
But above all, it’s easy. Just attach any image on your page with simple codes and instantly start cropping.
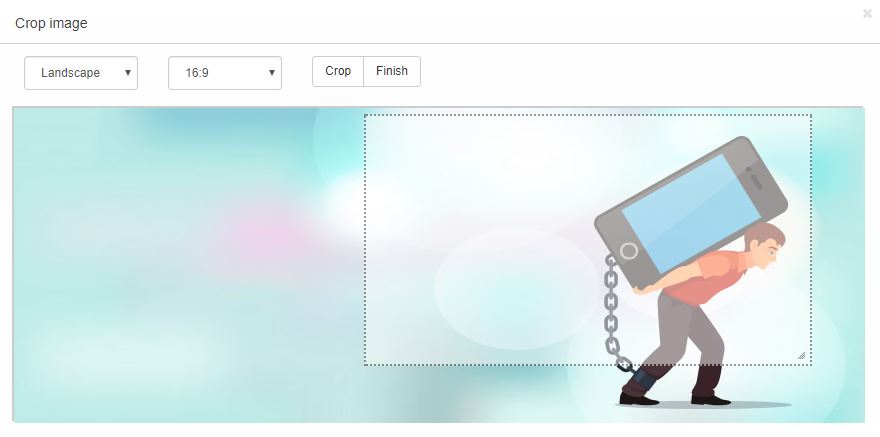
6. Picture Cut

Picture Cut has a beautiful interface based on bootstrap or jquery ui. Also, it includes great features like ajax upload, image crop, drag image from explorer and many such.
Moreover, it is compatible with Chrome, Mozilla, opera, explore and apple safari. And also it is simple and updated.
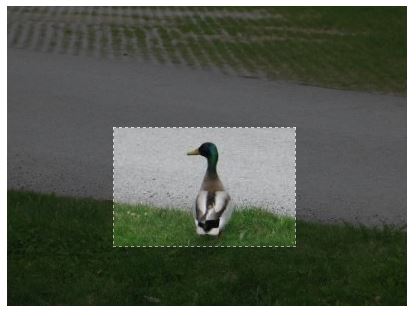
7. ImgAreaSelect

ImgAreaSelect is the Html5 canvas based image cropping library that allows you to create a viewport all of your size. Furthermore, it permits to visualize the resize while performing a crop.
Besides image cropping functionality it also allows other user interface features, such as photo notes
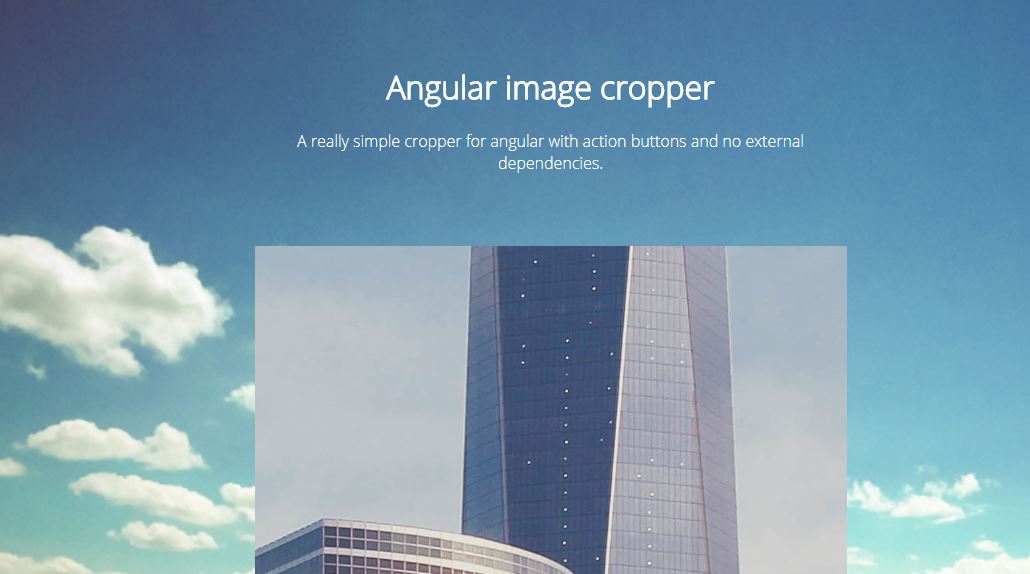
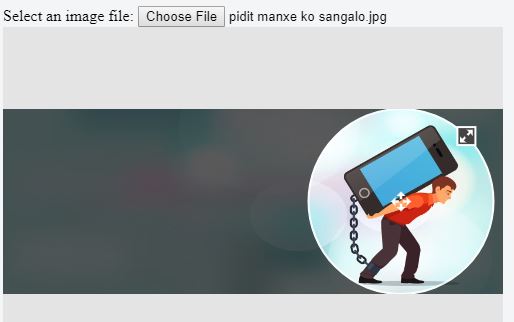
8. Angular Image Cropper

This ultra-light jQuery plug-in is used to dynamically resize and crop images to fit any web layout while maintaining aspect ratio & centering.
Also, It has smooth working with zoom, rotation, fitting and cropping. Though this might be difficult for beginners, it is best designed for professors.
9. Image Cropping

This GitHub creation is light, simple and compatible to the extent that image cropping allows the user to crop an image using an interface with similar features as found in commercial image editing software.
Yeah, with no doubt this is a quick and easy way to add cropping functionality in your web application
CONCLUSION
While cropping images, you would definitely want such croppers which are light weighted, flexible and have a lot of features to display your project in the best manner. And the one listed above is just an awesome image crop library in your business in doing so.
And again, if you compare JS with others, you can find JS as the best one in using it regarding its compatibility and features it does have. Thus you can make your project creatively awesome and flawless.