A business card is something other than a too for systems administration. It additionally speaks to your image, and hotshot polished methodology or character. That is the reason it’s urgent to utilize the ideal textual style when planning a business card. Typography assumes a noteworthy job in HTML business cards plan. It is difficult to discover a text style that matches’ your customer’s image and business. With this accumulation of the top business cards, we’re recommending many textual styles and typefaces that are an incredible fit for your next business card structure. So in this article, we will discuss about different example of business card UI design using HTML, CSS and JavaScript. You can also use some of these CSS concepts as your visiting card.
The structure of your business cards is fundamental in case you’re hoping to make a decent first impression.We’re covering corporate expert plans, yet additionally calling explicit business cards like those intended for picture takers, specialists or even scholars.
All the mockups are intended to flawlessness, and arrive in an assortment of effectively editable configurations!
Collection of CSS Business Card UI Design Examples With Code Snippet
We’re highlighting probably the best ideas for business cards you can use to make only the correct style and tone for your structure.
Related
- Free Creative Business Card Mockups
- CSS Card Layout Examples Code Snippets
- Credit Card CSS UI Design Inspiration
- Awesome Profile Card CSS Design Examples
A designer should focus on the littlest subtleties when making a business card mockup. The general format, textual style determination, dividing, word setting and so on are a portion of the subtleties that you should focus on.
View these imaginative business card mockups to take your card structuring to the following level.
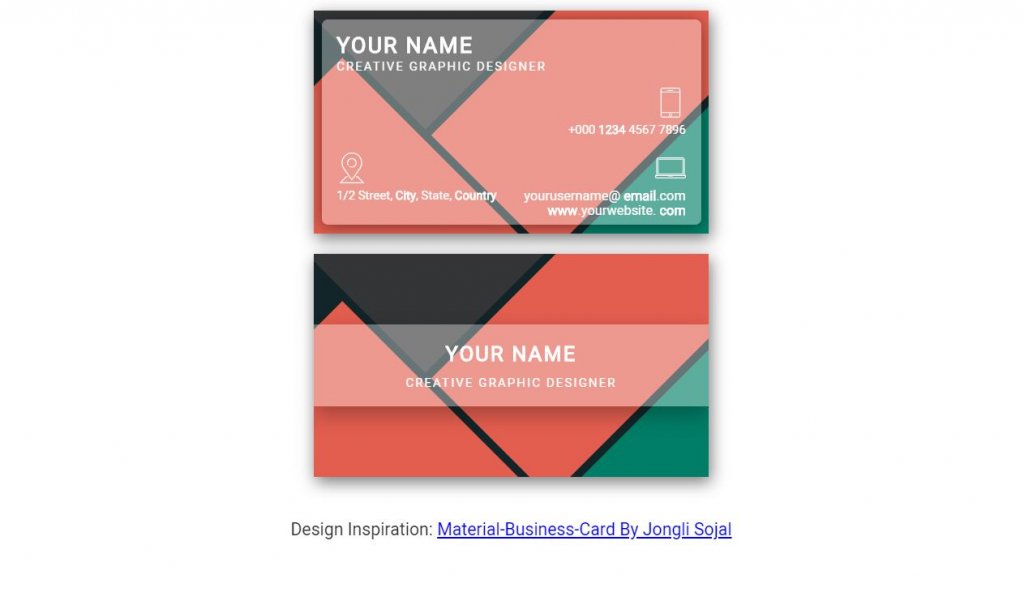
1. Materialize Styled HTML Business Cards
This is the ideal case of a Material Design Business card similarly as the name recommends. To add that ideal expert look to your business card plans, you’ll need an idea with an immaculate structure.
This also has a comparative exact structure that fits in splendidly with business and expert plans. The name, email address, position, logo of the organization and nearly everything is incorporated that is required.

This is one of the example of Business Card UI design using CSS. You can also use this CSS concepts as your visiting card.
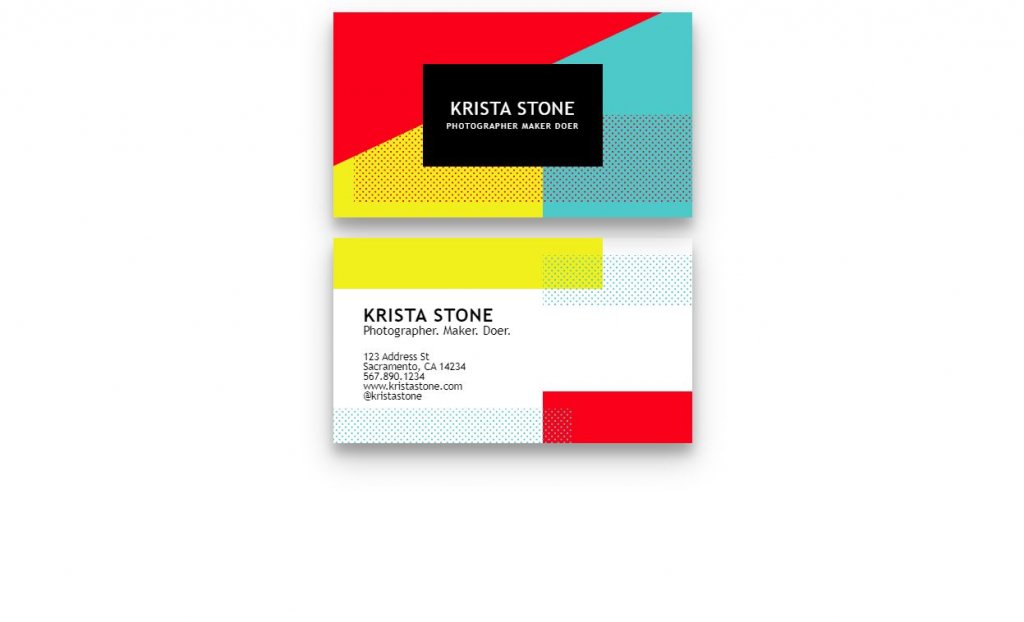
2. Business Card CSS UI Design
Including engaging factors for your clients to see, the parts inside the cards are energized to flip on drift. The posterior of the card is seen on float. This also highlights a genuinely rich plan that settles on it the ideal decision for present day corporate business card structures.
Pursue the link beneath to gain access to the full coding structure.

You can also use this CSS concepts as your visiting card.
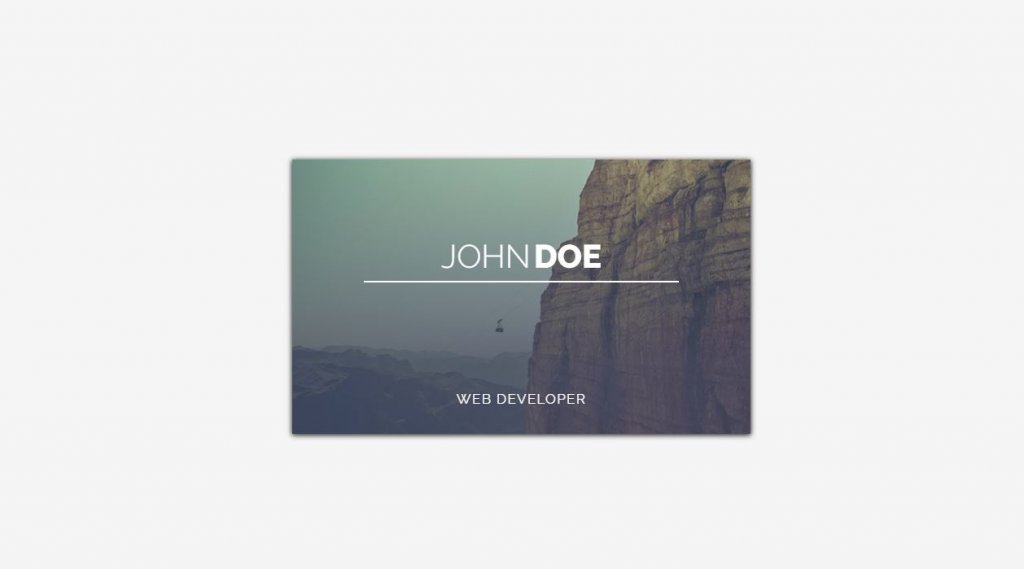
3. HTML Business Cards
This is another expert looking business card design that highlights an innovative structure. It’s most reasonable for making extravagance related business card structures. Tapping on the card enables it to flip the card and demonstrate the rear which comprise of the social media connections to pursue.
Ideal motivations for those hoping to include an intriguing component onto their site, make even investigation and introductions fun.

This is one of the example of Business Card UI design using CSS.
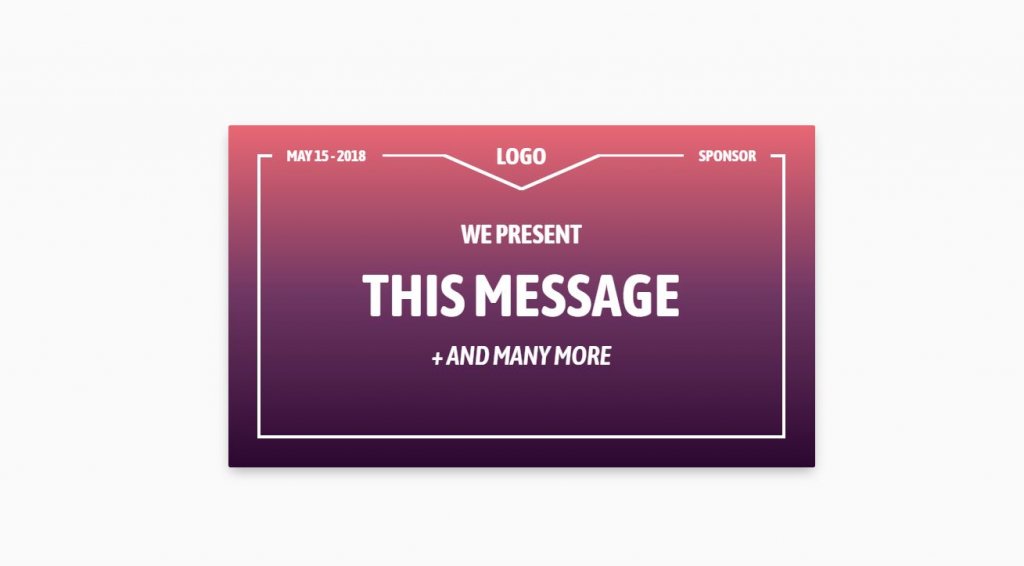
4. Business Cards HTML CSS
This highlights a one of a kind look that will help customize your business card plans. We can see an isometric perspective on the card which comprise of data about the person.
Additionally the social icons can be seen on the left section. The symbols moves up a little on float. Utilizing different activitys and impacts through CSS and HTML, the maker has figured out how to make a fascinating method to present yourself or your organization.

You can get the full structure and coding on the link underneath.
5. Business Cards HTML For Web
A one more innovative content text style with an expert plan. On float the rear of the card can be seen. Adding increasingly reasonable feel to the card, float impacts throwing shadows are likewise empowered all through the segments.
Impeccable to keep things intriguing for those looking on your organization or association, this plan is the perfect motivation to duplicate.

This is one of the example of Business Card UI design using CSS. What’s more, the best thing about this is following the link underneath offers access to everything.
You can also use this CSS concepts as your visiting card.
6. HTML Business Cards
Next one highlights a spotless and insignificant plan that gives it an inventive look and feel. This settles on incredible decision for planning business cards for creatives.
The isometric perspective on the plan is displayed to the watchers which fly up a little on drift. The card spots to the past state when the mouse is set away.

Playing with the shadows cast, you can without much of a stretch use to your advantage. Utilize the link underneath and excel on any of your ventures immediately.
7. One Punch Man – Business Card
For the individuals who doesn’t have any acquaintance with ,One-Punch Man is a Japanese hero web manga made by ONE. The designer has utilized a similar idea to make this business card UI plan.
The image, name, age, stature, weight and the capabilities are found in the card design. The card grows a little on drift.

8. Flipping Business Card
This accompanies a blended structure of both current and exemplary components. As the name says everything, the card flips on float. It’s ideal for planning business cards for a wide range of experts and organizations.
You can utilize this to configuration cards for creatives, specialists, style designers, and visual designers.
What’s more, to finish it off, this card additionally incorporates the social media links. Snap on that and you will have the option to link to different social site too.

This is one of the example of Business Card UI design using CSS. You can also use this CSS concepts as your visiting card.
9. CSS Grid Business Card Example
Discussing an all around planned business card, this is one more commendable variety in a grid layout. Here, the designer has included both the front and rear of the business card at a solitary page.
An appropriate structure alongside each component that a business card needs to have is incorporated here.

It utilizes the incredible CSS and HTML to get this imaginative outcome so once you get its hang, you can do likewise and accomplish a comparative outcome.
10. Geometric Business Card with CSS Grid
As the name alludes, the designer has utilized geometric shapes to structure the business card format in a grid view. Colorful Rectangles, Triangles and different shapes are utilized in this idea.
The card unquestionably holds a likeness to a business card having quite recently the name, subtleties and related data. You can without a doubt use for your business cards also.
Ideal for those searching for an increasingly innovative arrangement, discover every one of the codes and subtleties with the link beneath.

You can also use this CSS concepts as your visiting card.
11. CSS Business Card
This remarkable business card mockup highlights a profundity of field impact that makes your plans look progressively alluring. On drift, an unpretentious movement can be felt.
This imaginative business card mockups can also be appropriate for showing your structures to customers and in portfolios.

The mockups highlight photorealistic designs with textures and foundations.
This is also one of the example of Business Card UI design using CSS. You can also use this CSS concepts as your visiting card.
12. Inspiration Card Design
This straightforward and innovative free mockup layout is best for displaying business card structures for imaginative experts and consultants.
So utilize this free and jazzy mockup to show off your imaginative side through your structures. The free format also includes an inventive slope foundation setting.

Include a delightful logo and some extra data and there you go! It’s likewise effectively adaptable.
13. Business Card Animation Design
This format will prove to be useful when showing your business card structures to any related business. Flawless to use as a business card in any expert site. Simply drift over the card to look the posterior of the card. Every single segment including the changes, activitys just as the card is outwardly amazing.
On account of the spotless HTML, CSS codes implanted together, this business card configuration is definitely viable. This is also one of the example of Business Card UI design using CSS.

14. Business Cards with HTML and CSS
This is a cutting edge business card mockup format that will offer you the chance to exhibit your business card plans wonderfully with activity. The data in the card can be found in substitute ways. To see extra data, simply drift the mouse over the card.
It is also perfect for each kind or expert locales. Whether it is for business, foundations, associations and notwithstanding for individual online journals, publication and that’s just the beginning.

15. 3D Flip Business Card
Highlighting a 3D created structure, this format enables you to exhibit a flipping liveliness of the business card to the clients. All the card flipping liveliness occurs around the inside hub of the card, so you get a practical 3D impact.
Since it is an idea demo, the developer has utilized a dubious plan. Be that as it may, you can utilize your idea on this structure.

This is also one of the example of Business Card UI design using CSS.
16. Business Card CSS
Utilize this mockup format to feature your extraordinary business card structure by exhibiting it encompassed by other conventional plans or the front-side of your own plan.
On snap, also the card flips around to grandstand its rear. Basic, compelling and rich, this is the ideal method to get things sorted out and clean with negligible exertion.

You can also use this CSS concepts as your visiting card.
17. Digital Business Card
Digital business cards are every now and again utilized by advanced experts to help customers effectively contact them. In case you are planning an individual site layout or a site for consultants, components like this will be useful for the site proprietors.
Instead of just placing your card in the introduction or about page, adding a little movement to it will flavor up the structure.
In this plan, the developer has utilized the correct side flipping movement, which is smooth and clean.

Shadow impact is also utilized astutely to separate the significant component from the foundation.
18. HTML Business Cards Example
There aren’t numerous mockups for business cards with adjusted edges. This round edge mockup format comes completely layered and you can without much of a stretch alter them to redo the mockup and change the foundation utilizing its brilliant layers too.
As observed, the card configuration is basic yet you can tweak it later. This is also one of the example of Business Card UI design using CSS.

19. Animated Business Card
In case you’re searching for an animatedand straightforward mockup to show off proficient business card structures, this format will prove to be useful. This mockup highlights a straightforward format with an appropriate background for introducing any kind of business card plan.
In any case, as it is completely adaptable, you can roll out custom improvements as indicated by your inclinations.

20. Business Card Design
In the event that your client is a devotee of moderation, at that point this mockup is only the thing you have to grandstand your structure. The moderate structure of this mockup makes it ideal for flaunting your demonstrable skill.
As found in the demo, the card makes a mockery of its contrary side with an alternate shading on float.

Also the special structure of this mockup will immediately catch anybody’s eye.
21. Business Card Sample Using jQuery Flip
A profoundly innovative and a moving mockup that lets you feature your breakout business card plans in both front view and back view. For an expert look, it highlights different segments with the data and social media symbols to recommend the substance. The card flips to show the additional content in its other side.
Furthermore, as the structure depends completely HTML, CSS and Jquery this sure is one straightforward and repeat choice.

22. Flippable Digital Business Card
Include somewhat of a characteristic and innovative background to your corporate business card structures utilizing this exceptional mockup. This layout includes a genuine background with a vintage feel for giving your plans an exceptional look. The card also flips on float to exhibit the staying content. It is truly modern structure for a business card idea.

This is also one of the example of Business Card UI design using CSS.
Conclusion
To sum up, we have given you some free innovative business card mockups above. We are sure that they grabbed your eye at the principal look. That is the thing that a well-structured business card ought to accomplish: a sentiment of joy and stunningness. Remembering that a business card is in excess of a data card, you ought to make a structure that is complex, yet basic.
Your plan should fascinate a customer, yet just give the essential data. Overcome any issues among custom and innovativeness. So we trust that you consolidate these things into your next business card mockup structure.

