Buttons are not just some static components on the web layout but are gateway to number of features that are there to offer. Its a click to button that adds a new visitor to your client list and its the same click that finalizes your sales on the web store. Therefore, having to perform so important functions button should be easily visible and be appealing to the users. 3d css effect is one of the tricks to make the bootstrap button appealing and we have a number of examples to justify that along with css3 code. Either a single button or collection of buttons as if in menu bar, we will give you the samples of css 3d effect but deciding is up to you.
Its amazing how you can change the complete impression on website’s layout with inclusion of buttons with 3d css effect. They make sure that they don’t go unnoticed by doing things around so that users can’t resist. Its not just about the appearance though. They also offer informative function. We will provide detail on them with examples below. Any and I mean any website ca implement 3d buttons for better web layout. It doesn’t have to be a e-commerce site nor website of a billion dollar company. It just has be a website since it just takes few lines of css code to get great buttons.
Collection of Beautiful CSS 3D Buttons Examples with Source Code
So having known that you’re interested in getting close with 3d buttons we went though some of the finest examples there are to offer. We collected more than 50 examples for you to save your valuable time. Along with demo and code it will be an easy task for you to choose and implement the button of your choice.
Related
- CSS gradient button examples
- CSS buttons hover effects
- Social buttons for bootstrap
- Bootstrap buttons sesign code snippet
- CSS animated button code
Check out the examples on 3d css button that we have for you today. Its the collection of more than 50 buttons with amazing 3d css effect for an attractive layout.
1. CSS3 3d Flip Button
We get the things going on examples of bootstrap css buttons with 3d flip effect. Its like if the button is a cubical box that rotates on click showing different face for viewers. This type of effect is suitable for alternative of confirmation page. For example I can click a subscribe button and instead of redirecting me to a new page the button can simply disable the previous feature while showing confirmation words.

2. 3D CSS3 Button
Your website or application requires any type of navigation option to social media then these are the popular buttons to go for. The button are not only designed according to actual social media theme but has 3d effect on click for attraction. The effect you get while typing is the same effect you’re getting on button click. Login page design with social media sign in, sharing posts from the sites are few implementation of this css 3d button.

3. 3D Gradient Buttons
Here we have 3 different examples of using gradient button along with 3d css effect. Talking about the effect it is like the button lifting on response to hover while for color effect you can take inspiration from any 3. The effects illustrated on hover are transitioning from no color to color on borders, color to no color or complete exclusion of colors. We have covered an entire article on gradient buttons if you would like to hear more on it.

4. CSS3 Buttons
Just like quick social media share buttons, you will find such css 3d effect buttons at the end of articles. They are not just for good layout purpose but serves the need of gathering useful feedback from users as well. You might have seen a number of articles at the end ask if this was helpful. Mostly forum groups ask these questions and these buttons are alternative to those. Instead of telling users to type an entire paragraph just ask them to vote if it was helpful or not? Do they like it? Gathering and evaluating feedback becomes easy with such 3d effect css buttons.

5. BIG Jelly Button
Moving from click effect we have a button that looks like finely polished product. Its because it has a shinny effect at top and no light condition at bottom. It looks like a tube polished and photographed rather than a 3d effect button designed using bootstrap css. The appearance is not all of the 3d effect offered. The classic press effect is also present upon click to button.

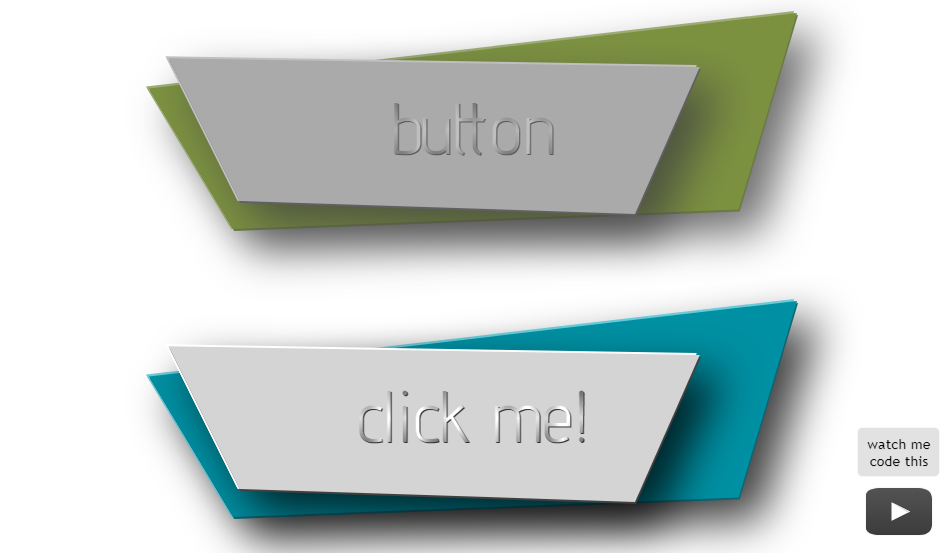
6. Responsive 3D Buttons
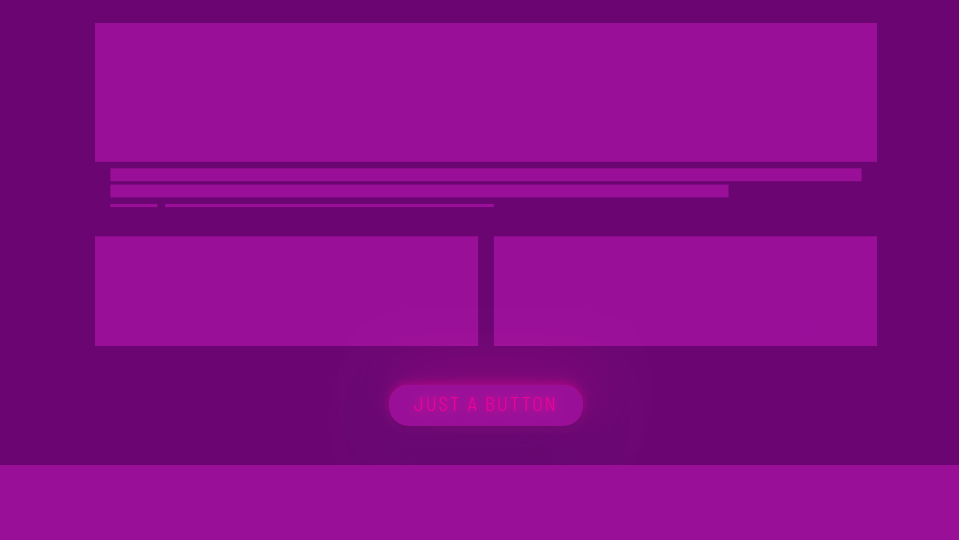
Its less likely that we see an entire or most part of the screen being dedicated for buttons. If you’re one of them requiring large button with 3d css effect then this awesome design css button is what we have got for you. The effect that’s offered is putting light on a faded button components on hover. Its not slightly reduce in size to show 3d effect of being pressed here but a transition downwards. Moreover, its multiple quadrilaterals on top of each other that make up the entire button. A unique button to consider for unique websites.

7. 3d Button Effect
You can call it a button or a decoration for your website. Nevertheless the 3d css button exhibits a flip effect as you hover on it. Along with that its like having the button on top of a reflective surface like a water or mirror. This is because we can see slight reflection of contents on button just below.

8. Wiggle Wiggle
Wiggle wiggle is not just a name given but a behavior to define this 3d button designed with css3. So what does that mean? If a song started playing on your head after hearing it then you already have the idea of button. So, to explain the effect its like the button is made up of something flexible like a rubber. As you hover the button its two vertical curved ends continuously adjust to dance as per your beat.

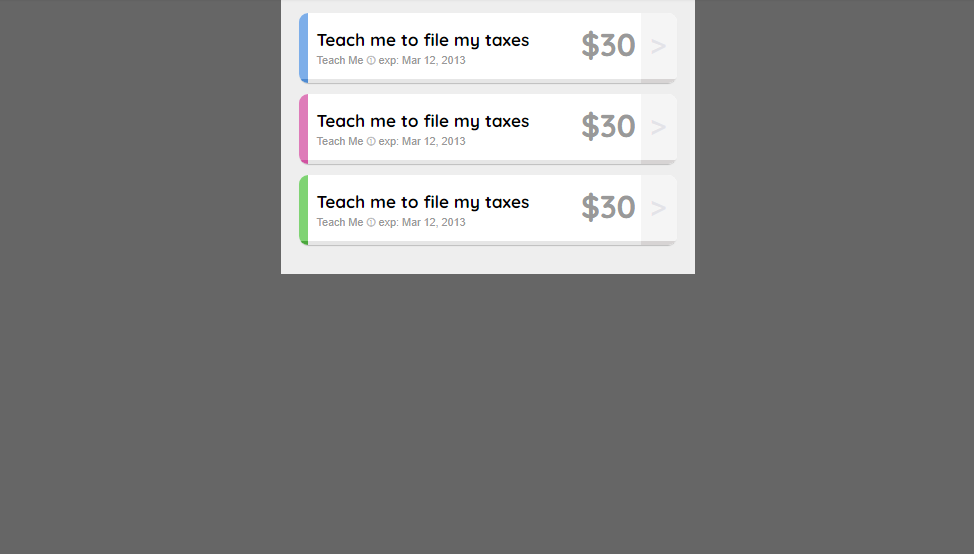
9. 3D Buttons with Multi-colored Button Edge
These are the buttons that most likely suit as side content that deals with advertisement. Like an advertisement should be, eye catching and strike the exact message, these 3d buttons include what its offering, what does it cost and for how long the offer is valid. That’s all you need to lure the visitors to click the button.

10. 3d Button
Don’t worry its not any defect with your screen or problem with your eyes but just a 3d css effect of a bootstrap button. The css button effect we have here is like watching a 3d movie without a 3d glass. Contents seems to split and lag on the basis of color but its all good with just hover to the button. This is because the split components combine to give a normal button layout.

11. Single-element 3d Button
The following bootstrap button offers an extra 3d effect to add to the list. By now we just have reduced size and color change effect for click effect. This one is just a slight deviation to that. Along with change in background color to light one, it offers the change in color of button label. So, this makes the button label look like transparent that shows base color on pressing.

12. 3D Button
It is bootstrap css 3d button with perspective view. This means it doesn’t have to do anything to look like a 3d. Without any effect we can easily see breadth, height and thickness of the button. But don’t worry its has the pressing effect to offer in addition to the amazing initial view. Moreover the button seems more realistic with smooth and elastic effect to recover from pressing.

13. 3D CSS Buttons
We are looking into examples of perspective 3d view css button with 2 back to back similar examples. In this case the width is replaced by a shadow effect therefore making the button float over the surface. The lighting adds the shadow effect on the surface. You can use this 3d effect button on your bootstrap project as well.

14. 3D Button Pure CSS
Again another one on the examples of 3d perspective view css button. This one is same as just one discussed above however with different focus point. This one has the lighting effect coming from right so its just the difference on which direction the button faces. Alternatively, you may want to include both types to get something different.

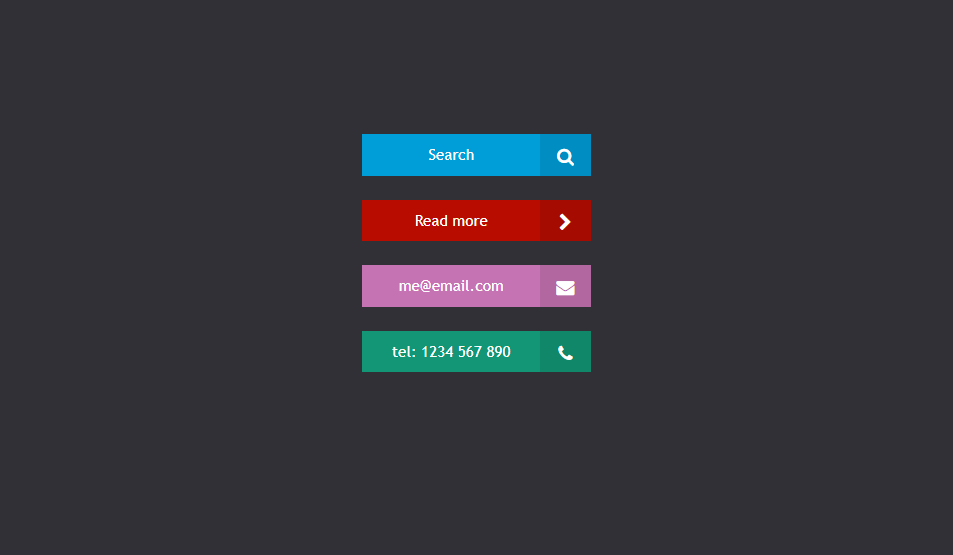
15. Sullivan Buttons
These are a set of interactive buttons for a number of applications. Search button, read more button are interactive by nature since they link to users to new contents. However, a contact and mail information may not look so interactive unless now. In case of mobile application they may redirect to call or mail function however in web that’s not the case usually. So, they are interactive in the sense that they respond to user’s hover action by performing some change in their layout. The change is movement of icons in this example.

16. 3D Buttons with Scroll Effect
This example of 3d css3 button looks like a night mode of normal web layout. While loading Facebook application you may see a layout that renders when the internet is running slow. So, if you’re looking for something similar along with button inclusion then this might be a good choice. Specially if your theme is dark as this one is blocking light which is coming out of only few edges of the web components.

17. Metallic Glossy 3d Button Effects
Lets slightly raise the 3d effects of css3 button to achieve such button that is floating on the surface. It doesn’t have pressing effect but we do get a shinny effect on hover. The shinny effect doesn’t just appear but comes as a result of tilting the button. We have seen such implementation in real life a number of times when trying to irritate our friends by focusing ray of light on their face with the help of wrist watch.

18. Clean CSS Buttons with Custom Properties
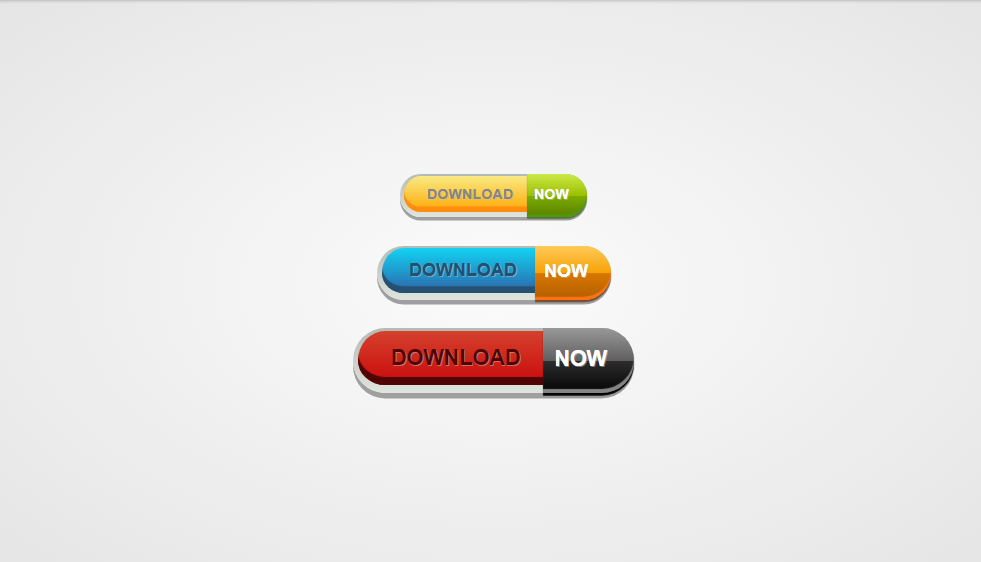
Its the examples of 3d download button that looks like two css components mixed to get a single one. Therefore, you might get impression that its inspired from a medical capsule. I wouldn’t deny that since both capsule and download button have something to offer to users that’s initially hidden. Here we have a 3d button with a number of color combinations and size to choose from. You can go with any one of them or include your own mix of colors for accurate result.

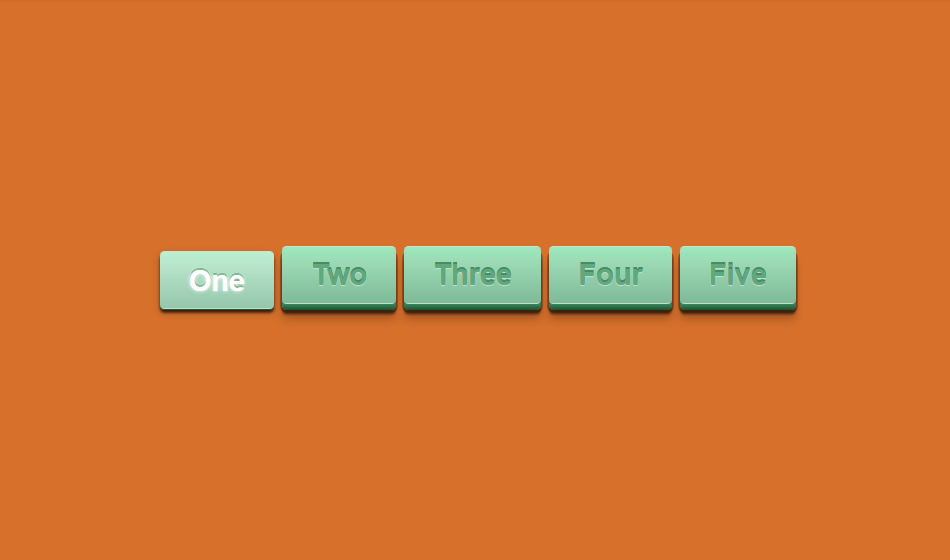
19. Button Hover Effect
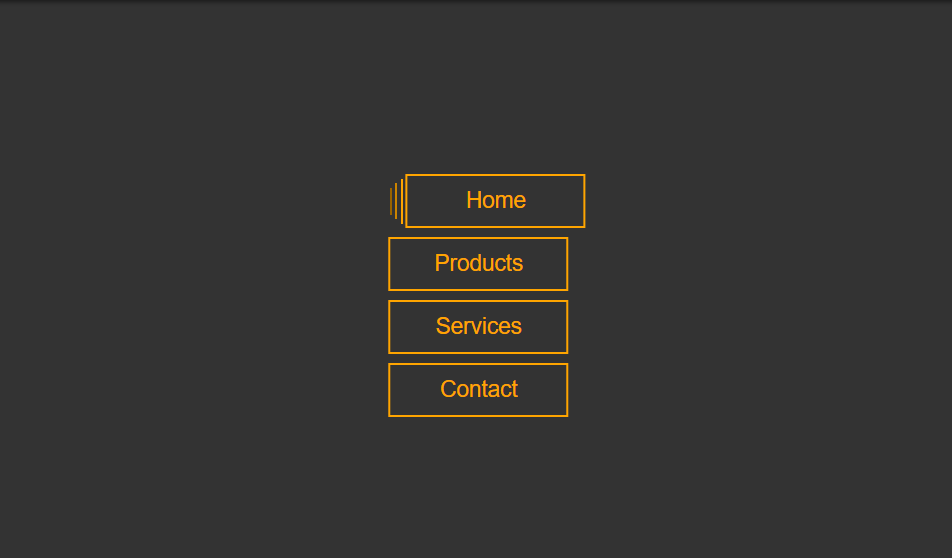
Its not a single button that we’re offering in this example however its not a bad idea if you want to implement the same. These button go well in group as a menu component. The hover effect includes the sliding effect. However, its not just a sliding effect but one in 3d perspective view with bootstrap button. If you want to know more on react sidebar menu components then we have covered an entire article on that. Make sure to check it for more info.

20. Perspective Button Hover Effect
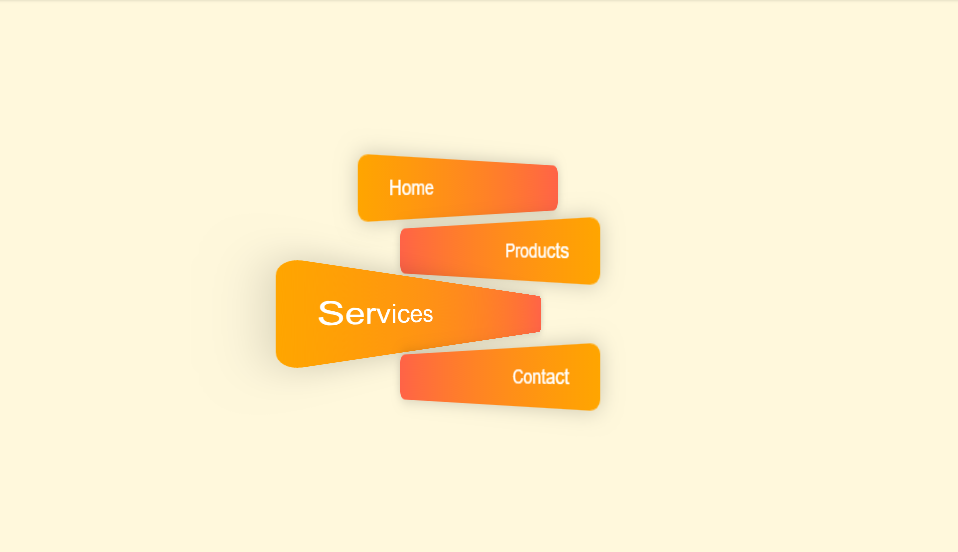
Another example that goes well as css sidebar menu navigation option is this 3d perspective view effect buttons. Not just the effect but the initial layout and layout on all condition maintains the perspective view. The effect is just stretching the button which changes the perception angle just a little. The layout is very similar to direction signs on the traffic.

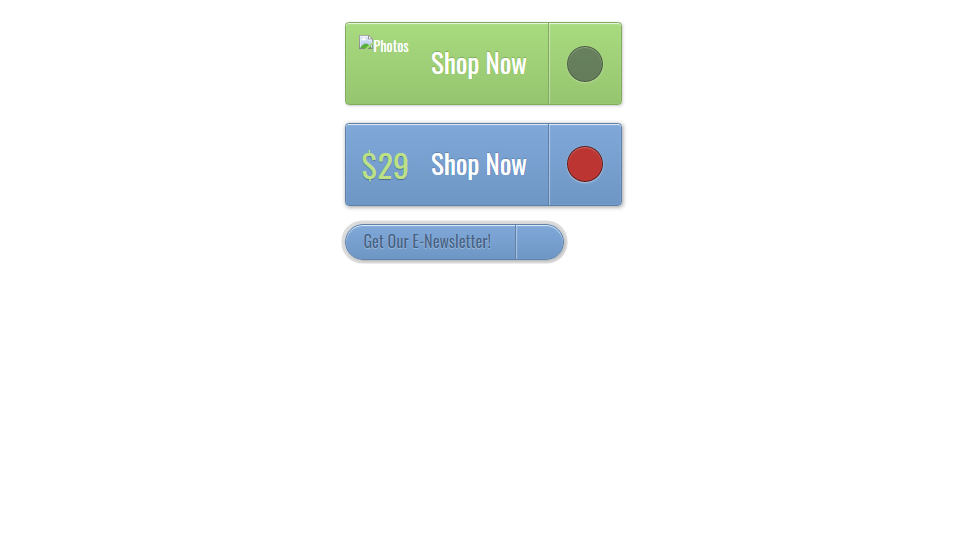
21. CSS3 Button Examples
The examples on 3d css3 button we have here shows implementation for buy and subscription action. If its a low price that you’re offering then it should be the focus point while displaying the product. However, if there’s not much discount or low price to offer you need to justify your product first and talk about the cost at last. Justification is up to your content but you can achieve the later with following css effect. Only as you hover the shop now button, you get price.

22. Nice CSS3 Button Styles
Sometimes its just colors that define more than words. We all know each color indicates something. Not sure about all colors but pretty much everyone can say that green is for good, red is for danger and yellow for neutral. So, when its among such fixed list of choice to choose for users, why waste effort on textual buttons. This css3 3d button just justify that they look clean and does job accurately well for your website.

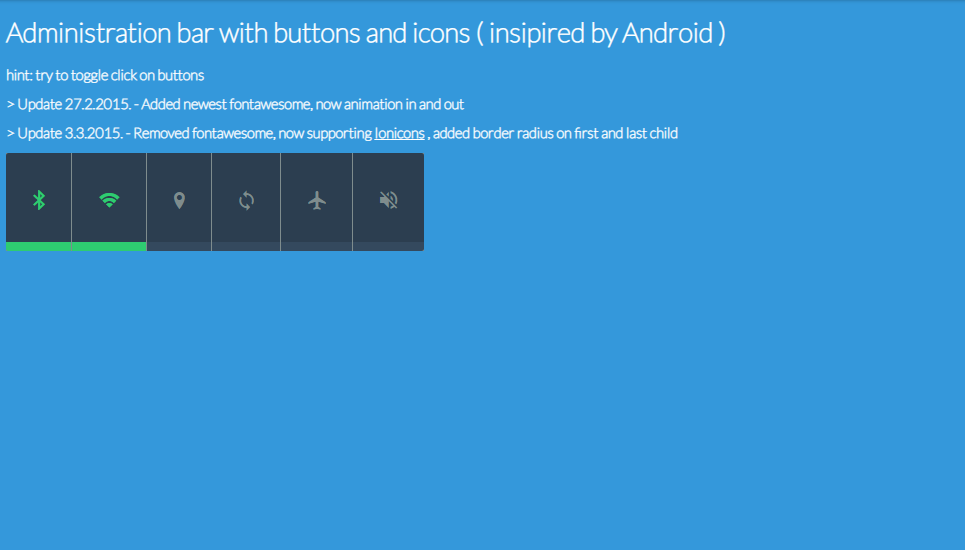
23. Buttons and Icons – CSS3 + jQuery
Slide down from home screen of you android phone and the layout that you’ll see there is the same button example we have here for you. Having said its a quick setting menu with option to enable or disable few features. If you’re enabling the feature the icon fills with color else its the faded effect.

24. 8-bit Hovers
Going to past layout that reminds us of time when we hadn’t achieved so much of advancement in graphics is a cool appearance to consider. You can achieve the similar effect by turning a perfectly circle button to its respective 8 bit distorted circle layout. If you wish not to effect the shape then we also have a swiping effect that works on pixel wise rendering basis.

Conclusion
Hence that’s all for the 3d css buttons for today. However its just for today because we know how much 3d effect is being popular for web layout these days. Therefore, we will have to cover more on coming articles. Till then you can check our other related articles that deal with button individually or within some other topic. Nevertheless its a number of resources for web designers that we have been trying to offer.
