In the prior website composition, suggestion to take action buttons were intense and huge with sharp square shaped structures. The cutting edge HTML5 and CSS3 have given us multitudinous conceivable outcomes to make components of any shapes and plans. A catch means activity. Clicking or tapping on the catch takes you to some place identified with the catch. You may have perused numerous articles about other vivified catches or different impacts. The nearby catch can be utilized anyplace you need something to leave on snap. Without the nearby catch, you probably won’t almost certainly close something you dont need to show up. So, in this article we will be discussing about some of the examples of modal close button using html, css, bootstrap and javascript.
The close button is an utility, that is utilized to expel any substance (e.g., Alerts, Modals). It is represented with a cross/close symbol. When serving in a work area or portable program, you should include a nearby catch with the goal that clients can close your innovative and view page content.
Collection of Animated CSS Close Button Examples
Give me a chance to clear one more thing before beginning the themes. These are close catch impacts that we are bringing so you needn’t bother with much complex arrangement of earlier learning. Only nuts and bolts of css and html would be incredible to get things moving. Learning of JavaScript will likewise be an or more however for the greater part of the part CSS and HTML will carry out the responsibility. Along these lines, in case you’re presently feeling good with becoming acquainted with movement and actualize in your site at that point lets begin.
Related
- CSS Download Button Examples
- CSS Play Pause Buttons Code Snippet
- Animated CSS Submit Buttons
- Beautiful 3D Button CSS Examples
- CSS Gradient Button Examples
Now let us talk about gathering of hand-picked free HTML and CSS close catch code models.
1. Pure CSS Close Buttons
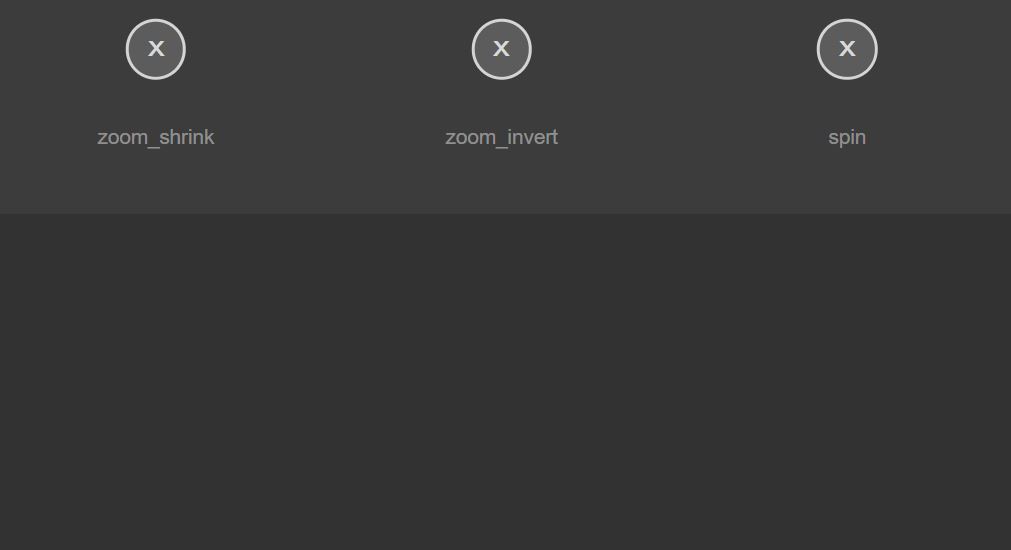
This is one of the most useful CSS close catch which you can use on any site and application. A diminish subject with some movement can look flawless when you experience the site. As should be obvious in the demo, there are three close catches. Furthermore, each nearby catches plays out an alternate action. Like you can see it is likewise composed what movement it does on putting the mouse over yonder like turn, contract and alter. This can be utilized in your site on the off chance that you need a legitimate plan to your nearby catch.

Much the same as the plan, the code content is likewise basic and flawless. Also, this is one of the examples of modal close button using html and css without javascript and can also be used for your bootstrap project. The entire catch movement is made utilizing the CSS content and hence you can easily edit the code by yourself and bring some modifications on it.
2. UI Collection Button
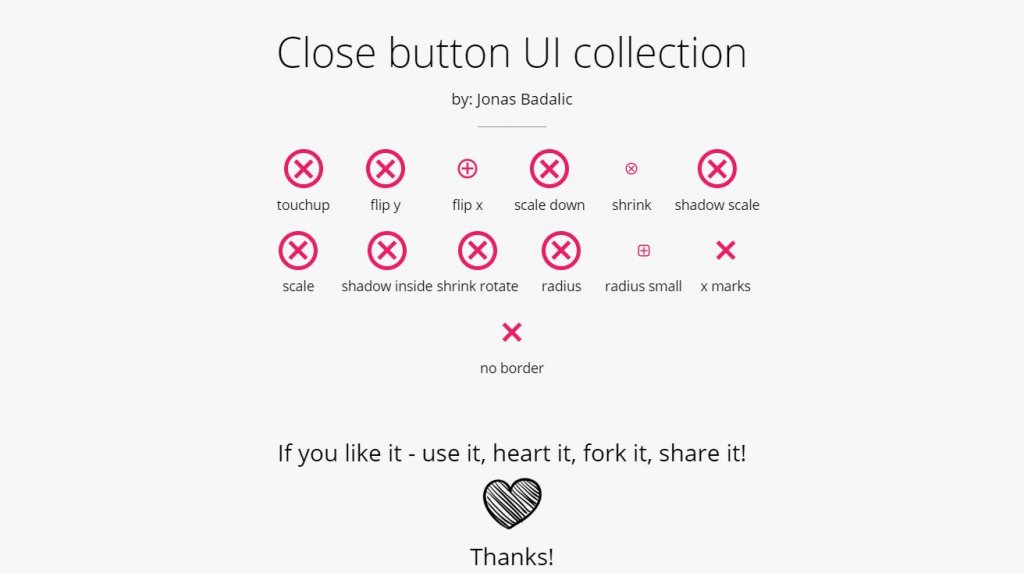
In this catch model, the maker has given various sorts of catch accumulation. Every one of the catches gives distinctive kind of impacts when tapped on it. As found in the demo there are different catches which performs different exchanges on snap. For example, touch up, flip , shrink and some more. The maker has figured out how to union impacts appropriately by utilizing immaculate planning. To enable you to comprehend the code completely, the designer has shared the code content on the CodePen editor.

You can alter the code and imagine the outcomes on the CodePen editor itself. So you can get an unmistakable thought before utilizing this structure on your site.
3. Popup Close Button SUPERSIMPLE
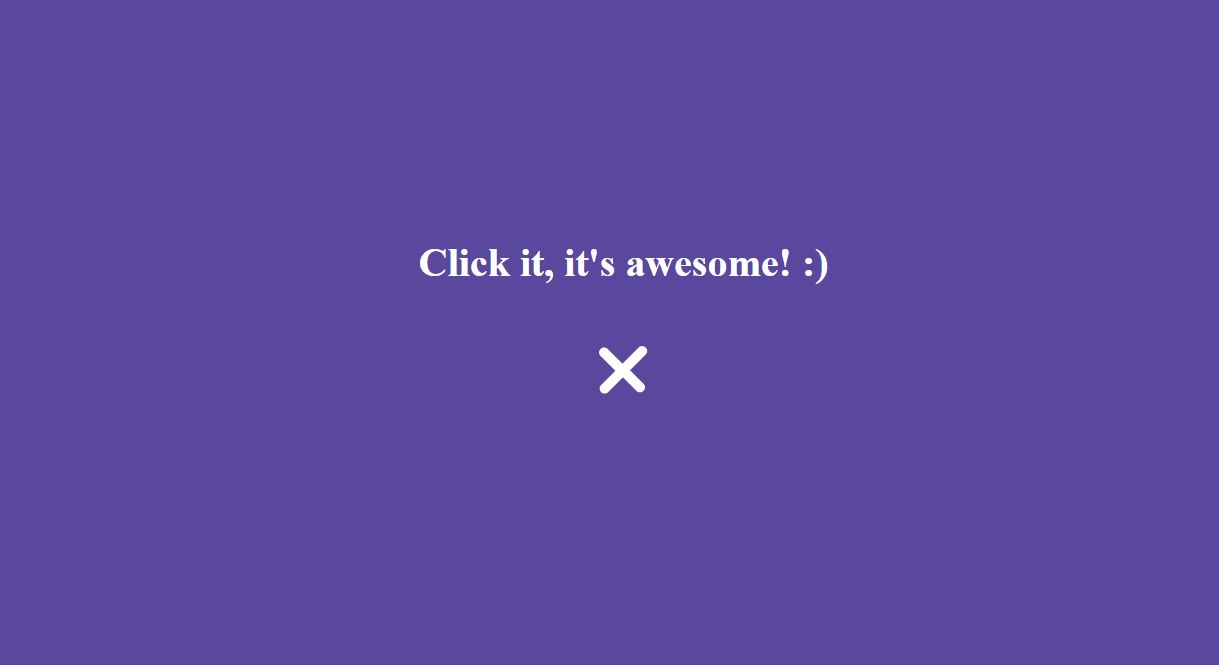
Straightforward CSS Close Button is another arrangement of CSS catch with very little of an activity impact. We can just observe a catch at the principal look. When we drift our mouse on the catch, at that point we can see an expression composed ‘Let me spring up’. Also, when we place the mouse away from it, the expression vanishes. The styling of the catch looks astounding with some pretty fringes. At whatever point we click on the catch, a discourse box shows up with a straightforward close catch with a shimmering impact on drift which diminishes the box on click.

In the event that you need, you can change the size of the catch since it is one of the examples of modal close button achieved using html and css without javascript and can also be used for your bootstrap project. The demo and the codes are simply underneath.
4. Close Button HTML
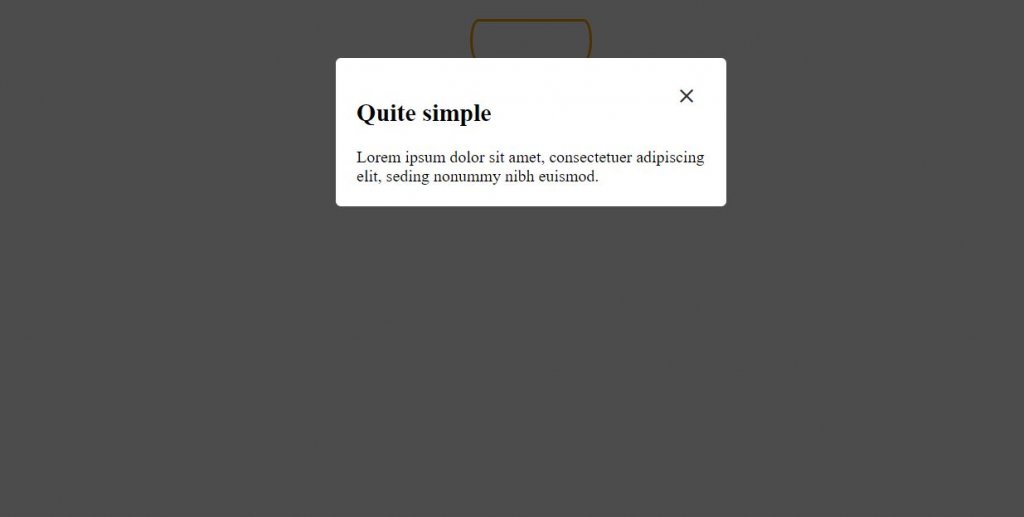
On the off chance that you are a UI originator, you will realize how smaller scale cooperations are taking the structure to the following level. In the event that you are searching for CSS catches with unpretentious miniaturized scale cooperation, structures like this may intrigue you. In this impact you can see a brilliantly planned close symbol. On floating the mouse over it, the symbol changes into a content inside two straight lines. This can look some way or another wonderful on the off chance that you consider including a legitimate close catch to your site.

The maker has shared the whole code content with you, subsequently you can without much of a stretch work with this plan and tweak it according to your needs. Also, this is one of the examples of modal close button achieved using html and css without javascript and can also be used for your bootstrap project.
5. Close Button
It essentially resembles a similar one we examined beforehand yet the designer has utilized a touch of new impacts. We can see a little lovely close symbol with a wonderful foundation shading. On floating the mouse on the symbol will transform it into a content composed ‘Close’ on it. The content is encompassed inside a white square box which very looks basic and decent. With the CSS3 content, the new impacts look smooth and clean.

These impacts don’t just look proficient yet additionally have an expert code structure. So different engineers can utilize it effectively on their activities. As it is utilizing the CSS content, you can alter the impacts dependent on your structure needs. Or on the other hand you can utilize this model as a motivation for your own specially craft.
6. Back To Close by Ste
All things considered, in this one, all the movement happens at whatever point we click on the nearby catch. As should be obvious in the demo, a lovely close catch can be seen with certain writings composed on the top. On tapping the nearby catch, it gives a smooth liveliness to change into a back catch. It doesn’t take quite a bit of your space and it effectively fits in your plan. You can just place it in a discourse box or any place you feel good.

Every one of them are planned utilizing the most recent HTML, CSS and JavaScript. Subsequently, working with it won’t be an issue for a designer. Besides, you can without much of a stretch, coordinate this catch on your task.
7. Pure CSS close icon
In this set, the maker has given you various plans of the nearby catch that you can look over. The secure flashes at whatever point the mouse is set on it. You can pick anybody and use it for your destinations for an alluring look. My preferred one is the ninja like catch down beneath. With its little size, it can fit consummately in your site without making any chaos.

Also, this is one of the examples of modal close button achieved using html and css without javascript and can also be used for your bootstrap project. Of course, these impacts are straightforward and slick so you can without much of a stretch fit this one in any piece of the site.
8. Close Animation
This Close Animated Buttons given in this set are quitely splendid one. The impact is unobtrusive yet it figures out how to get client consideration. As all the liveliness impacts occur on drifting the mouse on the catch, you no compelling reason to modify the substance on your site pages. When you place your mouse on the catch, it packs and again shows up as an enchantment. This can look very speaking to the clients.

The catches looks straightforward and clean, which makes them effectively fit on any sites and on any website pages. The engineer of this CSS catches has utilized the most recent HTML and CSS content, subsequently working with it will be a simple activity for different designers also.
9. Simple Interactive Close Button
By the title itself, it is realized that it is a basic however intelligent close catch. The maker of this catch has utilized the shading blending impact. Thus the hues are regular and the shading blending impacts can be felt plainly on this catch. We can likewise observe a decent glossy hues outside the fringe. You can utilize progressively in vogue hues and angle hues to make this impact considerably increasingly appealing and energetic. On floating the mouse, there can be seen basic liveliness to the catch inside the round structure. Likewise it changes the shading on drift. This can be appropriate for any of your sites.

Bit of leeway of this plan is it is made absolutely utilizing the CSS content. Subsequently, altering and using the code on your undertaking will be a straightforward assignment. This is one of the examples of modal close button design using html and css without javascript and can also be used for your bootstrap project.
10. Animated Close Icon
On the off chance that you are making a retro style site format, components like this will give a genuine look to your site. In spite of the fact that it is a wonderful plan, you probably won’t see this impact in numerous advanced sites too. So this is your opportunity to utilize it to snatch a few considerations in less time. You can see a nearby symbol which on float changes its shading to red. Likewise a content composed ‘close’ can be seen on mouse float. The impact vanishes when the mouse isn’t in association with the catch. Likewise, in insignificant site formats, components like this will look increasingly alluring.

11. Open / Close Button Animation
The designer Jerome Rendershas given us a progressively intelligent CSS Close catch on this set. With the CSS we get progressively appealing and intelligent enhanced visualizations. You can see a perfectly planned close catch that can be reasonable for your sites. You can see a bar catch which on snap will change into a nearby catch. Likewise some progress impacts can be seen which looks eyegazing.

The designer in this structure has utilized an appropriate impact to separate the catch from the remainder of the web components. Since the activity impact is basic, you can utilize it effectively on any piece of the site.
12. HTML Open / Close
This catch configuration is unique in relation to different instances of close catches with the delightful component that it brings. In the demo, you can see a little slider like catch confronting downwards. On tapping the catch, it changes to a nearby catch. With the catch, the foundation likewise changes. This appears to be a superior plan that can fit on your site.

To make the activity impact progressively powerful and intuitive, the maker has utilized Javascript alongside the CSS(SCSS). The final product is smooth and clean that fits superbly in any business sites and inventive sites. Also, You get the whole code content used to make this delightful catch structure and the best part is you get the code in the CodePen supervisor.
13. Close Button Only with HTML and CSS
This is another CSS close catch movement set. In this set, you get an alternate movement impact, so it merits a look. The change and movement impacts are straightforward and flawless with the goal that they mix in effectively on any piece of the site. You can see a legitimate mixed foundation shading also. On drifting, the nearby symbol twists and changes into a straight line. The impact happens inside a case like structure.

In the event that you like to demonstrate some distinction to the customers, this catch idea will prove to be useful for you. By keeping this as a base, you can make your own idea or capacity for the catch. This is one of the examples of modal close button using html and css without javascript.
14. Pure CSS Cross/Close Icon
In this set, the maker has given you an exceptionally basic catch impact. Structures like this will enable you to spare space and furthermore to achieve your objective. Blazing impact on float are utilized to separate and feature the catch from the remainder of the web components. In the event that the clients dont need any movements on other impact on their site, at that point they likely can pick this structure.

Obviously, every one of them are structured absolutely utilizing the CSS content. Simply pick the impact and start chipping away at it. Also, you can use this design for your bootstrap project. By making a couple of modifications, you can utilize these consequences for any expert sites.
15. Simple Button
This CSS Close catch impacts is another arrangement of straightforward catch impacts you can use on your sites. The maker of these catches has given you a viable plan, which individuals can use on an everyday action. Without taking a significant part of the screen space you can demonstrate the alternatives. This catch likewise changes on float activity. The catch changes into a dash and go back to the nearby catch when the mouse isn’t at it.This can be one of the intelligent catch structure on this CSS catches accumulation.

Also, this is one of the examples of modal close button using html and css without javascript to give an appropriately working catch impact and can also be used for your bootstrap project.
16. Magnifier to Close Button Animation
Smooth liveliness consequences for float give an additional piece of premium look to this free plan. The flexible idea of this structure lets you effectively adjust it for a wide range of sites. As found in the demo, you can see an amplify glass in the page. At whatever point you click the glass, you can see it change into a nearby catch. Again on snap, it changes back to amplifying glass.

Like most different structures this one utilizes the HTML, CSS(SCSS) and JavaScript system, henceforth it can deal with every advanced plan and activity impacts. Also, You can use this close button design for your bootstrap project.
17. Open and Close Button with Animation
In the event that you are searching with the expectation of complimentary close button with present day and energetic structure, this one will intrigue you. The maker has utilized stylish liveliness impact to give a superior look to this catch. You can use this design for your bootstrap project. As found in the demo itself, you can see an or more image inside a circle. When you click on the catch, it folds over to change into a nearby catch demonstrating the substance that should be seen.

On the off chance that you are coming up short on space in your site, you can utilize this one without a doubt. Until you tell it is a free plan, nobody will ever know it. That much degree of enhancements and quality is given in this structure.
18. Hover Animated Button
In the event that you like the strong plan of the nearby catch however need it in a one-page design, this is the one for you. From the front-end savvy, it is outstanding amongst other free attractive plan with an appropriate impact. In the upper right bar, you can see a nearby fasten which flashes and twists on snap. All the movement and progress impacts are smooth and clean. This can be a genuine guide to be incorporated at your organization site.

Utilizing this highlights, you can give a well disposed user experience to the clients. You can use this close button design for your bootstrap project.
19. More/close Button
This nearby catch is intended for universally useful and can be a delightful segment on your site. You can see a nearby catch on the upper right which on snap gives you an enlivened turning impact transforming into a ‘+’ symbol inside a dabbed square. On floating the mouse on the symbol will top off the dabs to make a case like structure. This will surely catch the eye of all the meeting customers and clients.

The maker of this modal close button has made this catch adaptable for future customizations. You can without much of a stretch include a component or coordinate this catch with different impacts.
20. CSS Close Button Using Text
If you like the solid arrangement of the close-by catch anyway need it in a one-page structure, this is the one for you. As found in the demo itself, you can perceive how the catch functions. Like most various structures this one is moreover uses HTML, CSS, from now on it can manage each propelled arrangement and action impacts.

Conclusion
Henceforth, from this discourse, we came to think about different Close catches. These all catches are anything but difficult to utilize and we can without much of a stretch insert them into our site pages. They accompany different plans and movements. We hope that you use them on your sites too.
So that was it for now! We will without a doubt think of something new in future days too.