Since the very time of human existence, colors have always been and component to play with human minds. As the matter of fact you could imagine how worst it sounds, if everything around would just turn to be black and white which is because even for designers, color manipulation is the easiest way to get through human mind and create an impact. Likewise, Color gradient is simply the color mixing. But as a designer, color gradient is the range of position dependent color or color transition and color transitions vary in continuous mode and distant. And above all other such gradients, ultimate CSS gradient color code creators are always in eye of designers. Isn’t it?
CSS color mixture is indeed matter of fact that is easiest, simple and most significant form of coding and color gradient is one of its greatest contributions which could be of linear, axial or any of other shape. They fill the entire region with smooth, continuous color transition. Color ramp is a powerful weapon for the designers.
Ultimate CSS Gradient Code Generators
While surfing around internet, you will come across many off CSS gradient or CSS progression codes. Among them the one you select should obviously be light weighted and most important flexible. The lists below will keep things easier for you:
Related
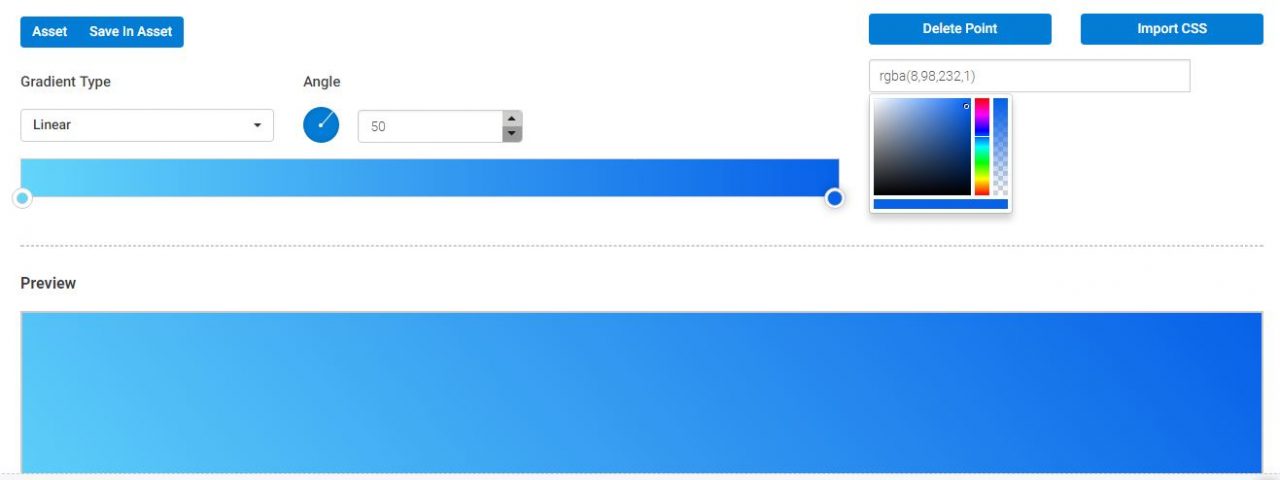
CSS Gradient Generator

CSS is reforming the orthodox version of gradient and generated the new tool by which you can add much more quality on your project. Here you can find most attractive tools and functions that enhance generators usability and add more function too.
Generate Now
Online CSS Generator

In this online CSS generator you can carry out different orientations of gradients namely radial, linear etc by which you can perform well with CSS. You can just add new stopper, click that particular area and thus drag that pert to wherever you need.
Generate Gradient
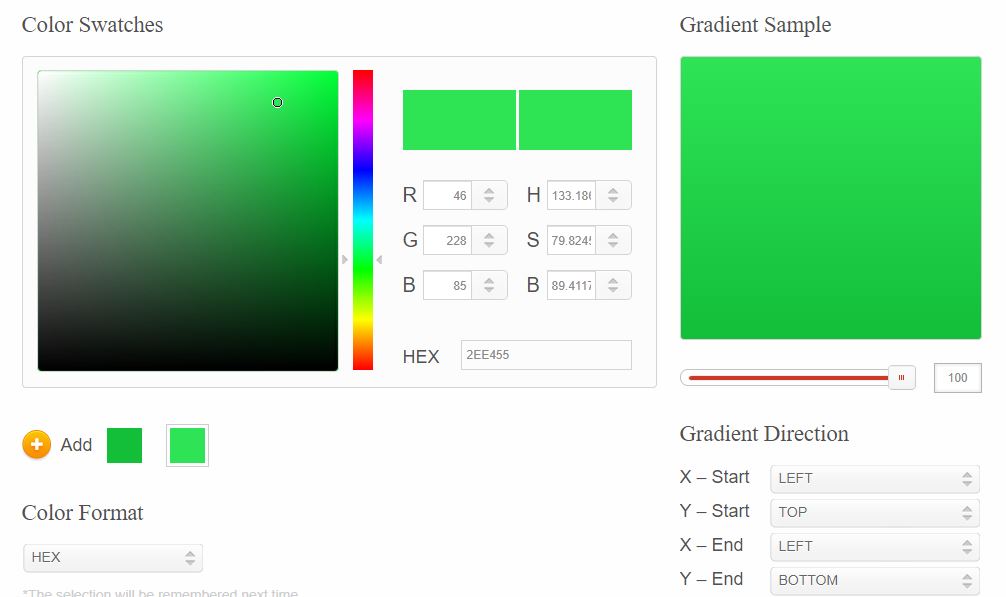
Ultimate CSS Color Generator

Unlike others, with the better approach to opacity and compatibility it shows some week points over the direction of gradient. Here, firstly you should modify the color as you want and then will get the appropriate coding for that. Its simplicity and better interaction with user makes me a choice of a designer.
Visit Now
CSS3 Gradient Mater

CSS gradient maker is one of the most advanced portions of making your gradient where you customize the project of your kind. It starts with the type of orientation you want and precedes with starting color. And different positions and it finally concludes with end color and position. This is how you can create the desirable projects.
Generate Code
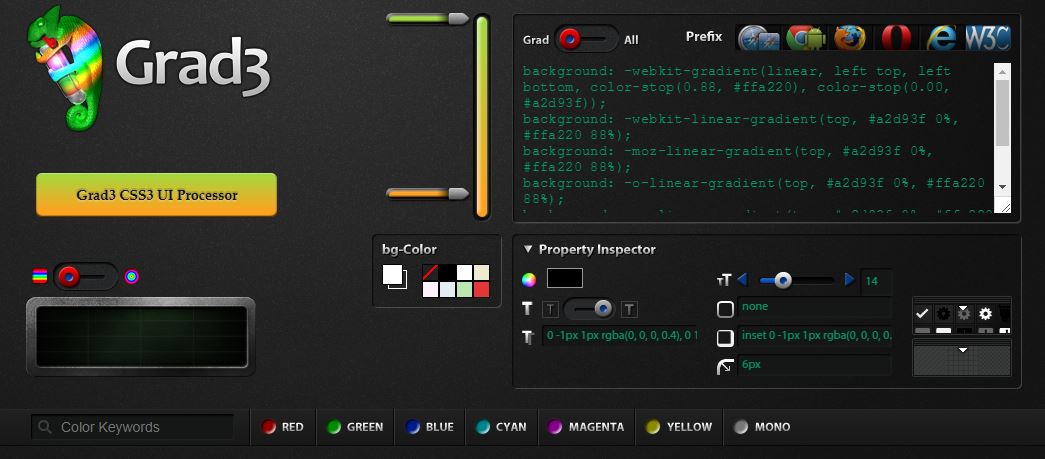
Grad3 CSS Color

It functions over CSS3 UI processor and it is light weighted but well flexible. Not only change in color but is allows the modification on the text written over the colors but it is quite difficult to use for the beginner in comparison to other listed above.
CSS Generator
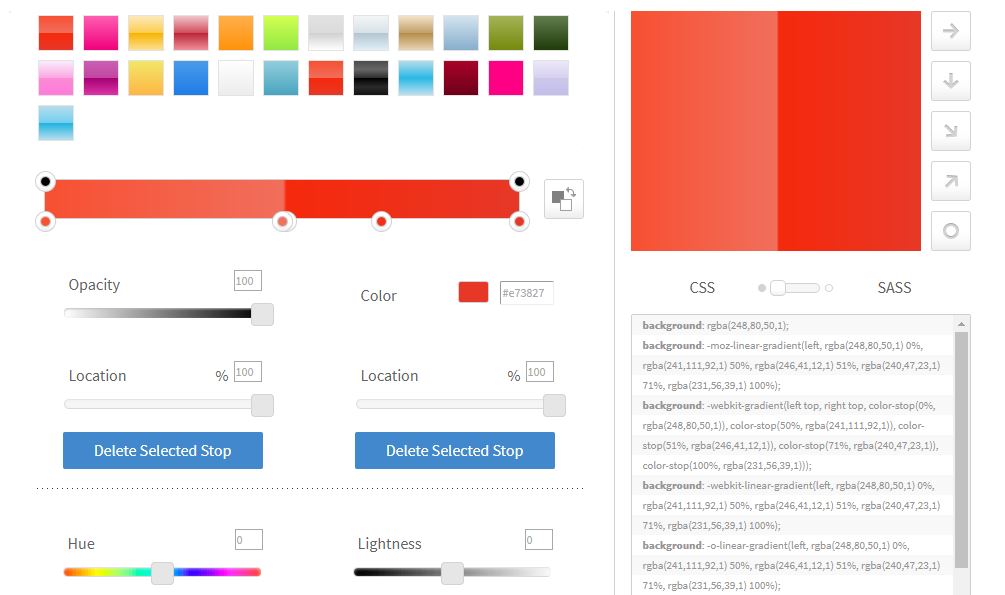
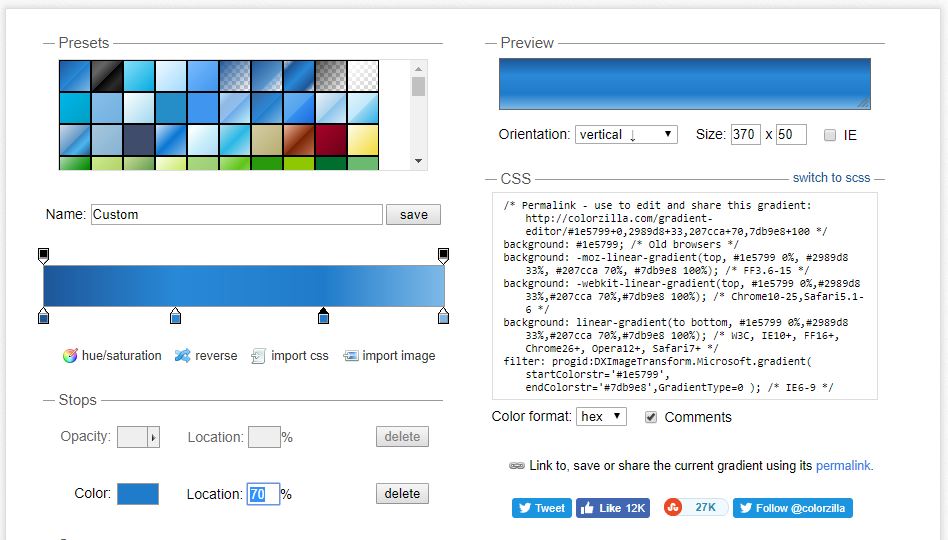
Ultimate CSS Gradient Generator

The whooping Ultimate gradient generator is back with much modified of the older versions having much opacity and compatibility. You can just resize the preview by dragging its corner. This has dynamic functionality of adding the hue, saturation, adding colors, images and customizing them.
Visit
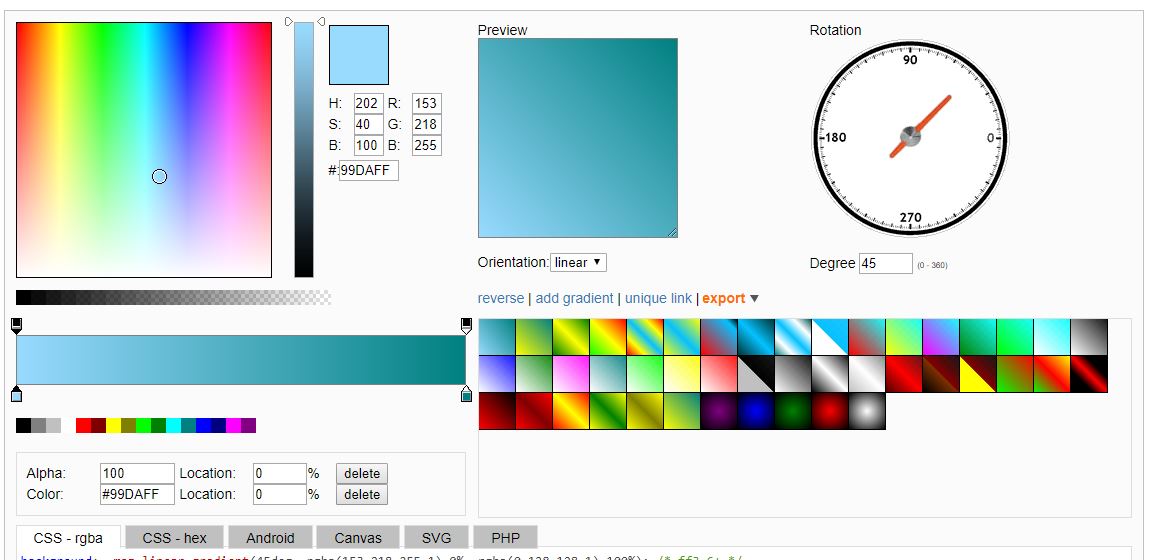
CSS Gradient

This uses graphical UI technology for the color gradient. Designed well for both liner and radial type of gradients and it goes pretty well with many browsers, it have plenty of option for the direction of gradient. It also claims to have applied to port existing CSS gradient for editing.
Source
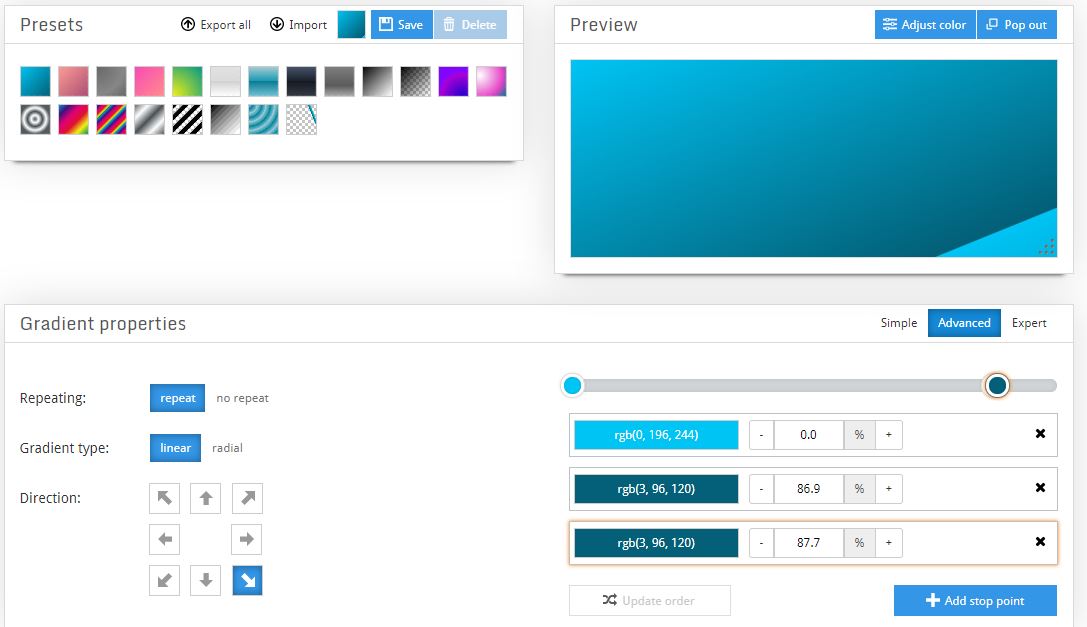
Gradient Generator

Along with simple color gradient, this one also has the straight line, boxes and circular line effects as well as well flexible with gradient directions, brightness and dullness of the color. It is a complete package that gives you undo, redo facility, sharing, saving and deleting facility.
Generate
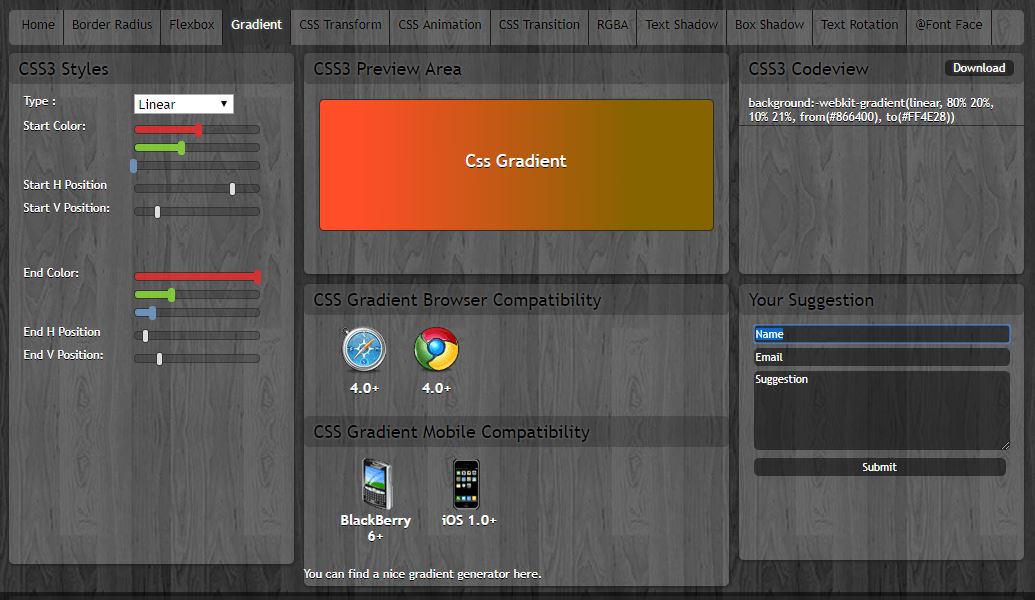
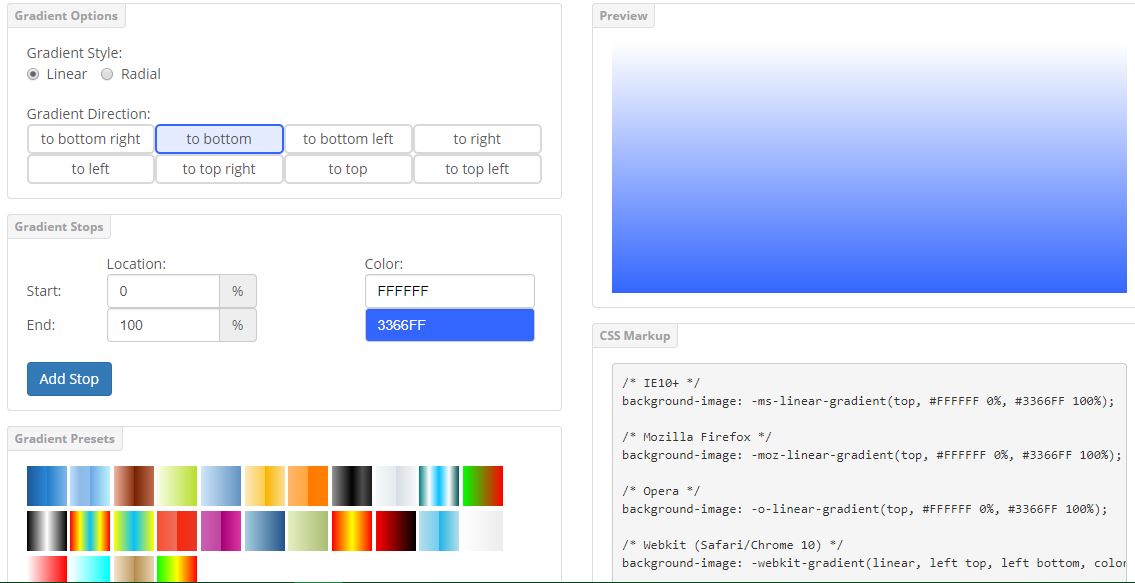
CSS3 Gradient Generator

CSS gradient generator from HTMLlion is the easiest and simplest gradient generator for you. it provides a clean and simple interface with easy sliders and color chooser. It also provides multiple browser compatible CSS gradient codes.
Gradient Generator
Conclusion
As a designer, if you want to get straight in human brain, color is something you should play with and in fact adjusting the brightness and dullness of color, mixing different color to get one prefect look and playing with gradient code is something a developer’s need to know But coding tons of lines is always not possible. So you can seek the help with codes already existed over internet. There are many unlimited CSS color gradient coding you can go through. Finally we do solve your confusion to find the best by presenting the best in light of their simplicity and easiness.
