Nowadays people are being more attracted toward the animation in this digital world. There are numbers of Jquery CSS3 animation which are created for different purpose . Reason behind the popularity of animation is its fun and user friendly character. Animations are being very useful web designing tools.
Varieties of animation are created for the web using Jquery and CSS3. Some of them are created using pure CSS3, some are created using pure JS and some are combination of both. Animation in webpages makes the page more attractive and user friendly which helps in increasing the visitors in your web pages.
18 Best Jquery CSS3 Animation Examples
There are number of examples related to the Jquery and CSS3 animations but only some of them are good. Here are the list of 18 best Jquery CSS3 Animation Example which are collected form CodePen and contains the short description and link for the downloading the animations.
Related
Top 7 JavaScript Animation Libraries 2018
Creative CSS3 Animation Examples
Text Hover Effects CSS Animation Snippet
Background Pattern Animation Code Snippets
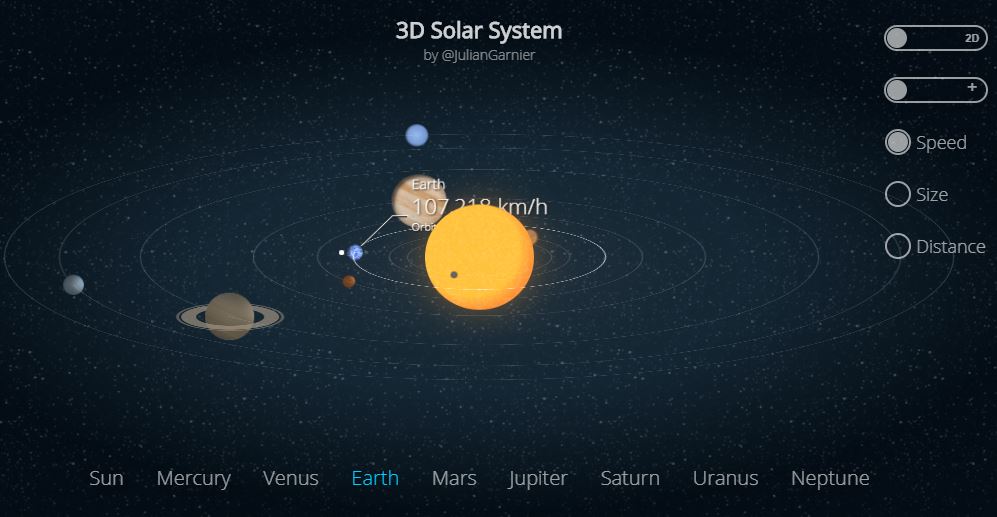
CSS 3D Solar System

This animation is based on the solar system which contains the 3D effect. It is one of the best animations. This animation is pen by Julian Garnier.
Demo and Code
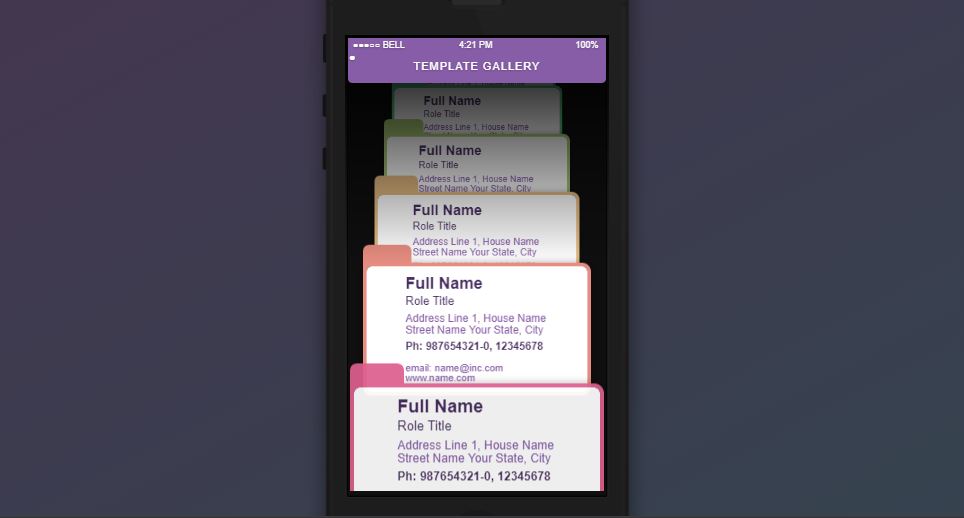
Endless Gallary Animation

Endless Gallary is one of the best animations in the list. In this animation you can view the endless number of gallery template. This animation is pen by Noel Delgado.
Demo and Code
3D JS Animated Clock

It is very useful 3D animated Clock created with the perfect combination of HTML,CSS3 and JS. It is pen by Nick steele in Codepen.
Demo and Code
Advanced Animation Path

Advance animation path is animation of roller coaster. It is pen by LegoMushroom. It is one of the best animation with good graphic.
Demo and Code
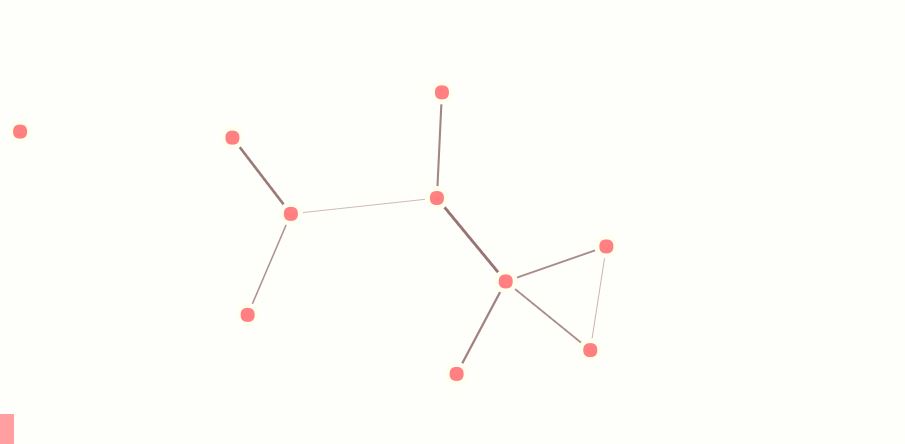
Force Directed Graph Layout

It is one of the best jquery CSS3 animation. It is pen by Tom. This animation contains the graph created by plotting dots where you can apply the force to move it.
Demo and Code
Chase

Chase is the 3D animation creating using JS. It is pen by takashi in Codepen. This animation provides great visual effect of chasing the elements.
Code and Demo
Jump and Slide

Jump and Slide animation is use as loader animation for web pages. This animation is pen by Steve Gardner. The elements shifts its position by jumping which creates an animation.
Demo and Code
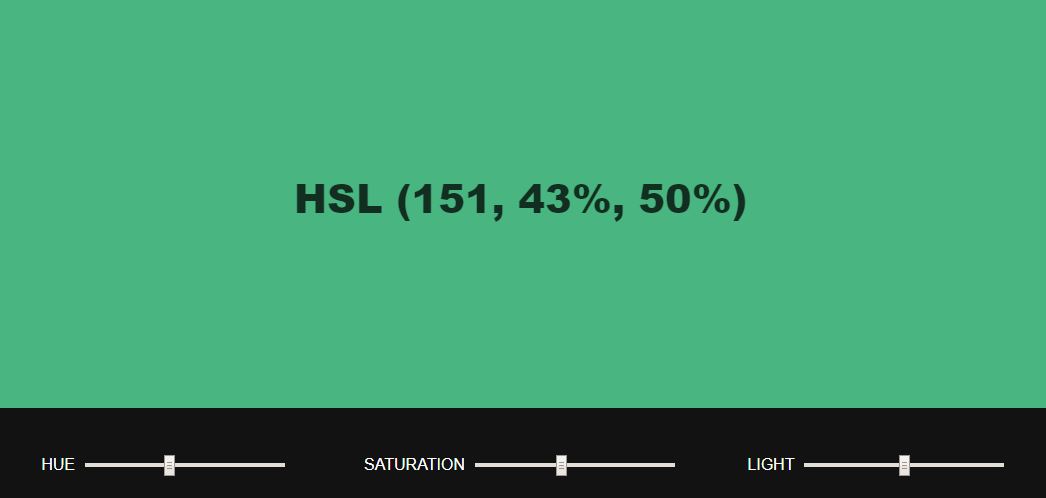
HSL Color picker using CSS variables

HSL Color picker is a useful animation as it provide the color from the combination of HUE, Saturation and Light. It is pen by Omar Mo.
Demo and Code
Sauropod Round 3D

It is one of best Jquery and CSS3 animation which contains the 3D model. You can drag the character and rotate in any direction. It is pen by Dave DeSandro.
Code and Demo
Board challenge Solution

It is check board animations. The effect of animation is like a transition where both black and white check boards rotates. It is pen by Ana Tudor.
Code and Demo
Pure CSS Tic Tac Toe w/s SVG

Tic Tac Toe game is developed with pure CSS3 animation. The game also declares the winner after game is completed. It is pen by Jhey.
Code and Demo
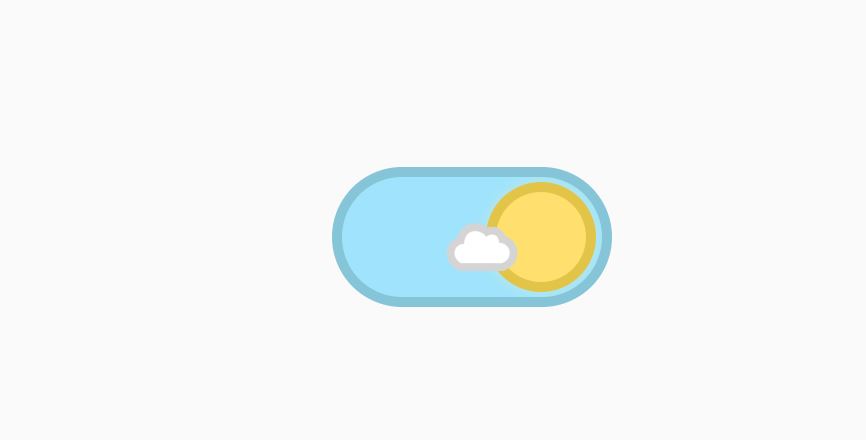
Night and Day Toggle

Night and Day Toggle is one of the best animations. It provides the Toggle button through you can switch to Day and Night vision. It is pen by Cam stephens.
Code and Demo
Waves

Another best animation in the list is Waves. In this animation a wave is created with the movement of the cursor. Waves is pen by J Scott Smith.
Code and Demo
Responsive Clock-SASS, Bourbon, JQ

Responsive Clock is next best animation in the list. This animation displays the clock in both digital as well as analog style. This animation is pen by Ehsan Amiri.
Code and Demo
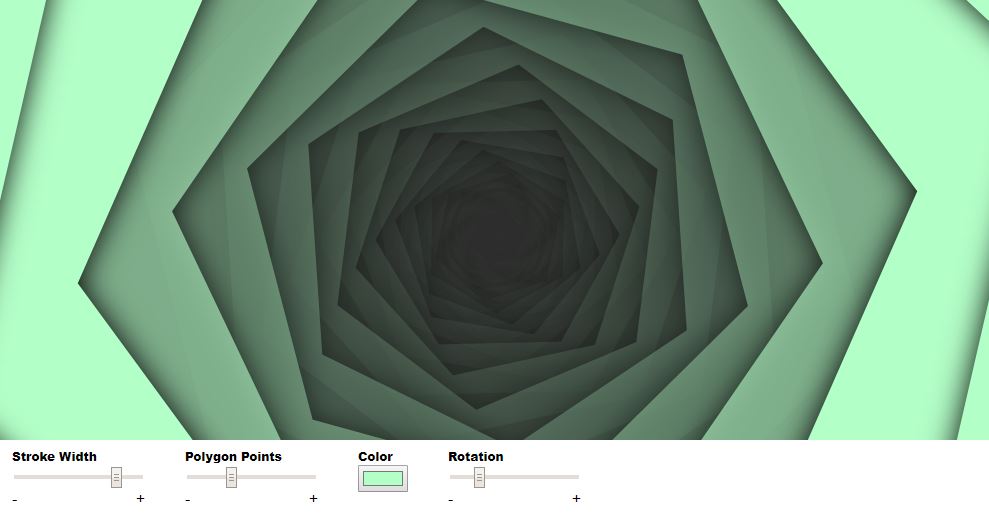
Polygon Tunnel

Polygon Tunnel is kind of illusion animation. The animation seems like a polygon tunnel which is continuously moving deeper and deeper. This animation is pen by Drew Fleeman.
Code and Demo
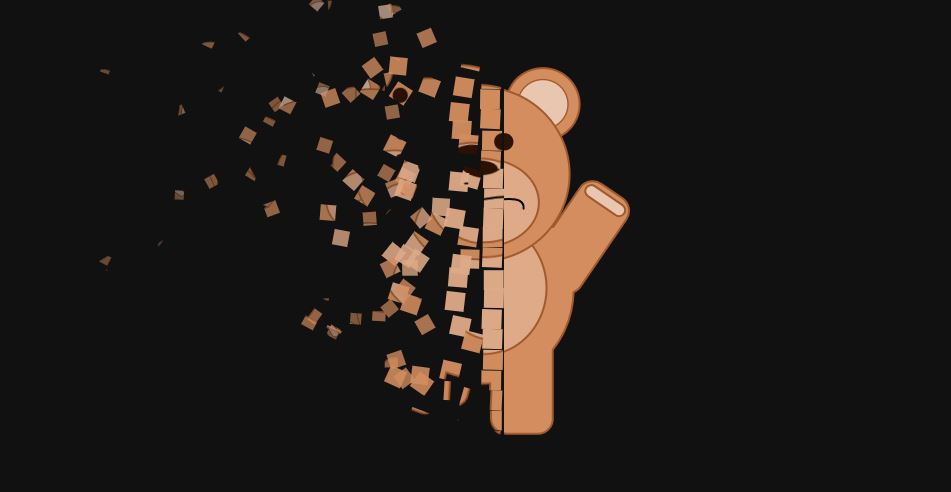
Bear doesn’t feel so good – Infinity War meme w/CSS variables

This animation is a bit unique in the list. In this animation a beer is disappear in pixels. This animation is pen by Jhey.
Code and Demo
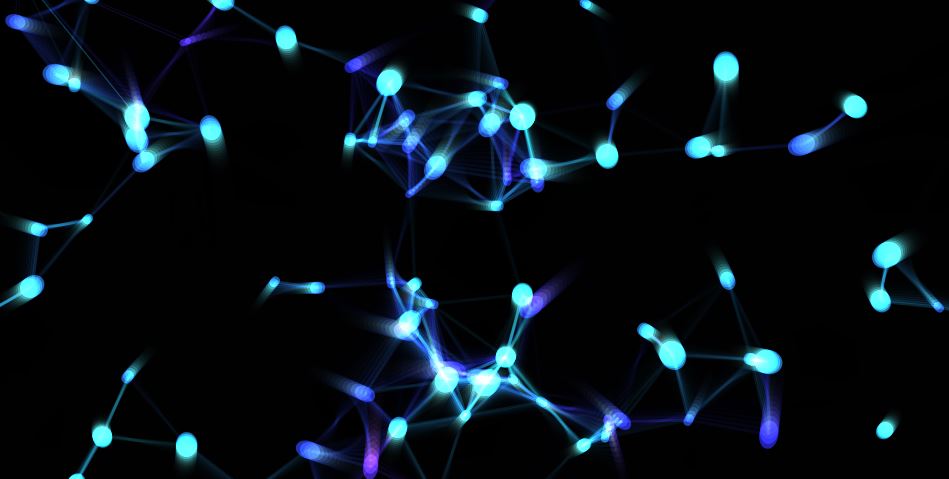
Sparkle of the particles

In this animation, particles moves randomly and generates sparkle when the cursor is moved to fixed position by linking the particles. This animation is pen by K-T.
Code and Demo
Slider Transition (City Slider)

Among the best animation in the list, Slider Transition is also one of them. In this animation the image of city changes when mouse is slide on the pictures. This animation is pen by AndyMan
Code and Demo
Conclusion
In my opinion, Jquery and CSS3 is one of the best options for creating the animation. Apart from this example there are lots of animation that can be build using the CSS3 and Jquery. In addition, CSS3 and Jquery are used for the web animation.

