React tooltip component, create a part of that appears when a user swings over any button in your application. Depending on the place of the button on a screen, the tooltip will appear to the right, bottom, left and top. You can also set up the Tooltip to follow the mouse or not. If you have a button, for instance, it will demonstrate the tooltip to the right. React tooltip component has made an advance using jquery tooltip and javascript tooltip as well and we must aware about it to make our webpage beautiful. Below we have describe awesome react tooltip example take a look.
The component of this is a pop-up that displays data or message when users swing, click, concentrate, or touch a picture, button, anchor tag, etc. The tooltip information may contain simple text, images, hyperlinks, or custom templates. The auto tooltip smartly places its contents and arrows. It fits in the best view port or container place.
Related:
- React Tabs Component Example With Source Code
- 16 Beautiful Looking CSS Accordion Menu with Source Code
- 9 React Notification Component
- 12+ Modal Alert Dialog Component For React
Amazing React Tooltip Component Code Snippet For App
This is a list of parts from awesome. No, it is not a big list of every component of React under the sun. So, what is meant by “amazing?”. Well: it solves a true issue in a distinctive unicorn, lovely butterfly, or outstanding trophy manner it has recently committed code!. Look for a real incredible projects rocket.
Here we are discussing about 9 amazing React Tooltip Component below.
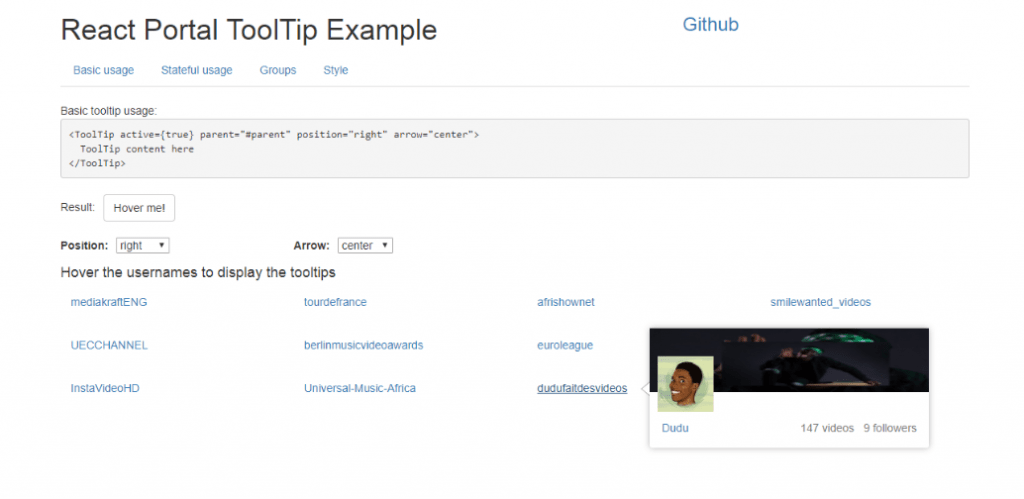
React Portal ToolTip
React portal is an awesome tooltip than ever. Firstly you found no worthy at all.But i’m preety sure that after you been through this tooltip, your thoughts will changed and wanted to use it again and again. Why it becomes an awesome?. The hover effects in it is so memorizable i.e. where ever you hover your mouse it move towards your hover direction . Isn’t this react tooltip example awesome? obviously yes! the javascript tooltip and jquery tooltip helps to make it amazing.

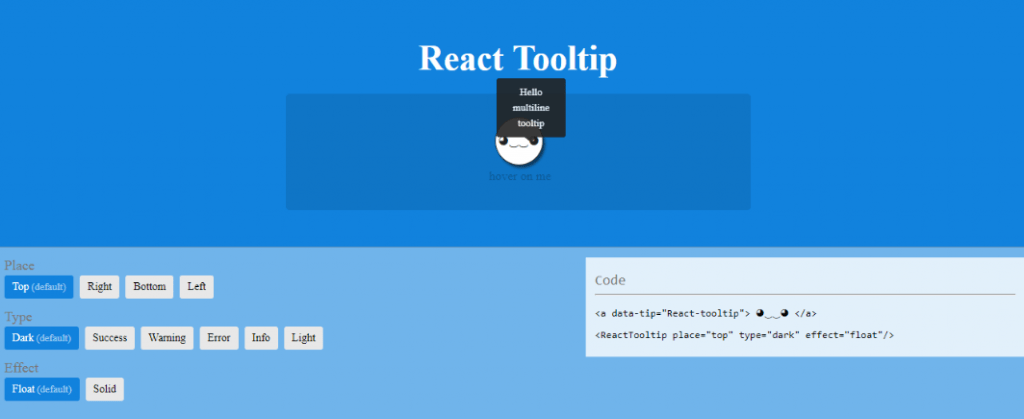
React tooltip component
Want something new?.Then why not you try this one.It’s an awesome React tooltip component. You will place tag position give a type like success, warning error etc. Also you can put here a effect and might test the scrolling as well. Furthermore, it has a advance features and compute or enrich tip content you can do. You can custom event here check it out.

Nested React Tooltip
React support nested tooltip. Try not to think of nested parts as more than they really are. Nesting is a prevalent pattern across most web development languages in one form or another. Well so far, it is different than other tooltip. Because of nested property you can make one pop-up as a parent then after you can make another one as a child.Amazing right?.

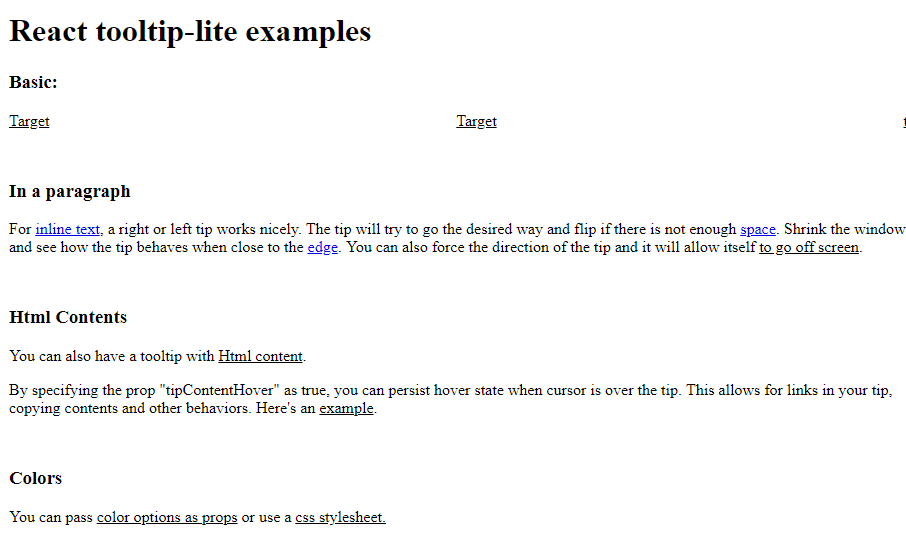
React tooltip-lite examples
It’s a simple and lightweight example. By default you need to style react-tooltip-lite with CSS, so you can use psuedo components and some cool boundary tricks as well as css / sass / less variables to maintain your colors consistent. You can use it in your paragraph, html content, make compound alignment distance and size also it can be controlled by props.

React Tooltip Component
Due to a screen of portable size (480x 768). Create a component of the React that appears when a user moves over any button in your application. If you want to construct some services than tooltip component are in a way to help you. For instance, you can look in this demo as well when user click the button it gives the message to click it and gives rate like 1+ take a look.

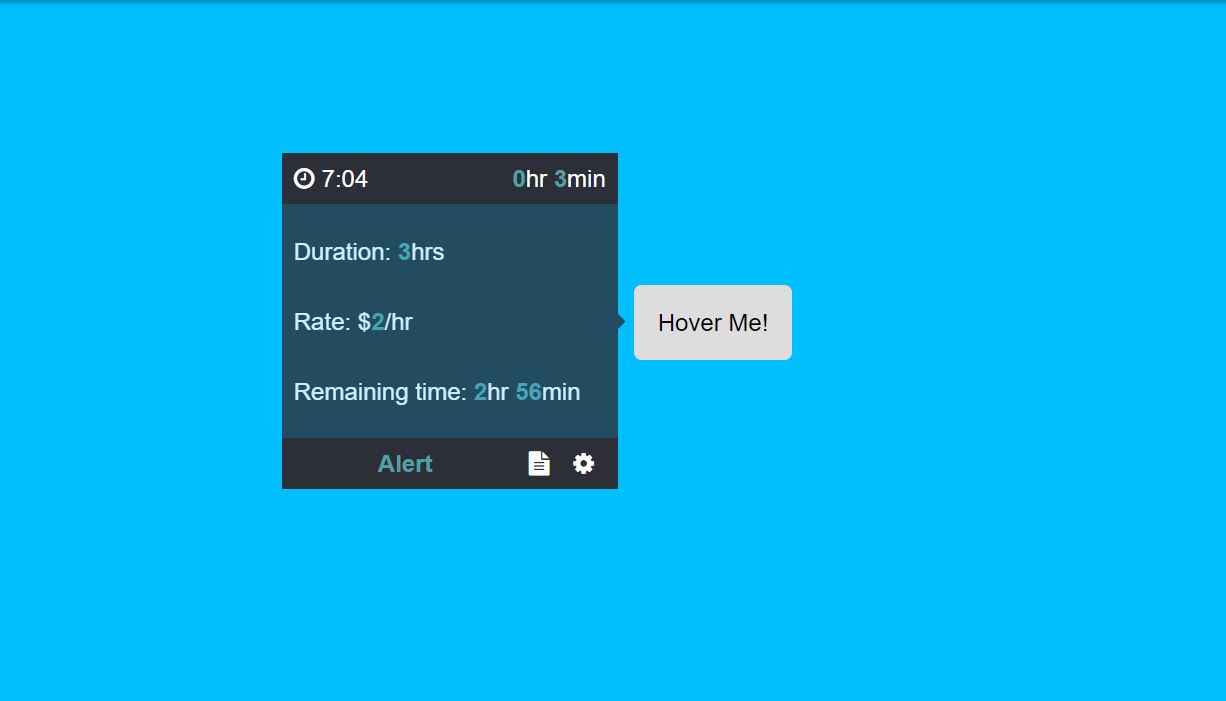
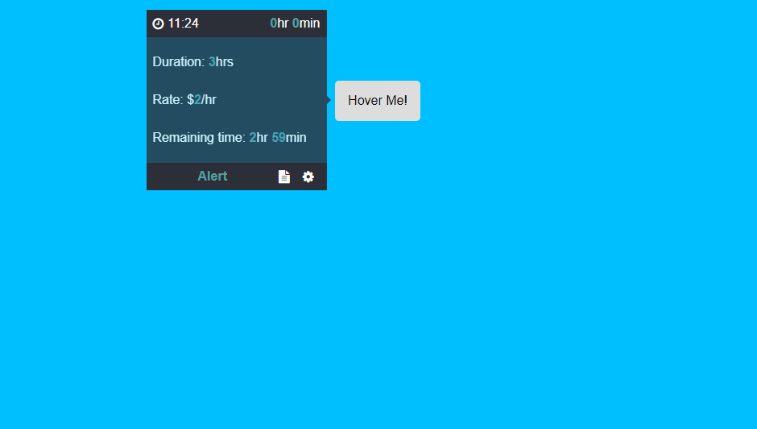
React Tooltip and Timer
Well, react tooltip timer is an awesome component. In this you just need to hover once then your timer will begin to display in a second.You can make it styled component tooltip as well Isn’t it cool?.yes that i must say. I guess, you have keen interest on it no worry we are here to help you. It is such an amazing react tooltip try it once and get awesome results back.

Tooltip For React
As tooltip is a popular graphical user interface component. Usally a pointer is used in combination with a cursor. The user hovers the pointer over an object without clicking on it, and there may appear a tooltip — a tiny hover box with data about the item being flown over. For react, tooltip is important to make a complete websites with pleasent features. Tooltip like jquery tooltip and javascript tooltip both are vital in react.

Simple React tooltip
Simple react tooltip inspired by the tooltip reaction. The only change for now is to disable the tooltip’s dynamic repositioning. Consideration will be given to the location you set to the tooltip. If one default value is not specified, it will be taken into consideration. Don’t you want this type of react tooltip example? I wonder, why take a look once and see how t works.

Rc tooltip
This one is amazing tooltip component of react, where you can make different form of arrow component. Such as, Left right, bottom , left top, bottom right, bottom left and so on. Rc tooltip had made a lot of improvement check it out and make your websites more beautiful than past. You can make it variant using it’s examples as well.

Conclusion
In conclusion, react tooltip play a vital role in today’s world. Using this type of tooltip make websites different in look and the designer,programmer get whatever they seek. Not only hover the button and results in change make by this but also it helps to make the websites amazing then ever. We make it amazing using jquery tooltip and javascript tooltip which is widely in used in almost designing phase.