CSS3 is the latest version of Cascading Style Sheets (CSS). CSS is a style sheet language for styling and presenting your markup language such as HTML. CSS3 stands above its predecessors in every way. It provides new features and modules like selectors, box model, media queries, grid layout, transitions, animations etc. An interesting module of CSS3 is the animation property. With this property, you can make your elements animate.
CSS animation lets you move or animate elements around your web page. The goal of this property is to make your websites come to life. For over a decade, we have relied on markups and scripting to give a sense of animation to our websites. We can now leave a portion of that part to CSS. We still need JavaScript and jQuery for heavy animations. But markups can leave the animation to CSS now. We have listed some creative CSS3 animation examples below for you. You wouldn’t have imagined that these were done using CSS.
Creative CSS3 Animation Examples
Have a look at what CSS3 has to offer in web animation. The animations are created using either CSS or CSS preprocessors such as LESS or SASS. Take a look at the following creative CSS3 animation examples to get a taste of the CSS3 animation feature.
Related
JavaScript Animation Libraries
CSS Frameworks For Web Designer
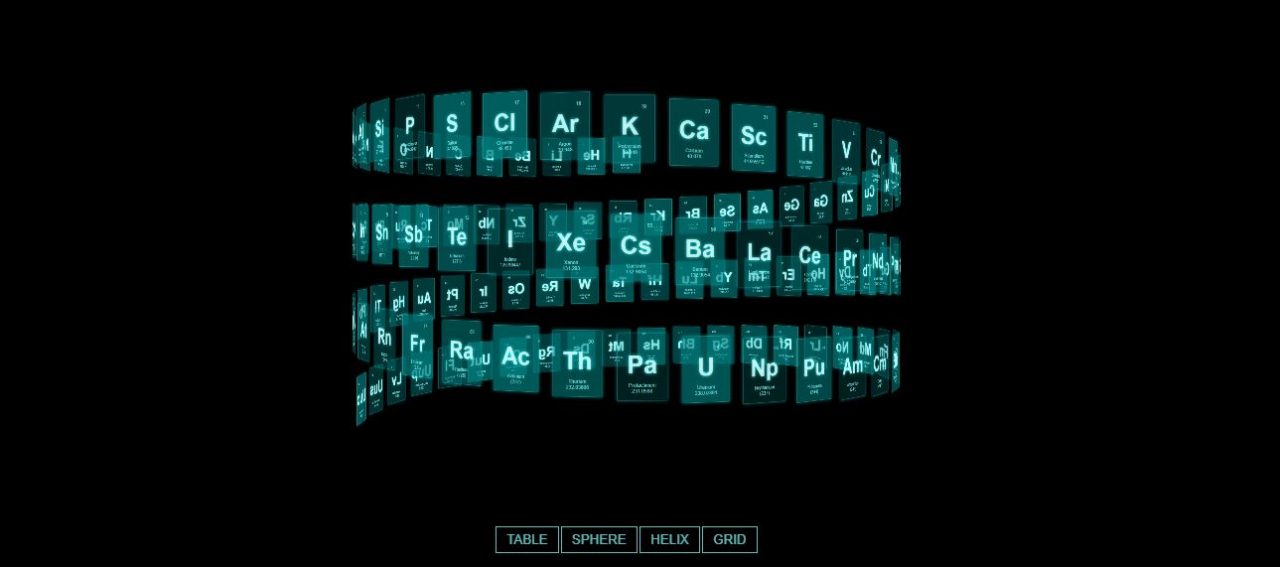
CSS 3D Periodic Table

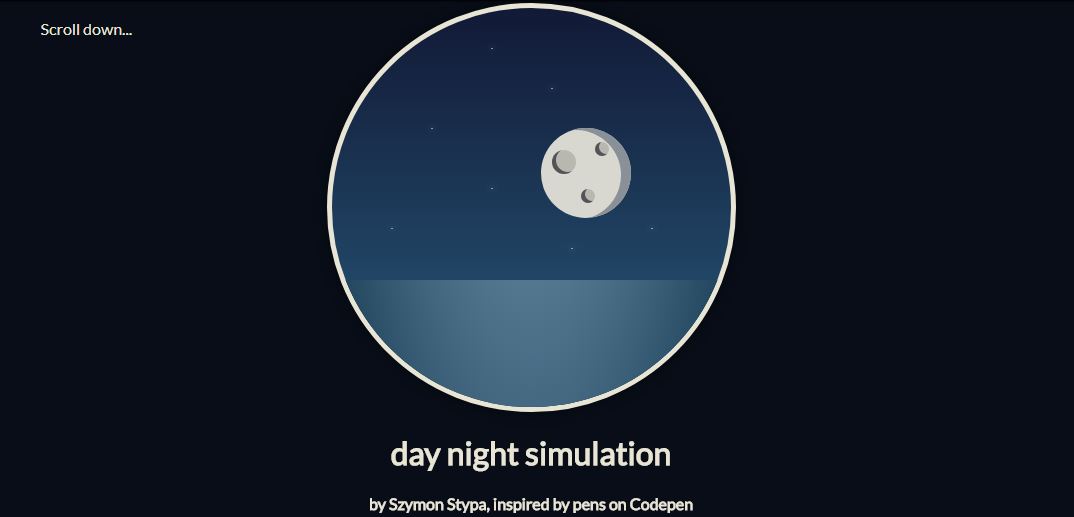
Day Night Simulation

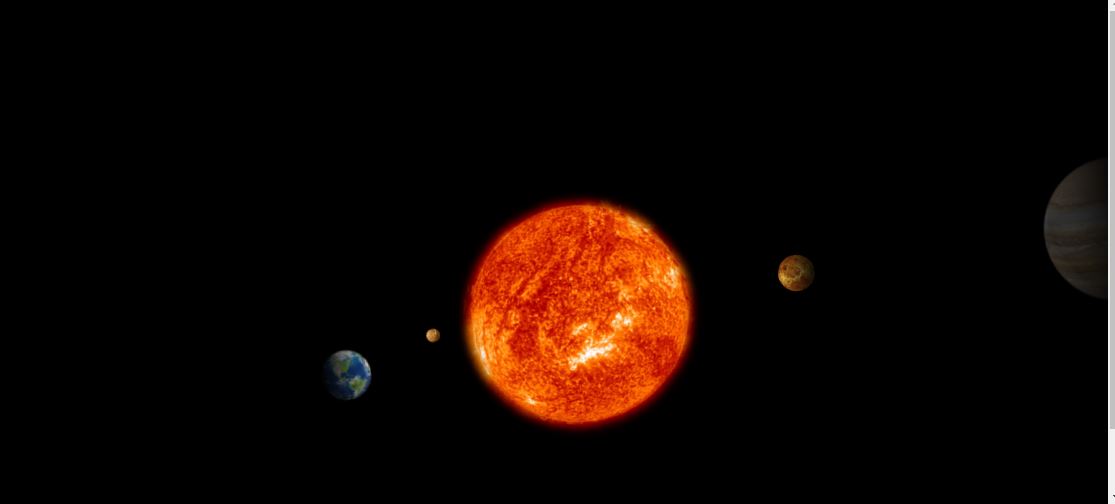
Full CSS 3D Solar System

Animated Prism

Dodecahedron

Circles!!!
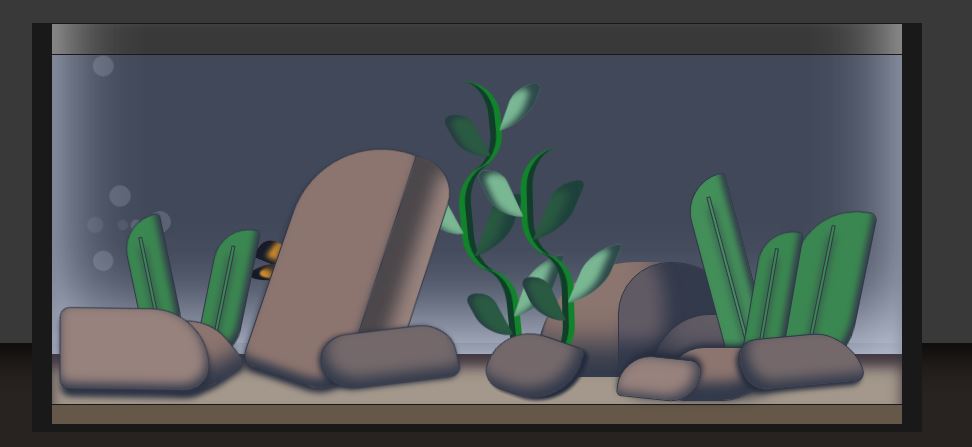
Fish Tank Animation

Loader SVG/CSS

Pulsing Button

Impulse Loader
Texts Spin

CSS3 Car

Conclusion
Without CSS, it would be impossible to design websites with such precision and style. And CSS3 has brought us more features to make our websites more stylish. With animations and transitions feature, CSS3 has brought front-end to life. We are grateful that web designing has come this far. Without CSS, we would still have plain and static webpages everywhere. Thanks to CSS, we can view a colorful internet today.