Bootstrap footer template is a simple footer created using that portion of the application is consequences of footer templates. Bootstrap is a framework that uses the most recent techniques to give glamorous topography. It gives beautiful bootstrap footer navbar for you to keep in your website or applications. There are bootstrap footer examples to learn about footers as well as bootstrap 4 footer template can be your choice to learn.
Obviously, we are not in the age where we code all those footer bottoms, are we? The simple, clean and attractive bootstrap footer templates give an attractive look to your application and impress the user.
Bootstrap footer templates contain a social media button, contact details, and links. It even allows you to shape them with your creativity. Font, color, shape, size, contrast and many more are what you can decide. Some even use the effects to make it better. These changes make your footer better than others. Be careful guys, you cannot be negligible in choosing best footer templates.
Beautiful Bootstrap Footer Templates
Many footer templates are available on the internet. Many of them are free and accessible. But only a few are easy to insert, quickly to attach links, flexible and beautiful. Affix Nav, the film, sticky footer templates, bootstrap 3.3.1 column footer are few preferred and used by developers. One of these may be your choice if you want best for your application.
Related
- Bootstrap DropDown Menus Codes
- Beautiful Bootstrap Sliders
- Free Bootstrap Pricing Templates
- Bootstrap Responsive Tabs Collection
- Beautiful Bootstrap Header Templates
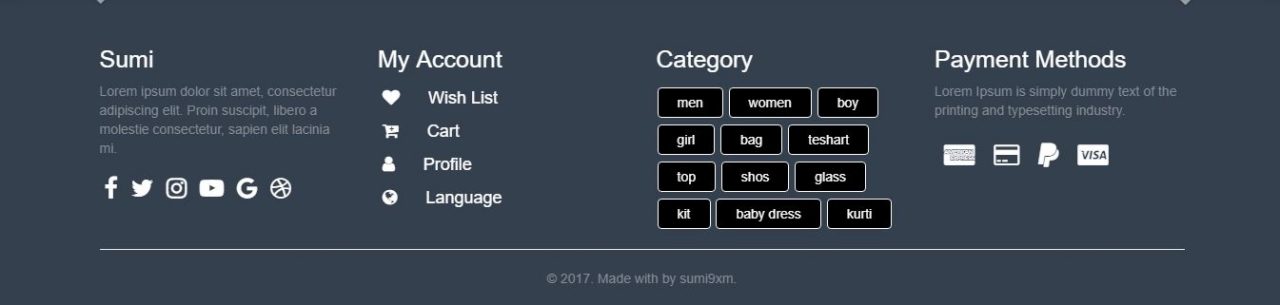
1. Bootstrap E-Commerce Footer Menu
This footer menu is specially designed for the E-Commerce site. It is because these type of website needs lots of information to be shown at the footer menu. This gives lots of parts to show information. The small description, menu list, category section, and payment methods are present in this footer menu. These are the important parts of the E-Commerce website so that it gives ease to users.

The clean and attractive design makes this template even better also the navigation menu will definitely help the user. The use of the payment method section as well as a category will provide the information to the user.
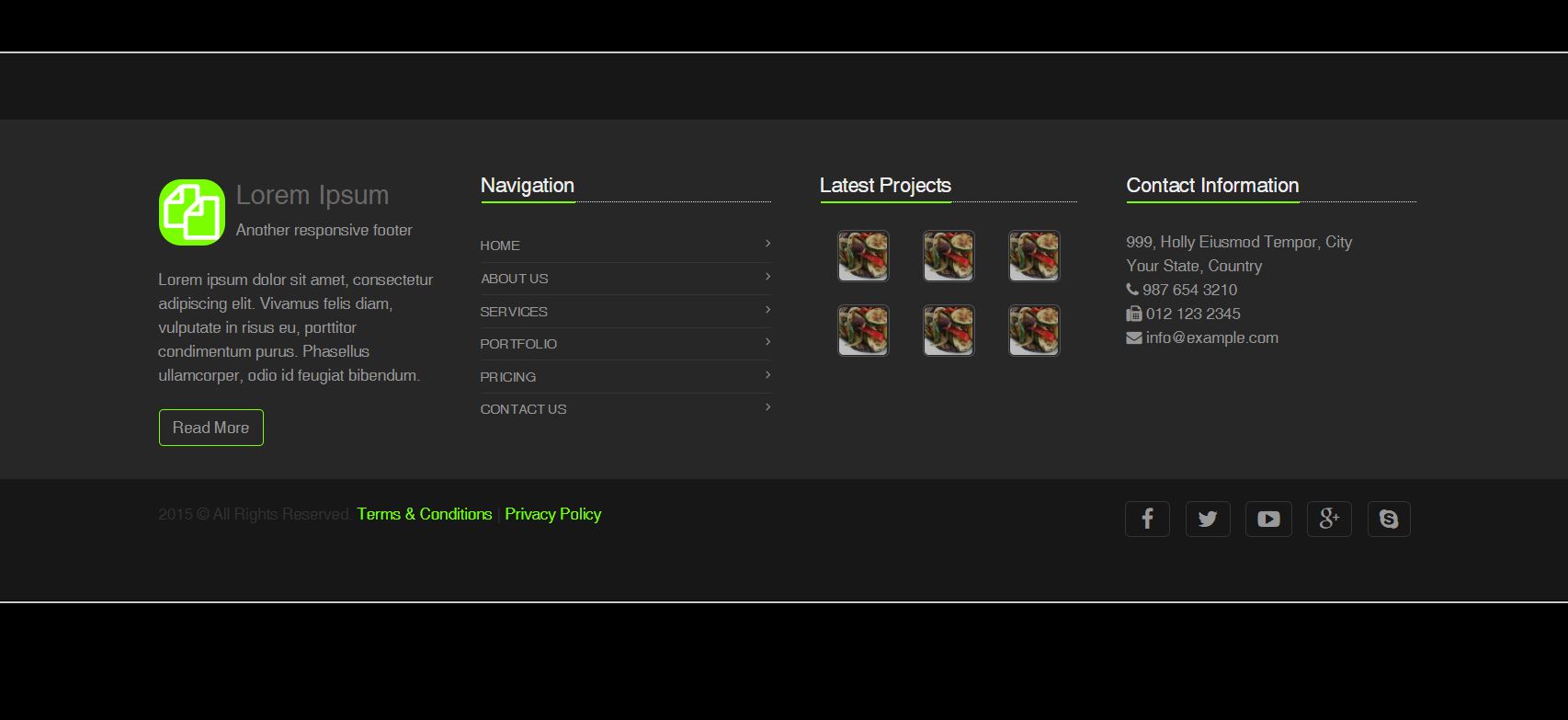
2. Corporate Footer Template
Corporate footer menu template is the modern template that is specially designed for the business organization. It has every section that needs to be in the footer section of the business organization. The most important part is the project that the business organization has accomplished. We can see the footer consist of the menu, a short description and also the address panel.

The social media buttons make it more appealing and applicable. This helps the client to connect with a business organization. The design and the applicable function makes it, even more, usable into the project.
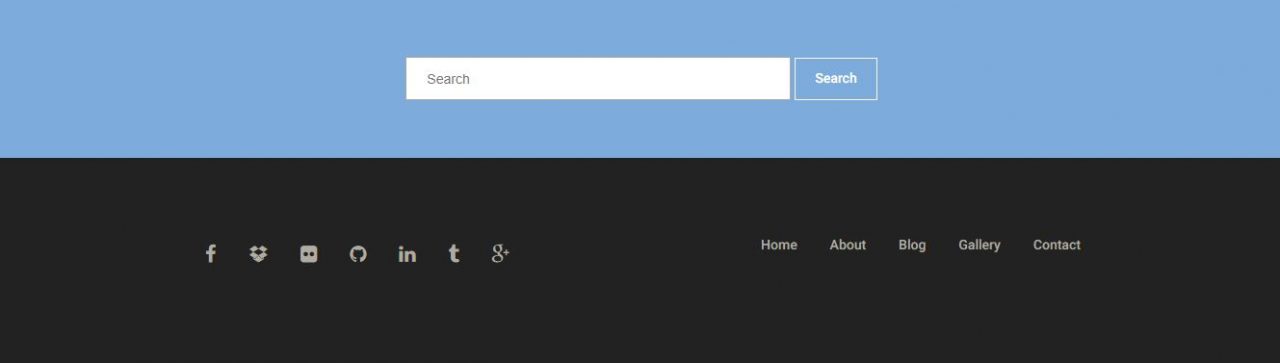
3. Bootstrap Search Footer
This bootstrap footer bottom template is a clean and attractive template among many examples. This footer gives a search bar. This may help the user to make a search of the content on the website. The social media buttons and navigation menu makes this bootstrap footer more usable into the projects.

The use of simple HTML and CSS make the footer easy to understand. This type of footer can be handy for a different website where content is vast inside the website.
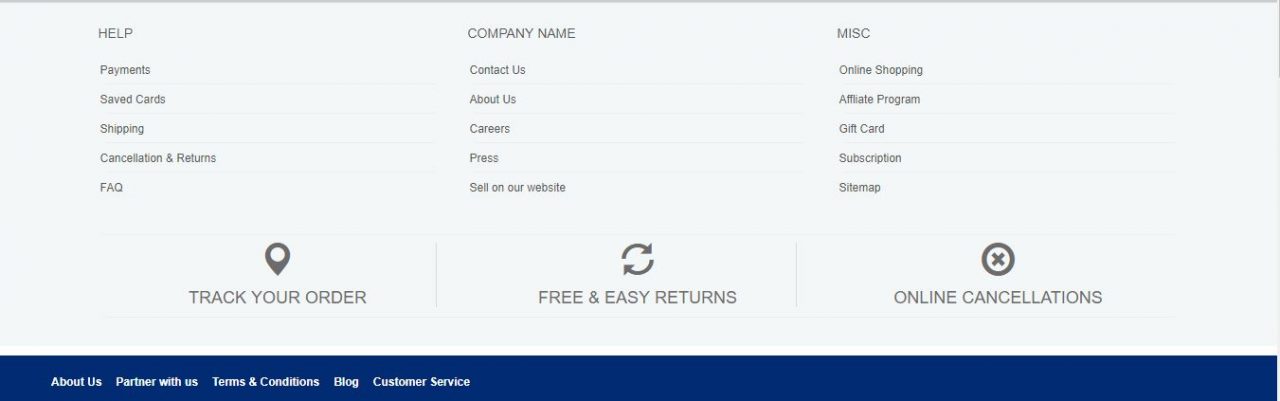
4. Footer Template for eCommerce Site
This is another bootstrap footer navbar for an E-Commerce site. The navigation menus with different function are present in the footer. The menu related to customer, product or company is present in the footer. The user has the option to track, return as well as cancel the product through the footer too.

This footer has loads of menu so it is very useful for a website with lots of navigation in it. The simple HTML and CSS makes it even easy and fast to use inside the project.
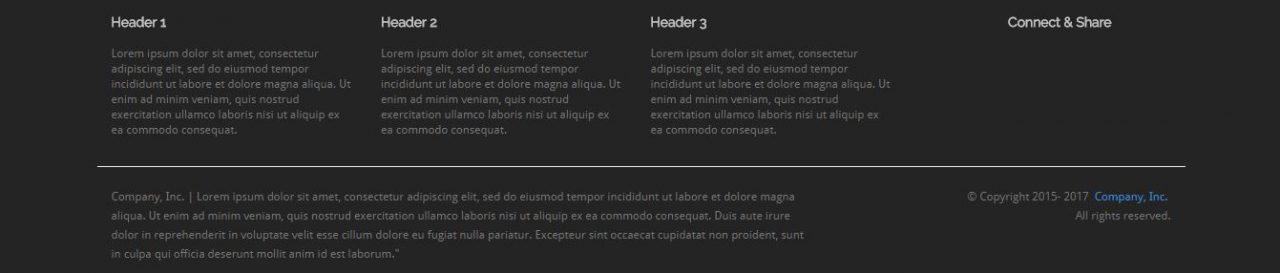
5. Footer Start Up Template
This is the simple template among bootstrap footer examples. This footer template contains a different part for description. Also, we have space for social media buttons. In the bottom part of the footer, we can see copyright information with a short description.

The simple and clean use of HTML and CSS give an extra edge to the project. The many spaces for the description help to present the idea towards the users.
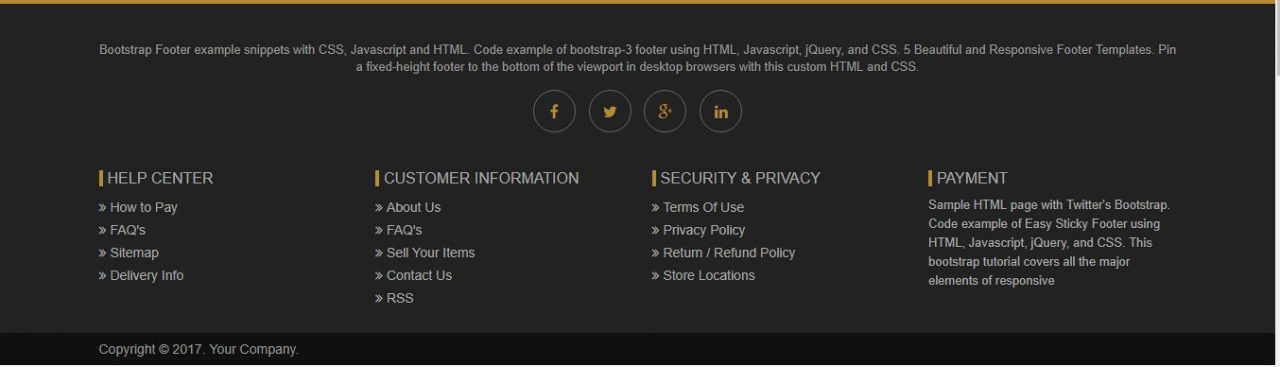
6. Mega Footer
This is a bootstrap responsive footer example with lots of features. The navigation menus, social media buttons as well as the short description make this footer great. The lots of option available in the menu helps in easy navigation. This type of footer is applicable for big business company or for the E-Commerce sites.

The use of bootstrap, HTML as well as CSS makes this footer example better for users to integrate into the project. The layout of this template is clean and attractive.
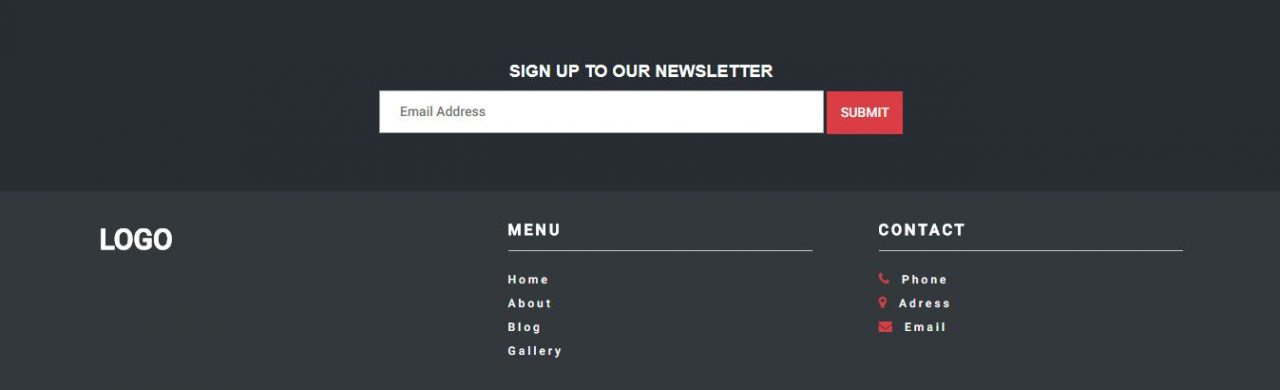
7. Footer Menu Newsletter
This example is clean and attractive bootstrap footer navbar with an option for newsletter subscription. It has a section for the menu as well as address. The color combination of the template is attractive. This footer is typical footer which keeps the user updated on the website activities or events.

The simple frontend language is present with bootstrap in this footer so it’s easy to use. There is a section for the logo too where user can add their brand logo.
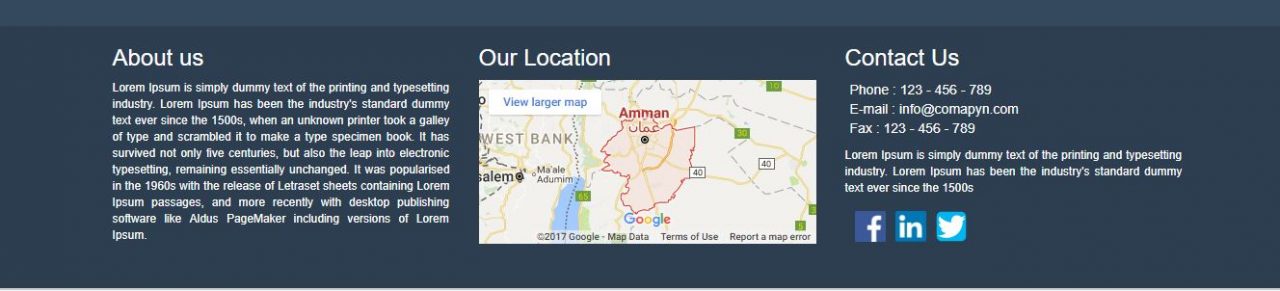
8. Bootstrap Footer Template
Bootstrap footer template is a typical footer with contact us and a short introduction. This example has a map of the organization location so it makes easier for its client to find the physical location of the organization. The full contact detail, short description as well as social media button makes this template very applicable.

This type of template is useful for an organization whose client needs to visit the location. This bootstrap footer gives the required feature in a simple way among footer examples.
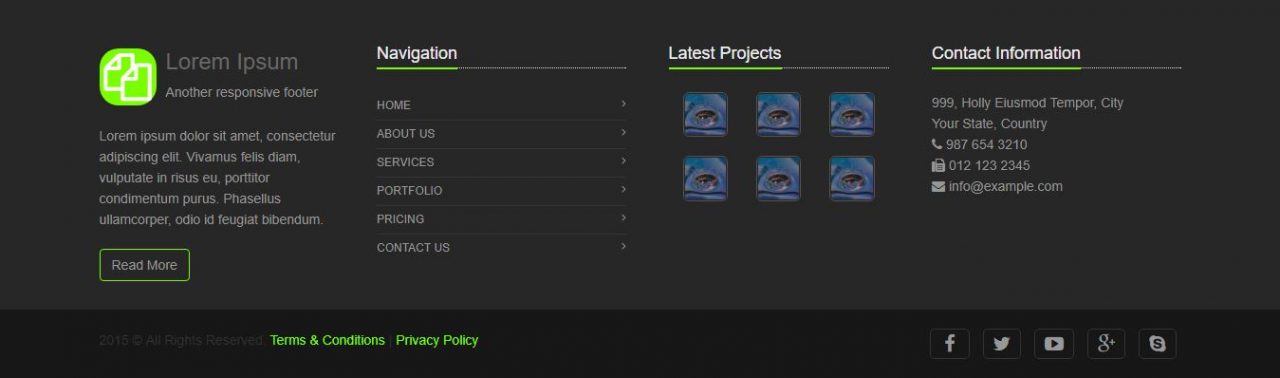
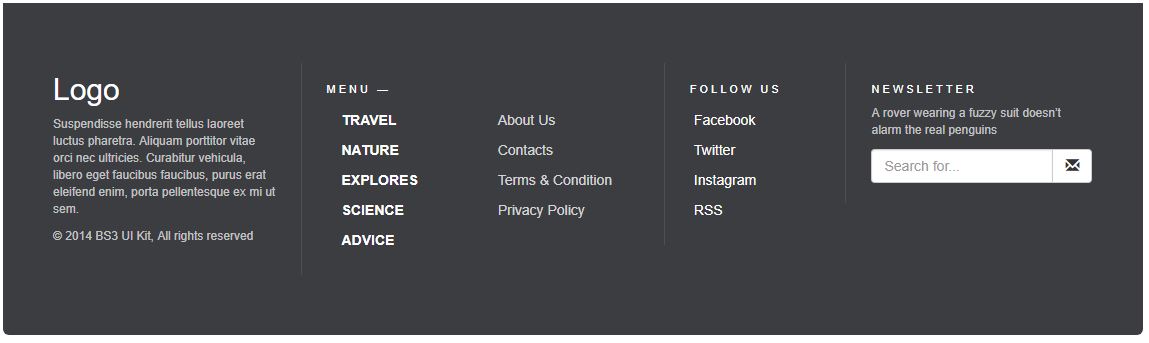
9. Bootstrap Dark Footer UI
This bootstrap footer navigation gives all the features for the user to know about that website. The dark background with white text gives a clean and attractive look to the footer. The available option for a logo with a short description, menus, social media menu as well as newsletter makes this example ultimate choice as a footer template.

This template is done with HTML and CSS so the user can understand. This template gives a complete overview of the website.
10. Footer UI Template
This bootstrap footer navbar gives the navigation link to the user. There are lots of navigation menu in the example template. There are contact details too in the footer. The main focus of this footer is to provide a navigation menu for the user so they can easily navigate through the page.

The social media button is also present in this footer. With lots of menu link and contact details, this is useful for commercial websites. This can be specially used for the E-commerce website.
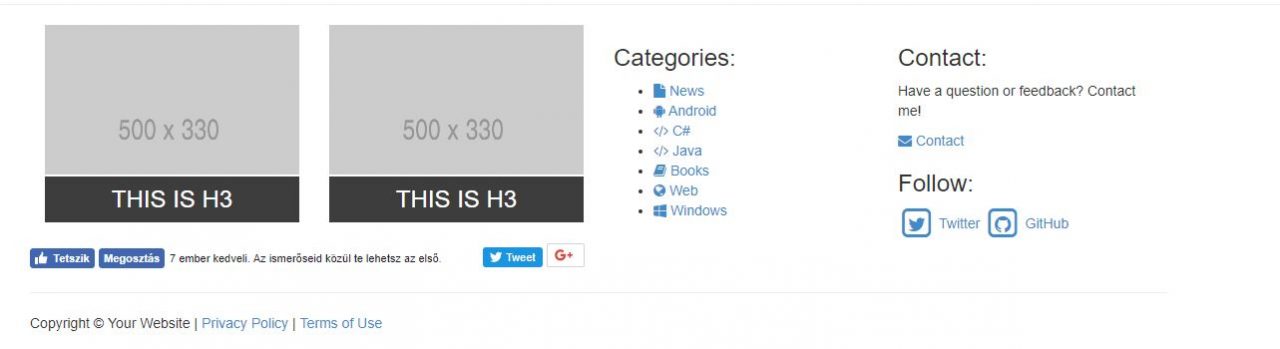
11. Blog Footer Template
This is the bootstrap footer navbar with a professional blog feature. The section on the left contains the space for a description of a certain topic. While we have categories and contact details on the right. The categories include the category of blog. Contact detail has social media button and Github button as well.

This template has all the feature related to the blog website. The category is useful to navigate to that particular section of the category. The use of HTML and CSS makes this even simple to use.
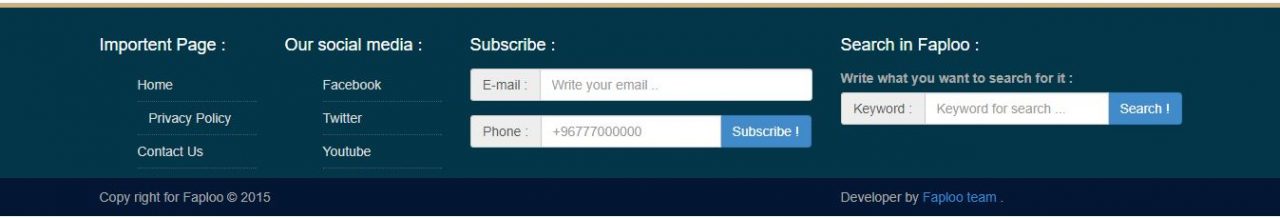
12. Footer With Subscribe and Social Icons
If anyone wants contact form integrated inside the footer then this template can be a good example. This bootstrap footer navbar has contacted or subscribes form in it. There is also, the search bar on the right. The left part has a menu and social media link.

The main focus of this template is the use of the contact form. This saves space as well as it makes easy for the user to contact. This can be useful for a normal website.
Conclusion
To design a successful application, you must careful in every small requirement. As every single mistake may make you pay much more. Selection of beautiful bootstrap footer templates is also one of them. Footer is one of the most used spots by the users in any app. So it is necessary to be swift to use bootstrap footer examples with a beautiful look. Also, it should be easy to use for clients.
This article shall give you an idea of what a great template sounds like along with some examples. This shall surely help you in making decision making a decision will be easier for you. You need to choose footer according to your project. The bootstrap 4 footer template is latest and beautiful. You have to use the footer to bring ease for the user so we need to be careful that we may make it more complex.