Above all contemporary website design composition is tied in with giving a streamlined and direct client experience. The client gets directly attracted with the frontend design. For some sites, this implies having clear activities that you anticipate that clients should embrace. One such activity is the scroll down arrow that shows a client should look down to keep perusing. This kind of UI components is with enormous legend or sectional compartments that are frequently full-width and full-tallness. The bolt shows to the client that progressively substance lies beneath the overlay and that, by tapping on the grapple interface, they will be taken to next fitting segment. In this article we will discuss about some animated divi scroll down arrow and button also added with styles, fonts and animation with the help of html, css and javascript.
Animation, then again, is utilized to catch a client’s consideration in web design and makes a point of reference that signifies significance. CSS movements can be utilized to pull in a client’s eye and clarify where there next conduct should lead. Perhaps the most effortless approaches to prompt your clients to parchment is by including a basic descending pointing bolt.
Collection of 20+ Scroll Down Arrow CSS Animation Examples Source Code
There are lots of animated scrolldown arrow inspirations in this once-over, I hope you check all of them.
Related
- Animated Arrow CSS Effect Examples
- CSS Arrow Box Examples Source Code
- Hamburger Menu CSS Icons
- React Custom Scrollbar Components
Now how about we start the discussions right away? Lets get started!
1. Pure CSS Scroll Down Animation Arrow
This is the idea of Jakub Honisek. As should be obvious some smooth activity in the parchment catch. The structure is confronting downwards and a smooth layer of bolts can be seen continuosly. You can utilize this structure on your site to go down to the another substance. As this idea utilizes HTML and CSS(SASS), it will also be simpler for the client to redo it in their manner.

2. Gooey Scroll Down Arrow Animation with HTML and CSS
This is a descending animated scroll down arrow with a gooey impact. This can be utilized where you need to tell the clients that there is increasingly content when you look down the page. On the other hand, it can likewise be utilized as a download button.This piece is structured by Simone Viani. Also in the demo you can perceive how the bolt gets inside giving a gooey impact.

3. HTML and CSS Scroll Animate Arrows
Vivified web segments are used as a bit of the site organization in the present-day site engineering designs. The CSS3 substance gives us a great deal of decisions and features as per normal procedure so we no convincing motivation to use various substance on one site page. This versatile component of the CSS3 makes us make engaging site pages without making them generous.

If you are using action to pass on the substance engagingly to the customers, by then vivified jolt segments like will demonstrate to be helpful for you. The producer of this invigorated jolt has built this one using the CSS alone so you can use them successfully in your endeavor.
4. HTMl CSS Arrow Animate
From time to time you don’t require colossal thick gets for the proposal to make a move gets. Essential substance association will complete the obligation flawlessly. In such essential substance associations, including an animated scroll down arrow will give a rich look and moreover gets customer thought. The creator of this jolt has given you a specialist jolt vivacity which you can use on any portion of the site page.

This definite jolt movement will tell the customer the objective of the page. Since this effect utilizes CSS3 content, you can use this even on your present site or compact application.
5. Arrow Animation with CSS
The designer of this structure has given us an animated scroll down arrow plan for look down sign. With the help of present day web improvement structures, we can make a pleasant area for the customers. If you are using creative web engineering, advising the customer how to interface with the page urges the customer to progress toward becoming adjusted to your webpage adequately. One of the most generally perceived segments you may see as often as possible on the bleeding edge site is the material course pointer.

In this CSS arrow plan, the producer has used the breathed life into bolts to exhibit the material heading. Obviously, the creator has used a vertical material heading, anyway you can change the code and use it for level parchment energy as well. The structure looks like of the css bobbing bolt. and furthermore we can give the impact of the css bobbing bolt with some customizations.
6. Mouse Scroll Animation
This parchment configuration is an essential instance of the whole models. In this arrangement, we can see a mouse like structure and the divi scroll down button which demonstrates to look down. This does not require any clicking property as the activity is continuos. Much equivalent to the others, this one is also uses the CSS and HTML content. Likewise if you are scanning for a perfect impact for you structure, you can use this model in like manner without revealing any upgrades.

7. Bouncing Arrow Animation
As from the name itself, this is a bouncy bolt accomplished with the assistance of css. On the off chance that you are a tenderfoot, code pieces like this will enable you to comprehend the code better. In this essential bolt plan idea, the maker has given a css bobbing bolt structure which continues skipping continuosly. From the code scrap itself, you can see that the engineer has for the most part utilized the CSS content to make this ricocheting bolt plan.

Additionally this css ricocheting bolt configuration looks exceptionally alluring to the client. Since the whole code bit is imparted to you straightforwardly, you can tweak it effectively. Additionally, the CodePen editor gives you a chance to imagine the outcome when you change the code.
8. Simple Arrow Animation
This plan is like different ideas that we just talked about certain minutes prior. We can obviously observe a continuous appearance of animated scroll down arrow time and again. You can utilize this plan on your site to go down to the another substance. As this idea utilizes HTML and CSS(SCSS), it will be simpler for the client to tweak it in their manner.

9. Scroll Down Arrow Animation HTMl and CSS
This arrangement is a similar idea which we talked about simply above. The main contrast is that the divi scroll down arrow button is in the base. You can use this arrangement on your site to go down to the another substance. As this thought uses HTML and CSS(SASS), it will be less difficult for the customer to change it in their way.

10. CSS Scroll Down Button with JS
In the wake of examining about some basic bolts let us talk about an animated divi scroll down arrow button liveliness with lovely foundations too using html css and js. The designer has given us 10 pages of various impacts and structures. The parchment catch on clicking takes you to another awesome page of wonderful idea. This radiant substance was made by Naoya. The movement is fast and clean with the objective that the customer no convincing motivation to keep things under control for the enthusiasm to over.

11. Scroll Down Page Button (CSS and JavaScript)
One of the most ordinarily utilized spots for bolts is the “back to top” spot. On the off chance that you are having a magazine site or new site, that distributes content routinely in a solitary day, “back to top” choice is an absolute necessity. Also, you can directly go to the next content by clicking the down arrow button. The client can generally hop to the highest point of the page with a solitary snap. As opposed to just putting a bolt, the maker of this bolt has utilized a little movement.

Also the divi scroll down arrow button movement is structured simply utilizing the SCSS and HTML, this won’t gauge a great deal on your website page and loads quicker. Besides, the activity is smooth and fast with the goal that it just takes a small amount of a second.
12. Scroll Down HTML CSS Arrow Animation
This one is exceptionally novel. The producer has used an indirect segment and delegate vivacity effect to give an extravagant vibe. These wonderfully animated divi scroll down arrow button using html css fits marvelously in any creative locales. At the absolute first look it would appear that it very well may be a decent idea for a gaming stages.

The foundation also looks astounding. Much equivalent to the structure, the code substance of this jolt arrangement is furthermore direct. So the engineers can without a doubt work with this vivified jolt and can use it on their endeavor or site.
13. CSS Falling Arrow and Scroll Down Animation Effects
In the event that you are partial to the hues and the activitys, at that point this is actually the one you ought to go for. The bolt in the top continues falling which turns into an alternate shading after at that point. In like manner the example props up on. This sort of idea can be utilized for any stages to advise the guests to look down to see a greater amount of the substance.

14. 3 Arrows Become 1 Effect
In this arrangement, this creator has given us a triple jolt structure. All the three jolts unite to give a single jolt when you float over it. As per normal procedure, this jolt is planned to be a down-going up against jolt to examine more or look down reason. In any case, you can use this triple jolt structure in any way, shape or form.

The effect is clear and clean so you can use it for a locales and points of arrival too. If you like to keep your customers associated perfect from the header zone of your point of arrival, jolt plans like this will bolster you.
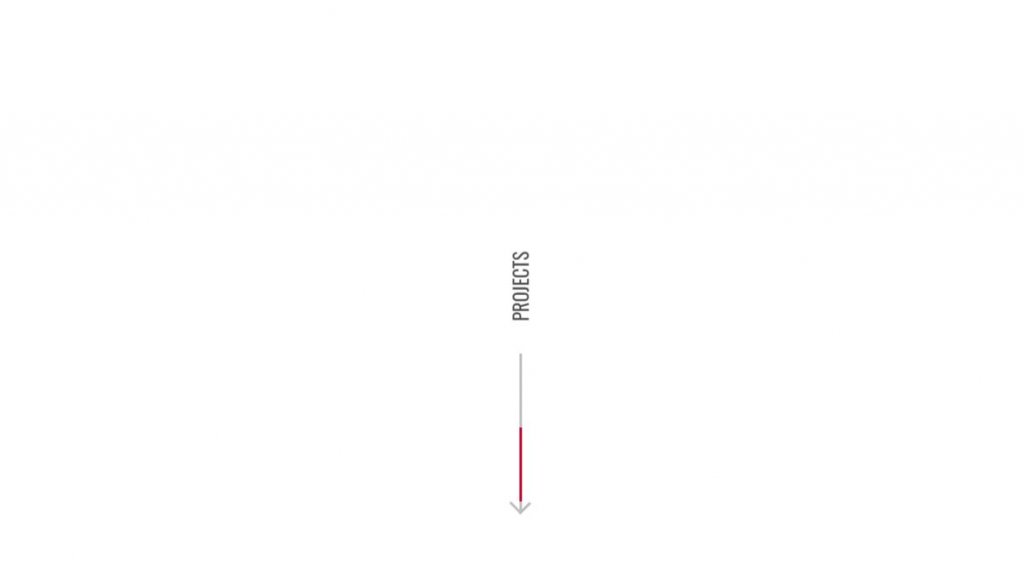
15. SCSS Arrow Animation Example
In case you are scanning for a vivified animated divi scroll down arrow button plan using html css for accordions or other such segments, this one will move you. This arrow can be used on any bit of the site, like menus and then some. Also the black arrow with a red theme looks pretty nice to the visitors. The splendid development effect makes this bolt clear and allows it to blend in well with the general arrangement on the site page or convenient application page.

This design utilizes SCSS content, yet for increasingly intuitive impacts, we can see a few lines of Javascript.
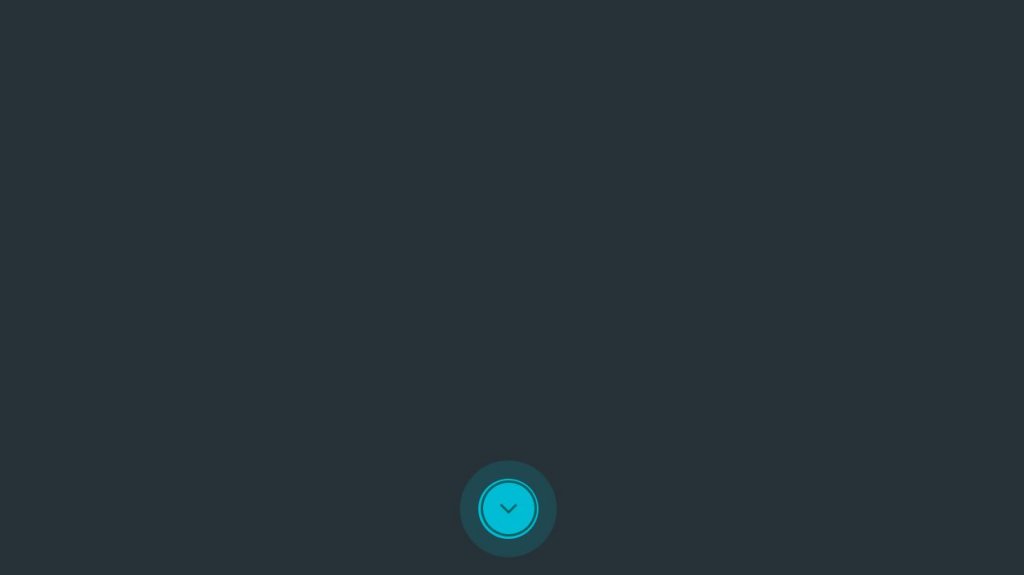
16. To Bottom Arrow
In insignificant space, animation effects demonstrate to be valuable to pass on the convenience with no exchange off. The architect of this idea has given you double arrow inside a circle. When you drift to the bolt, you can see an appropriate activity. As the arrow and the change effects are fundamental and clean, you can without quite a bit of a stretch make it fit on any bit of the site. These concepts basically uses the CSS3 content, in this manner you have full oversight over the structure.

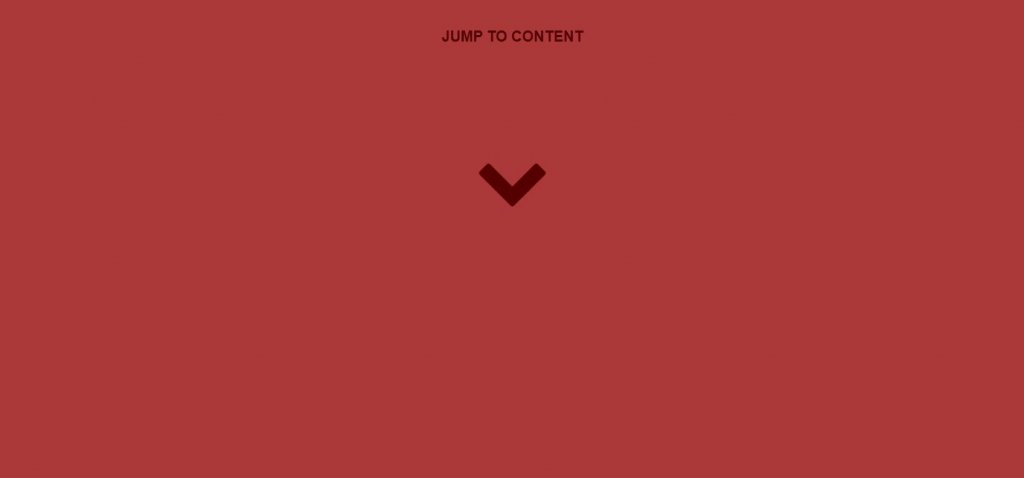
17. Scroll Down Action Animation
This vivified design is arranged by such adaptable developer.Within a little space, the designer has given an appropriate movement. In spite of the way that the CSS3 gives better change and action impacts. Thus you can improve the code to the way wherein you need and can use it on your site or application. The designer has shared the entire code structure with you so you can change this one out of a matter of minutes.

18. Arrow Icon CSS Animation
This arrangement resembles various thoughts that we just discussed certain minutes earlier. We can clearly watch a more noteworthy look down arrow in the resulting which remains exceptionally still and in the first there is another jolt which appear by then and again as a development. You can use this arrangement on your site to go down to the another substance. As this thought uses HTML and CSS(SASS), it will be more straightforward for the customer to change it in their way.

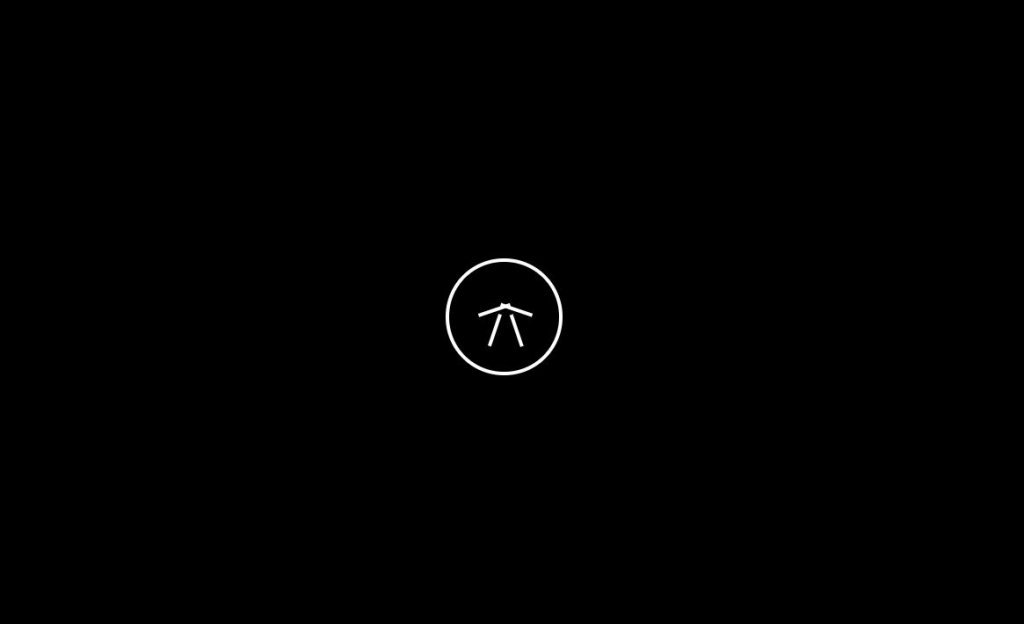
19. Scroll Down Arrow HTML
This idea is a rich looking look down structure with a bolt inside a circle. Offering noteworthiness to minute nuances on your structure will make your arrangement noteworthy and immaculate. If you are continually enthused about making such impeccable arrangements, parts like this will astonish you.

The movement effect is smooth and fluid so the customers won’t get aggravated. Also in the demo itself, we can see vivified bolt structure which reflects the client to scroll downwards to see a greater amount of the substance.
20. Jumping Arrow Animation
In the wake of examining about the ricocheting bolt let us talk about a bolt liveliness on float with the assistance of css. This magnificent substance was made by Martin Reinke. This is a fundamental bouncing jolt for your site header to jump to the essential substance underneath. The action is speedy and clean with the objective that the customer no convincing motivation to keep things under control for the enthusiasm to over.

Also this jolt catch completely uses the CSS(LESS) content. You ought to just to use the front-end content and incorporate the perfect value.
21. SVG Scroll Down Arrow
In this svg divi scroll down arrow button example, you can see a triple coloured arrow in the bottom which appears and disappears time and again. This can be a great concept to state the visiting users to roll down the page to go through more of the contents. As the developer junjun has uses only html and css to keep things going, the codes will certaily be easier to understand and the customization will surely be easier as well.

Conclusion
Scroll down arrow are straightforward incorporation on your site with numerous focal points than you can envision. Getting guests fascination is a key expertise that website specialists attempt to ace and with this article we’re almost certain it was useful. We have secured couple of more articles on related points ensure you keep an eye on them also.
Though we have came to the end of the article, we will surely cover more of the topics using html5, css3, jquery and bootstrap as well. Until then, keep exploring.