
by OnAirCode | Aug 16, 2019 | HTML/CSS
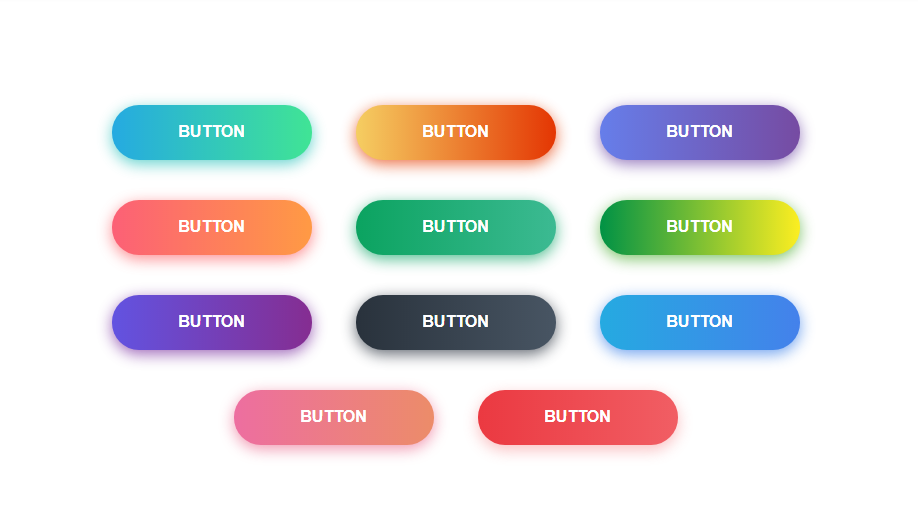
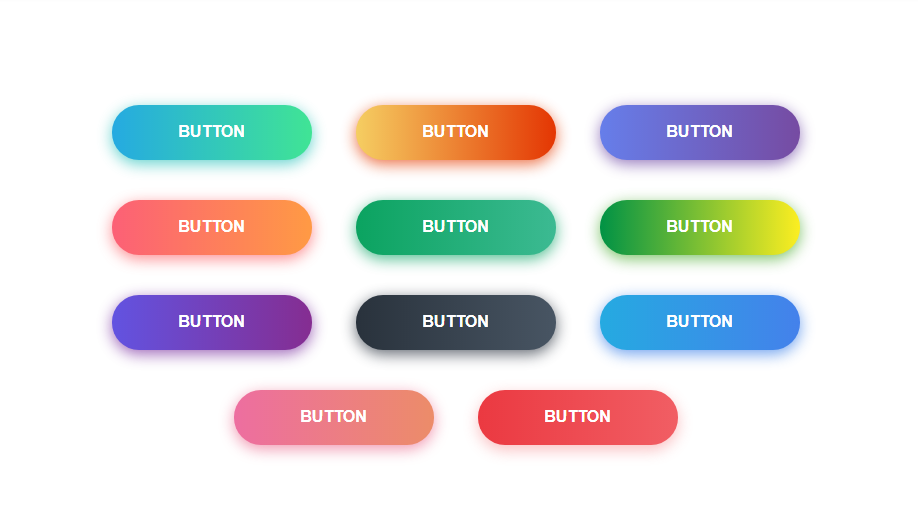
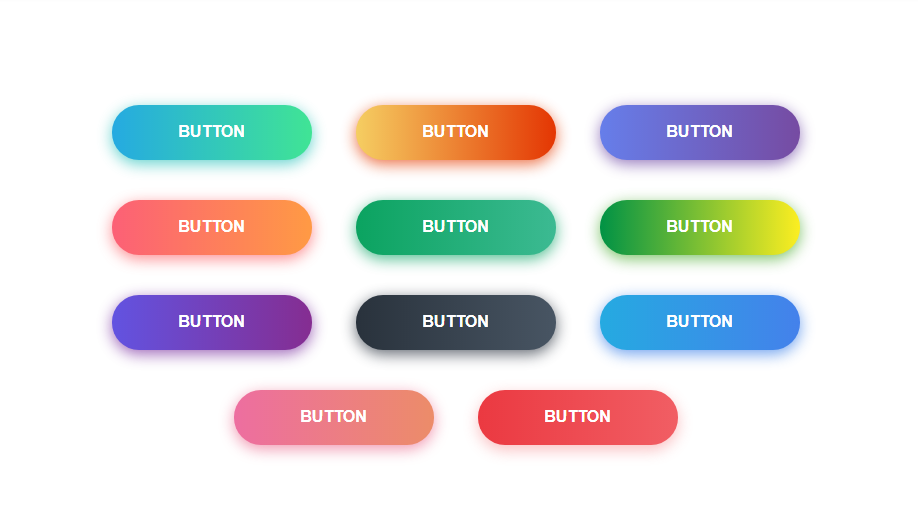
Button is one of the common user interface layout which is also the gateway to some system features. With that being said button requires to be visually attractive and informative on its own. E-commerce and other similar sites take extra care of buy buttons or join...

by OnAirCode | Aug 15, 2019 | HTML/CSS
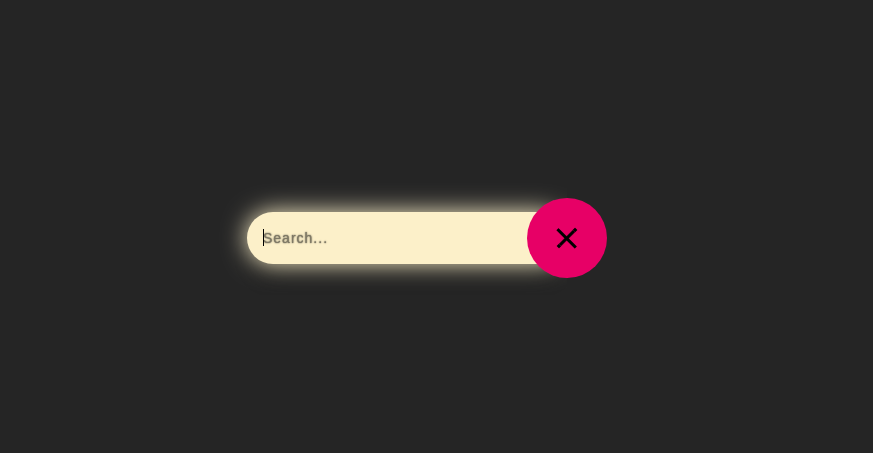
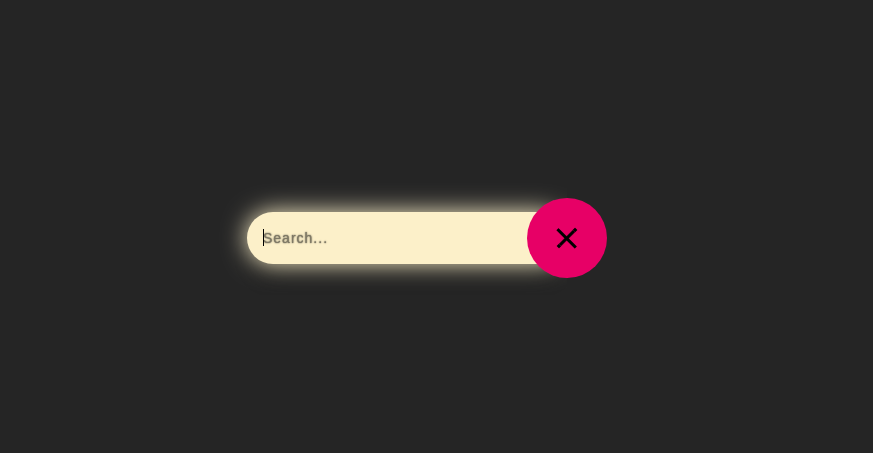
In the website or application searching is very important because it helps to retrieve relevant information. The searching increases the user experience in a positive way. Also, it even helps to make the website attractive as well. The CSS search box is commonly used...

by Simant Magar | Aug 15, 2019 | HTML/CSS
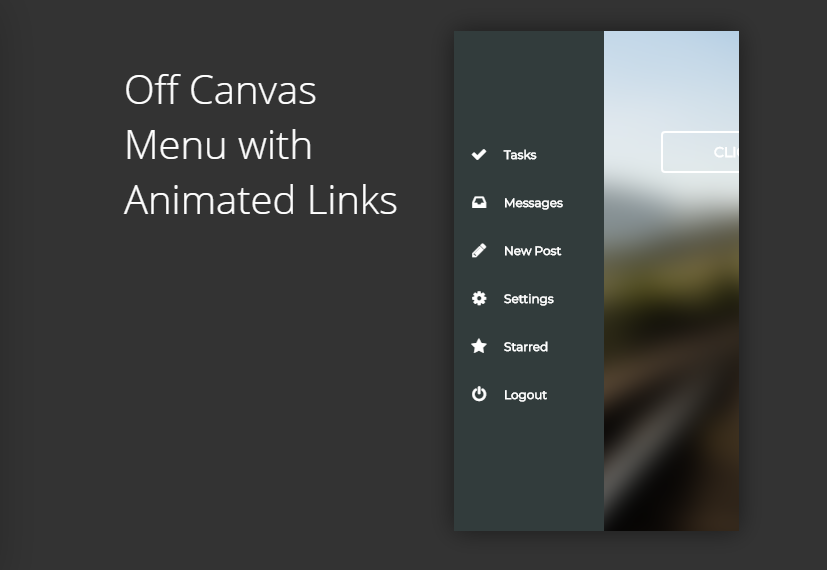
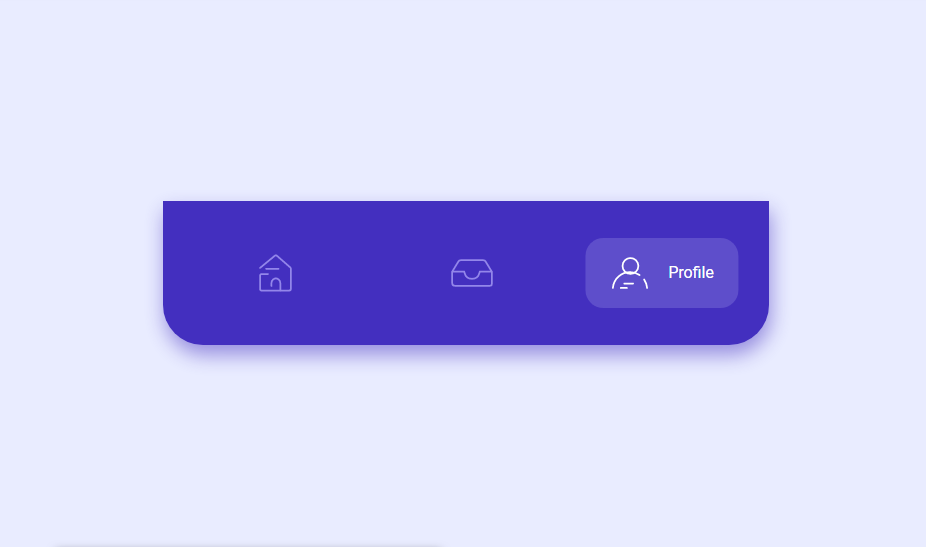
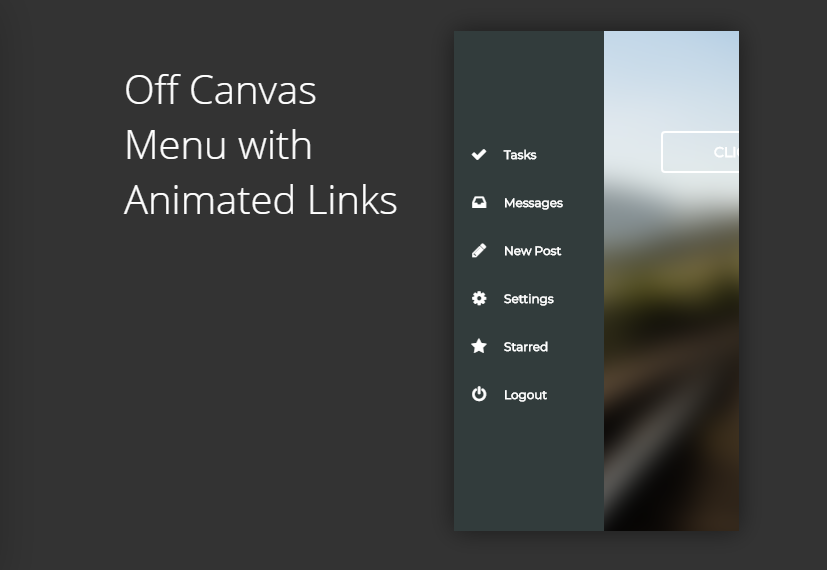
We’re in love with menu and why shouldn’t we be since they have a number of benefits both in terms of functionality and layout for the application. So, we are back again with another menu article this time making your navigation experience better for users...

by OnAirCode | Aug 14, 2019 | HTML/CSS
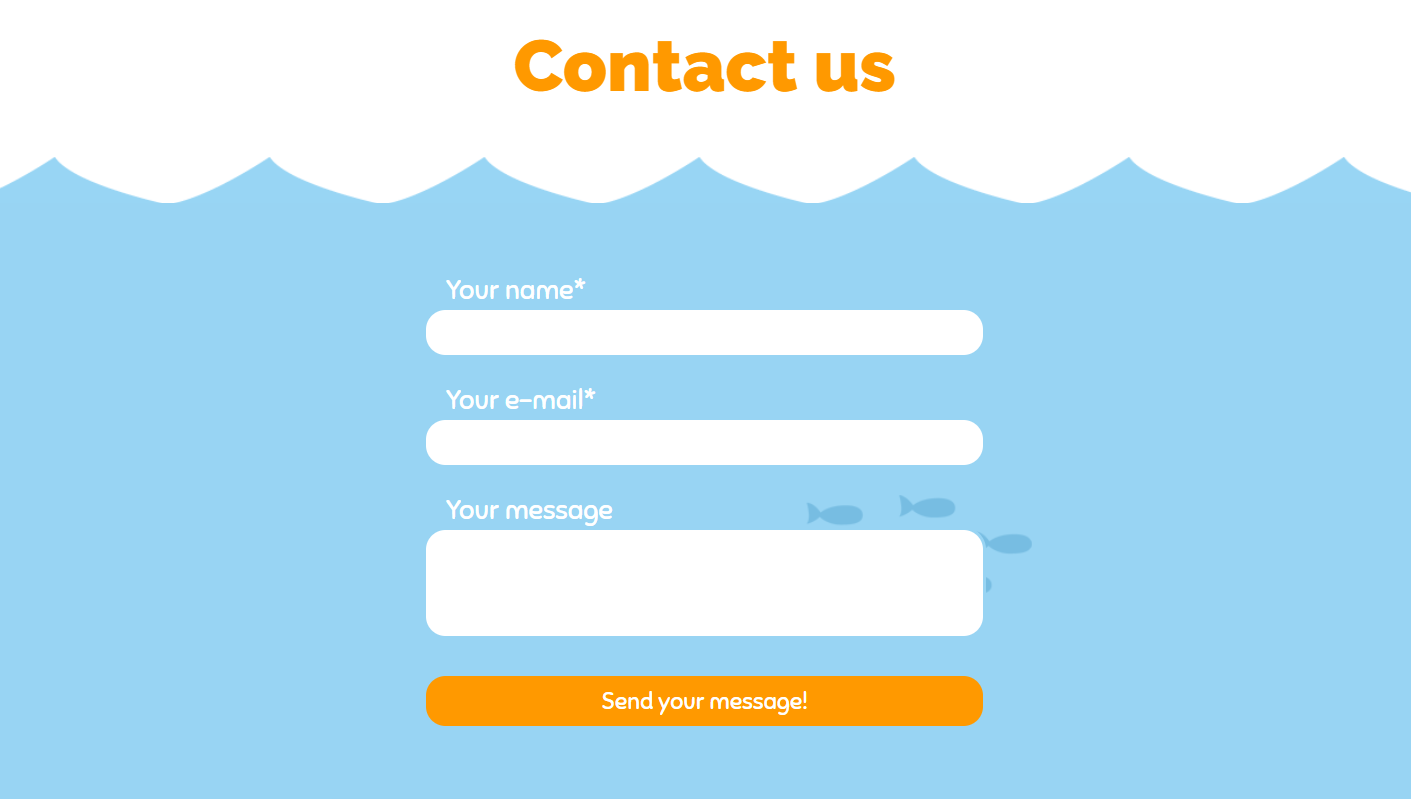
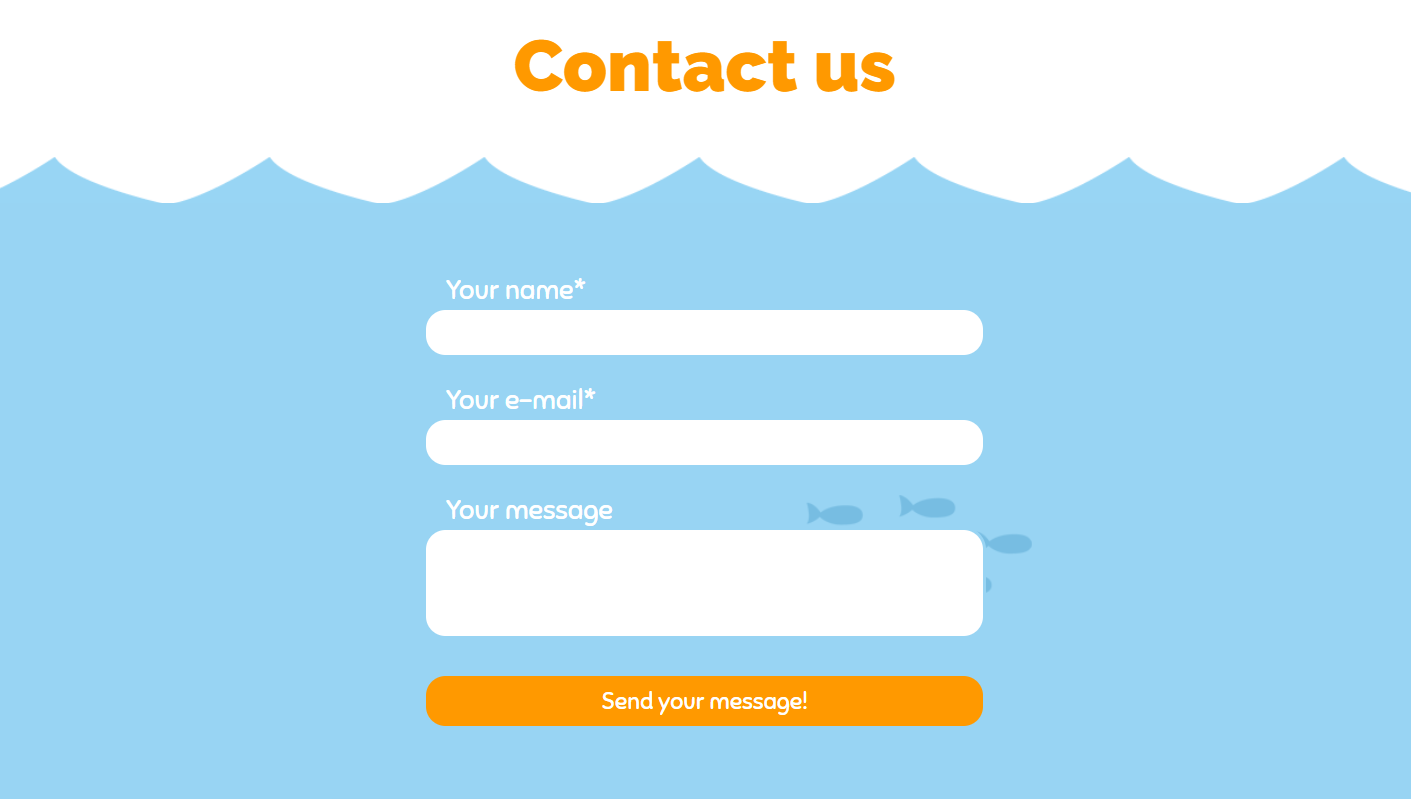
Want some feedbacks from your viewers on your website. Well you must know feedbacks are one of the important part of any project whether if it is software development or web development. In Order to get these feedback you can simply use Contact forms which can be made...

by OnAirCode | Aug 13, 2019 | HTML/CSS
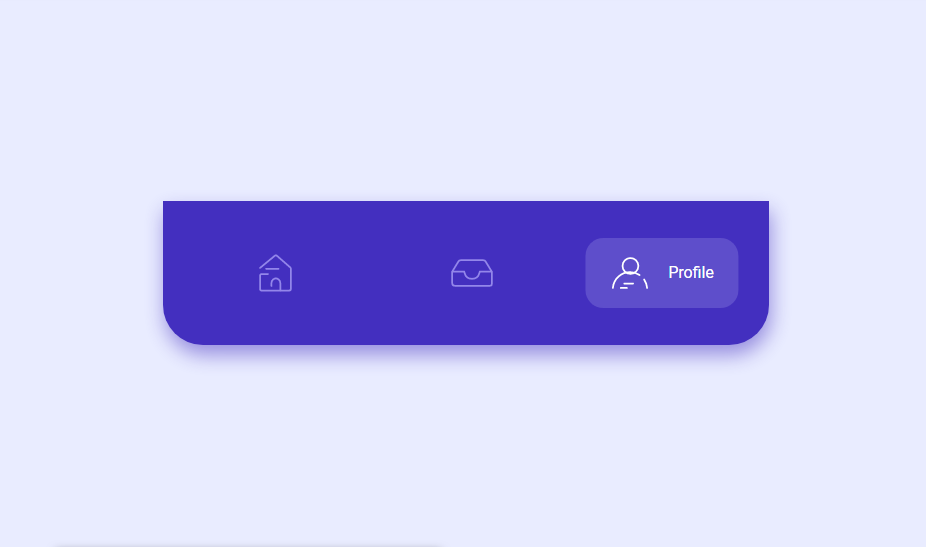
This is already third time within a week that I am going to talk about menu. After going through mobile menus, responsive navbar, sticky navigation header, circle menu with pure css and number of more, we are back with horizontal menu this time. Why again menu?...