
by OnAirCode | Sep 10, 2019 | HTML CSS Tutorial
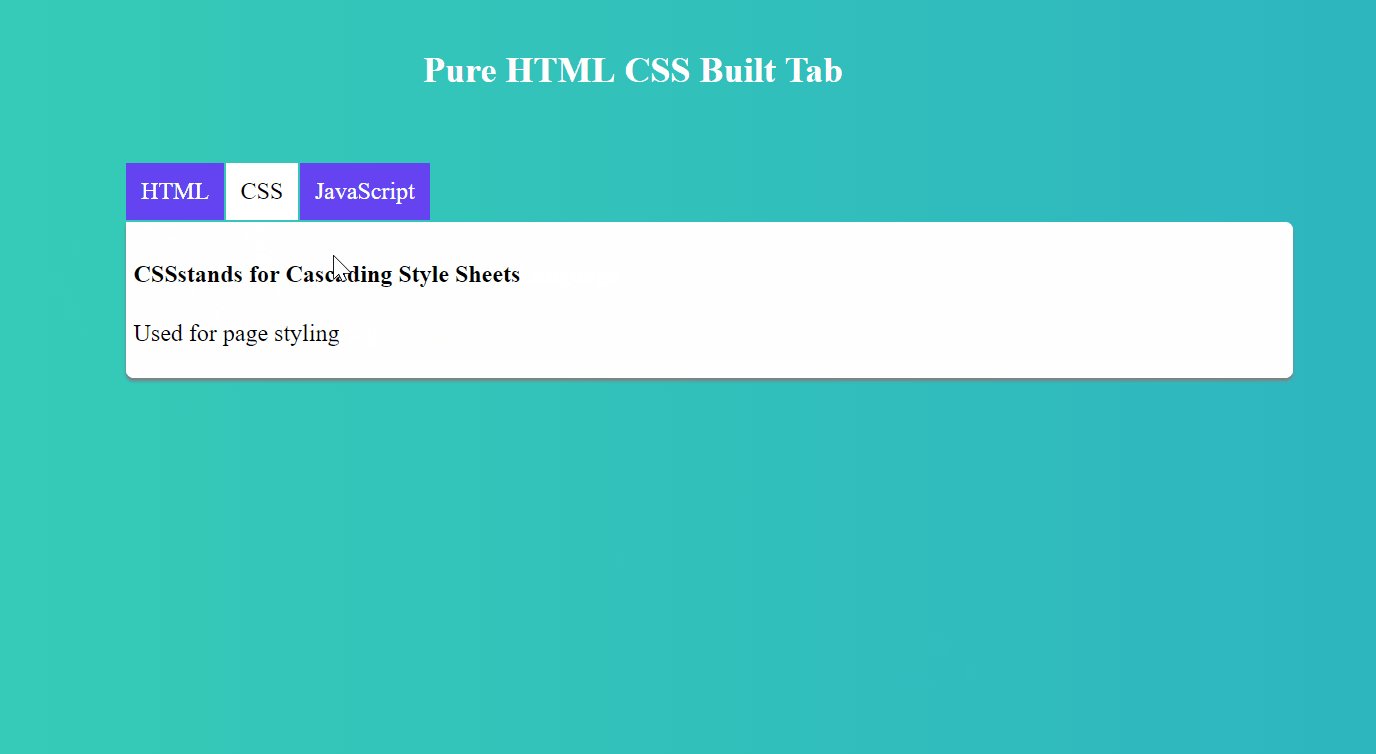
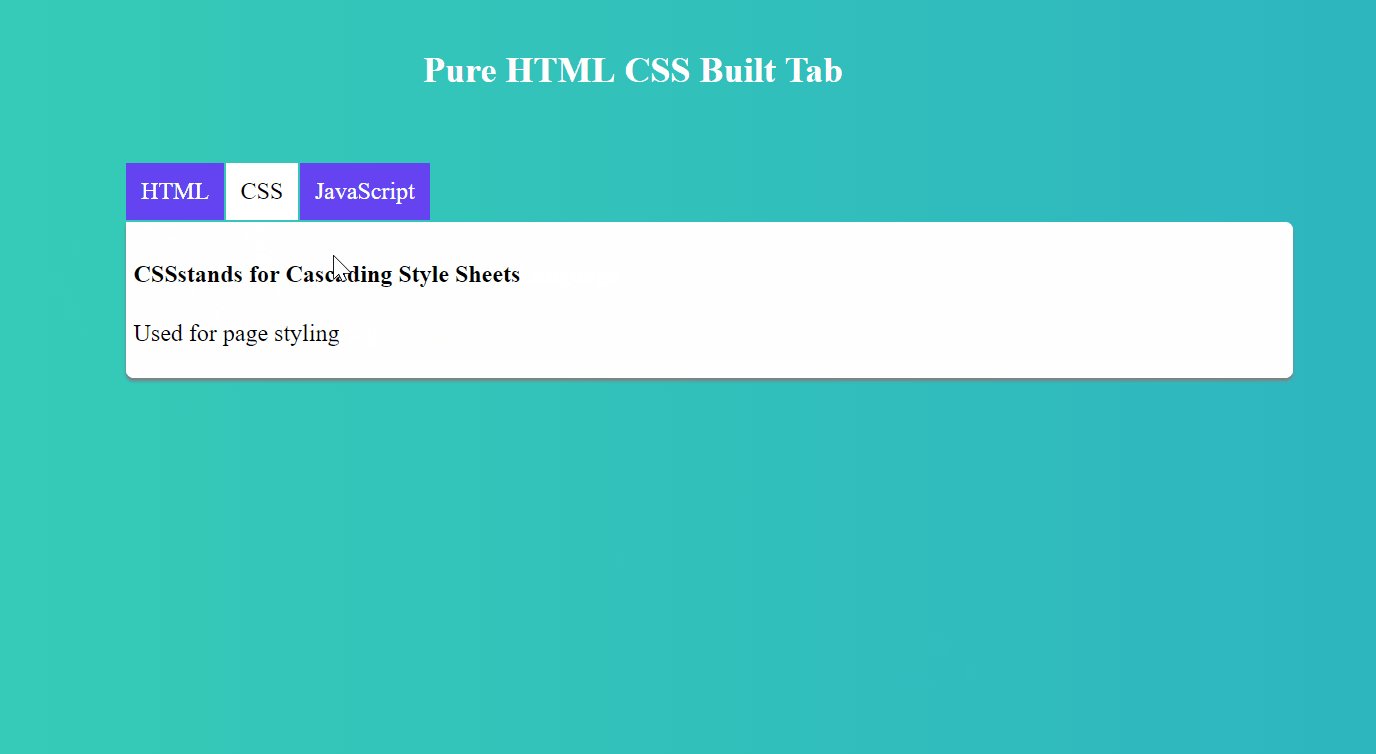
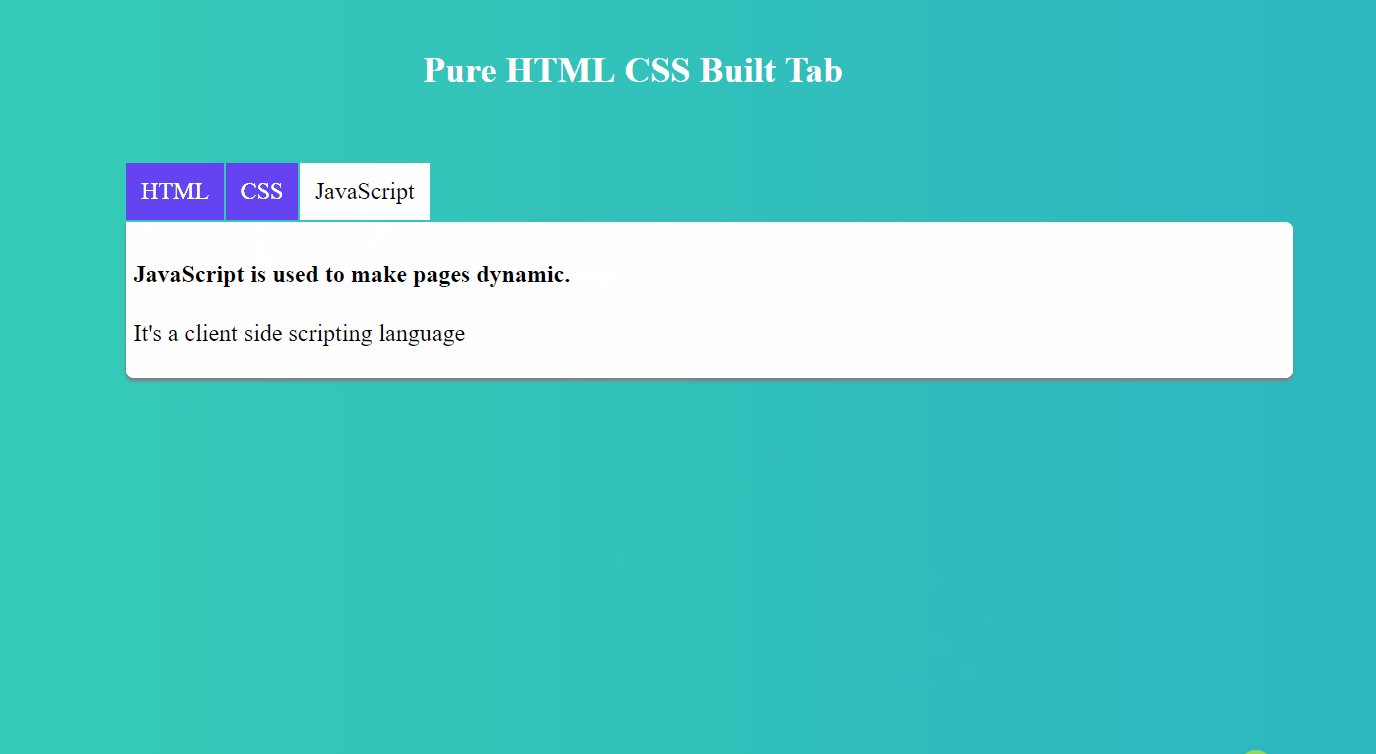
Tabs provide a simplistic approach to organize and manage your contents in a web page without having to navigate though loads of pages. As the application of single page web pages are increasing, tabs supplement to the growing application by providing in-site...

by OnAirCode | Sep 3, 2019 | HTML CSS Tutorial
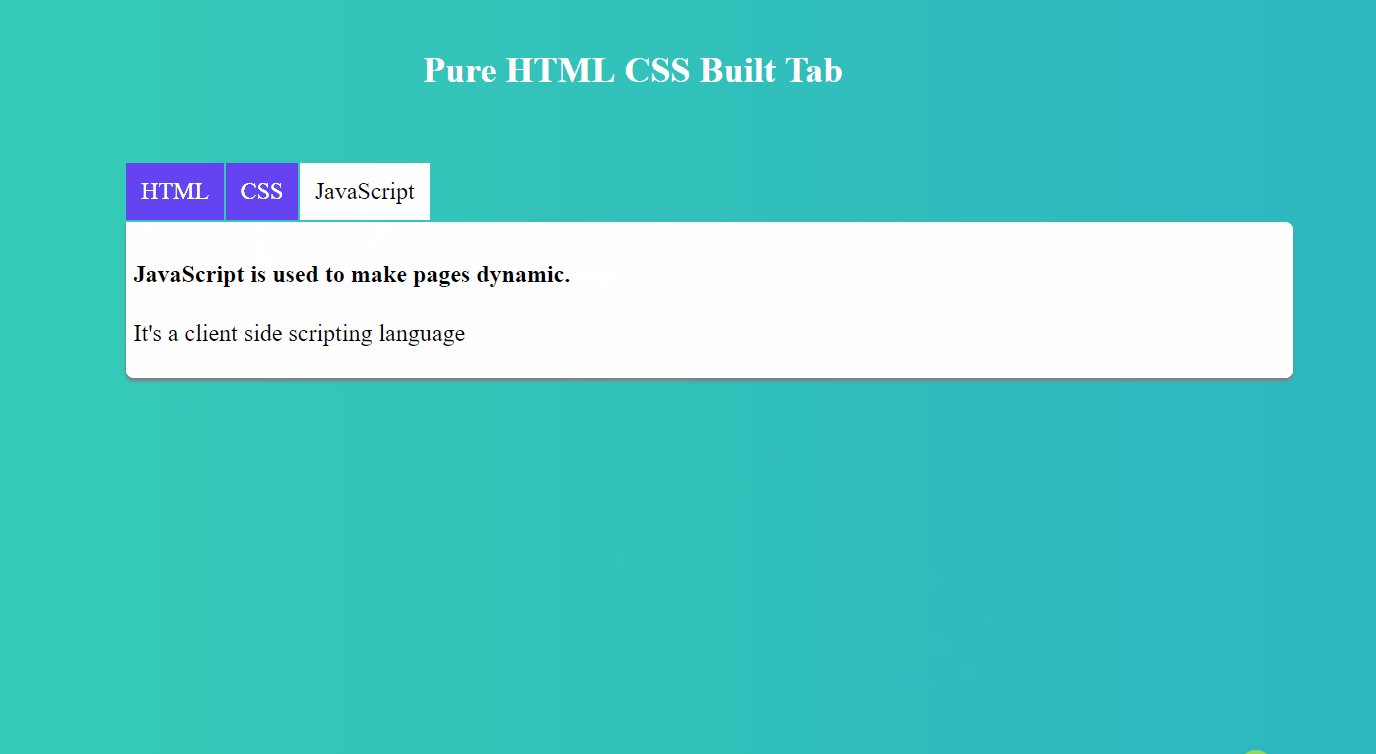
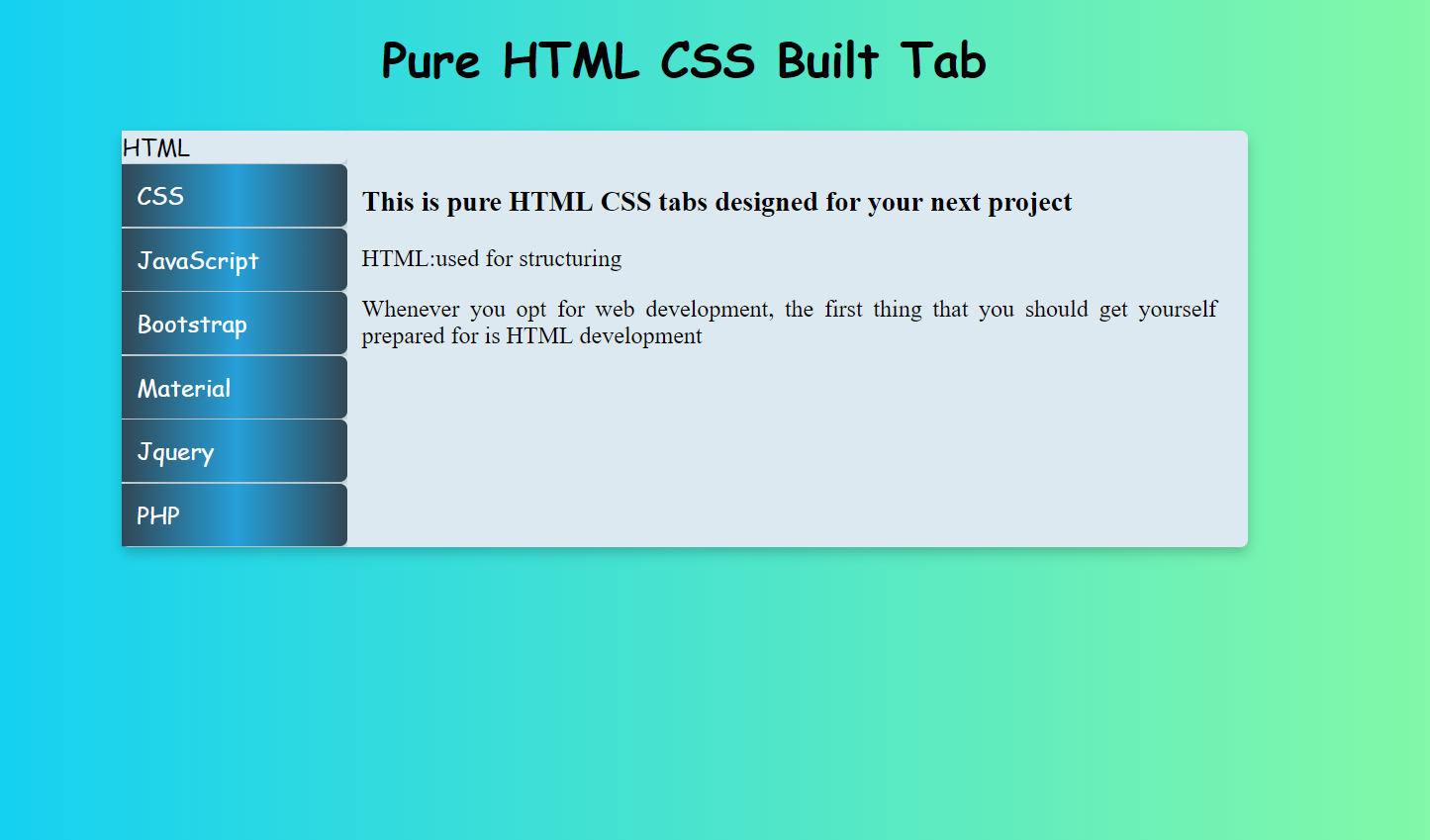
Tabs menu is a way to group together your content so that your web site visitors could easily locate them. They provide a convenient way to navigate within the pages. You can find lots of way to design tabs menu. You can opt for verticals tabs, horizontal tabs, bottom...

by OnAirCode | Sep 1, 2019 | HTML CSS Tutorial
I am pretty sure, before beginning to read this tutorial regarding vertical tab menu you scanned through to bottom to find if it is relevant to your study. This is a common behavior of web visitors. So, that’s where tabs come in handy to show your visitors what...

by OnAirCode | Aug 28, 2019 | HTML CSS Tutorial
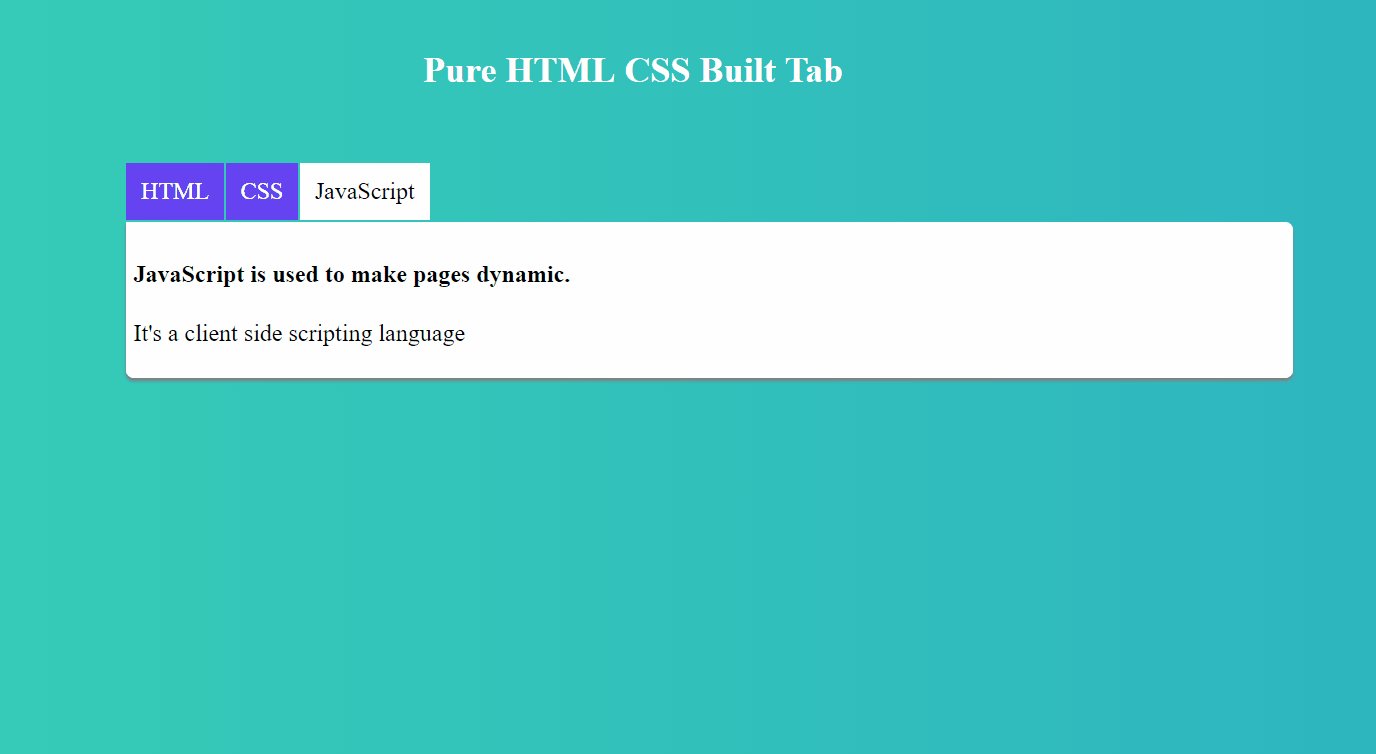
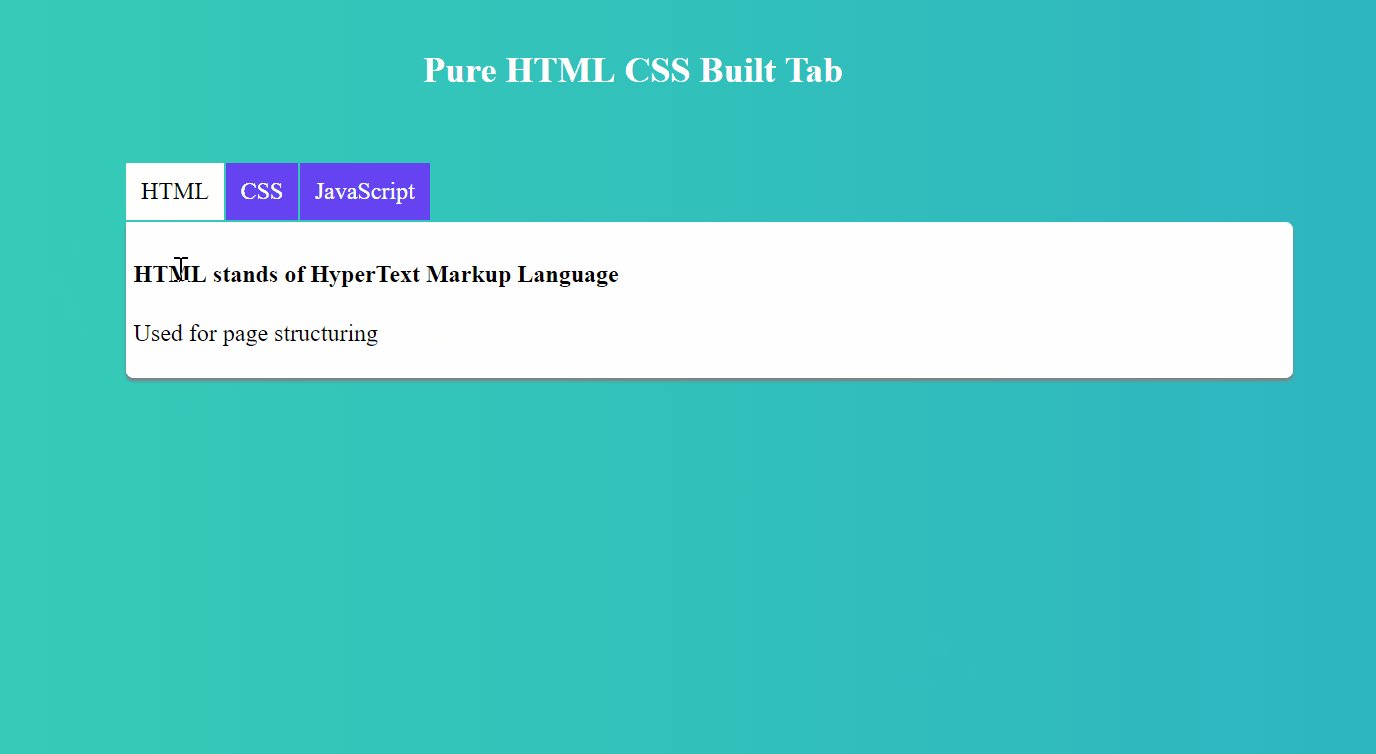
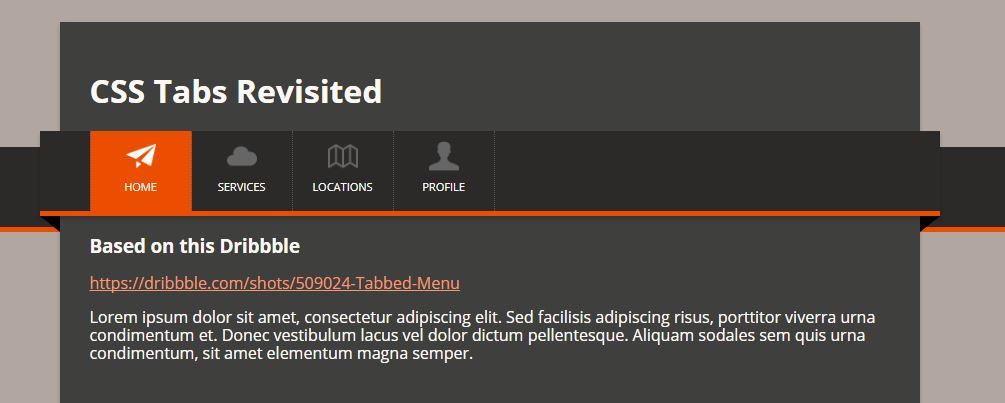
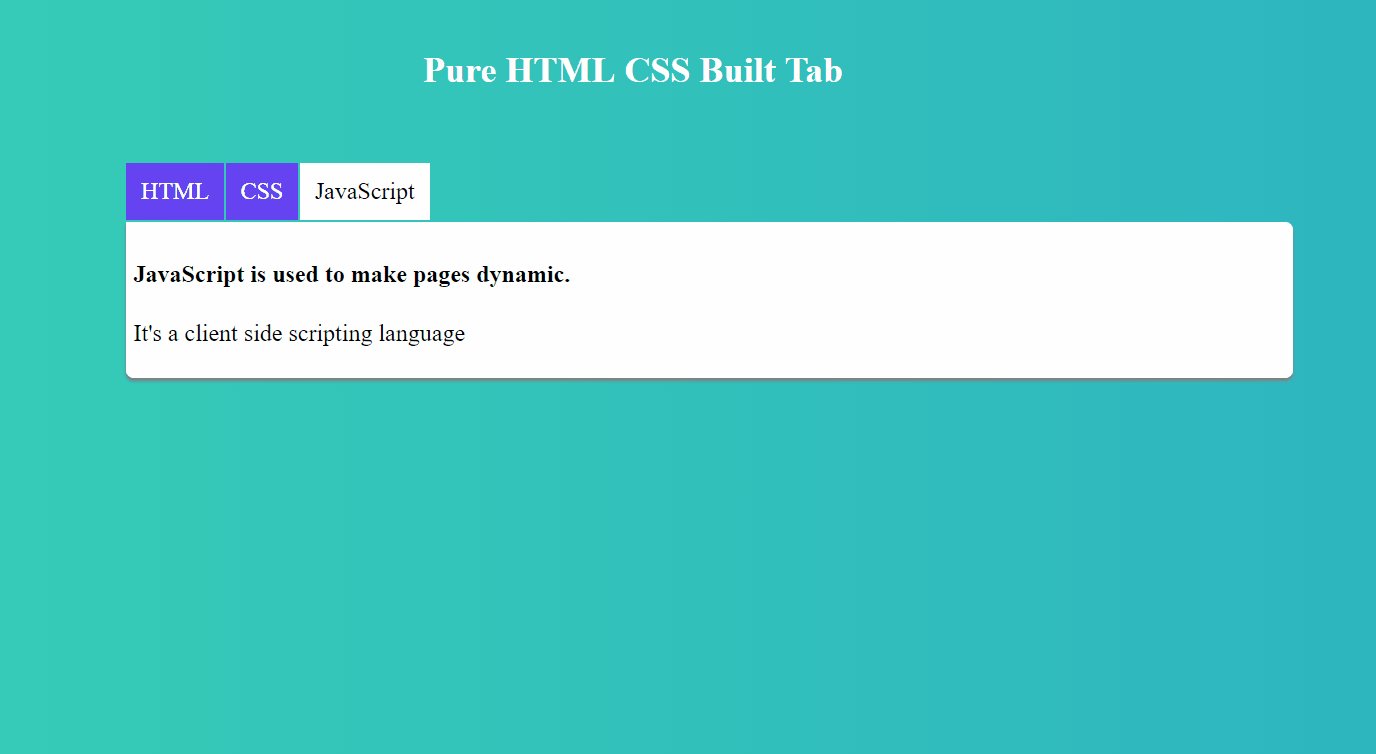
As the popularity of single page application continue to rise with the advent of JavaScript frameworks such as React, web designers are inclined towards frontend features of single page applications like css tabs. Tabs allow users to navigate to different parts and...

by Paruhang | Aug 22, 2017 | HTML/CSS, User Experience
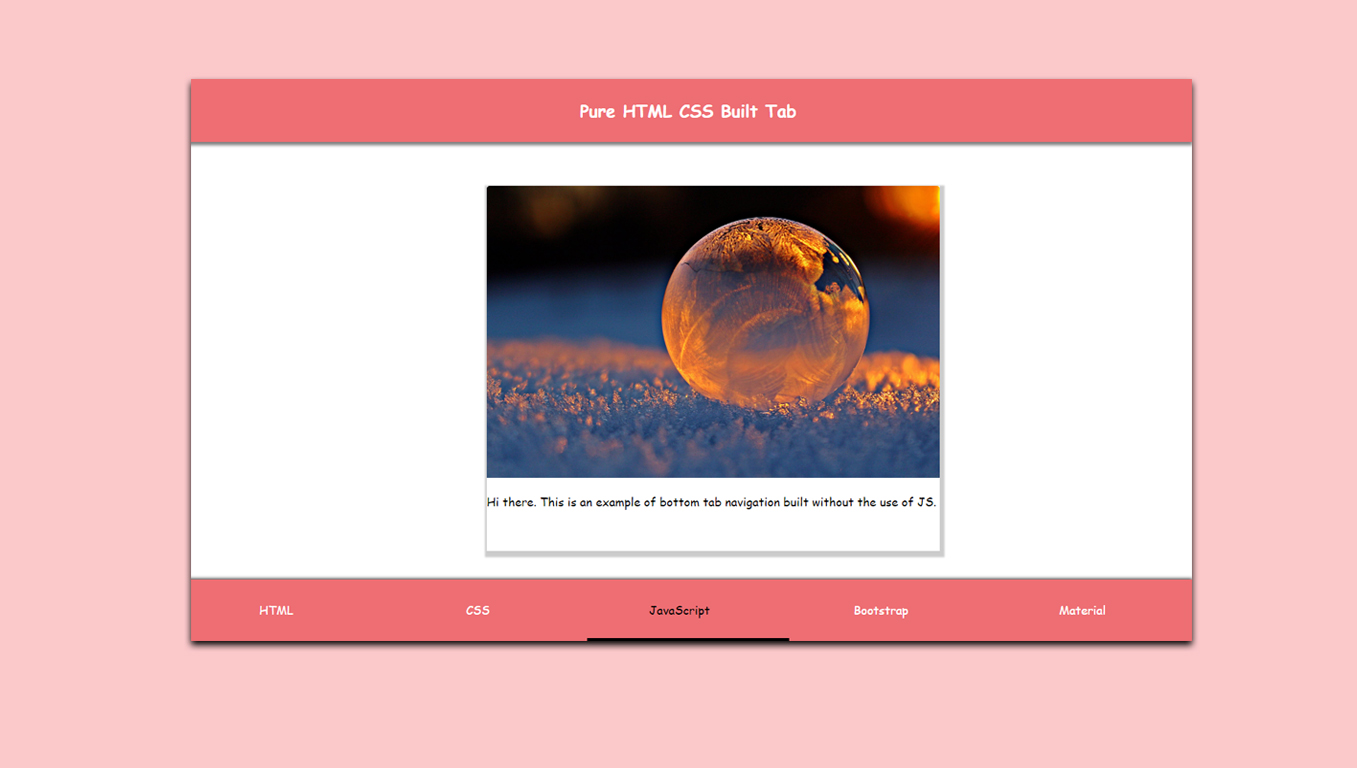
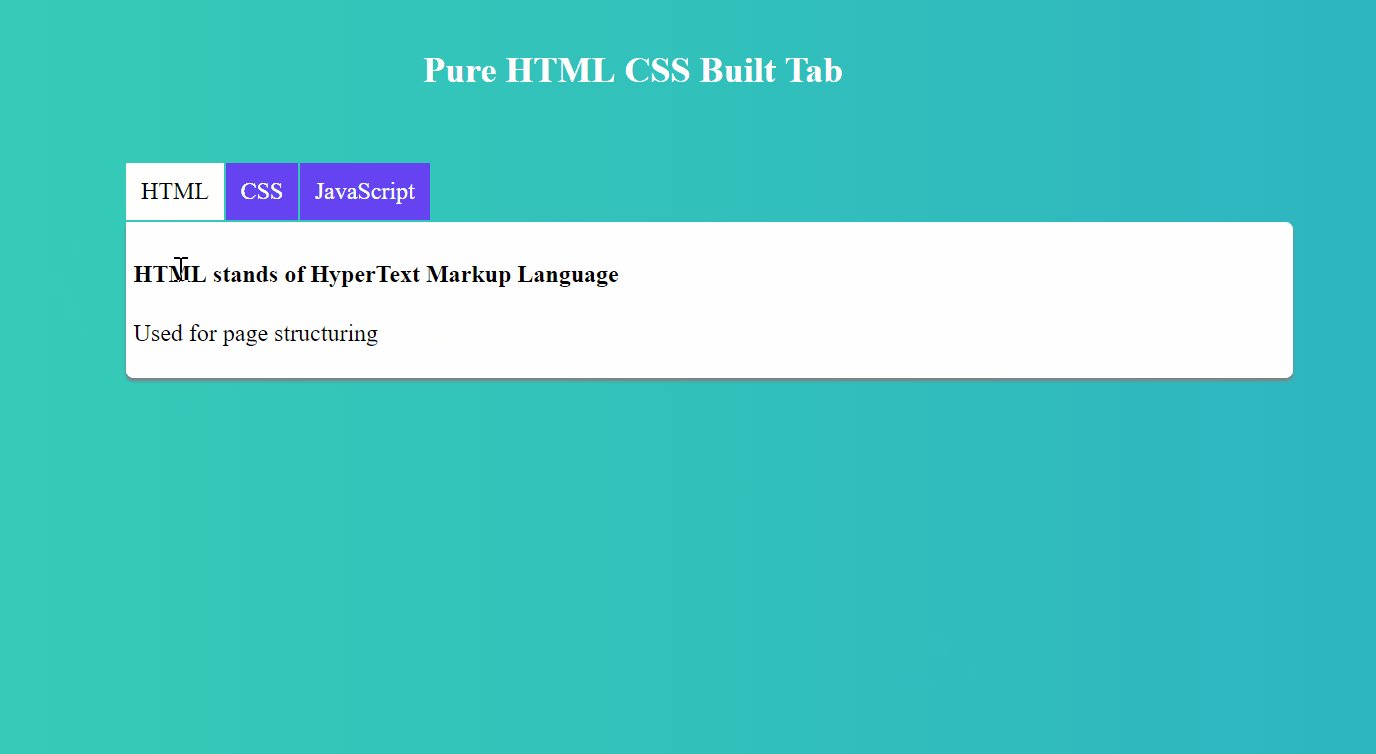
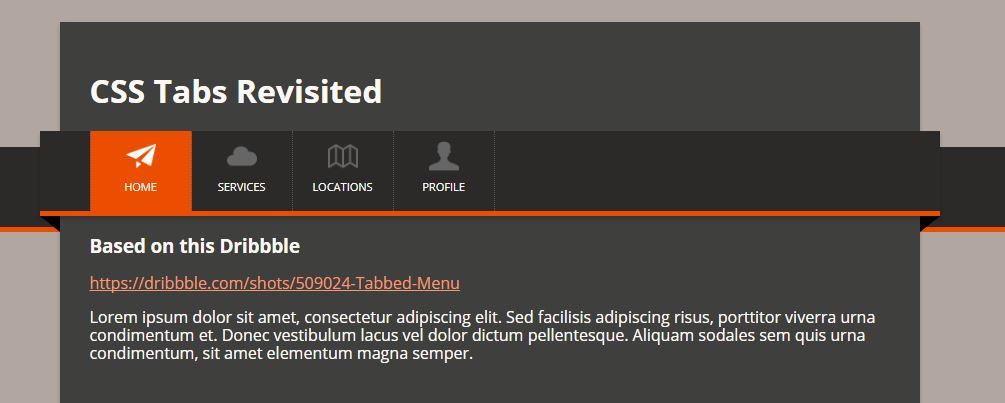
Whether it’s a blog, website or web app, we can’t go through all the content at a same time on a single page. Tab menu makes browsing and navigating the content easier and comfortable. The best thing about tab menu is, it drives traffic to the internal page which...