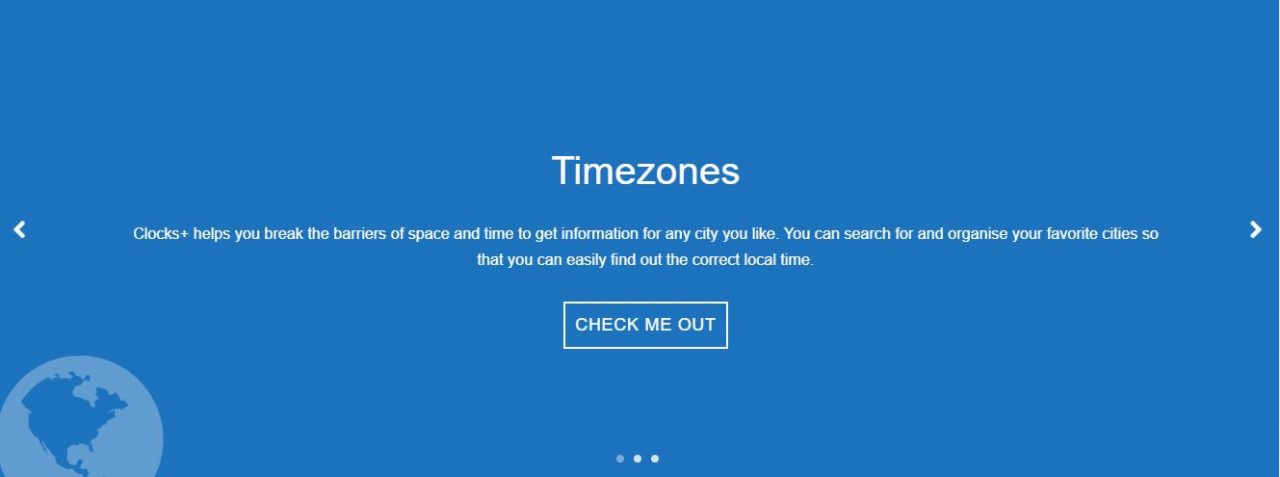
As we know that, the sliders are just awesome. The website with and without sliders are very much different to each other. There is much difference, that we can notice in the beauty of the website page. There are various ways of displaying the slider in the website. They can be simply text slider, image slider, image and text slider or even the video slider. There are various ways to use the slider. Some of them are just small in size whereas some of them are large enough. But here we will be simply talking about the Bootstrap Fixed Height Carousel Slider.
Sliders are generally made, or used to display various information from a same area or a place. For example, we can display or show more than one image or video from the same slider which looks pretty much awesome as well as memory saving. This is much used in the fancy websites and other web sites that we can see in day to day life. Almost every websites has a slider in them.
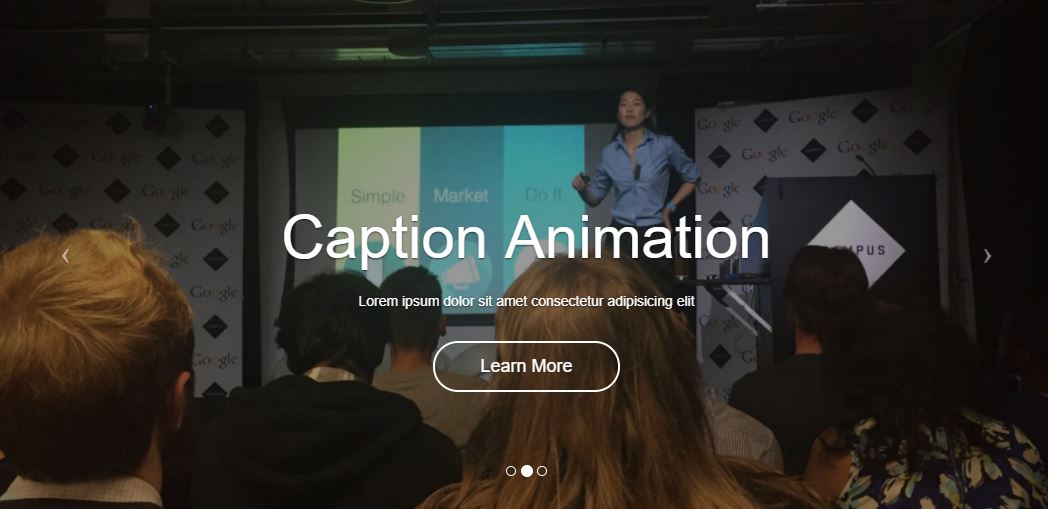
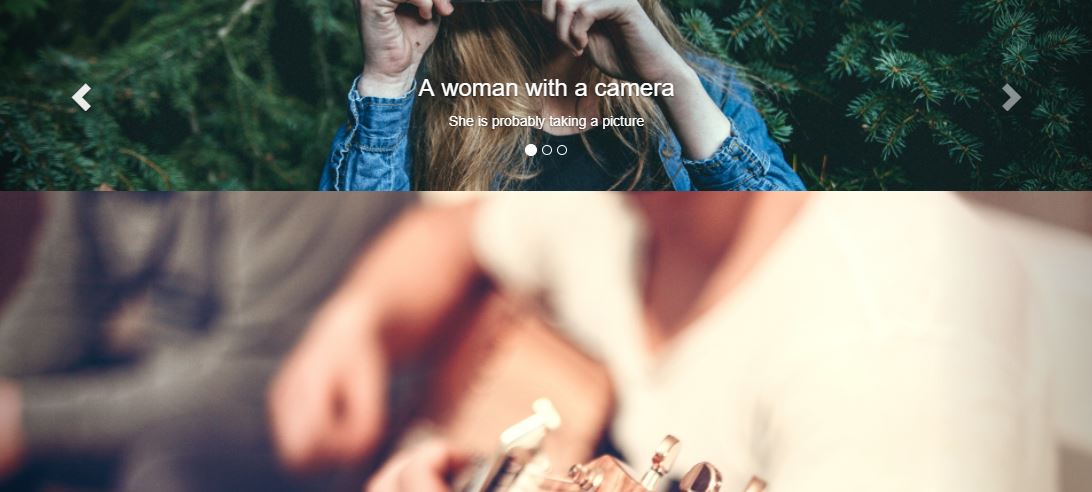
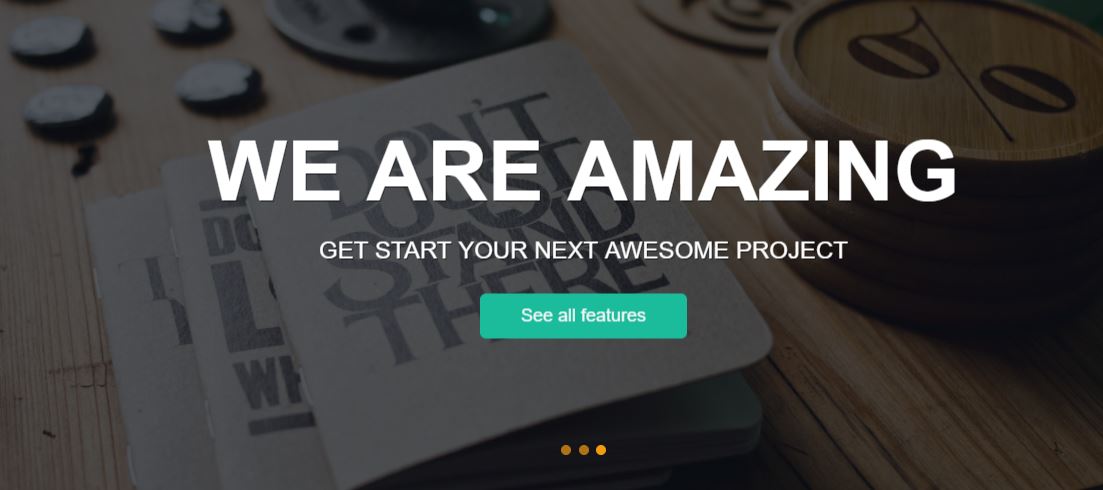
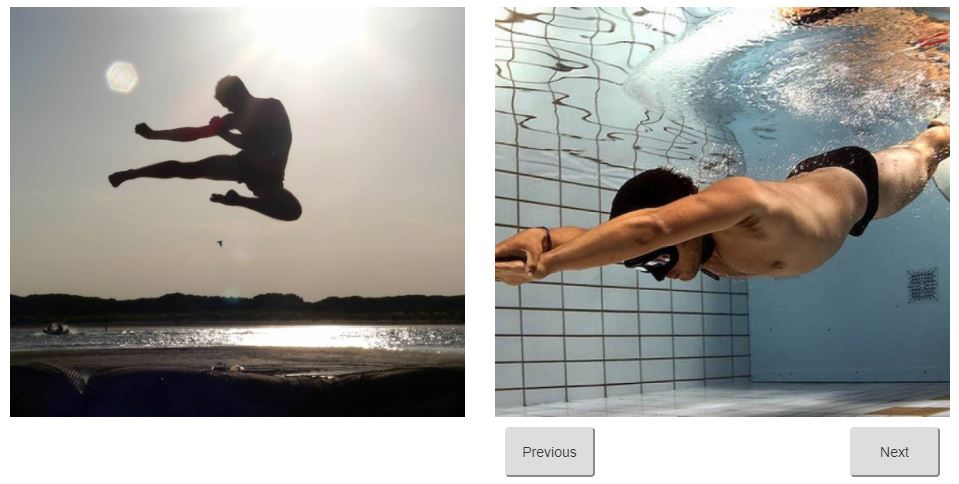
To make slider or to design a slider is not an easy task. Since we are talking about the fixed height carousel slider, they are the slider with the fixed height. That means, any pictures or the contents of the slider displays in a common slider despite of their varying sizes. So, this is a beautiful and unique type of slider.
Related: Full Screen Responsive Bootstrap Carousel Slider
Talking about some references or examples of the Fixed Height Carousel Slider, there is a list where we can find the number of sliders from which we can take some references. They are as follows.
Related
Beautiful Bootstrap Text Slider Snippet
Best Responsive Bootstrap Image Slider
Bootstrap Slider Full Screen with Animations
New Slider Type
Bootstrap Slider
Bootstrap Carousel
Bootstrap Full Height Carousel
Responsive Bs-carousel with Hero Headers
Slide
Slick Slider with Equal Height Columns
Conclusion
The above examples are the simple examples of the Bootstrap Fixed Height Carousel Slider. as we already explained what is fixed height slider, so, the above examples are simply helpful for the designers to design such sliders. The designers can even copy the design code and simply use the same design to his websites. The designers can also change the colors and the other elements like the font style, color and size of the texts to make it look more awesome.
Hence, in this way, we can design the Bootstrap Fixed Height Carousel Sliders.