by Simant Magar | Aug 21, 2019 | HTML/CSS
Single page website design is on rise these days because of the simplicity ,ordered distribution of contents and one click for navigation. On top of that one page navigation menu seems to offer flawless flow of website while maintaining high efficiency. With examples...

by Simant Magar | Aug 15, 2019 | HTML/CSS
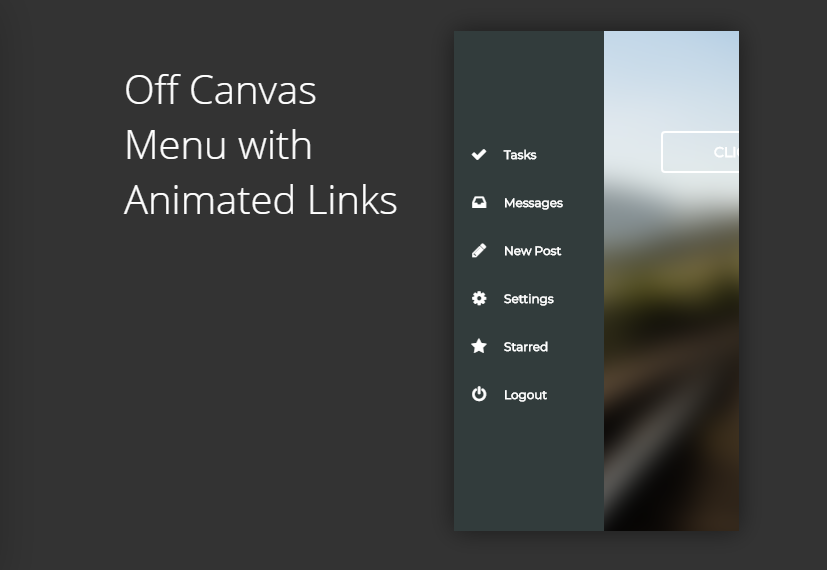
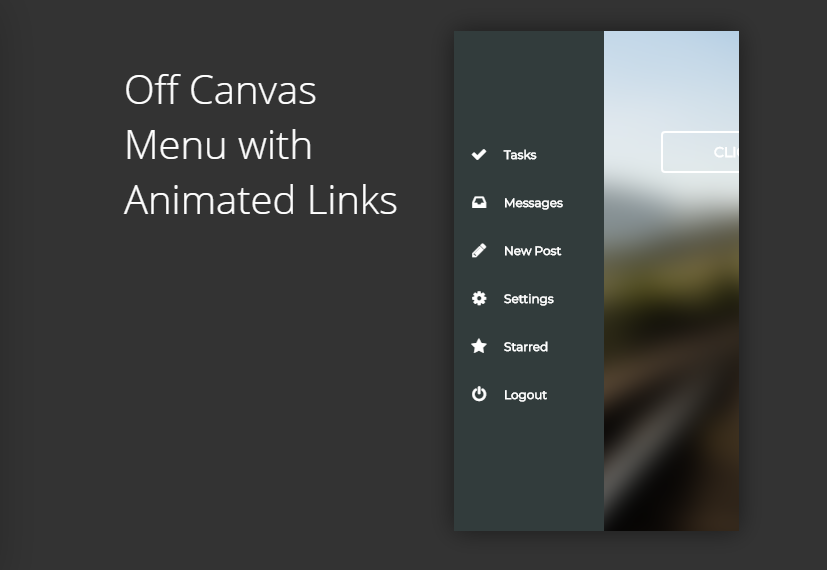
We’re in love with menu and why shouldn’t we be since they have a number of benefits both in terms of functionality and layout for the application. So, we are back again with another menu article this time making your navigation experience better for users...

by Simant Magar | Aug 13, 2019 | React JS Examples
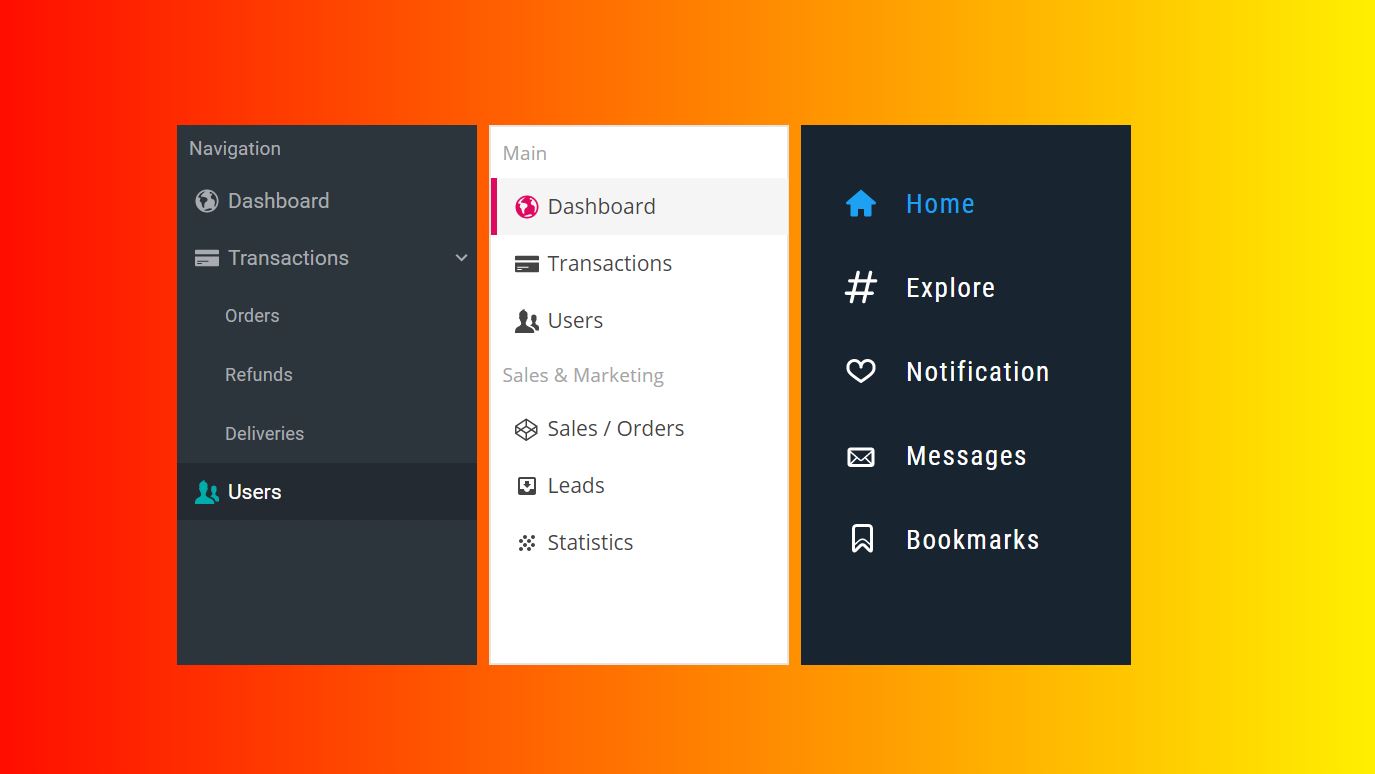
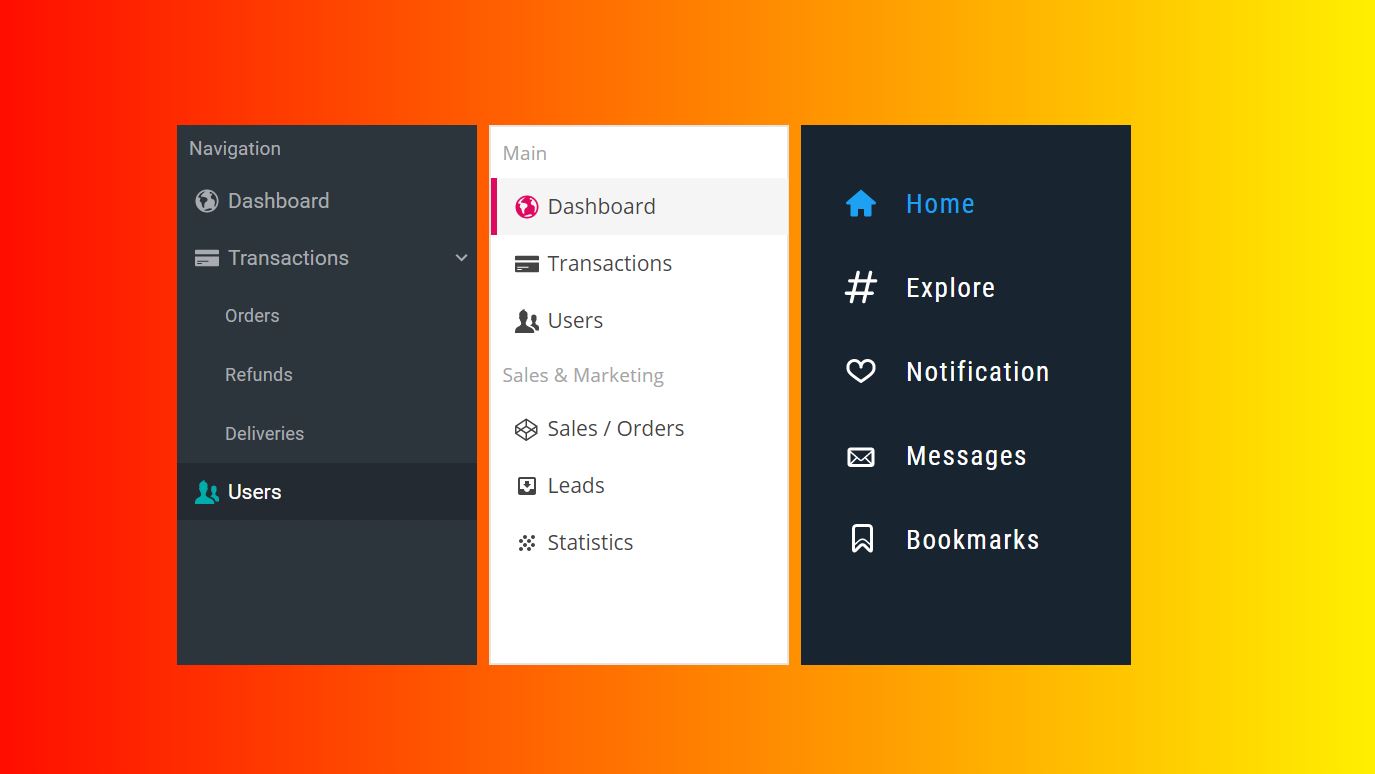
There are many website and application front end components to consider. Ask people to name few and menu will come with first few picks. This is because people may or may not prefer on next level animations however they want a good navigation option with the menu. Its...

by OnAirCode | Aug 13, 2019 | HTML/CSS
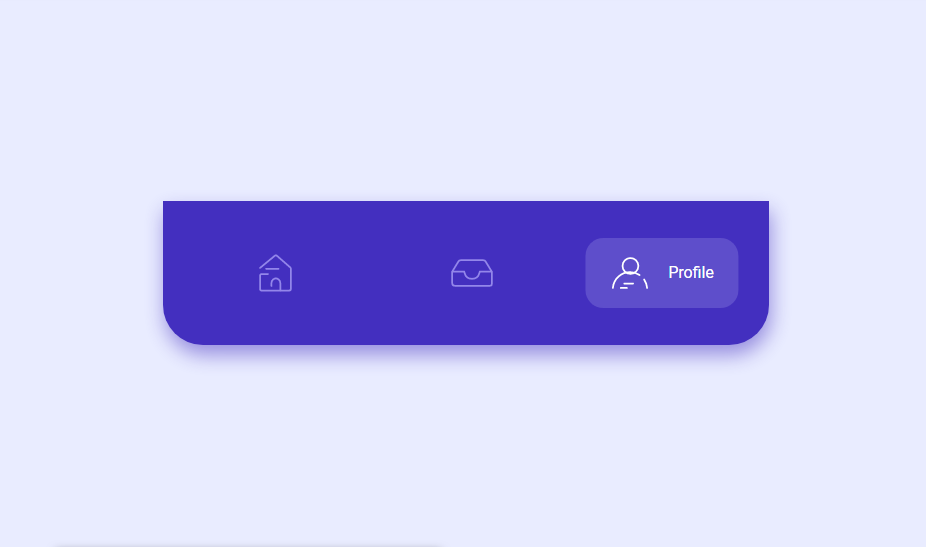
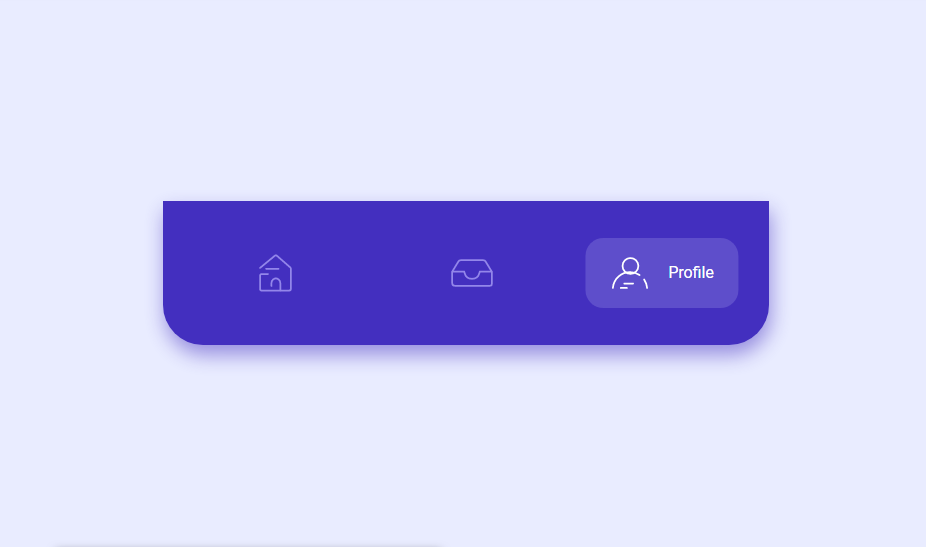
This is already third time within a week that I am going to talk about menu. After going through mobile menus, responsive navbar, sticky navigation header, circle menu with pure css and number of more, we are back with horizontal menu this time. Why again menu?...

by OnAirCode | Aug 12, 2019 | HTML/CSS
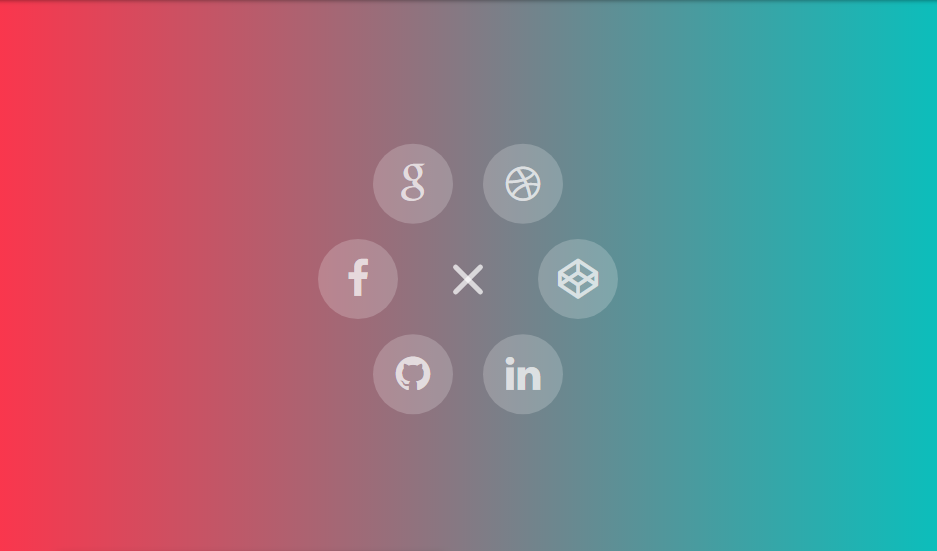
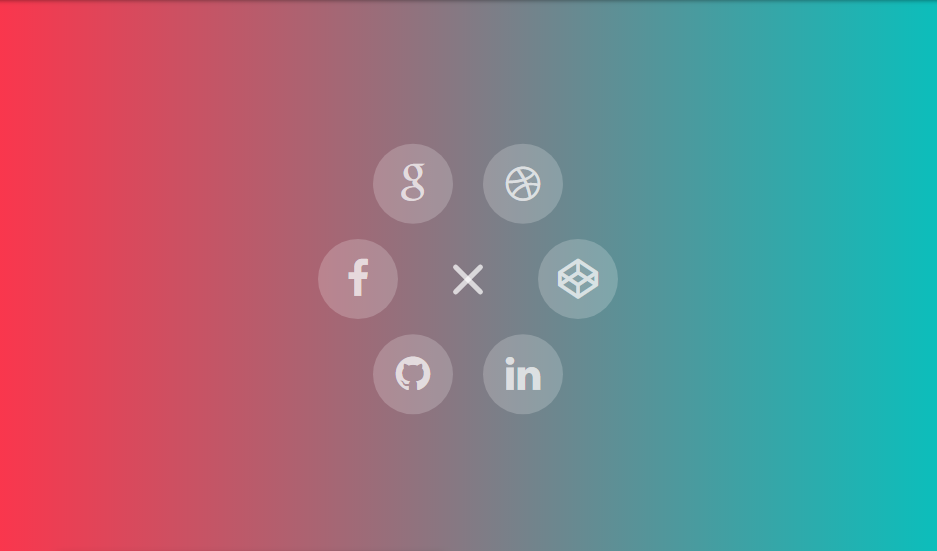
We are back again with another set of menu examples. However, these are not similar to previous ones. During a course of period we brought menu styles for side bar, header, as a dropdown, along with toggle button covering over 100 examples. However, there’s one...