If you are in dilemma about which item slider to use in order to have best attraction. If you are thinking to give best attraction to your products for the users to see it, then Bootstrap Multiple items slider code snippets is the best alternative for you. Here you can create multiple loops the in fact infinite loops where you can add the items of your need in multiple pages. And the fact that you can make your creations more responsive is impressive. And you can add more features like overlays and work on various plug-in to make it more attractive one.
Now let’s talk about the advantages of using Bootstrap variety slider code snippets, you can create the best carousel pages very clean. Because with more spaces your page does not looks hazard and thus it becomes more organized.
Bootstrap Multiple Items Slider Code Snippets
As mentioned earlier, bootstrap multiple items slider code snippets allows you to have multiple of features regarding page maintenance and presentation which surely has a great role in public attraction. Here we present you, best kinds of multiple items slider code snippets.
Related
Responsive Bootstrap Carousel Slider
Lightweight Simple Jquery Slider
Product Bootstrap Carousel

Multi Product carousel is something you can express your products simultaneously with its detailing that includes the features, quality and price of the product. Carousel slider makes it more responsive because it has its own slideshow that makes it user friendly.
Code and Demo
Bootstrap Multiple Items Per Slide

Bootstrap multiple items per slide allow you to create a carousel of items that you want to present. Here you create loop of the items mentioning its space, color and many more things relates to the codes. Thereby, you can create responsive and attractive items.
Demo and Code
3D Carousel Gallery

3D carousel gallery, one of the most attractive carousel galleries provides you the facility to present your pictures in eye catching circular loop. Spinning function and animation makes it best choice, unless you have high number of items to diplay.
Source
Carousel Multiple Items

Carousel multiple items allow you to have multiple loops of pages where you can create the information’s of your own. It is mainly designed for online shopping and marketing and included the boxes for price tags and offers as well.
Code and Demo
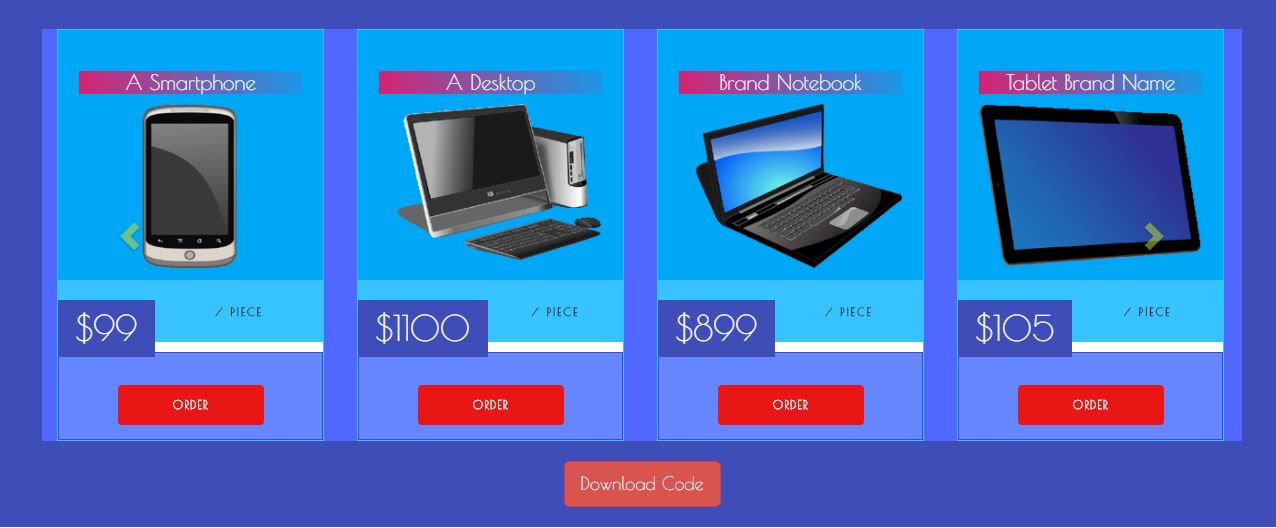
Products Carousel

Products carousel, using bootstrap is something you look for if you are advertising your firm and products. Here you can create separate pages for each products and add their description with a lot of space. It is light and flexible as well.
View Code and Demo
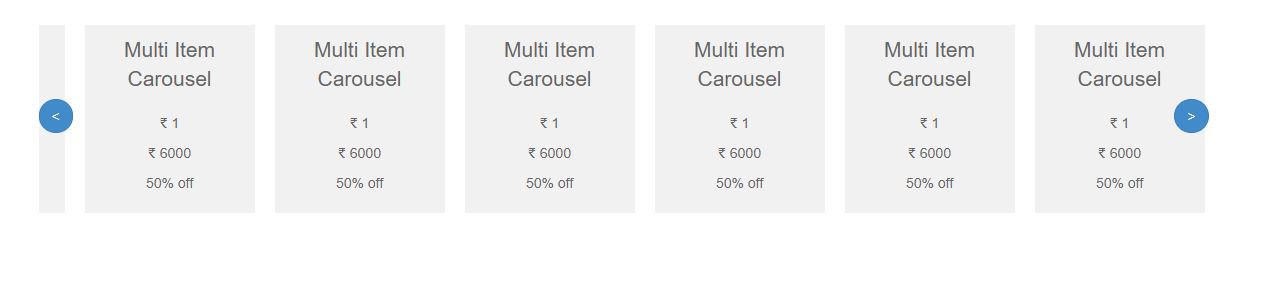
Multi Item Carousel

Using bootstrap, you can create multi item carousel, whether it be vertical or horizontal. You can create infinite loops of items and information you can present. And the best thing of this is that when you are onto making projects or advertisements in creative way.
Demo and Code
Multi-Item Vertical Carousel

If you are bored with typical full page horizontal carousel, this snippets is the best. You can have measures space for demonstration and equally handy space for information presentation as the carousel fits in corner and uses least of your space.
Source
Infinite Carousel Multi-Item

Infinite carousel Multi-Item offers you the maximum number and loops of pages that you can include everything input variations. If you are to input the idea of multiple items under same category of topic, where you need space, you can use this.
Source Code and Demo
Multiple Product Carousel Bootstrap

This provides you the attractive method of interpreting your ideas in creative form. If you are to display the multiple products under same category, then you use this. Because of this concept, you can create responsive designs and thus satisfy the users.
View Code
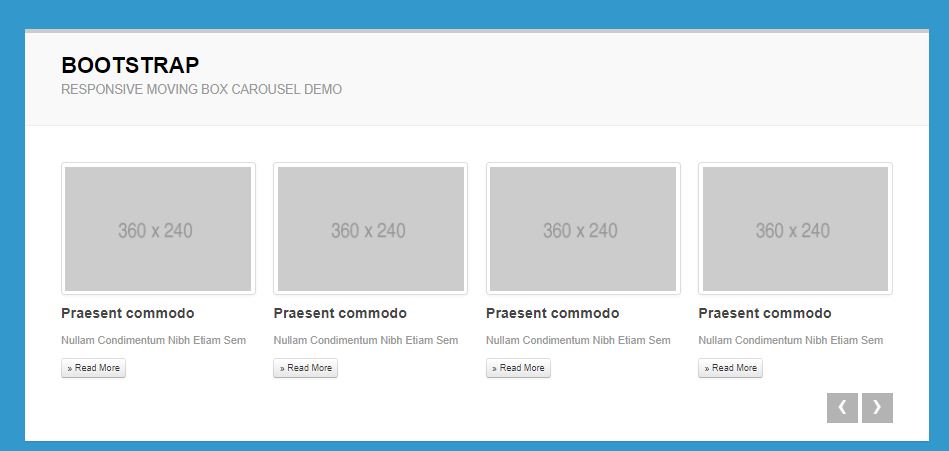
Moving Box Carousel

This is the beautiful idea of presenting your information in though it is quite heavy. Here you can make boxes with highlight picture and related story. It also consists of the information inside the loop. And hereby, you create some pages of such boxes.
View Demo and Code
Media Slider Carousel

Media slider carousel is amazing for simplest form of presentation of the inputs. Here you are allowed certain spaces for your design with the info’s you can add. And this way you can have number of pages included in this basis.
View Code
Multi Item Single Click Slide

Simple but mesmerizing and unique, Multi item click slide is something that you can find more attractive. If you want to create pages related to displays, you may consider using this because this allows you to present your ideas on the basis of head topic.
Source Code
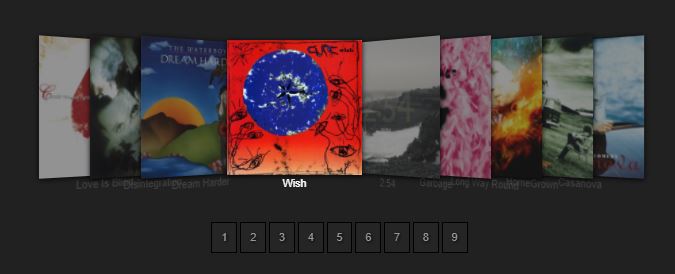
CSS 3D Coverflow

After many simple and dull looking carousel. Here you can create sliding, spinning, half rotated type of image carousels that helps you to create best out of the best creations. It becomes much more useful when you think of creating albums for presentation.
Code and Demo
Multiple Image Slider

At last we have these unique snippets that slide the whole page instead of item. This provides you the immense field of creating the responsive and multiple sliders. The circular bottoms at end flip the page and thus best for page with multiple pages of items.
Code Snippet
CONCLUSION
In fact, multiple items slider code snippets help you to create the pages as you want. As we know that people of this age, this digital age wants more attraction. This attraction is directly proportional to the rate of products. Thus every firm wants such attraction. Bootstrap multiple items slider code, solves your entire problem and allows you to have the best products out of nowhere. One among the list above can help you for this.

