We have heard about the sliders. Most of us often imagine image sliders that we see on many websites now a days. Yes, here also, we are talking about such image sliders. Only the difference being that, these sliders are slightly different from the normal slider we see on most of the web pages. Here we are talking about the Bootstrap Fade Carousel Slider.
These sliders are the sliders that includes some kind of animations or some effects along with the image sliders. We often see an animation when we slide the image from one window to the other. these effects are beautiful and they also look awesome in the websites.
Beautiful Bootstrap Fade Carousel Slider For Web Designer
Related: 10 Best Responsive Bootstrap Image Slider
The use of such slider is similar to that of the normal slider. But the main aim of using such slider is that we can see beautiful design and the to make the viewers see something different from the normal image slider. With a basic knowledge of HTML, CSS and some other designing tools, we can simply make such sliders. However, it is better to use them from internet rather than designing it by ourselves.
Related: Beautiful Bootstrap Text Slider Snippet
It is not an easy task to design such sliders in very less time. So, here we have some designs that we can simply implement in our websites to add such sliders. Therefore, some of the best Bootstrap Fade Carousel Slider are as follows.
Related: 7 Lightweight Simple jQuery Slider
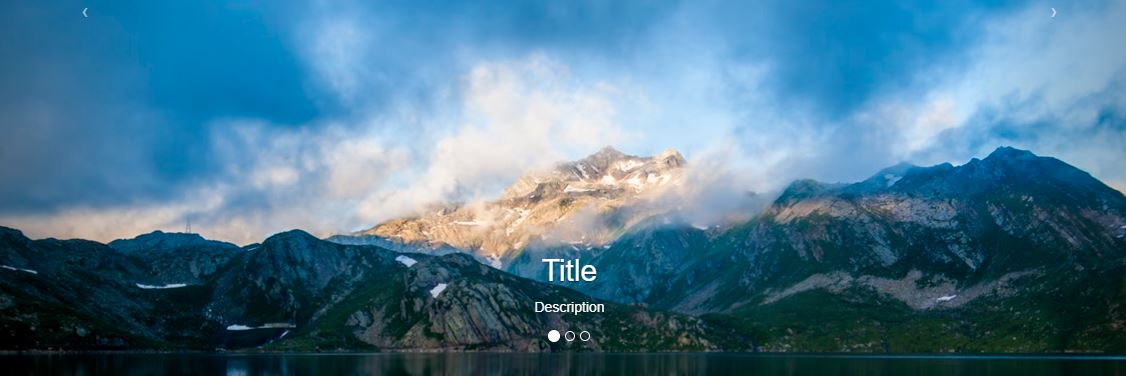
Fade to Zoom Carousel

Zoom Carousel Slider With Animation

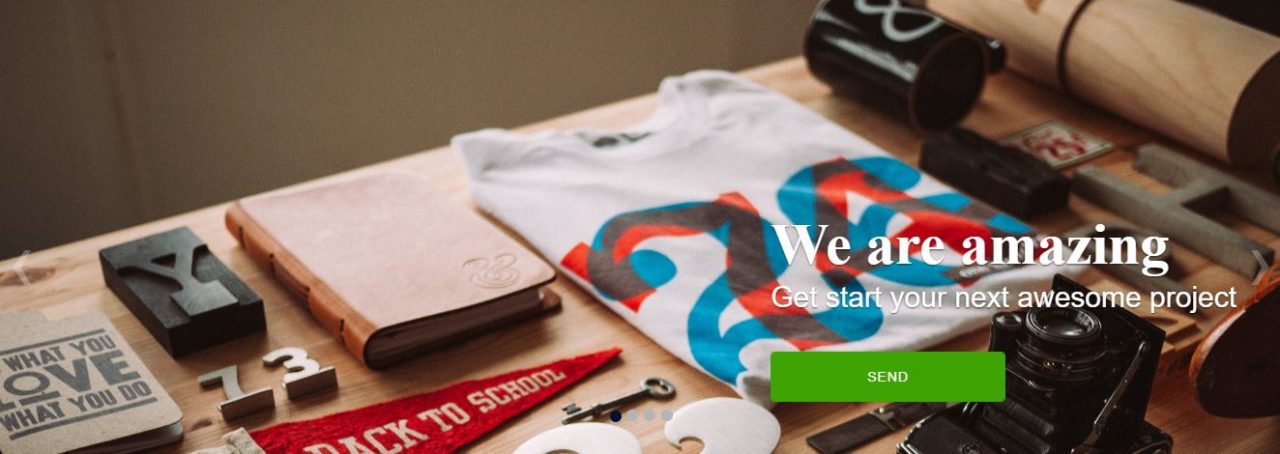
Fade Carousel Slider

Bootstrap Slider with Text Fade Animation

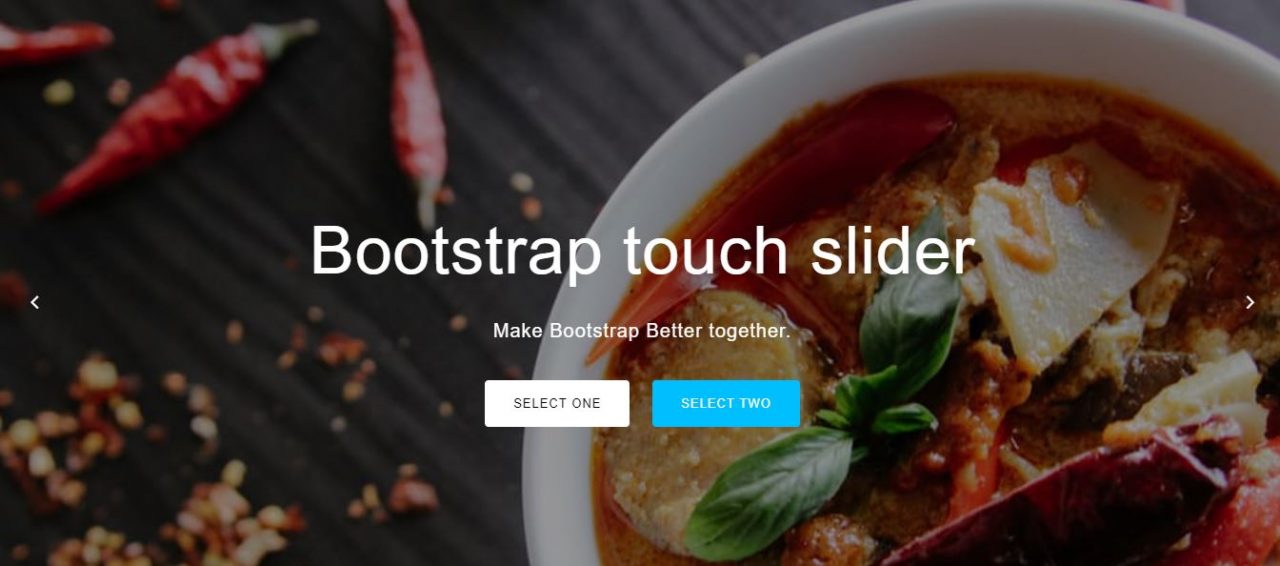
Bootstrap Carousel Fade Transition

Bootstrap Carousel with Fade

Conclusion
The above discussion is all about the Bootstrap Fade Carousel Slider. These sliders are different from the normal sliders as they contain animations and effects on them that we can see while the image in the slider changes or when we change them manually. We also saw various pre designed designs for such sliders that we can use for free and also edit them with various elements.
Using such sliders not only makes our web page look cool but they also catches the eye of the viewers. However, they may slow down the performance of the system to load the webpage since it contains the animations. But, such delay can be neglected since they are not noticeable. Therefore, this is all about the Bootstrap Fade Carousel Slider.

